■ はじめに
ずっと手付かずだったアプリ作り。
年末年始の休みを利用して何か動くものを作ってみる。
以下のサイトを参考に進める。
https://dev.classmethod.jp/client-side/javascript/yuru-fuwa-react-native/
それに付随して、以下、ReactNative,Expoの公式ドキュメントを参照。
https://facebook.github.io/react-native/docs/getting-started
https://expo.io/
■ Node.js他もろもろの導入
最新化もしたかったので、下記サイトから最新安定板のNode.jsをダウンロード&インストール
https://nodejs.org/ja/
12.14.0 LTSを導入。
※後日追記:12.14.0だと、本記事後半のエラーにぶち当たるので12.4.0を推奨。
下記URLからダウンロード可能。
https://nodejs.org/download/release/v12.4.0/
下図のようなインストーラになっているので、適宜チェックや必要事項を読んでインストールする。

インストール完了後、npmコマンドが使えるようになっているので確認。

インストールしたnode.jsは12.14.0なのに違うバージョンが表示されていると混乱しがちだが、node.jsとnpmはまた別ものなので問題なし。(Node.jsと一緒にインストールされるパッケージ管理ツールがnpm。詳細は割愛。)
次に下記サイトからPythonをダウンロード&インストールをする。
https://www.python.org/downloads/
なんとなく安定してそうな3.7.6を選択。
インストール過程は割愛。インストール時に「Pathに追加」にチェックを入れると、インストール完了後、コマンドプロンプトから呼び出せるようになる。はず。

とはいえ、今回Pythonは上記画像のような形では使用しないので、コマンドプロンプトから使用確認できなくても問題なし。
ReactNativeの開発ツールに必要っぽい?
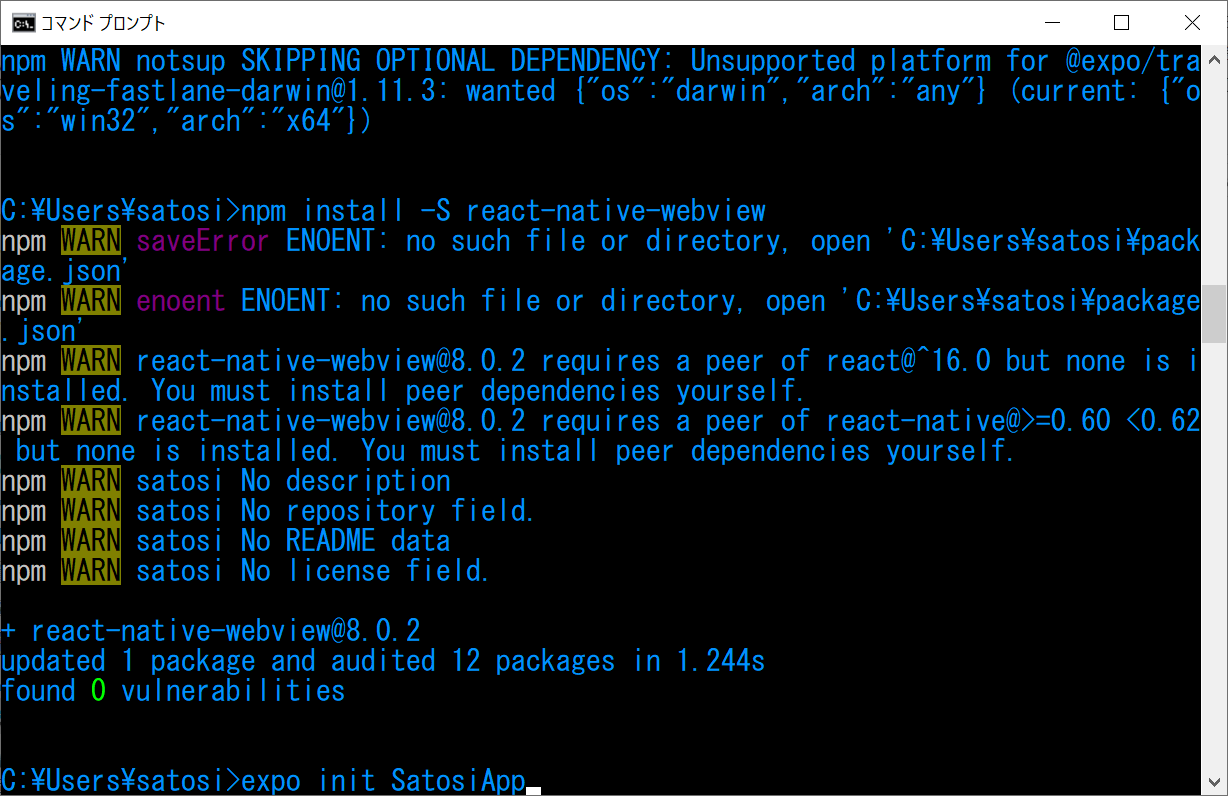
次にnpmコマンドを使用し、実際のReactNative関連のツールを導入する。

