CSSで兄弟要素を指定する場合、IEに注意
兄弟要素の指定
CSSでは複数の兄弟要素について指定ができます。
具体的には同じ階層の自身より後ろの要素にCSSの指定ができます。
<!doctype html>
<html lang="ja">
<head>
</head>
<body>
<style>
div.base ~ div.check {
display:none;
}
</style>
<div class="base">start</div>
<?php for ($i = 1;$i <= 1000; $i++):?>
<div class="check"><?php echo $i;?></div>
<?php endfor;?>
<div class="end">end</div>
</body>
</html>
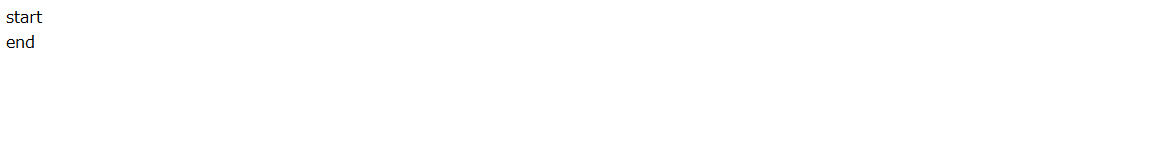
こんなのを書くと、画面はこうなります。
checkクラスが全てdisplay: none;になっていますね。
参考リンク
で
こんな事案が発生。。。
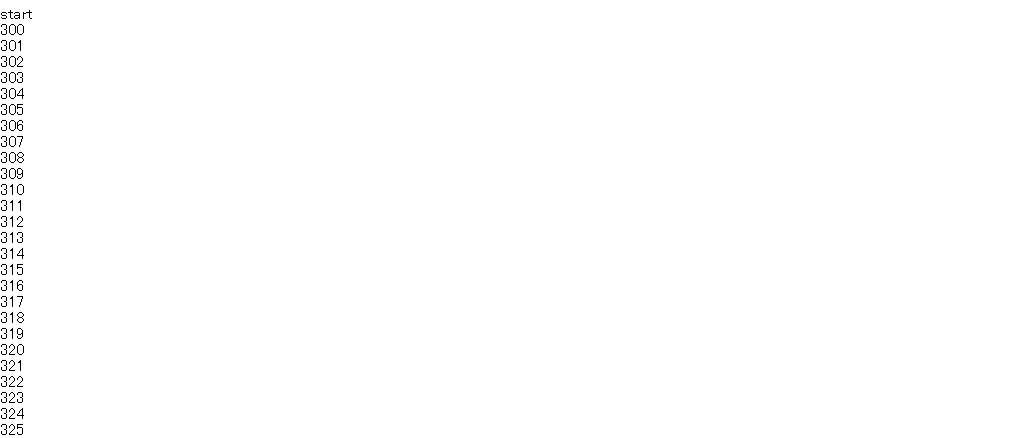
上記コードをIEで確認すると・・・
こうなります。。。
299個目までは認識してくれていますが、300個目から兄弟要素として認識してくれないようです。。。
とりあえずFirefox/Chrome/Edgeではこのような現象が発生しないことは確認しました。
普通300個先の兄弟要素とか指定しないと思いますけど、手抜きJSじゃなくてCSSでうまいことやりたかったので、頑張ってみた結果がこれだよ!
ということで
なかなか当たる問題じゃないとは思いますが、兄弟要素をcssで指定するときはご注意をば。
(隣接兄弟要素の指定の場合は特に問題にはならないです。というか普通は隣接までですよね。。。)