macOS で Visual Studio Code を利用するための私的な tips です。
-
macOS で Visual Studio Code を使うためのアレコレ (2021/01/01)
- macOS の VS Code について
- とにかく VS Code は最新に
- まず、読んでおくもの
- Mac のキーボードショートカット
- 割り当て済みの VS Code キーボードショートカット
- 日本語入力で制御文字が入ってしまう
- 開発環境の準備
-
VS Code の設定
- 設定エディタの編集方法を選択する
- settings.json などの配置場所
- VS Code を完全にアンインストールする
- ワークスペースの設定 .vscode/settings.json
- フォント
- 改行コードの設定 - files.eol
- 最初に
シェルコマンド: PATH 内に 'code' コマンドをインストールします (Shell Command: Install 'code' command in PATH)を実行する - 統合ターミナル関連
- ローカライズ
- macOS Sierra のタブ対応 (2018/5/8)
- 配色テーマ
- window.title でインスタンス毎にタイトルを設定しておく
- カーソルが置かれたラインに色付けをする設定
- ヌルヌルっと動くカーソル移動
- command+W でアクティブなウインドウを閉じないようにする
- command+Q で VS Code を終了しないようにする
- trackpad で斜めにスクロールが入らないようにする
- VS Code の更新ができない (2018/3/3)
- Dock から起動する Visual Studio Code について
- 読み込み可能な最大ファイルサイズについて(2017/8/17)
- VS Code の拡張機能
- VS Code に付属する ripgrep を使い回す
- VS Code からのコピーを活用する
-
あると便利な macOS のユーティリティ
- カラーピッカー
- Window Manager for macOS
- keyboard window switcher
- アプリケーションを切り替えると自動的に入力ソースも切替える
- Input Source Pro
- rsync と rclone の GUI wrapper
- Gray
- VS Code の動作をキャプチャしてアニメーション GIF を作成する
- Finder のコンテキストメニューに「VS Code で開く」を追加する
- 複数ディスプレイ環境
- Hex Fiend
- Evernote から Markdown 形式で import できるノートアプリケーション
- macOS アプリケーションを特定の言語に設定する
- MeetingBar
- MacUpdater
- CLI で Terminal のタブ操作
- Keyboard Cleaner
- ステータスバーのアイコン間隔を狭くする
- キーボードのカスタマイズ
- クリップボードマネージャ
- 省電力関連
- その他
- 新しい Mac へ移行する
- BootCamp のパーティションをリサイズする
- McAffee Endpoint Protection をなんとかする
macOS の VS Code について
今のところ、Stable 版は、Intel CPU 搭載の macOS 向けのみ。
開発版の Insiders build は、こちら。
そして、Apple Silicon 対応は、ARM64 と表記され、VS Code Insiders でのみ提供。Universal Binary ではないので注意。
とにかく VS Code は最新に
VS Code のバージョンをチェックし、常に最新を維持する事をおすすめ。
まず、読んでおくもの
Mac のキーボードショートカット
macOS の標準キーボードショートカット一覧:
また、Windows と macOS での呼び方リストも見ておくと良いです:
割り当て済みの VS Code キーボードショートカット
macOS 用キーボードショートカットリファレンスが PDF で配布されています。
その他の platform は、こちら。
VS Code 上で、ヘルプ: キーボードショートカットの参照 (または、Help: Keyboard Shortcuts Reference) コマンドか、⌘K + ⌘R のショートカットキーを入力することで、Web ブラウザ経由で上記のファイルを参照することも可能。
ウインドウの切り替え操作
Big Sur では、ウインドウの切り替え操作が、⌘F1 から、⌘@ に変更になっているので注意。
日本語入力で制御文字が入ってしまう
現在の VS Code では、この問題は発生しません。
VS Code の問題ではなく、VS Code のコアコンポーネントとして採用している Electron の bug になります。
日本語入力時に、1 文字削除しようとすると、delete 一押しでは消えずにでもう一度 delete を実行すると見えない制御文字が挿入される場合がある。
頻繁に起きることもあれば、そうでない時もあり、制御文字の可視化をしていなければ、何が起こっているのかもわからず。
せめてディスクに書かれる時には、制御文字だけ削除できれば・・・ということで、制御文字を削除するフォーマッタ拡張機能を作成し Market place で公開しました。
フォーマッタとして実装しているので、
拡張機能をインストールし、
- ドキュメントのフォーマット コマンドを実行するか、
- "editor.formatOnSave": true が設定されている場合は、保存時(⌘S)に発動
- "editor.formatOnType": true が設定されている場合は、改行時か ; を入力時に発動
いずれも、何かのアクシンをトリガとし、制御文字を削除します。
という感じで削除してくれます。詳しくは、Market Place の README を参照:
もちろん、macOS 以外の VS Code でも利用可能です。
開発環境の準備
2020年末、macOS には下記の CPU アーキテクチャが存在する:
- arm64 (Apple Silicon)
- x86_64 (Intel macOS, Rosetta 2)
Intel macOS では、x86_64 アーキテクチャとなり、この上に構築された様々な資産を大いに活用できる。
しかしながら、2020 年末に登場した、Apple Silicon 搭載機は CPU アーキテクチャが変更になり、新たに arm64 となった。そのため、それらの資産や情報に大きな差異が発生する可能性があるので注意が必要になる。
例えば、Apple Silicon Native な Node.js は、Node.js v15.3.0 でサポートされたが、それ以前のバージョンは利用できなかったり、Homebrew も Apple Silicon をサポートしたが、全てのパッケージが Apple Silicon での build をサポートしていない。
しかしながら、Apple Silicon 搭載機では、Rosetta 2 と呼ばれる機能が提供され、これを利用することで、少しのパフォーマンスを犠牲にする替わりに、アーキテクチャが異なる arm64 環境でも x86_64 で構築されたバイナリを扱うことができるようになっている(その逆、Intel macOS で arm64 バイナリを動かす機能は提供されない)
そのため、現時点では、Apple Silicon 搭載機のユーザーは、この点を認識して考慮するなどの工夫が必要になってしまうのかなぁと。
Termial.app を Rosetta 2 経由で起動する (x86_64 環境として利用)
一番簡単と思われる手法は、コマンドを打ち込む Terminal.app 自体が Universal binary (arm64 と x86_64 どちらでも実行できるバイナリ) として提供されているので、強制的には Rosetta 2 で起動する (強制的 x86_64 バイナリを利用) ことにより、Terminal.app でアクセスする世界は、x86_64 にする事ができる。
結果、Intel macOS と同様のアーキテクチャとして利用する事ができる:
Run x86 Apps (including homebrew) in the Terminal on Apple Silicon
Rosetta 2 経由で実行するタイミングをユーザーが決める
ちょっと難易度が高くなるが、必要になったタイミングで Rosetta 2 経由で実行する事も可能。
下記は、Universal binary として提供される /usr/bin/uname コマンドを、マシンのアーキテクチャを表示するオプション -m をつけ Rosetta 2 経由で実行する例。
/usr/bin/arch -x86_64 コマンドを加えることで、uname -m の x86_64 binary が実行されるため Rosetta 2 が発動し、マシンのアーキテクチャとして x86_64 である実行結果を返す:
% arch -x86_64 uname -m
x86_64
また、例えが悪いけど、下記は、Universal binary として提供される /bin/zsh を login shell (-l) として x86_64 アークテクチャで起動する例:
% arch -arch x86_64 /bin/zsh -l
このように実行することで、x86_64 binary の /bin/zsh が起動するため、シェルを抜けない限り、そこは x86_64 の世界となる。Termianl.app 以外、例えば、VS Code の Termianl 内で手を抜きたい時などに...役立つかな?
