2016/11 現在、
ストックあらため、いいね してくれる方が多いのと、ドキュメントのリンクや無くなった機能などがあるため修正してみました
Markdown を書くときは、Markdown の記述をチェックしてくれる markdownlint extension が養成ギプスとしてオススメです
Visual Studio Code を Markdown 以外で利用する機会があり、個人的に馴染みのない用語がたくさん出てきたので少しまとめてみた。
主に、マニュアルとして公開されている、Get started with Visual Studio Code にある、
に記載されるもの。
Visual Studio Code をはじめるにあたって参照すると良いもの
Visual Studio Code のマニュアルとリリースノート
こちらは、毎月リリースされる Visual Studio Code (Stable 版と呼ばれたりするアイコンが青いやつ)のマニュアルとリリースノートになります。
Visual Studio Code のマニュアルは下記となります。
リリースノートは、マニュアルなどでは補ってくれていない細かなアップデート情報が記載されています。
いずれも日本語への翻訳を行ってくれている方がいます。
-
https://vscode-doc-jp.github.io (マニュアルの翻訳)
-
https://github.com/ayatokura/JP-VSCode-Docs/tree/master/release-notes (リリースノートの翻訳)
Visual Studio Code Insiders Build のマニュアル
また、Insiders Build (ほぼ毎日アップデートされているアイコンが緑色のやつ)と呼ばれる Early Access 版があり、こちらのマニュアルはどんどん更新されている。
Insiders Build は、突然アップデートのお知らせが上部に表示されます。アップデートには VS Code の再起動が行われます。
Visual Studio Code の eBoook
Visual Studio Code の Tips がまとめられた eBook が Microsoft から提供されていますので、こちらも併せてどうぞ。
- eBook: Visual Studio Code - Tips & Tricks Vol. 1
- Visual Studio Code 1st Step Guide (日本語: 2015 年に作成されたものですが、基本的な部分は参考になると思います)
Visual Studio Code 1.9 で実装された、Interactive Playground
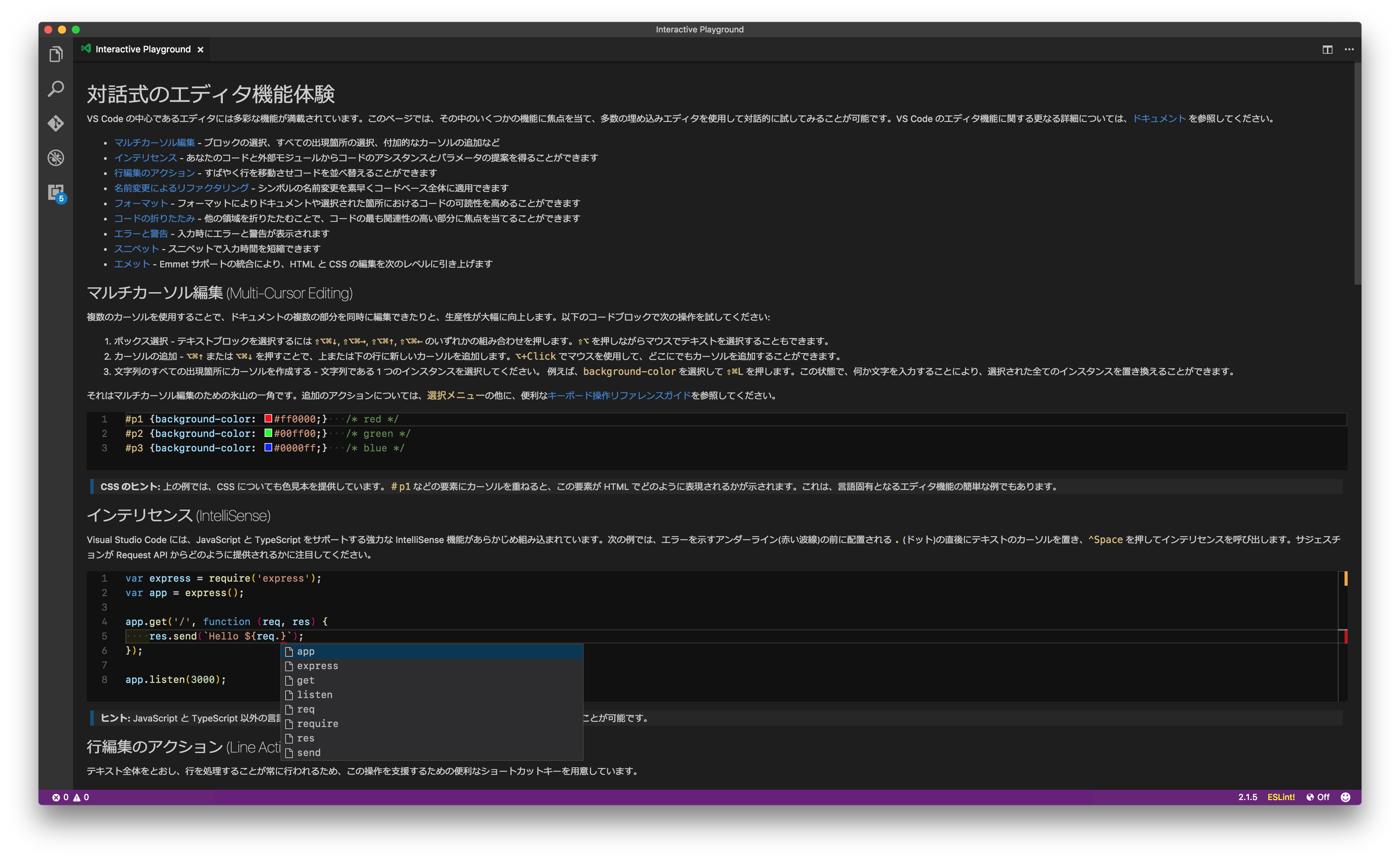
Visual Studio Code 1.9 では、プロジェクトやファイルなどを作成しなくとも、いくつかのエディタ機能を体験できる Interactive Playground が実装されました。
コマンドパレットから HELP: Interactive Playground コマンドを実行することで利用できます。
勉強がてら翻訳したものを下記に置いておきます。
ファイルを入れ替えることで、日本語で勉強することが可能です。 Markdown ファイルなので、入れ替えなくても、Help: Interactive Playground コマンドを実行し、表示させながら試してみることも可能です。
Visual Studio Code の機能
Files, Folders & Projects
Visual Studio Code は、ファイルまたはフォルダをベースとして扱うプロダクトです。
フォルダの中に存在するファイル (package.json, project.json, tsconfig.json, or ASP.NET Core Visual Studio solution and project files などなど)を判別して、言語モードにより色々と挙動を変えるので、「お前の VS Code とオレの VS Code の挙動が違う」ということも多く注意が必要。
tips: 拡張機能 Project Manager でプロジェクト(フォルダ)を管理するのがオススメです。コマンドパレットからすぐにプロジェクトへアクセスすることが可能で、ステータスバーに、現在開いているプロジェクト名を表示してくれます。
