VSCode の RemoteContainers を使った Rust の開発環境のテンプレートを作りました
この記事はその紹介です
前提
次のものがインストール・持っていること
- Docker
- Visual Studio Code
- Remote - Containers (VSCodeの拡張機能)
- Git
- GitHub のアカウント
爆速環境構築
Step1: リポジトリを作成する
このプロジェクトの「Use this template」ボタンから新しくリポジトリを作成

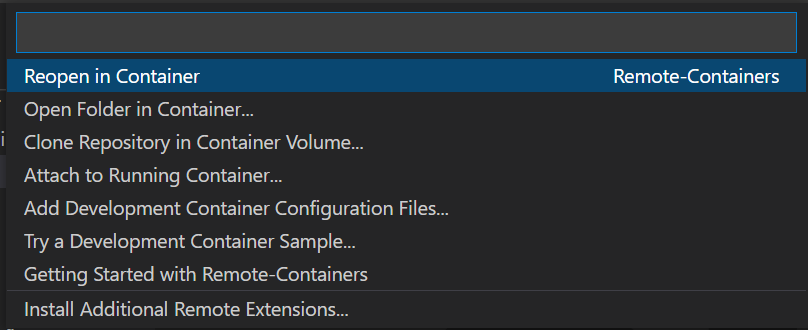
Step2: クローンしてVSCodeで開き「Reopen in Container」を実行
作成したプロジェクトをクローンしVSCodeで開く
その後、左下の「><」のようなボタンをクリックし「Reopen in Container」を実行
step3: 完成!!
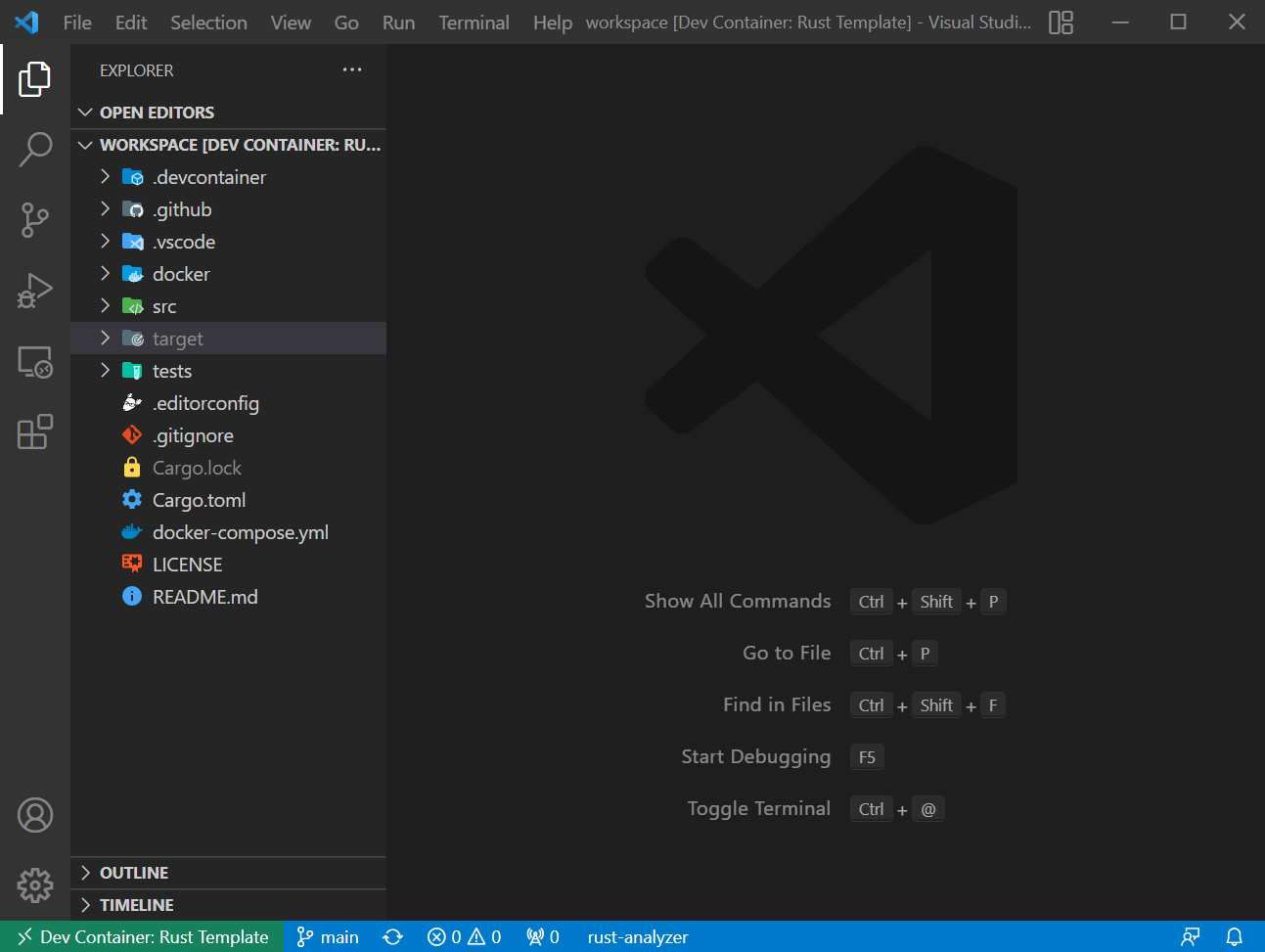
しばらく待って落ち着いたら環境構築完了です!