(プロンプトに uname -a の結果を常に出力するようにしておいたりすると捗るかも)
また、現在提供されている VS Code は、Universal Binary ではないため、ARM64 版を Rosetta 2 経由で x86_64 として起動することはできない。
Command Line Tool のインストール
git コマンドが簡単に手に入るのと、いくつかの UNIX 系のコマンドと gcc などのコンパイラもインストールされるので入れとく。
Xcode をまるまる入れてていても問題ないなら、Xcode をインストールしましょう。
Xcode が必要ない場合は、最低限 Command Line Tool をインストールしておく。
OS のアップグレード直後でも同様の作業が必要。
現在、Xcode や Command Line Tools は、Apple M1 にも対応する Universal Binary となっている。
$ xcode-select --install
インストールされているなら、下記のような結果になる:
$ xcode-select --install
xcode-select: error: command line tools are already installed, use "Software Update" to install updates
Xcode をまるまる入れて Big Sur にした場合は、Xcode 12.3 にアップデートすること。
アップデートが反応しない場合は、下記を実行するか、
sudo rm -rf /Library/Developer/CommandLineTools
sudo xcode-select --install
下記から、Command Line Tools for Xcode 12.3 をダウンロードして個別にインストールする。
Apple ID が必要:
More Downloads for Apple Developers
Xcode の初回起動
Xcode をまるまる入れた場合、下記のメッセージが表示されるので sudo xcodebuild -license を実行しておく(ライセンスが表示されるので、最後に accept と入力する):
You have not agreed to the Xcode license agreements, please run 'sudo xcodebuild -license' from within a Terminal window to review and agree to the Xcode license agreements.
macOS用パッケージマネージャー Homebrew
https://brew.sh は、Apple から提供されない様々なソフトウェアをインストールする事が可能なパッケージマネージャー。
Homebrew の Apple Silicon サポート
Homebrwe 2.6.0 から Apple M1 パッケージをサポート。しかしながら、全てのパッケージが Apple M1 に対応しているわけではないので注意が必要。
Latest news on native ARM compatibility に、最新の状況が記載されているので確認しておく。
Apple M1 対応の Homebrew は、完璧じゃないので、下記の Issue も確認する。
-
macOS 11 Big Sur compatibility on Apple Silicon #7857
(2020-12-26) We currently have 3168 formulas bottled for Apple Silicon in homebrew-core. At this point, the table below is probably not really relevant anymore (except for historical reference) and the best way to know if a formula is working is “does it have an ARM bottle” (a :arm64_big_sur line in the bottle block).
Brewlet
Status Menu に常駐し、バックグラウンドで定期的にパッケージのステータスをチェック、更新可能な package があれば通知してくれる。
VS Code の設定
設定エディタの編集方法を選択する
これは好みの問題。
VS Code 1.27 から設定エディタのユーザーインターフェースのデフォルトが GUI になっていますが、workbench.settings.editor を json にすることで従来の JSON 形式をデフォルトにすることが可能です。
"workbench.settings.editor": "json"
settings.json などの配置場所
設定エディタで変更した内容は、settings.json に記録される。
global 設定ファイルなどの配置場所は下記。
global 設定は、全ての VS Code インスタンスに反映される。
- VS Code Stable:
$HOME/Library/Application Support/Code - VS Code Insiders:
$HOME/Library/Application Support/Code - Insiders - Code - OSS:
$HOME/Library/Application Support/Code - OSS
VS Code Insiders: $HOME/Library/Application Support/Code - Insiders の例:
1.11.0-insider-main.sock=
1.11.0-insider-shared.sock=
Backups/
Cache/
CachedData/
Cookies
Cookies-journal
File System/
GPUCache/
IndexedDB/
Local Storage/
Preferences
QuotaManager
QuotaManager-journal
User/
databases/
storage.json
User ディレクトリに settings.json や locale.json などが配置される。
keybindings.json
locale.json
projects.json
settings.json
snippets/
syncLocalSettings.json
workspaceStorage/
VS Code を完全にアンインストールする
VS Code Stable:
/Applications/Visual Studio Code.app
/private/tmp/VSCode Crashes
~/.vscode
~/Library/Application Support/Code
~/Library/Caches/Code
~/Library/Preferences/com.microsoft.VSCode.*
~/Library/Saved Application State/com.microsoft.VSCode.savedState
VS Code Insiders:
/Applications/Visual\ Studio\ Code\ -\ Insiders.app (or ~/Applications/Visual\ Studio\ Code\ -\ Insiders.app)
/private/tmp/VSCode\ Crashes/ (もし、存在するなら)
~/.vscode-insiders/
~/Library/Application\ Support/Code\ -\ Insiders/
~/Library/Caches/Code
~/Library/Preferences/com.microsoft.VSCode.*
~/Library/Saved Application State/com.microsoft.VSCode.savedState
ワークスペースの設定 .vscode/settings.json
VS Code では、全ての VS Code インスタンスに設定が反映される ユーザー設定 (グローバル設定)と 1 つの VS Code インスタンスにのみ適用される ワークスペース設定 があります。
フォント
- Fonts included with macOS Catalina
- macOS Mojave に組み込まれているフォント
- macOS High Sierra に組み込まれているフォント
- macOS Sierra に組み込まれているフォント
editor.fontFamily では、フォントファミリー名に日本語が入っていると正しく扱ってくれないみたい。。。
