■ はじめに
前回に続き、React Nativeでアプリを作る。
前回:https://qiita.com/satosingo5/items/bf1a3e6bbcb4ecabe127
今回やること
・エラーの解消
・テストアプリの作成
■ エラーを解消させる
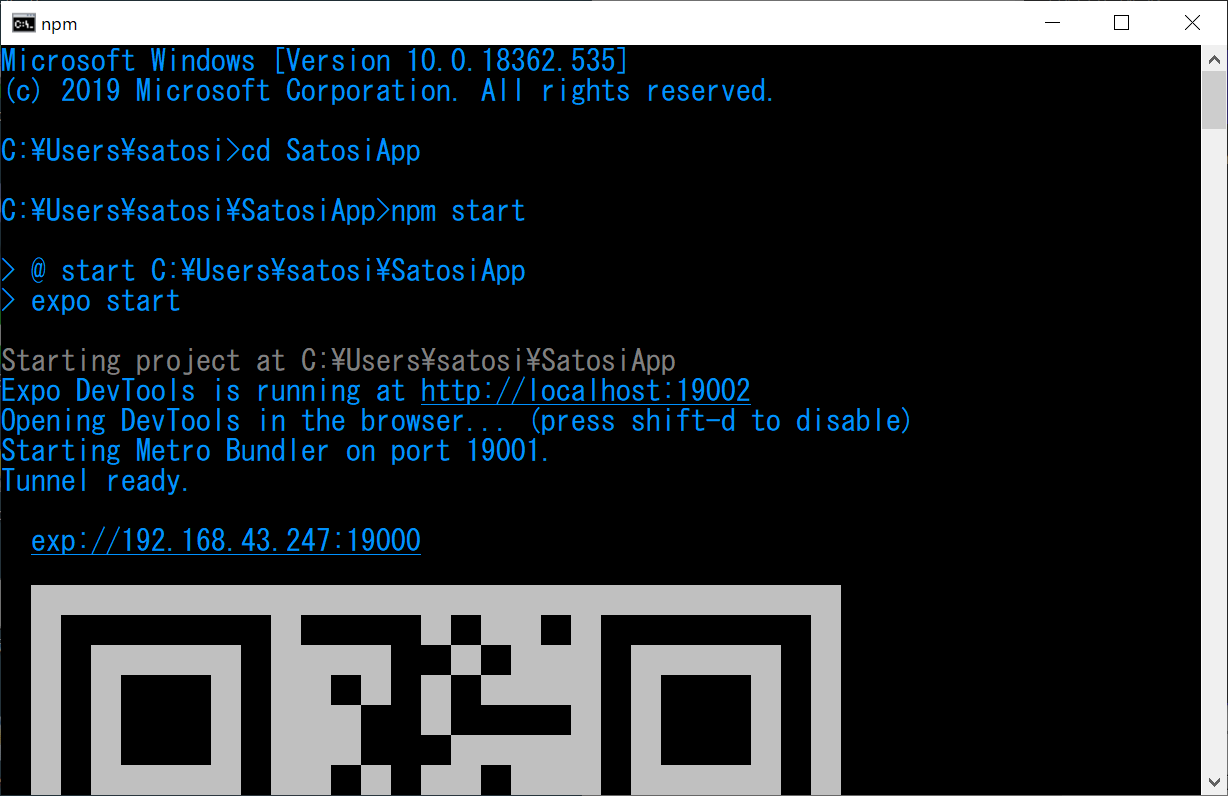
一晩の内に妖精さんが何とかしてくれた可能性にかけ、何も対応せずexpoを起動してみる。