初回はDockerのImageをビルドするので時間がかかります
お疲れさまでした![]()
左下に「Dev Container:」と出ていればOK
この環境でできること
Rust1.58
Rust1.58が入っています
以下のファイルを変更し、別のバージョンを入れることも出来ます
- docker/rust/Dockerfile
- .github/workflows/ci.yml
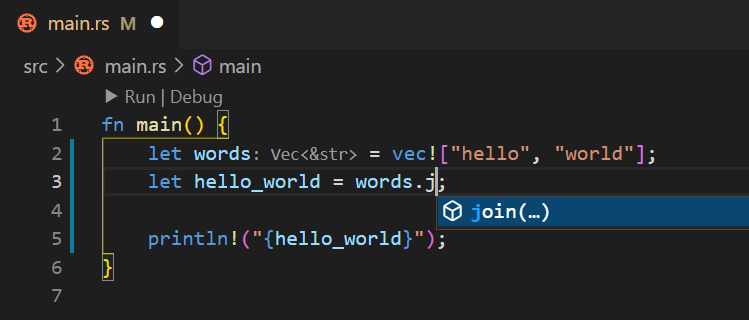
コード補完、整形、推論されている型の表示など
VSCodeの拡張機能 rust-analyzer が自動でインストールされます
- コード補完、インポート挿入
- 定義、実装、タイプ定義ジャンプ
- 参照の検索、シンボルの名前を変更
- ホバーで型とドキュメントの表示
- 推論されている型の表示
- 整形
- などなど
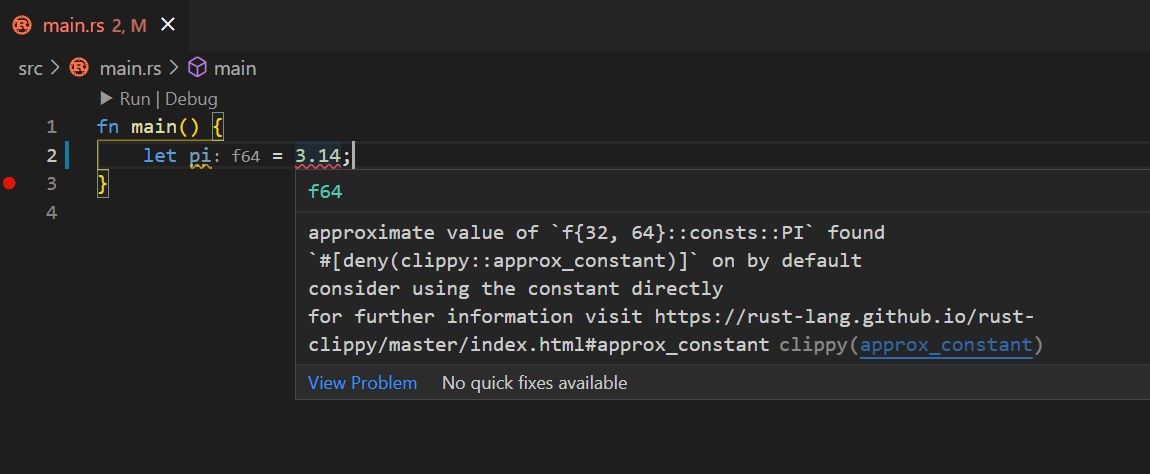
Clippy(静的解析)
