はじめに
業務や個人開発している中でデザインの知識やセンスのなさを実感していました。
そこでiOSアプリのアイコンやアプリ内のデザインを振り返りながらデザインについてちょっとだけ勉強してみようと思います。
iOSデザイン史
それでは過去のiOSバージョンで採用されたデザインを見ていきましょう!
〜iOS6 スキューモーフィズム または リッチデザイン
iOS6までスキューモーフィズムが採用されていました。
テクスチャや影、リアルな質感などがスキューモーフィズムが採用されていました。
立体感、素材感が感じられます。
出たてのiPod touchを触っていた頃が懐かしいです。
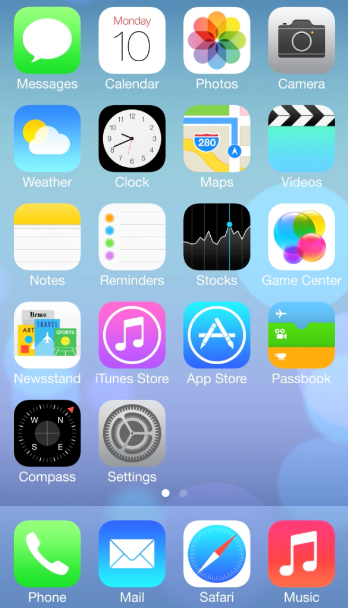
iOS7〜現在 フラットデザイン
iOS7からフラットデザインが導入されました。
影や質感が削減され、シンプルで平面的なデザインが特徴となりました。
一皮向けた感がありますね。自分でデザインやアイコンを作るならフラットデザインが一番簡単にそれっぽくなりそうです。