JetBrains Mono — a new typeface made for developers
JetBrain が 1 年かけて作成した、より快適にコードを書けるようにするフォント。オープンソースの書体として提供。
ファミリー名: JetBrains Mono
Cascadia Code
ファミリー名: Cascadia Mono, Cascadia Code
"editor.fontFamily": "'Cascadia Code', Menlo, Monaco, 'Courier New', monospace",
"terminal.integrated.fontFamily": "'Cascadia Code'",
"editor.fontLigatures": true,
白源
等幅フォント 「Osaka レギュラー−等幅」 を Visual Studio Code で利用する
エディタといえば、等幅フォントということで、macOS にバンドルされる Osaka レギュラー−等幅 フォントを設定する方法:
// フォント ファミリを制御します。
"editor.fontFamily": "Osaka-Mono",
// フォント サイズをピクセル単位で制御します。
"editor.fontSize": 14,
// 行の高さを制御します。fontSize に基づいて lineHeight を計算する場合には、0 を使用します。
"editor.lineHeight": 0,
// 文字の間隔をピクセル単位で制御します。
"editor.letterSpacing": 0,
// ワークベンチのフォント エイリアシング方法を制御します。
// - default: サブピクセル方式でフォントを滑らかにします。ほとんどの非 Retina ディスプレイでもっとも鮮明なテキストを提供します
// - antialiased: サブピクセルとは対照的に、ピクセルのレベルでフォントを滑らかにします。フォント全体がより細く見えます
// - none: フォントのスムージングを無効にします。テキストをぎざぎざな尖ったエッジで表示します
"workbench.fontAliasing": "default",
"editor.fontFamily": "Osaka-Mono" 以外は、好みで設定すると良い。

でも、ホワイトスペースのレンダリングのビュレットが正しくレンダリングされていないような気がする・・・
San Francisco Mono フォントを Visual Studio Code で利用する
macOS Sierra 10.12 から Terminal.app のフォントとして San Francisco Mono フォントを採用している。等幅フォントしては見易くて良い感じなので、これを他のアプリケーションでも利用したいなと。でも、何故か FontBook にも見当たらず、このフォントは Terminal.app 内でしか利用できないようになっていたりする。
ターミナルから open コマンドで /Applications/Utilities/Terminal.app/Contents/Resources/Fonts ディレクトリを Finder で開き、ファイルを全部選択して、Font Book にドラッグアンドドロップすることでインストールできる。
/* フォントが格納される場所を f「ーinder で開く */
$ open /Applications/Utilities/Terminal.app/Contents/Resources/Fonts
/* Font Book を開く */
$ open /Applications/Font\ Book.app
settings.json の editor.fontFamily には、下記のように設定する。
"editor.fontFamily": "'SF Mono'"
Ligature (合字)には対応していないが、Fira Code をベースに Ligature 化できる Ligaturizer により SF Mono も Ligature 化可能。
また、日本語フォントは含まれていない。日本語フォントとは幅が違うので code ではなく文章を書いたりするとストレスたまる人がいるかもしれない。
その他のフォントについては下記を参考に。
フォントの拡大/縮小
VS Code 1.24 から、新しいフォントのズーム機能が追加されています。
デフォルトのズーム機能は、"window.zoomLevel" 設定を利用するため、UI まで含めた全体がズームされていました。
新しいフォントズーム機能は、エディタ部分のフォンとだけをズーム対象としてくれるので、こちらを設定しておくと捗るかと思います。
設定はコマンドとして用意されているので、キーボードショートカットに割り当てる:
| 割り当て key の例 | 機能 |
|---|---|
| ⌘ = | ズームイン |
| ⌘ - | ズームアウト |
| ⌘ 0 | リセット |
{"key": "cmd+=", "command": "editor.action.fontZoomIn", "when": "editorTextFocus"},
{"key": "cmd+-", "command": "editor.action.fontZoomOut", "when": "editorTextFocus"},
{"key": "cmd+0", "command": "editor.action.fontZoomReset"},
改行コードの設定 - files.eol
改行コードを指定できる設定のデフォルト値が、VS Code 1.29 から OS を判別して自動的に設定されるようにするための auto になった。
それは良いとして、この設定の影響で Markdown の目次を自動作成/アップデートしてくれる Markdown TOC が正しく動かなくなっていた。
影響があり、回避したい場合は、auto ではなく個別に設定する必要がある(選択するだけ)
| Platform | 改行コード |
|---|---|
| Windows | \r\n |
| macOS, Linux | \n |
最初に シェルコマンド: PATH 内に 'code' コマンドをインストールします (Shell Command: Install 'code' command in PATH) を実行する
シェルから VS Code を code コマンドで起動できるように、シェルコマンド: PATH 内に 'code' コマンドをインストールします (Shell Command: Install 'code' command in PATH) を必ず実行しておく。
- /usr/local/bin にインストールされる。
最近の VS Code では、/usr/local/bin にリンクを作成するようになったので、アップデートの度にインストールを実行する必要がなくなった
統合ターミナル関連
統合ターミナルのシェルを login シェルとして起動する場合
ログインシェルとして好きなシェルを起動するには、terminal.integrated.shell.osx に使用したいシェルを絶対パスで書きます(/bin/bash, /bin/zsh など)
さらに、起動するシェルにオプションを与えたい場合は、terminal.integrated.shellArgs.osx に設定します。下記では、シェルを /bin/bash にし、-l オプションを渡して login シェルとして起動する設定です。
"terminal.integrated.shell.osx": "/bin/bash",
"terminal.integrated.shellArgs.osx": [
"-l"
],
統合ターミナルかその他ターミナルかを判別する
統合ターミナルで起動するシェルにだけ何か仕掛けたいという場合は、環境変数 VSCODE_PID が必ずセットされるので、それを見るようにするといいのかな。が、VS Code 1.25 までだった。
VS Code 1.26 からは、統合ターミナルに VSCODE_PID がセットされなくなってしまったため、替わりになるものを探したところ TERM_PROGRAM=vscode と TERM_PROGRAM_VERSION がセットされるようになったので、これを使う
#
# vscode で実行 (bash -l) されているかチェック
#
if [ ${TERM_PROGRAM} = "vscode" ]; then
echo "vscode の統合ターミナル"
else
echo "違う、そうじゃない"
fi
"terminal.integrated.setLocaleVariables" は false に設定を
統合ターミナルで日本語を扱いたい場合に気をつけること。
VS Code 1.10.0 で動作が変わっている。何れも環境変数 LANG が設定されていない状態で、
