OutlookとTimeTreeをPower Automateで連携してみたので、その紹介と内容を書いていきたいと思いますー
今回は、HTTPを使いました!
TimeTreeって何?
簡単に言うと、ほかの人とシェアすることができるカレンダーアプリになります。
私が好きな機能紹介
・ 予定がある朝に、今日の予定が通知される
・ 登録が手軽にできる
・ 誰が登録したのか一目でわかる
簡単な仕組み
Outlookに予定を入れたら、Power AutomateでTimeTreeに情報を取得しに行き、その取得した情報をもとにOutlookの予定をTimeTreeに登録する
グループ1「Outlookから予定を取得」
グループ2「TimeTreeから情報を取得」
グループ3「フローからTimeTreeへ登録」
Power Automateの内容
1.Outlookから予定を取得

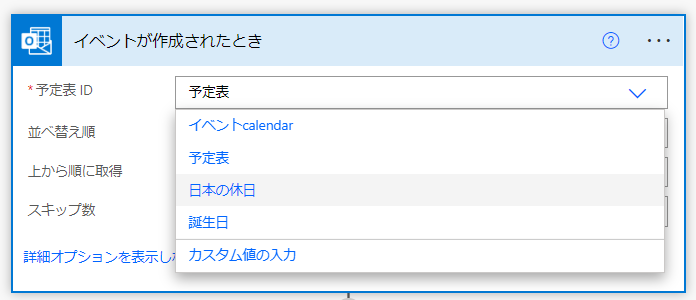
Outlookに予定が追加されたら動かしたいので、Outlookのトリガーを使用。
今回取りたい予定が入る場所が予定表なので、予定表を選択しています。
2.TimeTreeから情報を取得
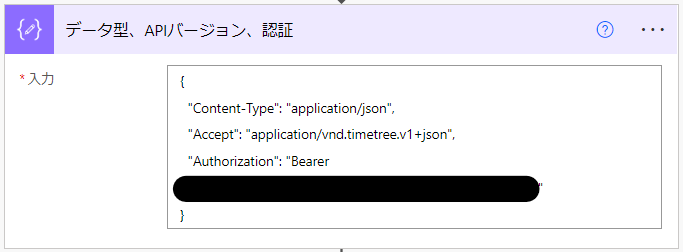
2-1.データ型、APIバージョン、トークンを指定する

データ整形のアクションを使い、TimeTreeのデータ型、APIバージョン、トークンを指定しています。
Content-Typeは、TimeTree API ドキュメントに記載されているアプリケーション/ジェイソンを指定しています。
Acceptは、すべてのAPIリクエストはv1バージョンとして、取り扱われると記載されていますが、明示的に指定することを推奨しているので、追加しています。
Authorizationは、APIリクエストの際に必要な自分のトークンを追加しています。
データ型:Content-Type
APIバージョン:Accept
トークン:Authorization
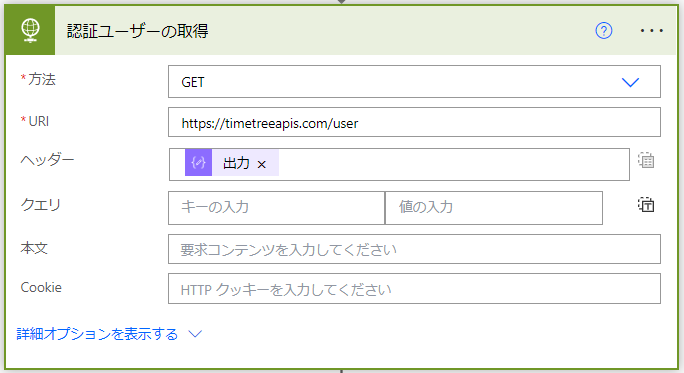
2-2.認証ユーザー

HTTPアクションを使い、以下で取得します。
方法:GET
URL:https://timetreeapis.com/user
ヘッダー:出力(データ型、APIバージョン、認証)
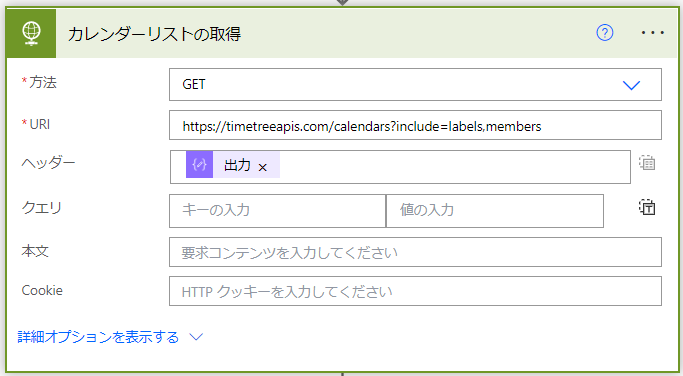
2-3.カレンダーリスト

HTTPアクションを使い、以下で取得します。
方法:GET
URL:https://timetreeapis.com/calendars?include=labels,members
ヘッダー:出力(データ型、APIバージョン、認証)
次回
まだまだ続きます!
これ作ったおかげで、個人的に便利になった!