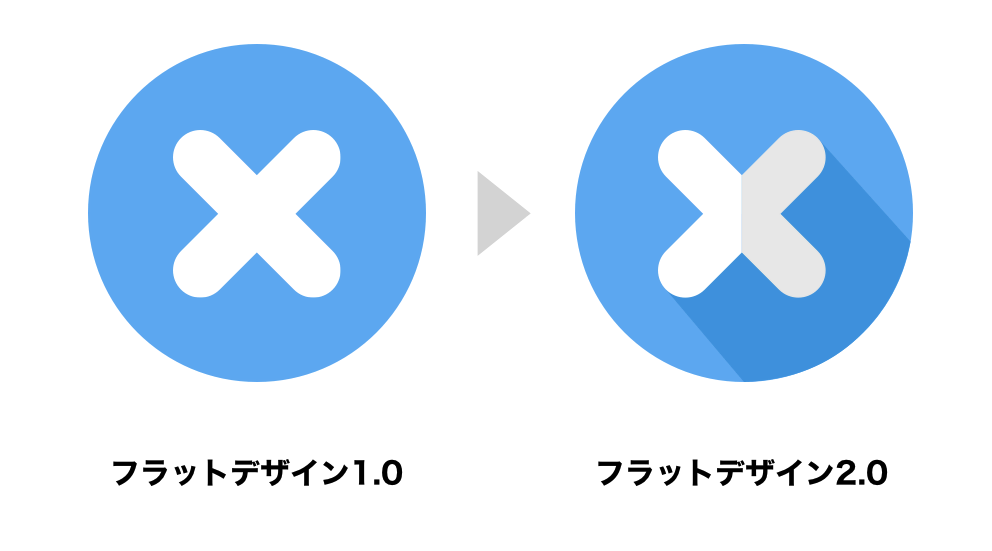
フラットデザイン2.0
フラットデザインはメリハリが無く、UIが使いにくくなるなどユーザービリティーへの配慮がおろそかになる傾向があったそうです。
そこでフラットデザインの長所を活かしながら、ボタンなどの重要な箇所に立体感を加えたデザインがフラットデザイン2.0です。
名詞のあとに数字が続くとかっこいいです。
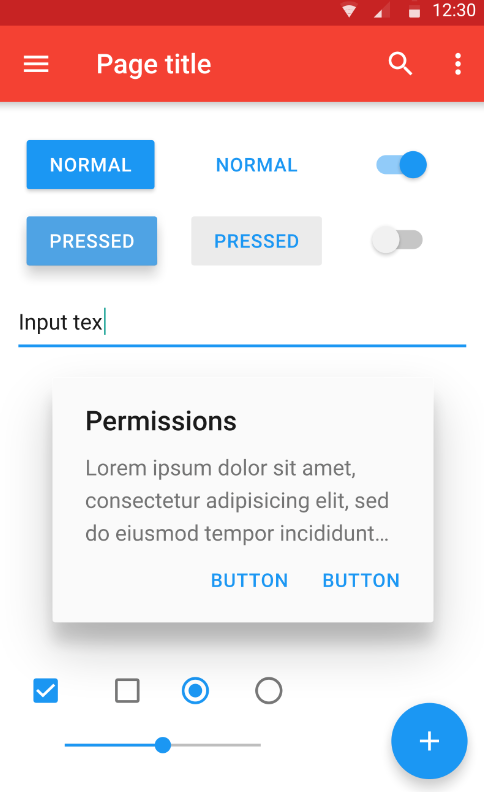
iOS11〜現在 マテリアルデザイン
iOS11からマテリアルデザインが採用され始めました。
ちなみにマテリアルデザインはGoogleが2014年に発表したデザインです。
マテリアルデザインには5つの原則があります。
- 現実世界の物理的法則を取り入れる
- 紙とインクの要素で組み立てる
- 色の数を少なく配色する
- 影を活用して立体感を作る
- 連続性のあるアニメーション