言語を構成する (Configure Language)に:
enまたはen-USを設定した場合は、en_US.UTF-8がセットされるjaを設定した場合は、ja_JP.UTF-8が設定される
言語を構成する (Configure Language)で設定された言語がセットされるようになった。
また、何れの設定でも、環境変数 LANG が設定されていれば、それが最優先で利用される。
VS Code の統合ターミナルは、シェルのプロファイルなどで locale (LANG 環境変数) が明示的に指定されていない場合、Electron から locale 情報をもらい設定するようになっています。
しかし、言語を構成する (Configure Language) コマンドで、locale.json に "locale":"ja" と設定した場合、正しい locale が設定されず下記のように設定されてしまいます。
$ locale
LANG="ja.UTF-8"
LC_COLLATE="C"
LC_CTYPE="C"
LC_MESSAGES="C"
LC_MONETARY="C"
LC_NUMERIC="C"
LC_TIME="C"
LC_ALL=
日本語を利用する場合に、期待する設定値としては、ja_JP.UTF-8 となりますが、その値をセットしてくれません。日本語を扱いたければ、言語を構成する (Configure Language) で ja を設定すると書きましたが、この値と、下記の変更に原因があります。(と思っている)
-
Set locale variables automatically for the integrated terminal #7301
- 1.10.0 で修正済み。となり、2/28 に close になる
Electron で扱う locale は short locale となり、その情報をもらって UTF-8 という文字列をがっちんこしているので、本来期待する ja_JP.UTF-8 が生成されません。
そのため、まずは、下記の設定を false にします。
// 端末の開始時にロケール変数を設定するかどうかを制御します。OS X では既定で true になり、その他のプラットフォームでは false です。
"terminal.integrated.setLocaleVariables": false
その後、お使いのシェルのプロファイルに、環境変数 LANG をセットします。
export LANG="ja_JP.UTF-8"
これで、好きな正しいロケールを設定できます。
$ locale
LANG="ja_JP.UTF-8"
LC_COLLATE="ja_JP.UTF-8"
LC_CTYPE="ja_JP.UTF-8"
LC_MESSAGES="ja_JP.UTF-8"
LC_MONETARY="ja_JP.UTF-8"
LC_NUMERIC="ja_JP.UTF-8"
LC_TIME="ja_JP.UTF-8"
LC_ALL=
また、下記 PR #20932 が merge され、LANG 環境変数に何も設定されていない場合は、en_US.UTF-8 が自動的にセットされるようになるみたい。この変更は、VS Code の February 2017 リリースに入ってきます。
ローカライズ
表示言語を構成する (Configure Display Language) コマンドで、locale.json を設定する
メニューなどを日本語化したい場合は、コマンドパレットから、表示言語を構成する (Configure Display Language) コマンドを実行し、VS Code で利用する locale を設定する必要がある。
選択方式なので、利用したい言語パックをインストールしておく必要がある。
目的の言語がリストにない場合は、Install additional languages... を選択して、言語パックをインストールしても良いし、Japanese Language Pack for VS Code 拡張機能をインストールしておけば良い。(言語パックは、拡張機能として提供される)
- メニューなどの表示項目を英語で利用したい場合:
enを設定 (default) - メニューなどの表示項目を日本語で利用したい場合:
jaを設定
言語の切替は、VS Code の再起動が必要。
VS Code 1.24 でコマンド名が
Configure Languageから変更になってた
macOS Sierra のタブ対応 (2018/5/8)
2020/9/26 現在、機能していない気がする
VS Code 1.12 から、macOS Sierra のタブ機能をサポート。
まだ、Electron Update に依存する問題があるみたいだけど、とりあえずタブにまとめることが可能に。
-
"locale":"en"だと表示メニューに Show Tab Bar が出てこない。"locale":"ja"だと出てくる -
システム環境設定 > Dock > 書類で開くときはタブで開く: 常にで、常にタブで開かれる (現時点での使い勝手は、正直微妙な感じがする) - Improve native tabs (Sierra) functionality · Issue #25919 · Microsoft/vscode
VS Code 1.25 で下記の修正が入り、正しくタブを利用できるように。
表示 -> タブバーを表示でちゃんとタブ化されたウインドウのタイトルが表示されるようになった:

表示 -> 全てのタブを表示もバッチリ:

配色テーマ
Marketplace で公開されている Visual Studio Code テーマを Web ブラウザから参照する事が可能。
お気に入りのテーマを見つけましょう。macOS 固有ではなく:
window.title でインスタンス毎にタイトルを設定しておく
VS Code のインスタンスを複数立ち上げる人にお勧め。
VS Code 1.10.0 から、ウインドウのタイトルに表示する項目をカスタマイズできるようになっている。
settings.json に設定すると、全てのウインドウに反映されるが、ワークスペースの設定 .vscode/settings.json に設定することで、VS Code のインスタンス毎に設定できる。
それっぽい絵文字を入れておけば、判別しやすくなるのでオススメ。
絵文字の入力は、アクセント記号付きの文字、絵文字、記号を Mac で入力する方法で。
"window.title": "🌍 ${activeEditorLong}${separator}${rootName}"




ステルバイさんかわいいよ。
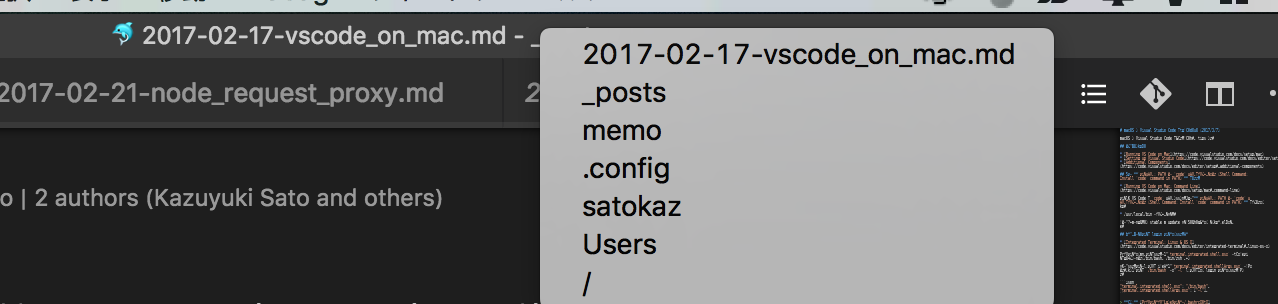
また、タイトルを右クリックすることで分解されたパスがコンテキストメニューとして表示され、クリックすることで Finder で開くことができる
あるいは、Peacock for Visual Studio Code を利用することで、タイトルバー/アクティビティバー/ステータスバーの色をワークスペース毎に設定することが可能:
カーソルが置かれたラインに色付けをする設定
まずは、現在カーソルが置かれている行をどのように表示するを好みに設定する:
editor.renderLineHighlight
上記の設定で満足できない場合は、workbench.colorCustomizations 設定を利用し、背側をカスタマイズする:
editor.lineHighlightBackground
editor.lineHighlightBorder
editorLineNumber.activeForeground
editorLineNumber.foreground
例えば、下記のように設定すると、
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#2796ff22",
"editor.lineHighlightBorder": "#2796ff55",
"editorLineNumber.activeForeground": "#2797ff",
"editorLineNumber.foreground": "#ffffff"
}
カーソルが置かれた行は、このような感じになる。

ヌルヌルっと動くカーソル移動
Windows 版の Microsoft Office などで採用されているヌルヌルっと動くカーソル移動を実現する拡張機能。
VS Code 1.30 で、この機能が実装されました。editor.cursorSmoothCaretAnimation を true に設定。
command+W でアクティブなウインドウを閉じないようにする
macOS の基本ショートカットとして ⌘ + W は、アクティブなウインドウを閉じる操作に割り当てられています。
