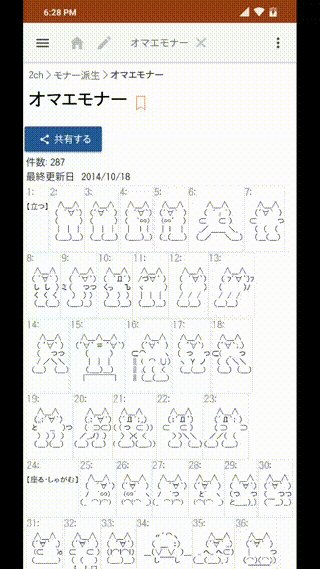
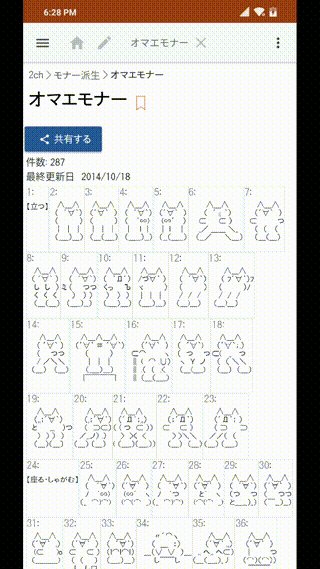
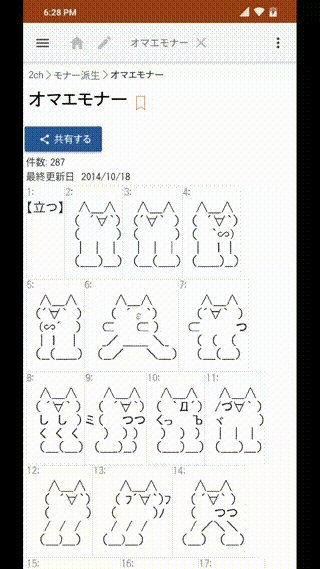
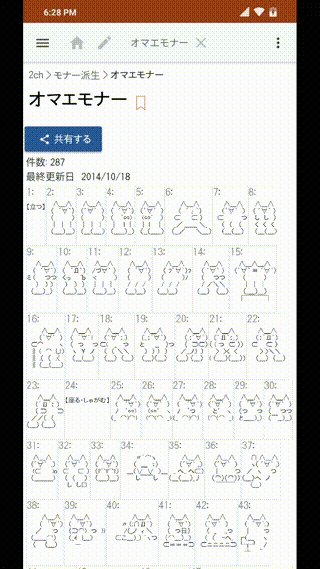
私が個人開発しているAAまとめzip配信のサービス(AAHub)にて要望があった内容です。スマホでピンチイン・アウトの操作をした時にフォントサイズの変更を行えるようにしました。

本記事ではその時の実装を振り返ってみます。
ピンチイン・アウトによるFontSize変更
基本的に、ピンチイン・アウトをした時にフォントサイズを変更するには以下の手順があります。
- ピンチイン・アウトをリスティングするDirectiveを作る
- 開き具合、閉じ具合の移動量を測定する
- 移動量に合わせてfontSizeを変更する
- ピンチイン・アウトによる画面全体の拡大縮小を無効化する(iOS safari用)
さて、このうち1、2、3についてはすでに同様の物を作成している方がいます。なので、今回はこちらを使用しました。
https://github.com/ionicrun/using-the-pinch-gesture-in-ionic-2
4. ピンチイン・アウトによる画面全体の拡大縮小を無効化する(iOS safari用)
1〜3の実装だけですとピンチイン・アウトをしたときに画面全体が拡大・縮小されてしまいます.

というわけで、こちらを無効化する必要があります。今回は以下のソースコードをindex.htmlに追加しました。
<script>
document.documentElement.addEventListener('touchstart', function (e) {
if (e.touches.length >= 2) {e.preventDefault();}
}, {passive: false});
/* ダブルタップによる拡大を禁止 */
var t = 0;
document.documentElement.addEventListener('touchend', function (e) {
var now = new Date().getTime();
if ((now - t) < 350){
e.preventDefault();
}
t = now;
}, false);
</script>
こちらのソースコードを追加するとiOS Safariでも文字の拡大・縮小のみが動作するようになります。
ソースコード
https://github.com/scrpgil/pinch-fontsize-change/tree/master
まとめ
もし、ピンチイン・アウトによる処理を行う&Webにも同様の機能を実装するという方は善行にしてみてください。