iOSやWebでもマテリアルデザインを使えるMaterial ComponentsというUIライブラリもあったりします。
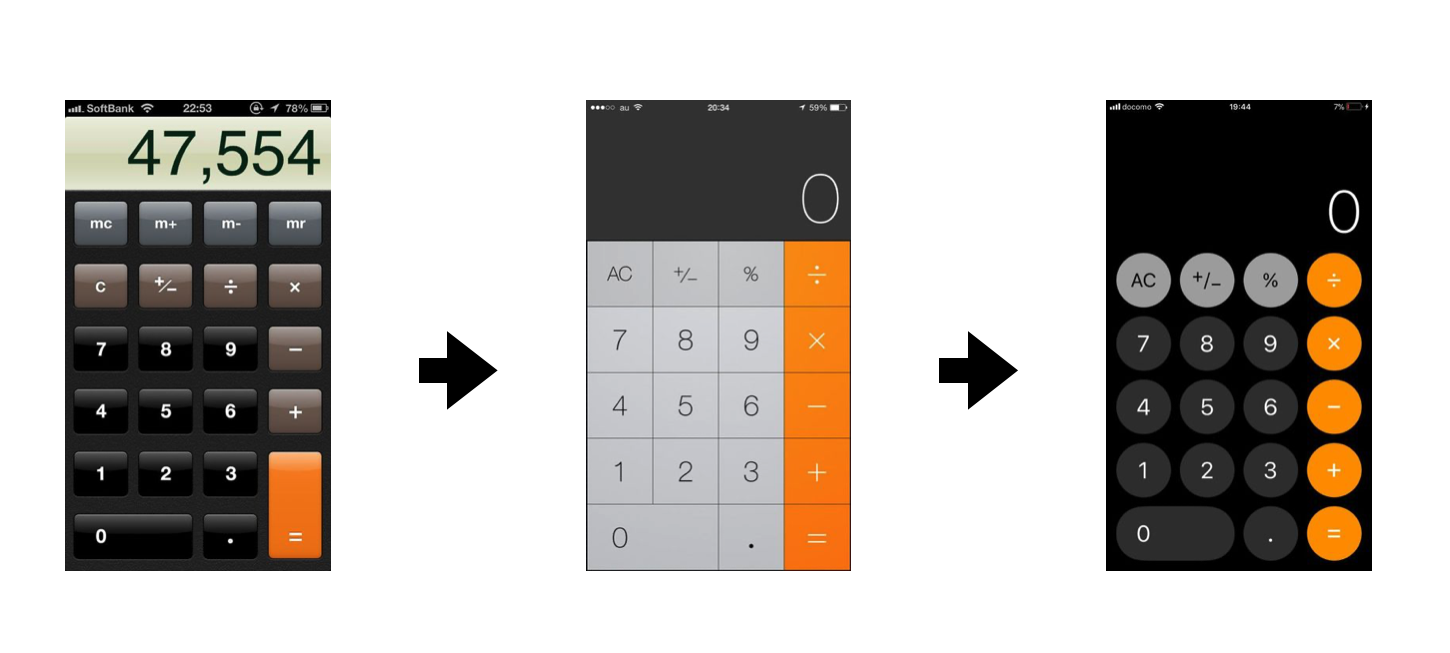
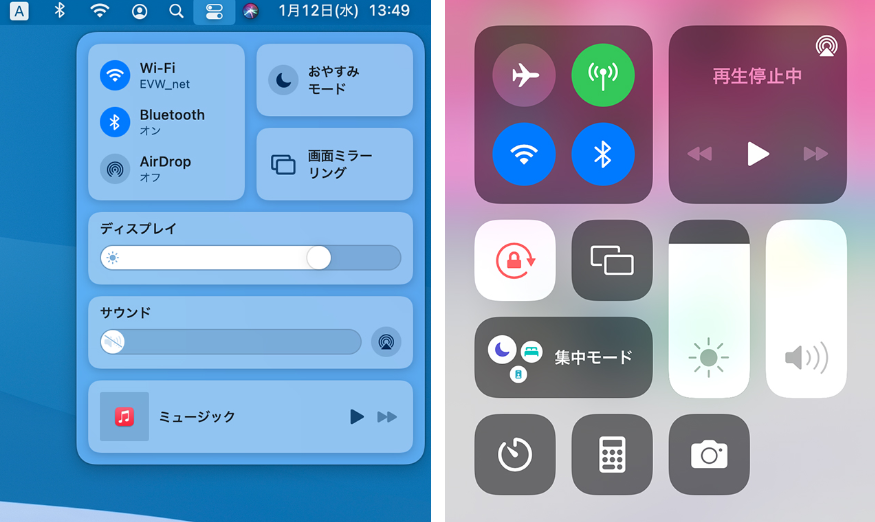
計算機のUIの変遷
スキューモーフィズム、フラットデザインを経て現在の計算機になっています。同じ機能でもUIによって使い心地や使いやすさに影響するなぁと改めて思いました。

その他のデザイン
トレンドでもある3つのデザインを見てみます。
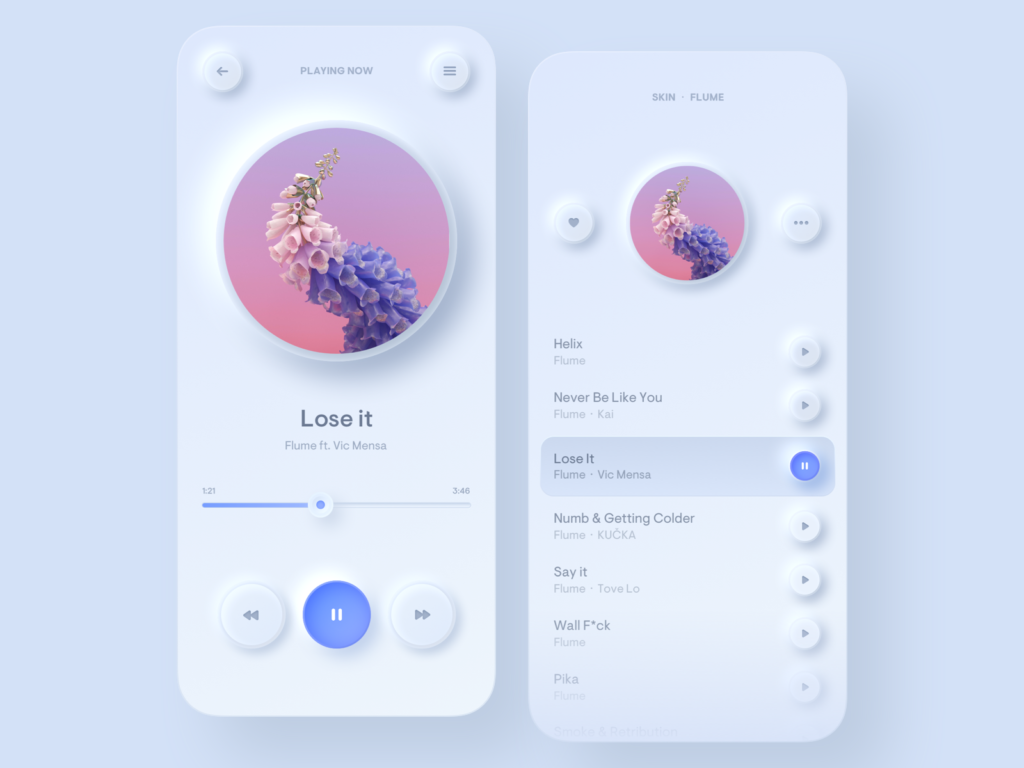
ニューモーフィズム
影の付け方に特徴のあるデザインです。
おしゃれで真似してみたいデザインではありますが、スッキリしすぎていてスマホでは見づらい印象です。

グラスモーフィズム
透明度・ぼかしを組み合わせてすりガラスのように見せるデザインです。
iOSでもよく見られるデザインですね。