複数プロジェクトを開く場合、これと、VS Code 1.6 から追加されたSwitch Windowコマンドを組み合わせるといい感じです。(一つの VS Code インスタンスで複数のプロジェクトを開くことはできない)
Initialize a Repository
プロジェクトのワークスペース(フォルダ)を Git リポジトリとして初期化すること。
すでに、Git リポジトリとして構成されている場合は、これはスキップされるが、git リポジトリのはずなのに、VS Code で開いたら Initialize a Repository を要求される場合は、それは Git リポジトリとして認識されていない。
この操作により、Git リポジトリとして構成されるために必要なメタデータファイルが作成されます。
tips: 必ずリポジトリとして初期する必要はなく、そのまま無視して利用することもできます。が、Git 連携をしておくと、何かと捗ることが出てくるかと思います。
Command Palette (コマンドパレット)
F1 キーや Ctrl/Cmd + Shit + P で上部に開く入力覧みたいなやつ。入力欄みたいなやつは、インタラクティブウィンドウって呼ぶらしい。ここに、コマンドを入力したり選択したりで機能を呼び出す。
また、同じインタラクティブウィンドウを使用して、エディタコマンドを実行する以外に、ファイルを開いたり、シンボルを検索したり、ファイルの概要を表示することなどが可能。
CamelCase (キャメルケース)により、入力された文字のフィルタリング機能もあるので、選択肢を絞り込み探しやすくなっています。
tips
Markdown Navigate 拡張機能をインストールすれば、
Markdown を書いている時、シンボル検索 (macOS: ⇧⌘O)を実行すると、Header タグをシンボルとして扱ってくれるので、次に移動する(macOS: ⌘P) や 前に移動する(macOS: ⇧⌘P)やカーソルやマウス、文字によるフィルタリングなどで適当なヘッダを選択して jump することも可能 (Markdown header をシンボルとして扱う機能は VS Code 1.10 で標準機能として入りました。Markdown Navigate 拡張機能を入れるとダブって表示されるので注意)
IntelliSense (インテリセンス)
word/code completion 機能を提供する仕組み。Language Mode: JavaScript, JSON, HTML, CSS, Less, Sass, C# and TypeScript で利用できる。
Visual Studio Code では、Microsoft が Open Source Software として提供する OmniSharp を利用している。
Snippets (スニペット)
Snippets は、定型文やちょっと直せば使えるような短いコードを挿入することが可能な機能。
Visual Studio Code では、ユーザ定義の snippet を作成することもできるし、エクステンションによる拡張も可能。
Emmet snippets (エメット)
Emmet は、Emmet Abbreviations(エメット略語とでも言うのかな?) と呼ばれ、独自の省略記法による HTML/CSS コーディングの高速化を提供する機能。
様々な Editor plugin として提供されているが、VS Code もそのうちの一つ。
VS Code 1.5 から Settings to enable/disable Emmet for languages を利用することで、様々な言語モードで利用することが可能。
Emmet cheat sheet で表記と展開例を見れる。
ちょっと感動した。
Gutter indicators (ガターインジケーター)
Git 連携してる際、下記のような印で
- 赤い三角は削除された行
- 緑のバーは新しく追加された行
- 青いバーは変更された行
変更の概要をルーラー部分に表示してくれる。
Reference information (リファレンスインフォメーション)
CodeLens とも言うのかな?
