(2018/6/19 Conversation -> Assistant の変更他、最新の情報にUpdate)
はじめに
こちらの記事で、Watson Assistant(以降Assistant)のユーザー・インターフェース(UI)としてSlackを使用する方法を紹介しましたが、今回は Facebook Messenger を使う方法を紹介します。
準備
Facebookのアカウントが必要になりますので、持っていない場合は作成します。
Assistant
今回もこちらのレンタカー予約のワークスペースを使用しますが、最低限のDialogフローが動けば何でもよいです。
Github
GitHubのアカウントが必要なので作成しておきます。
設定方法
基本的にはこちらに記載の手順に従って設定していきます。
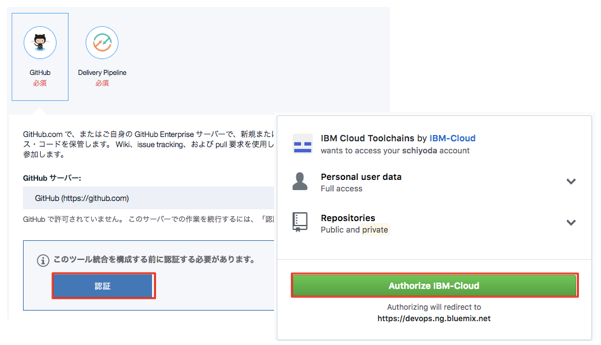
リンク先の「Deploy to IBM Cloud」ボタンをクリックします。

「Tool Integration」の「GitHub」タイルを選択し、IBM Cloud から GitHub へのアクセスできるようにするために「認証」ボタンをクリックし、表示される画面で「Authorize IBM-Cloud」をクリックします。
既に権限付与されている場合は「認証」ボタンは表示されません。
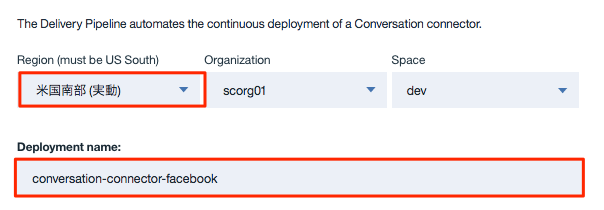
「Tool Integration」の「Delivery Pipeline」タイルを選択し、地域が「米国南部」であることを確認します。また、適当な「Deployment Name」を指定します。

https://developers.facebook.com/apps/ を開いてログインします。「新しいアプリを作成」をクリックし、「表示名」「メールアドレス」を指定して「アプリIDを作成してください」ボタンをクリックします。

「設定」->「ベーシック」で「app secret」の「表示」ボタンをクリックし、表示される「app secret」を「Delivery Pipeline」の「Facebook App Secret」にコピペします。

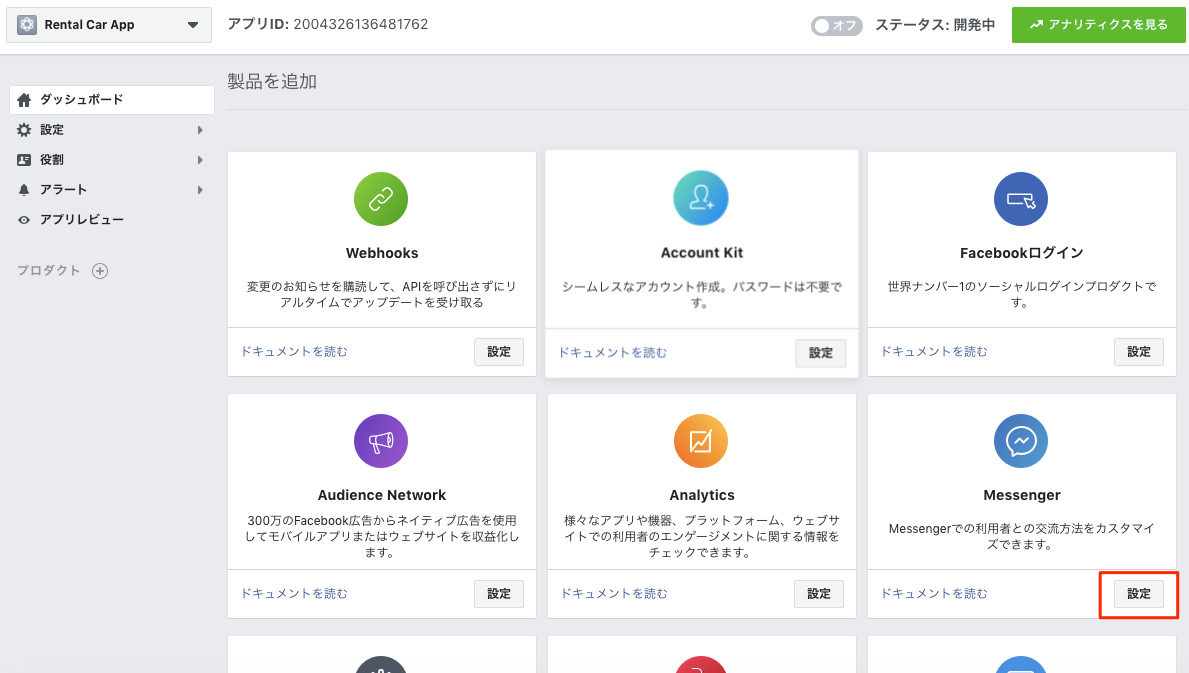
FacebookのダッシュボードからMessengerの「設定」ボタンをクリックします。

「トークン生成」セクションで「新しいページを作成」をクリックします。

Messengerの設定画面の「トークン生成」セクションに戻り、作成したページを選択します。「Facebookでログイン」画面が別ウィンドウで表示されたら「OK」を選択します。
ページアクセストークンが生成されるので、「Delivery Pipeline」の「Facebook Page Access Token」にコピペします。

「Facebook Verification Token」には任意の文字列を指定し、Assistantのユーザー名、パスワード、ワークスペースIDを各々指定して、「作成」ボタンをクリックし、デプロイを開始します。
「Facebook Verification Token」は後ほどWebhooksの設定で使用します。
「Delivery Pipeline」タイルをクリックすると、デプロイの状況を参照することができます。デプロイが完了したら「Delivery Stage」の「ログおよび履歴の表示」をクリックし、下の方の「Your Request URL is:」で始まるURLをコピーします。

Facebookアプリの設定の「Webhooks」セクションで「Webhooksの設定」ボタンをクリックします。「コールバックURL」にはコピーしたURL、「トークンを確認」には先の手順で設定した「Facebook Verification Token」を設定し、「サブスクリプションフィールド」は「messages」「messaging_postbacks」をチェックします。

「Webhooks」セクションでページを選択し、「フォローする」を選択します。

以上で設定完了なのでテストしてみます。Messenger でページを検索して、メッセージを送ってみます。
うまく会話できるようになりました。