rust-analyzer のファイル保存時のチェック機能で clippy が実行されるように設定してあります
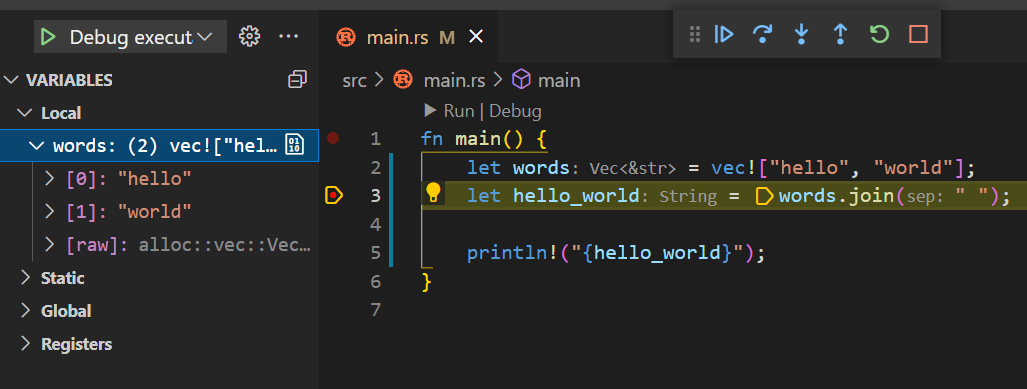
ステップ実行
VSCodeの拡張機能 CodeLLDB が自動でインストールされ、launch.json も設定済みのためすぐにステップ実行を行えます
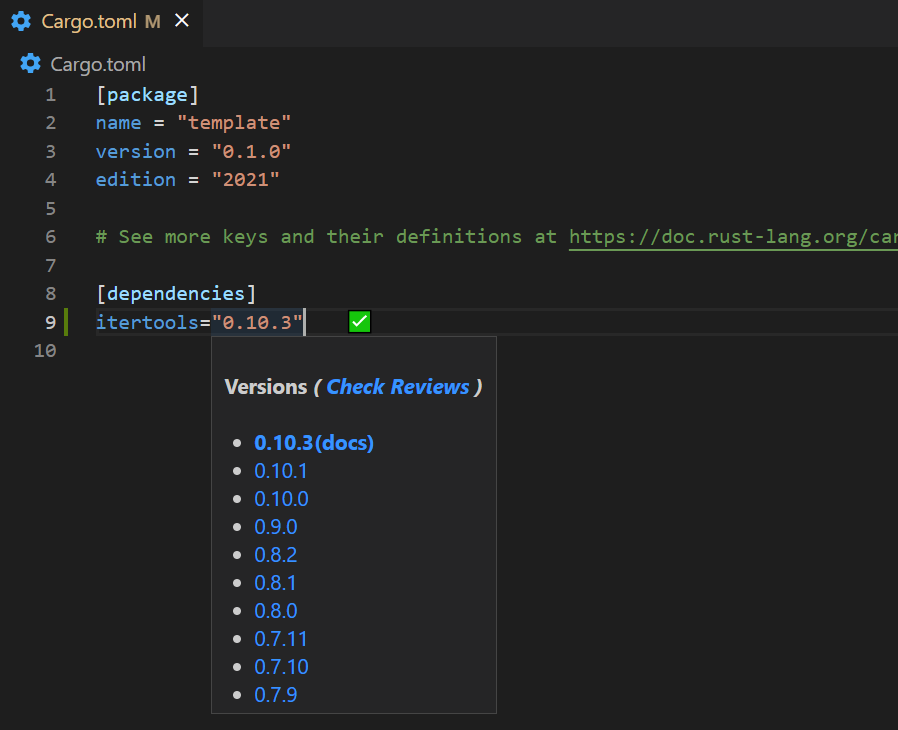
Cargo.tomlのサポート
次のVSCodeの拡張機能が自動でインストールされます
- Better TOML (tomlファイルのサポート)
- crates (依存関係の管理のサポート)
cargo-edit もインストールされていますのでCLIでの操作も快適に行なえます
GitHub Actions での CI
clippy(静的解析)、rustfmt(フォーマットチェック)、自動テストが実行されるように設定済みです
自分好みにカスタマイズ
お好きにどうぞ~