いろいろ勝手にやってくれる。

なんか警告いっぱい出てるけど無視。
もうひとつWebViewも導入しておく。


すぐ終わった。
ツールの導入は以上。
■ Hello,World!する
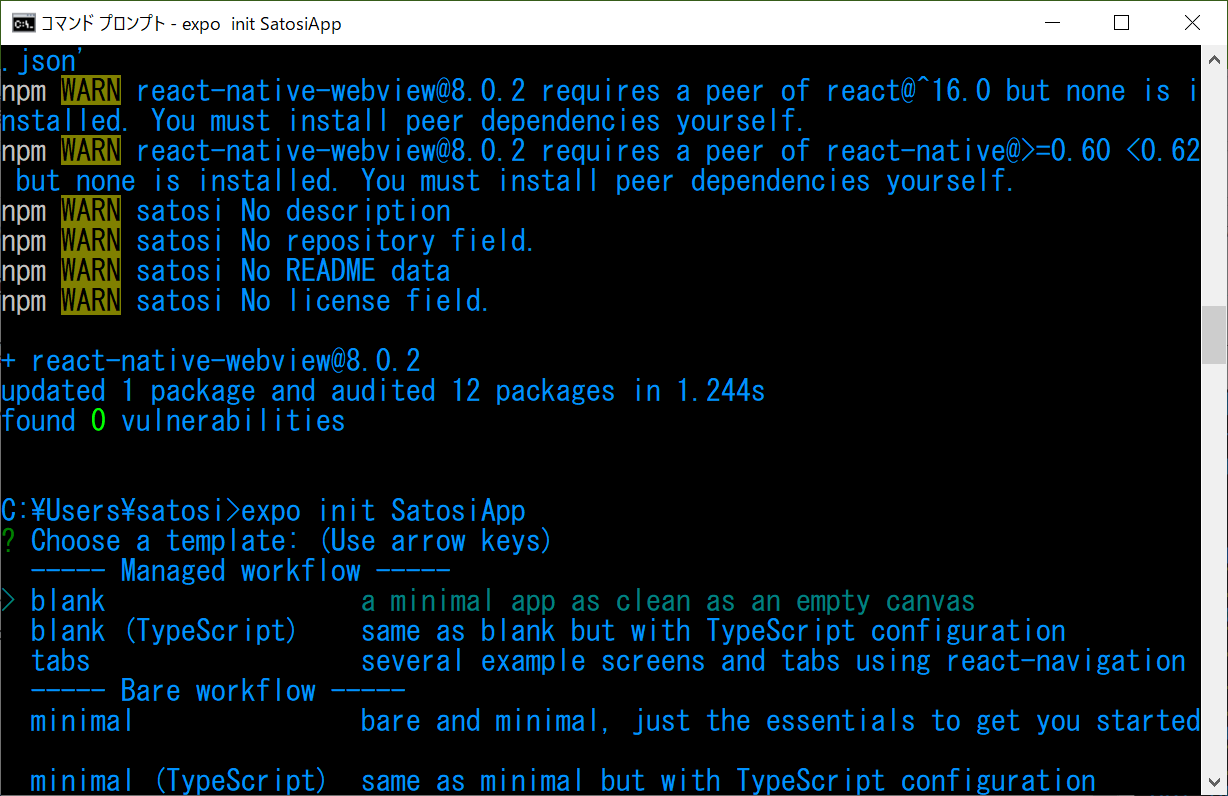
とりあえずHello,World!がしたいので、プロジェクト作成する。