インラインで参照情報を表示してくれるみたいだけど、Language Mode: C# のみサポート?
設定で off にもできるとのこと。
Rename symbol (リネームシンボル)
シンボルのリネームだけど、ファイルをまたがって変更してくれる機能。コメント内のものは対象外となる。
色々な言語モードでサポート。
Code Action (コードアクション)
未定義の変数などのコードの下に電球(lightbulb)マークが表示され、クリックすることで解決策を提供してくれる
Peek (ピーク)
ウィンドウを切り替えることなく下記の情報を取得できる機能
- Shiftt + F12 で Reference Search (変数やオブジェクトの参照箇所を表示)
- Option + F12 で Peek Definition (変数やオブジェクトの定義を表示)
Hover (ホバー)
コードにマウスカーソルを重ねることで、シンボルのタイプや役立つ情報を表示してくれる機能
さらに Ctrl を押すと定義内容を表示してくれたり、クリックすることで定義にジャンプしてくれる
Task (タスク)
外部ツールを使い様々な作業の自動化を可能にする機能。
Automating Markdown compilation の例では、Markdown ファイルの変更を監視し変更が入ると自動的に HTML ファイルを生成するというもの。
gulp と gulp-markdown を組み合わせている。
Folding (フォールド)
ソースコードの特定の領域を折り畳むことができる機能。
折りたたまれる領域は、行が前の行よりも 1 つ以上インデントが小さい場合に領域の対象として認識され、インデントが同じか小さい場合に終了として扱われる。
Minimap (ミニマップ)
VS Code 1.10 で実装(この時点ではプレビュー機能扱い)。
開いているファイルの内容を縮小して表示する機能。全体的に見渡せので、量があればあるほど効果がでる。
また、ハイライトも適用されるので把握し易くなったりと、個人的には必要かな?と思っていた機能だけど、実際に見てみると便利な機能でした。
その他
-
別なファイルを選択してしまい、Active Window が上書きされたり、カーソルがどっか別の行に飛んでしまったときは、焦らずに
Ctrl + -を押すことで戻せる -
Javascript 向けの IntelliSense 機能などを Typescript の機能で強化する Salsa は、February 2016 Release で無事に取り込まれた。
TextMate (.tmLanguage)
ハイライトなどのカラースキームの定義?
- .tmLanguage ファイルの解説?
- https://manual.macromates.com/ja/language_grammars
-
tmTheme Editor
- Color scheme editor for SublimeText, Textmate and a bunch of other text editors
Visual Studio Code では、JSON または PLIST フォーマットをサポート。下記の実装が使われている。
Mac OS X には JSON <-> PLIST のコンバータとして使える plutil(1) コマンドがある。
さらに、Xcode には、Property List Editor.app なるツールが含まれているとのこと。これだけ抜け出せないかな・・・https://developer.apple.com/downloads/
TypeScript 型定義ファイル
TypeScriptには、「型定義ファイル」と呼ばれる型情報のみを記述したスクリプトファイルを参照する仕組みが用意されている。JavaScript は型の定義を持たないため、TypeScript から Javascript ライブラリやフレームワークなどを利用する場合に必要になる。
そのため、基本的には型定義ファイルを用意して開発を行うことになる。ファイル内では宣言のみ記載され、IntelliSense などでも利用される。自由に作成することも可能だし、用意されているものを利用することも可能。
過去 tsd と呼ばれていたものは、現在、typings となっているので、tsd の記事ではなく typings の記事を参照するようする。
- IntelliSense and Typings
- TypeScript 型定義ファイル管理ツール: TypeScript Definition Manager (typings)
型定義ファイルのリポジトリ:
- The repository for high quality TypeScript type definitions. http://definitelytyped.org/
IntelliSense にも色々と影響している:
過去のリリース
問題報告やライセンスについて
Microsoft の冠がついてはいるけど、オープンソースプロダクトでもあり、使っている人のフィードバックが重要です。