command + W:最前面のウインドウを閉じます。その App のウインドウをすべて閉じるには、「option + command + W」キーを押します。
ショートカットキー設定を変更して、誤爆を防ぎましょうというお話です。
VS Code のショートカットキーというか、キーバインドについては、下記のドキュメントで。
VS Code では、⌘ + W のアクションを個別に処理するよう実装されています。⌘ + W には、エディタグループが構成されている場合は、アクティブなグループを閉じる操作になり、エディタグループが構成されていなければ、アクティブなエディタ(タブ)を閉じる操作になります。エディタグループもエディタも存在しない場合は、アクティブなウインドウ(アクティブな VS Code インスタンス) が閉じるというように、条件に基づき内部で定義されているコマンドを実行する 3 つのアクションが割り当てられています。
下記がデフォルトのショートカット定義です:
// エディタグループもエディタも存在しない場合は、アクティブなウインドウ(アクティブな VS Code インスタンス) が閉じる
{
"key": "cmd+w",
"command": "workbench.action.closeWindow",
"when": "!editorIsOpen && !multipleEditorGroups"
}
// エディタグループが構成されていなければ、アクティブなエディタ(タブ)を閉じる
{
"key": "cmd+w",
"command": "workbench.action.closeActiveEditor"
}
// エディタグループが構成されている場合は、アクティブなグループを閉じる
{
"key": "cmd+w",
"command": "workbench.action.closeGroup",
"when": "activeEditorGroupEmpty && multipleEditorGroups"
}
VS Code のショートカットキー定義は、"when" (条件)を定義することで、同じキーアサインに複数のアクション(コマンド)を割り当てることが可能です
なので、⌘ + W でウインドウ (VS Code インスタンス)を閉じないように変更してみます。
コマンドパレットから、基本設定: キーボードショートカットを開く (Preferences: Open Keyboard Shortcuts) を実行し、目的のショートカットを表示させ選択します。

さらに、選択状態であれば ⌘+C で、ショートカットキーの定義をコピーすることができるので、コマンドパレットから、基本設定: キーボードショートカットを開く (JSON) (Preferences: Open Keyboard Shortcuts File) を実行し、それを JSON 形式のキーボードショートカットエディタに貼り付けることができます。
または、右クリック(macOS なら二本指クリック)することで、コンテキストメニューが表示されるので、そこからコピーを選択することでも可能です。

下記がコピーされる内容:
{
"key": "cmd+w",
"command": "workbench.action.closeWindow",
"when": "!editorIsOpen && !multipleEditorGroups"
}
コマンドの先頭に - をつけて -workbench.action.closeWindow とすることで、これを無効化できます:
{
"key": "cmd+w",
"command": "-workbench.action.closeWindow",
"when": "!editorIsOpen && !multipleEditorGroups"
}
さらに、グループやタブを閉じるのも抑制したい場合は、下記のようにします:
{
"key": "cmd+w",
"command": "-workbench.action.closeActiveEditor"
},
{
"key": "cmd+w",
"command": "-workbench.action.closeGroup",
"when": "activeEditorGroupEmpty && multipleEditorGroups"
}
以上の設定で、ワークスペースを開いている VS Code インスタンスで ⌘ + W を連打し過ぎても閉じることは無くなります。
デフォルトでは、ワークスペースを開いていない VS Code インスタンスである場合、エディタが全て閉じられてしまう事を条件に VS Code インスタンスを終了させる設定が有効になっています。
気に入らない場合は、これを無効にすることもできます:
"window.closeWhenEmpty": false
Quit Control for VSCode 拡張機能を利用することで同様のことが実現できます
command+Q で VS Code を終了しないようにする
⌘+W でアクティブなウインドウを閉じないようにすると同様に ⌘ + Q にもコマンドがアサインされているので、それを無効にすることで ⌘+Q 誤爆を防ぐことができます。
{
"key": "cmd+q",
"command": "-workbench.action.quit"
}
Quit Control for VSCode 拡張機能を利用することで同様のことが実現できます
trackpad で斜めにスクロールが入らないようにする
トラックパッド上で垂直方向にスクロールしてるつもりが、水平方向にも操作が入ってしまいドリフトするのを防止する設定:
"editor.scrollPredominantAxis": true
VS Code の更新ができない (2018/3/3)
VS Code 1.11.2 から 1.2 へアップデートする時に遭遇した。
へぇー、そんなのあるんだ。くらいの感覚だったが、自分も経験したので、ここにのせておく。
下記のコメントに加えて、
これを実行した:
VS Code 1.21 Insiders のアップデートが途中から止まってしまったので、再発したなぁと思って見てみると、Owner が root になっていたパターンに遭遇。この時も、自分に変更してアップデート可能になった。

Dock から起動する Visual Studio Code について
これも、環境変数のお話。Dock から起動されるものとターミナルから起動されるものでは環境変数が異なっている。
読み込み可能な最大ファイルサイズについて(2017/8/17)
- VS Code 1.14 までは、52428800 byte までのファイルを読み込むことが可能
最近の vscode、20 万行のファイル開ける!って調べてみたら、MAX_FILE_SIZE = 50*1024*1024 で 52428800 バイトまでいけるようになってたhttps://t.co/g6X7sLobN4https://t.co/XCimQrAAH2
— Kazuyuki Sato (@satokaz) 2016年12月26日
- VS Code 1.15 から、32 bit binary では 300MB まで、64 bit binary では 16GB のファイルまで扱えるように
vscode 1.15 で、
— Kazuyuki Sato (@satokaz) 2017年8月11日
- 32 bit だと最大300MB、
- 64 bit だと最大 16 GB
のファイルを扱えるようになってたhttps://t.co/PVhhXUYTtO
VS Code の拡張機能
macOS の Dictionary.app を呼び出す拡張機能
スクリーンショット
Paste Image 拡張機能と組み合わせる。
-
OS X El Capitan: 画面を撮影する:
"書類にペーストできるように、スクリーンショットをクリップボードに保存したい場合は、Control キーを押しながら、ほかのスクリーンショットキーを押します。"
外部 Git クライアントとの連携 (2017/8/17)
開いているプロジェクトを Fork クライアントで開く拡張機能:
開いているプロジェクトを SourceTree クライアントで開く拡張機能:
開いているプロジェクトを Ship クライアントで開く拡張機能:
開いているプロジェクトを GitUp クライアントで開く拡張機能:
ブラウザの外部エディタとして使う
ブラウザ上の <textarea> エレメントや contentEditable エリアなどへの入力を VS Code 経由で行うことが可能。
Safari
Chrome
FireFox
VS Code に付属する ripgrep を使い回す
好みになるが、VS Code には、ripgrep がバンドルされているので、これをターミナルから使い回す。