なぜかうまくいった。
と思ったけど、Node.jsの12.14.0をアンインストールして、12.4.0を導入しなおしたのを忘れていた。

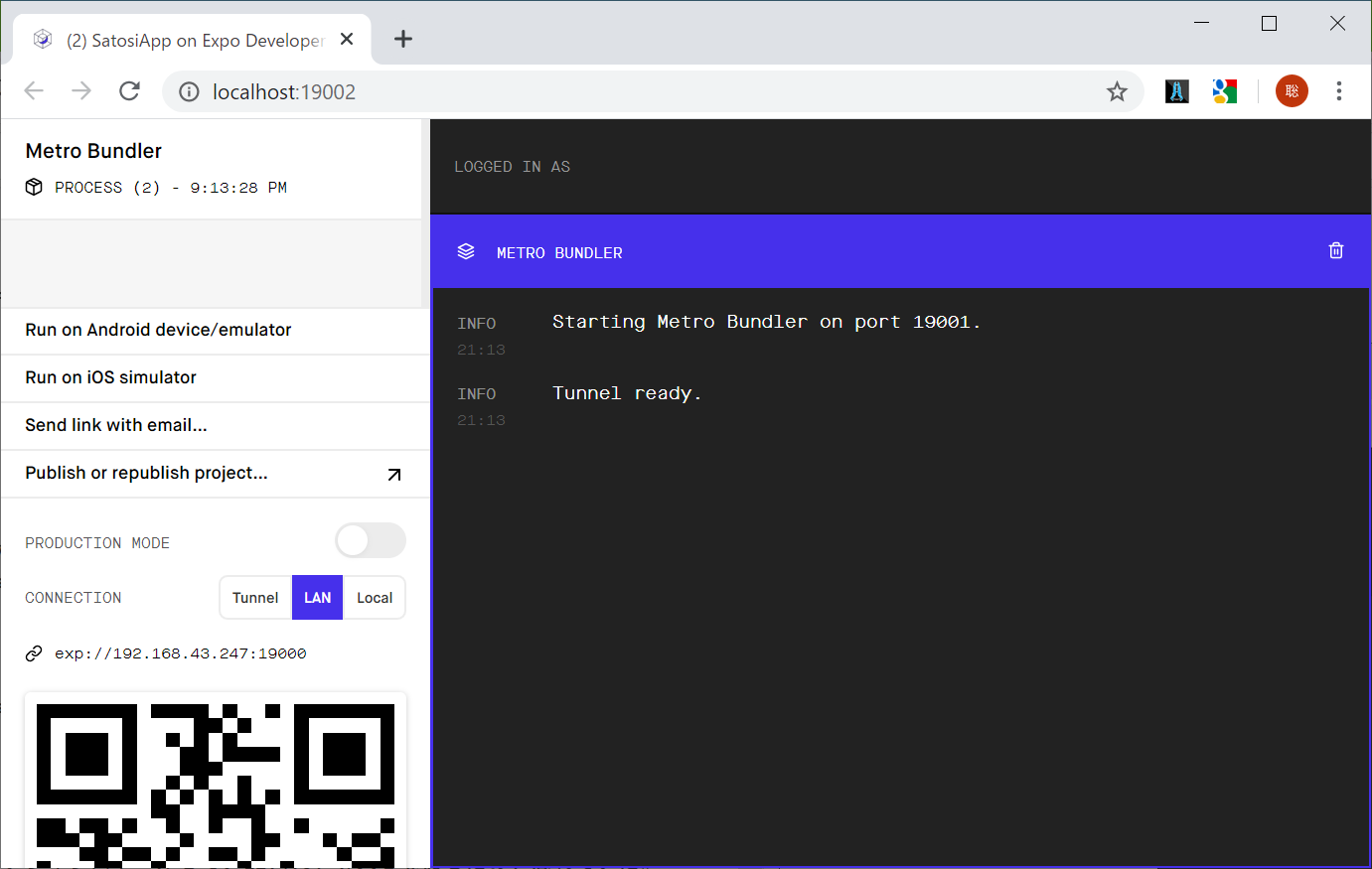
ブラウザのコンソールも正常に起動。表示されたQRはスマホから読み込むと、上記で起動したプロジェクトの動作確認ができる。(後述)