なんかいろいろ聞かれるけどblankを選択。

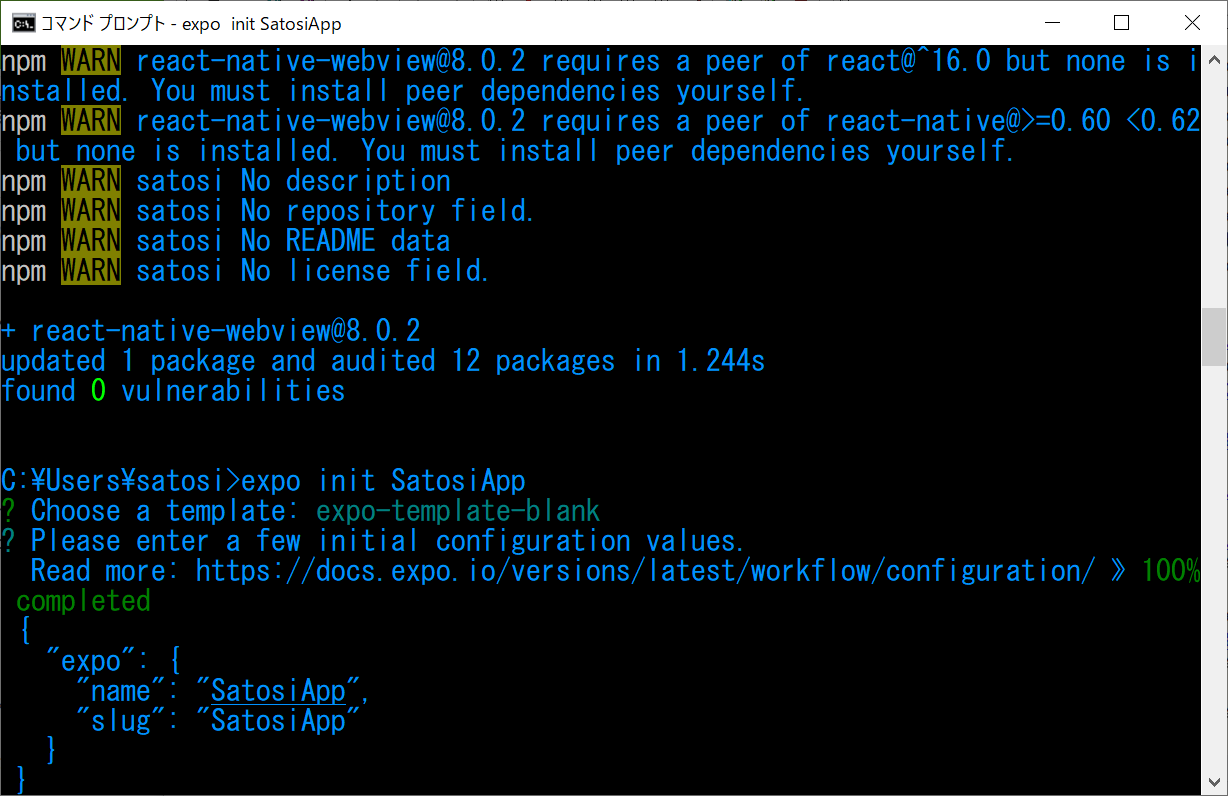
なんか名前を決めるらしい。

とりあえずStosiAppで。

いろいろ始まる。Git入ってないよって言われたが、時すでに遅し。
今回は使わない。今後の影響については不明。

プロジェクト準備OK!