VS Code をインストールしたフォルダによってパスが変わってしまうが、/Appcations フォルダに配置した場合は、下記のようになる:
- Stable:
/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/node_modules/vscode-ripgrep/bin/rg - Insiders:
/Applications/Visual\ Studio\ Code\ -\ Insiders.app/Contents/Resources/app/node_modules/vscode-ripgrep/bin/rg
場所がわかったので、あとは、$HOME/.bash_profile に、alias を設定する(Insider の例):
alias rg="/Applications/Visual\ Studio\ Code\ -\ Insiders.app/Contents/Resources/app/node_modules/vscode-ripgrep/bin/rg"
VS Code 1.19.1 は、ripgrep 0.6.0 をバンドル
VS Code 1.20 insiders は、ripgrep 0.7.1 をバンドル
VS Code 1.39 は、ripgrep 11.0.1 をバンドル
また、VS Code 1.21 から、Electron Archive (ASAR) を採用するということで、ripgrep の配置されるディレクトリが変更になります。
- Stable (1.21 から):
/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/node_modules.asar.unpacked/vscode-ripgrep/bin/rg - Insiders:
/Applications/Visual\ Studio\ Code\ -\ Insiders.app/Contents/Resources/app/node_modules.asar.unpacked/vscode-ripgrep/bin/rg
VS Code からのコピーを活用する
VS Code からのコピーには、テキストだけではなくハイライトなどの要素も含めてくれるため、ペースト先のアプリケーションによっては、そのまま再現してくれたりして綺麗に貼り付けることも可能です。
また、Markdown Preview 上にレンダリングされたものも同様となり、選択してコピーすることでレンダリング済みの状態でペースとするとがきます。
これを利用して、下記の Chrome を使った方法と組み合わせると簡単に HTML ファイルに落すことができます:
macOS だけのお話ではないので、他のプラットホームでも活用できます。
あると便利な macOS のユーティリティ
カラーピッカー
特にスポイト機能と結果を #RGB でコピペできる機能が欲しい時には、macOS 付属の Digital Color Meter: (/Applications/Utilities/Digital Color Meter.app) を利用すると良い。
また、BetterTouchTool を導入する事で、Digital Color Meter ではない macOS 標準搭載のカラーピッカーをショートカットキーで呼び出す事も可能に。ただし、そのままでは使いにくいので viktorstrate/color-picker-plus を導入する事でカラーを色々な形式でコピーできるようになる。
Window Manager for macOS
Magnet
-
Magnet – Window manager for Mac
復元するショートカット(Ctrl + option + delete)を覚えて置けばはかどる。
Rectangle
-
Spectacle をベースにしたウインドウマネージャ。
ウィンドウ間のギャップ設定は以下の defaults コマンドで行うことが可能で、アプリのウィンドウ間とディスプレイのエッジ間にピクセル単位でギャップを設定できます:
$ defaults write com.knollsoft.Rectangle gapSize -float 10
Windows で似たようなことをさせたい場合は、スナップ機能のショートカットキーで
keyboard window switcher
すべての window を switch の対象とするショートカットキーと、アクティブになっている同一アプリケーションの window を switch するショートカットを定義可能。
ショートカットキーを押したままにし、各アプリケーションのサムネイルにマウスカーソルを重ねると、そのウィンドウが半透明で表示されたりするので内容を確認して切り替える事ができたりする。
アプリケーションを切り替えると自動的に入力ソースも切替える
アプリケーション毎にデフォルトの入力ソースを設定し、アプリ切り替えをターゲットに入力ソースを切り替えてくれるユーティリティ:
- SwitchKey - automatically use the correct input source
- アプリケーションを切り替えると自動的に入力ソースも切替えてくれるMac用ユーティリティアプリ「SwitchKey」がリリース。
Catalina では、Add Current メニューが表示されないので、最新の Version 1.1.2 を利用する事。
Input Source Pro
入力ソースを切り替えまたはアプリを切り替えた後にマウスカーソルの後ろに入力ソースアイコン/名前を表示してくれるユーティリティ:
macOSの入力ソースを切り替えるとメニューバーだけでなくマウスカーソル付近にも現在の入力ソースを表示してくれるユーティリティアプリ「Input Source Pro」がリリース。
rsync と rclone の GUI wrapper
ローカルホストとリモートホストとでファイルなどを同期させるには、rsync が紹介される事が多い。
rsync と cloud storage 向けの rsync である Rclone の GUI Wrapper:
Gray
アプリケーション毎に light テーマと dark テーマを切り替えるユーティリティ。
VS Code の動作をキャプチャしてアニメーション GIF を作成する
QuickTime Player の画面収録でキャプチャしたファイルを Gifski にドラッグ&ドロップし解像度を決めるだけで、高品質なアニメーション GIF に変換できる
- Gifski - Convert videos to high-quality GIFs
- オープンソースで高品質なGIF動画エンコーダー「gifski」を利用したMac用GIF動画作成アプリ「Gifski」がリリース。
また、キャプチャを作成する場合は、VS Code に搭載される Screencast 機能を使うと捗る。
Finder のコンテキストメニューに「VS Code で開く」を追加する
Finder 上でファイルを選択して表示するコンテキストメニューに、「VS Code で開く」的なメニューを追加する方法。
Automator.app を使ったりといくつか方法がある。
複数ディスプレイ環境
ディスプレイの無効化
複数のディスプレイが接続されている環境で、特定のディスプレイを無効にしたくなったりしますが、それを可能にするためのユーティリティ。
ディスプレイの無効のほか、解像度の変更も可能。
SwitchResX
有償ものとしては、SwitchResX がオススメ。
Big Sur と Apple Silicon 対応は SwitchResX 4.11 beta 1 として配布。
SwitchResX 4.11 beta は、モニタを disable にする機能がなくなっているような・・・:
DisableMonitor
無償のものでは、すでに、開発は終了し archived となっていますが、下記のものがあります。
また、It has been reported that the software is able to cause irretrievable damages to your computer. Use at your own risk! と記載があるので、利用には注意:
ディスプレイを跨ってウインドウを表示する
システム環境設定 -> Mission Control -> ディスプレイごとに個別の操作スペース のチェックを外す。ログアウトして再ログインする事で反映される。が、これを外すと、SplitView が使えなくなる。
Tinkle
フォーカスされているウインドウをハイライトして知らせてくれる。
仮想デスクトップでも、移動したデスクトップでフォーカスされているウインドウがハイライトする:
Hex Fiend
A fast and clever open source hex editor for macOS.