Nood.jsのバージョン下げたらエラーが解消されうまくいった。
とりあえず解決したので次へ。
■Hello,Worldを進める
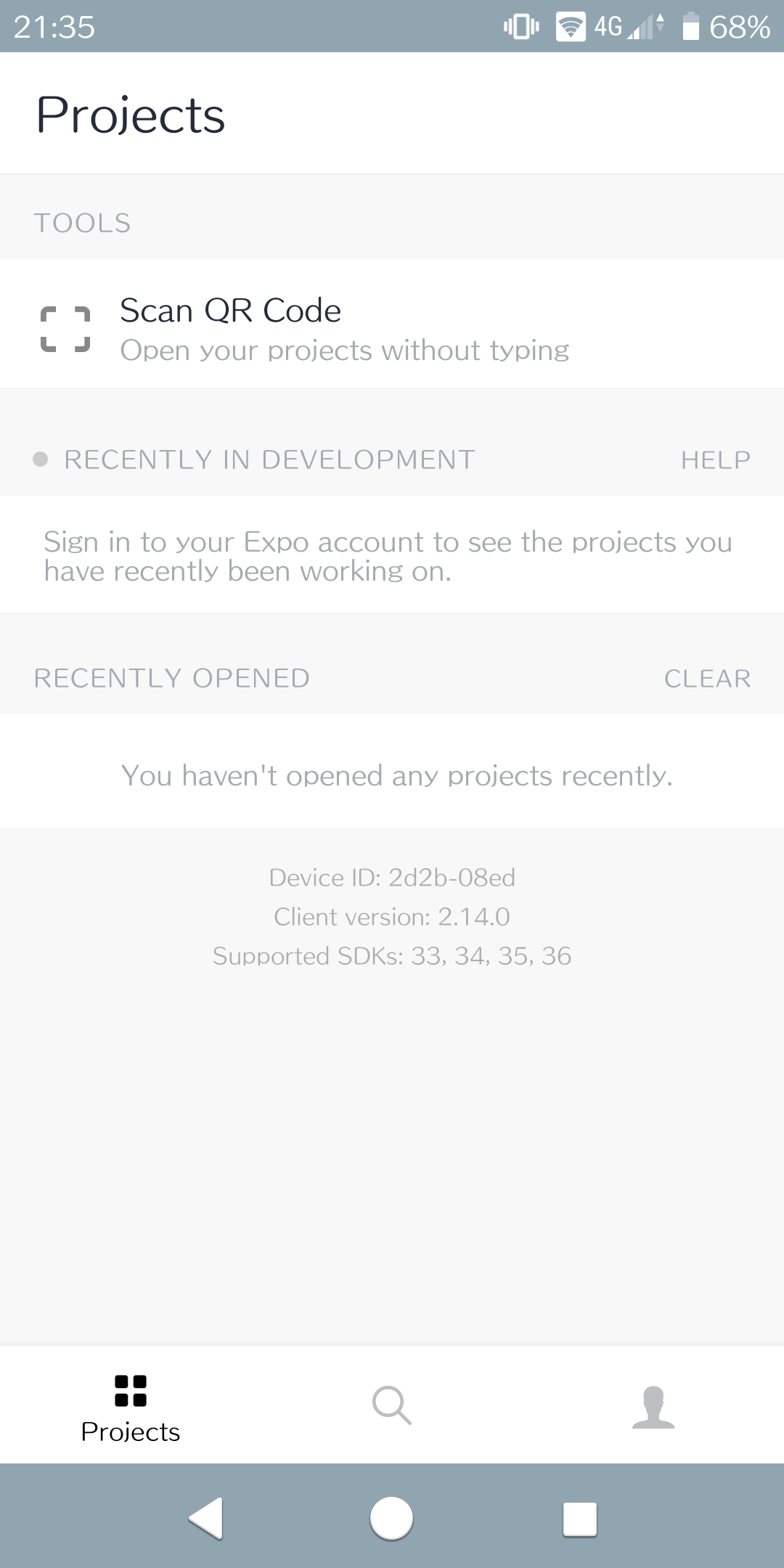
ScanQRCodeをタップし、PCに表示されたQRを読み込む。

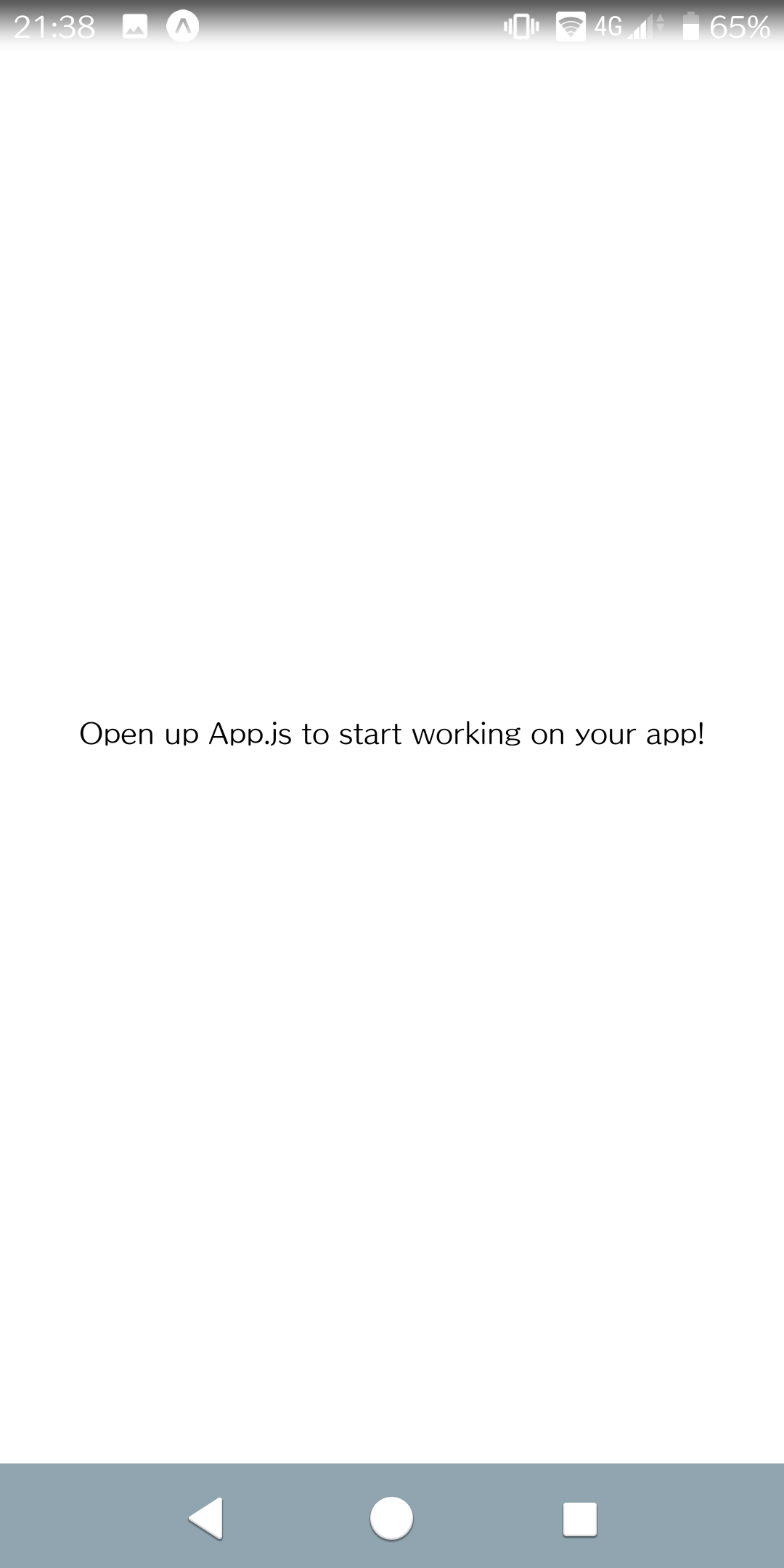
