Digdag UIはドキュメントがなく絶賛開発中な感じですが、どんな見た目か気になったので試してみました.
サーバー
digdag-server.properties
server.http.headers.Access-Control-Allow-Origin=http://localhost:8080
digdag server --memory --config ./digdag-server.properties-
digdag push mydag- 適当にワークフローを追加
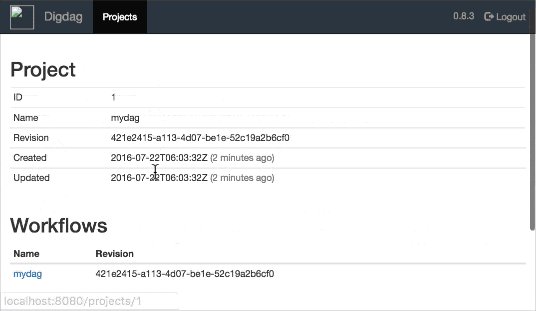
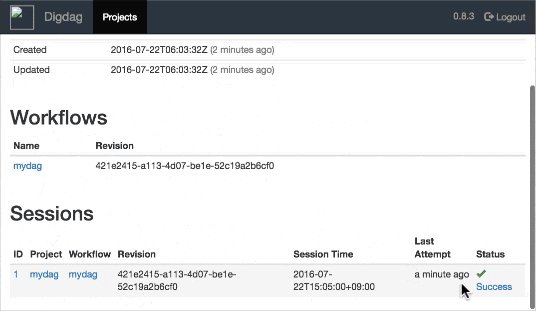
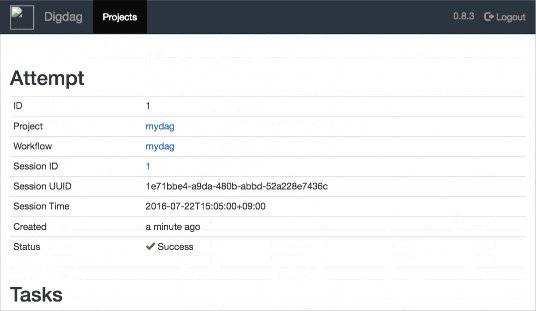
Digdag UI
今の所、digdagコマンドで立ち上げる方法が無いので
開発で使ってるっぽい方法でUIを立ち上げてみます.
git clone git@github.com:treasure-data/digdag.git
cd digdag/digdag-ui
npm install
npm run dev
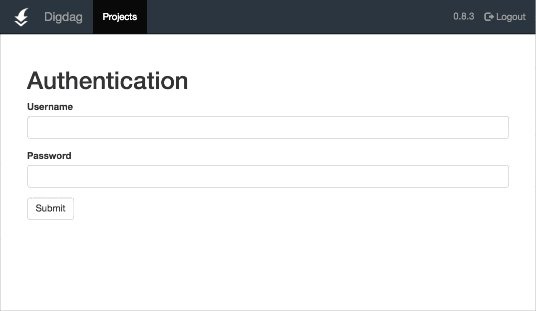
これでブラウザでhttp://localhost:8080/にアクセスすれば、
ログイン画面が出てきます.
UsernameとPasswordは空でなければ何でも通ります.