cd SatosiAppしてnpm startする。

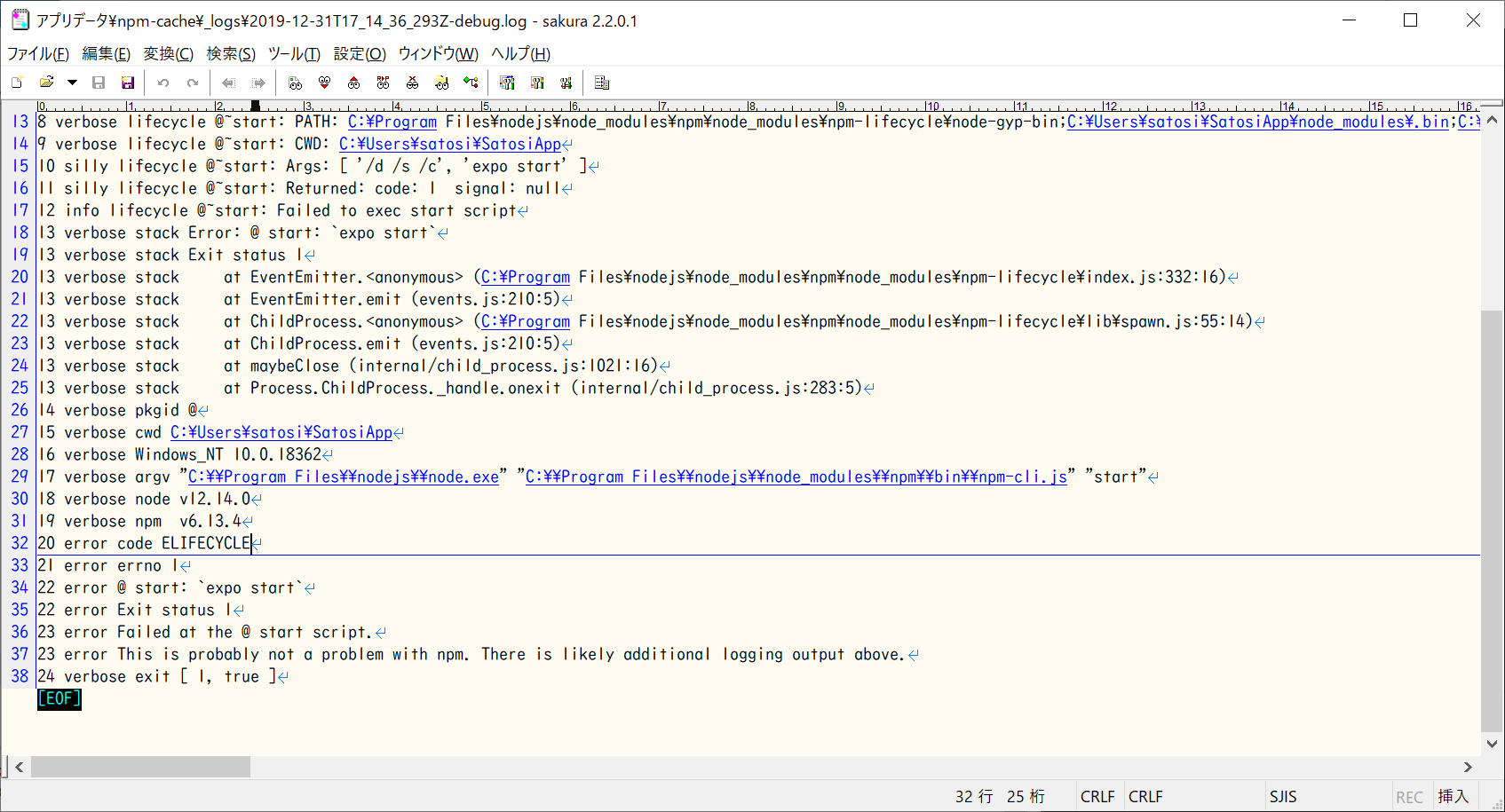
■ エラーった
なーにがいけないんでしょうねー。

本当であれば、ブラウザからいろいろ便利な奴が使えるらしいのだが。。。

ログ見てみた。

よくわからない。
cmdさかのぼってみたけど何かがダメなことしかわからない。

現在時刻は2020年1月1日 深夜2:30 頭も回らないので、今回はここまで。
■ まとめ
今回やったこと
・ツールの導入
・テストアプリの作成(未遂)
次回やること
・エラーの解消
・テストアプリの作成
以上