その後、PC側との接続が完了すると、以下のような画面が表示される。

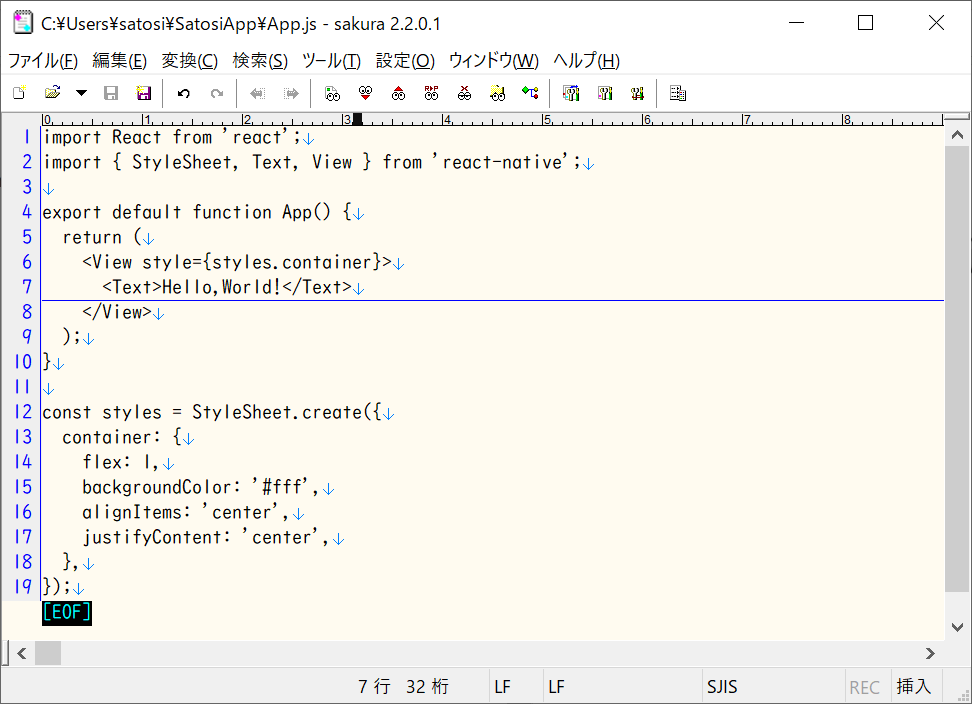
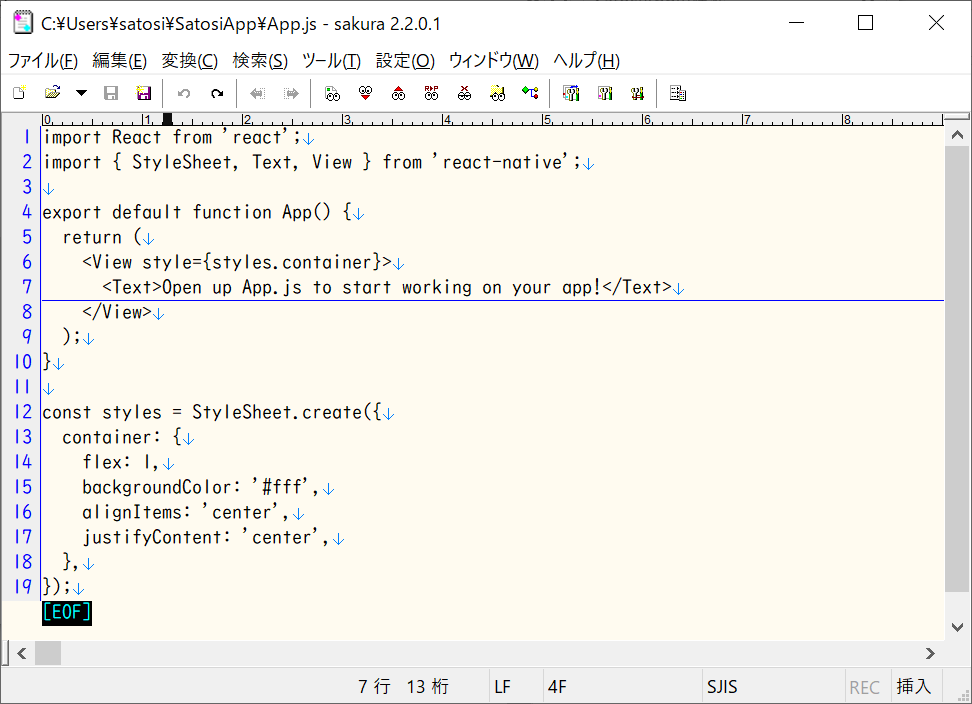
内容は、プロジェクトのソースが置いてあるフォルダのApp.jsの内容が表示される。

テストアプリなどという、ふわっとしたものがなんなのか定義しかねていたが、上記のHello,World!をテストアプリとする。
これにより、最初に書いた今回やることを達成したことになる。予定通り。素晴らしい。
今回はここまで。
■ まとめ
今回やったこと
・エラー解消
・Hello,world
上記はあくまで、PCからスマホに変更内容を送ってデバッグしているような状態にすぎないため、次回は固めた状態のものをスマホに突っ込んで動かしてみたい。
次回やること
・固めてスマホに突っ込む
以上