最近は、VS Code Hexeditorでもイケるかもしれない。
Evernote から Markdown 形式で import できるノートアプリケーション
macOS アプリケーションを特定の言語に設定する
アプリケーションの言語を選択して起動するためのユーティリティ:
MeetingBar
macOS のカレンダーに登録されている予定をメニューバーに表示。Zoom などの URL が記載されていれば、直接、ミーティングへ参加可能。
App Store から入手可能: MeetingBar
GitHub リポジトリは、こちら:
MacUpdater
macOS にインストールされているアプリケーションのアップデートを確認してくれる。
MacAppStoreのアプリや野良アプリのアップデートを一括でチェックしてくれるMac用アプリ「MacUpdater」がリリース。
CLI で Terminal のタブ操作
ターミナルのタブ/ウィンドウを開くための CLI。`
VS Code 内蔵ターミナルを制御することはできない。
Keyboard Cleaner
実行すると、上から黒いグラフィックが落ちてきてキーボード操作がシールドされるユーティリティー:
ステータスバーのアイコン間隔を狭くする
Big Sur になってからステータスバーのアイコン間隔が広くなってしまった感じがするのだが、多分そうなんだろうと。
間隔を小さくしてくれる機能が、Bartender 4 に搭載されていた。
それ以外にも、ステータスバーに表示されるアイコンを隠すなど便利なのでオススメです:
キーボードのカスタマイズ
Karabiner-Elements
外部キーボードの接続と有効化を検知し、内蔵キーボードを無効にしてくれる機能あり:
- Karabiner-Elements - A powerful and stable keyboard customizer for macOS.
Apple M1 搭載機は、panic や pink screen による再起動などが報告されているので、現時点では、確認しながら利用した方が良いみたい:
- Karabiner Elements causes Apple silicon MacBook Air to crash during system shutdown #2517
- M1 Mac reboot with pink screen #2545
BetterTouchTool
この issue を見ていてなるほどと。
ずっと、トラックパッドやマウスの操作をカスタマイズするためのツールだと思ってた...キーボードショートカットもカスタマイズ可能な事を覚えた:
2 年間のアップデート受領が可能な Standard License ($6.50) または、ずっとアップデートを受領可能な Lifetime License ($20) を選択可能。
また、iPhone/iPad のアプリ BTT Remote Control のアプリ内からライセンスを購入する事も可能(480円)
45 日間のトライアル版があるので、先に試してからどうぞ。
Touch Bar
ついに、MacBook Pro (15-inch, 2018) を手に入れたが、やはり Touch Bar が色々と辛く。BetterTouchTool でカスタマイズに挑んでみたが、2 週間程度使ってみると慣れてしまった。。。
Touchbar を触ったことによる物理的な feedback が欲しい
押した時の feedback が欲しい場合は、HapticKey がオススメ。
TrackPad に仕込まれた Tpatic Engine を振動させてくれる。
Apple M1 搭載 MacBook Pro 用の PR が merge されているので、そのうち利用できるようになるみたい。
クリップボードマネージャ
CutBox
コピペ履歴を保持し、複数アイテムを結合してから貼り付けが可能なクリップボード拡張機能
Paste
有償ですが、履歴を無限に保持(その分、ディスク容量を消費)、検索しやすかったり、パスワード管理系のアプリからのコピーを履歴に保存させないとか色々と気が効いている。
iCloud で履歴を同期することも可能:
省電力関連
スリープを制御
KeepingYouAwake
メニューバーに表示されるコーヒーカップから、Activate for Duration の Indefinitely を指定する事で、スリープを抑制する事が可能。/usr/bin/caffeinate コマンドの wrapper。
スリープしないようにするのが目的なユーティリティですが、スリープに入るタイミングも調整できる:
Amphetamine
より細かくスリープを抑制したければ、こちらをオススメ。
さらに、Amphetamine Enhancer なるヘルパーアプリケーションを追加でインストールする事により、リッドクローズドモード状態で稼働させておくことや、アプリケーションの稼働をトリガーにできたりする:
Turbo boost を無効に
CPU の Turbo Boost 機能を無効にしてバッテリーの消費を抑えるのに有効です。Turbo Boost Switcher PRO v2.7.0 では Fan and Temperature charts 機能が追加。
無償が良いという人は、Endurance がおすすめ
GPU をオンボードグラフィックに固定
システム環境設定の省エネルギー設定にある、グラフィックスの自動切替を手動で制御可能に。
dGPU(discrete GPU) を搭載する MacBook Pro 15/16 などで、アプリケーションにオンボードグラフィックの使用を強制させ、dGPU を利用させないことにより、バッテリの消費を抑えることが可能。(ただし、外部出力時は、dGPU が利用される)
システム環境設定 > グラフィックスの自動切り替えのチェックを外す事でも切り替えを制御できる
gSwitch
Remember Last GPU Mode 設定を持っている:
iGPU/dGPU/eGPU の考えを持たない、Apple M1 搭載機では動作しない。
Intel® Power Gadget でモニタリング
Power, Frequency, Tempature, Utilization をモニタリング可能な Intel® Power Gadget for Mac:
Intel Graphics 専用の Graphics Frame Analyzer, Graphics Trace Analyzer, and System Analyzer tools がひとまとめになったツールセット。dGPU や eGPU は対象外:
ファンの回転数を制御
TG Pro
回転をあげる条件を細かく制御できる。また、各種センサー情報の参照も可能。
有償 US $18
Mac用の完璧なファンコントロールがお望みなら「TG PRO」がベストチョイス
https://sawayakatrip.com/mac-fancontrol-tgpro-tunabellysoftware
Apple M1 搭載 MacBook Air には、ファンが搭載されていないので、温度監視用途のみに利用可能。
Macs Fan Control