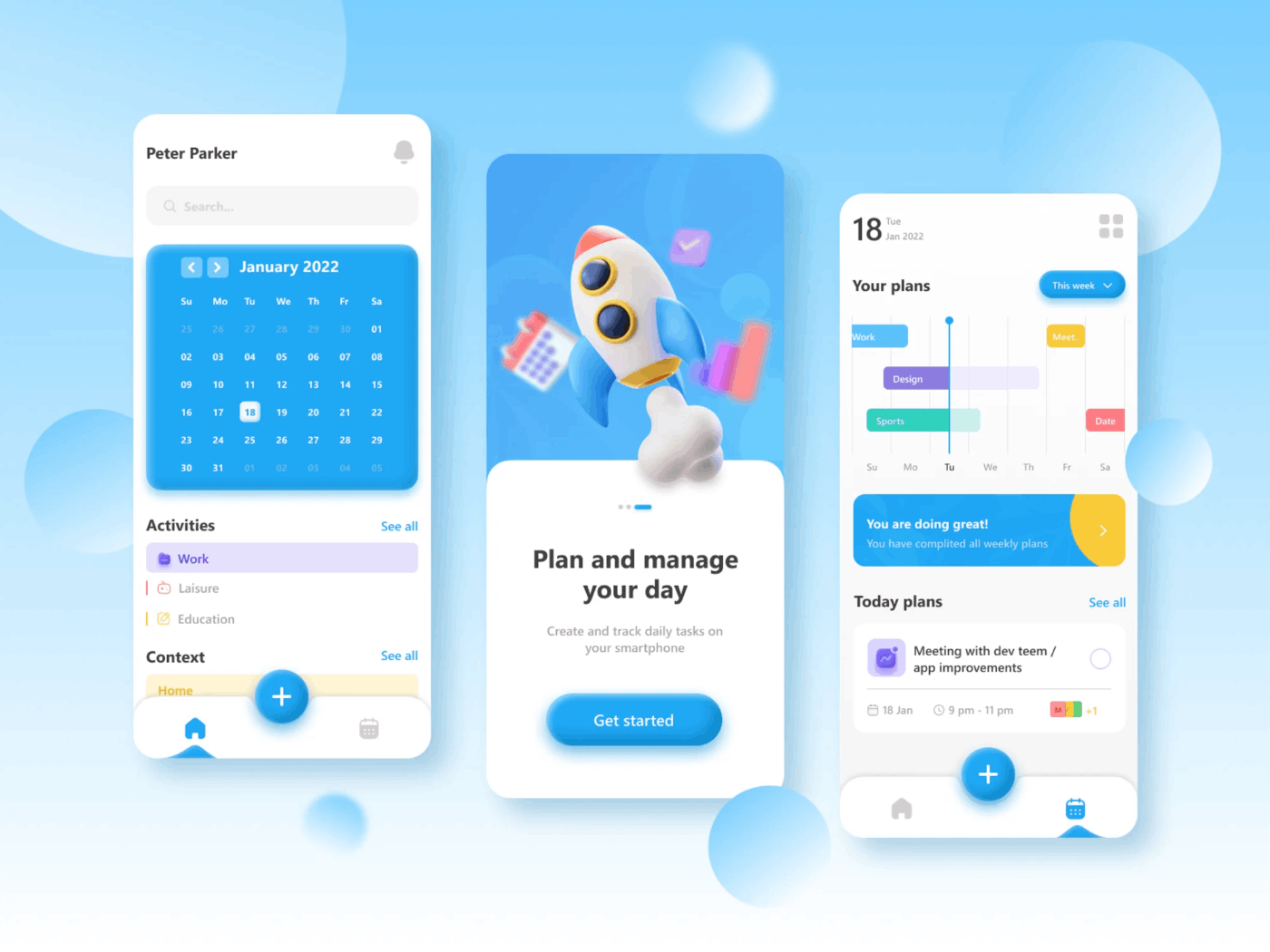
クレイモーフィズム
3DアートがWebデザインに取り入れられるようになり、その流れで登場したのがクレイモーフィズムで、クレイ(粘土)のような可愛らしいデザインです。VRとの相性も良いそうなのでVisionOSには合うかもしれません。iOSではまだ見かけませんね。

余談
iOSアプリでちょっと感動したのが時計アプリです。特にアラーム機能は暗い中で操作することが多いと思いますが、いつからかダークモードでなくてもアプリの背景色が黒くなりました。時計アプリ全体が暗く、目に優しい配慮が嬉しいです。そんなUIを作れるようになりたいです。
参照:
https://gladworks.jp/blog/web-design-2023/
https://zenn.dev/bayathy/articles/b1734e3338f2ed
https://www.evoworx.co.jp/blog/glassmorphism/