open-source software ではないが、bug tack と feature request を受け付けるために Github リポジトリを用意している。
無償バージョンとカスタムプリセットを定義できる Pro バージョン(JP¥1,749)があり、Bootcamp でも利用可能な Windows 版の提供あり(ただし、T2 chip 搭載機種は利用不可)。
Apple Sillicon 版は、サポート予定とのこと。
Test build v1.5.9 with Apple Sillicon support #435 で、テスト用の build を提供している。
サーマルスロットリングの通知
CPU 温度が上がり、サーマルスロットリングの発生状況をメニューバーに通知してくれる。
Universal binary となっているが、Apple M1 機では情報を取得できないため、Intel 機専用のユーティリティ:
Xcodeの使用などでサーマルスロットリングが発生し、CPUスピードが落ちるとMacのメニューバーに通知してくれるユーティリティ「Hot」がリリース。
Apple M1 では、サーマルスロットリングが発生しないようだ。
FF XIV をウインドウ表示で画質最高設定にして 1時間くらい放置(最初に訪れる街の輪っかがクルクル回っているところ。遊んでいないのでよくわからないのです...)してみたが、iStat Menu のセンサーで報告される温度は 90度近くを叩き出していたが、特にパフォーマンスダウンなどは見られず。
MacBook Air では、温度を下げる術がないので、長時間負荷が高い状態が続くような作業が必要で温度が気になるようであれば、ファン搭載の MacBook Pro にした方が良いなど、こういう観点で見るのも良いかと思う。
ちなみに、Apple M1 搭載 MacBook Air で FF XIV を動かすことに興味があるなら、こちら:MacBook Air 2020 M1でFF14は動くのか試してみた!!
個人的には、FF XI が動いて欲しいのだが (Parallesl TP で Windows on ARM の x64 サポートで試してみたが、PlayOnline が起動すると VM が Crash する。なお、FF XI ベンチは動いて HIGH 4000 ちょい)
温度のモニタリングだけなら、TG Proでも可能。
統合モニタリング
iStat Menus
Apple M1 搭載機の温度やセンサーなど各種情報を取得したければ、有償だけど iStat Menus が良いかも。
オーディオ関連
マイクの mute
MuteKey
mode を Hotkey による toggle か押している間だけ有効にする push-to-talk から選択可能。
無償で利用できるが、donation-ware でもあるので、気に入ったら応援してあげましょう。
個人的には、これをオススメ:
Mute Me
マイクのミュート/ミュート解除を Touch Bar (または、キーボードショートカット)で制御するユーティリティ:
なお、Mute Me の作者は、新たに作り直した同様の機能を提供するユーティリティを Mutify for Mac として販売しています。
オーディオの左右バランスがドリフトしてしまうのを強制的に戻す
macOS には、CPU 負荷が高い時に音量の調整をすると左右のバランスが崩れてしまう bug があるが、それを調整するユーティリティ。
この bug は、Big Sur で修正されているかわからないが、こうゆうお話もあるということで(Big Sur で同様の問題が起きるかはわからない
なお、Ballast の作者は、無償になった Balance Lock をオススメしているので、気になる場合は、こちらを:
その他
新しい Mac へ移行する
購入する 1 週間くらい前から TimeMachine でバックアップを取得しておくと精神衛生上、良い気がする
起動ボリュームをまるっとコピー
TimeMachine が使いたくない/使えないのならオススメ
まるっと起動ボリュームのコピーを取得するのに便利。
APFS のスナップショット機能を活用した差分バックアップや、バックアップタスクのスケジュール化が可能。
ストーレジデバイスの性能を測定したい
Blackmagic Disk Speed Test
ビデオ編集のためのストレージデバイスという観点で計測:
AmorphousDiskMark
-
AmorphousDiskMark (App Store)
BootCamp のパーティションをリサイズする
いよいよ VS Code と関係ない感が強くなってきているが、BootCamp のパーティションをリサイズするなら Paragon CampTune がオススメかもしれない。
macOS 側で動かすアプリケーション。
リサイズの要領次第だが結構な時間がかかるので注意。
デモ版だと 2GB までの操作しかできない。
お値段 2,473円。
McAffee Endpoint Protection をなんとかする
なんとかしないと、色々と出来ない。
Disable McAffee Endpoint Protection OSX
method 1
sudo /usr/local/McAfee/AntiMalware/VSControl stopoas
alternatively
sudo defaults write /Library/Preferences/com.mcafee.ssm.antimalware.plist OAS_Enable -bool False
sudo /usr/local/McAfee/AntiMalware/VSControl stop
sudo /usr/local/McAfee/AntiMalware/VSControl reload
UDP broadcast が drop される
VS Code のリモート拡張機能などで macOS を母艦として外部から利用することができなかったり、iPhone アプリで WiFi 連携するはずのものが使えなかったりを回避:
% sudo /usr/local/McAfee/StatefulFirewall/bin/StatefullFirewallControl status
StatefulFirewall is running.
% sudo /usr/local/McAfee/StatefulFirewall/bin/StatefullFirewallControl stop
Forcing shutdown
Command to disable firewall
sudo defaults write /Library/Preferences/com.mcafee.ssm.StatefulFirewall.plist IsFirewallEnabled -bool false
Command to enable firewall
sudo defaults write /Library/Preferences/com.mcafee.ssm.StatefulFirewall.plist IsFirewallEnabled -bool true
sudo /usr/local/McAfee/StatefulFirewall/bin/StatefullFirewallControl restart