Issue では、とりあえずカスタム CSS で対処できるということで close です。サマリとして対処方法を Issue にも追記しておきました。
The indicator on the markdown preview is not visible when the dark theme and the background is white #19962
タイトルが長い。。。
VS Code 1.9 では Markdown エディタとプレビューのスクロールがシンクする機能が追加され、とても便利になりました。
プレビュー側では、マウスカーソルを適当な部分に重ねると、行の先頭に灰色の縦ラインが表示され、それがインジケータとしてエディタ側のカーソル位置と連動し、プレビュー側でダブルクリックすることでエディタ側の該当箇所にカーソルが移動したりします。
とても便利です。
でも、settings.json の markdown.styles を利用し、独自のプレビュースタイルを実現するべくCSS を設定している場合、background-color を white などだとインジケータが見えなくなってしまいます。
こんな感じで、github.com なんかをまねて背景を白に文字を黒にしている場合です:
/* 背景を白に */
body {
background-color: white;
}
/* 文字を黒っぽく */
.vscode-dark {
color: rgb(30, 30, 30);
}
見えない。表示されているはずだけど見えない。
インジケータに利用される CSS
インジケータの色は CSS で実現されているので、これを変更してしまえばいいんじゃないかなっと。
プレビュー側のインジケータの配色に利用される CSS の class は、標準テーマ別に全部で 3 つ用意されていました。
標準のテーマ:
- .vscode-light: Light, Light+ など
- .vscode-dark: Dark, Dark+, Kimbie Dark など
- .vscode-high-contrast: High Contrast
標準テーマ用の CSS:
https://github.com/Microsoft/vscode/blob/master/extensions/markdown/media/markdown.css
/* Light, Light+ など */
.vscode-light.showEditorSelection .code-active-line:before {
border-left: 3px solid rgba(0, 0, 0, 0.15);
}
.vscode-light.showEditorSelection .code-line:hover:before {
border-left: 3px solid rgba(0, 0, 0, 0.40);
}
/* Dark, Dark+, Kimbie Dark など */
.vscode-dark.showEditorSelection .code-active-line:before {
border-left: 3px solid rgba(255, 255, 255, 0.4);
}
.vscode-dark.showEditorSelection .code-line:hover:before {
border-left: 3px solid rgba(255, 255, 255, 0.60);
}
/* High Contrast */
.vscode-high-contrast.showEditorSelection .code-active-line:before {
border-left: 3px solid rgba(255, 160, 0, 0.7);
}
.vscode-high-contrast.showEditorSelection .code-line:hover:before {
border-left: 3px solid rgba(255, 160, 0, 1);
}
配色については、
- .code-active-line:before は、 Markdown Editor 側でカーソルが置かれている位置を示す色
- .code-line:hover:before は、マウスカーソルが重なった時の利用されるインジケータの色
となっていました。
個時的には、標準テーマの Dark+ を使っているのですが、なるほどなるほどこれだと background-color を white にしちゃうと見えなくなってしまいますね。
テーマを無視して色を設定する
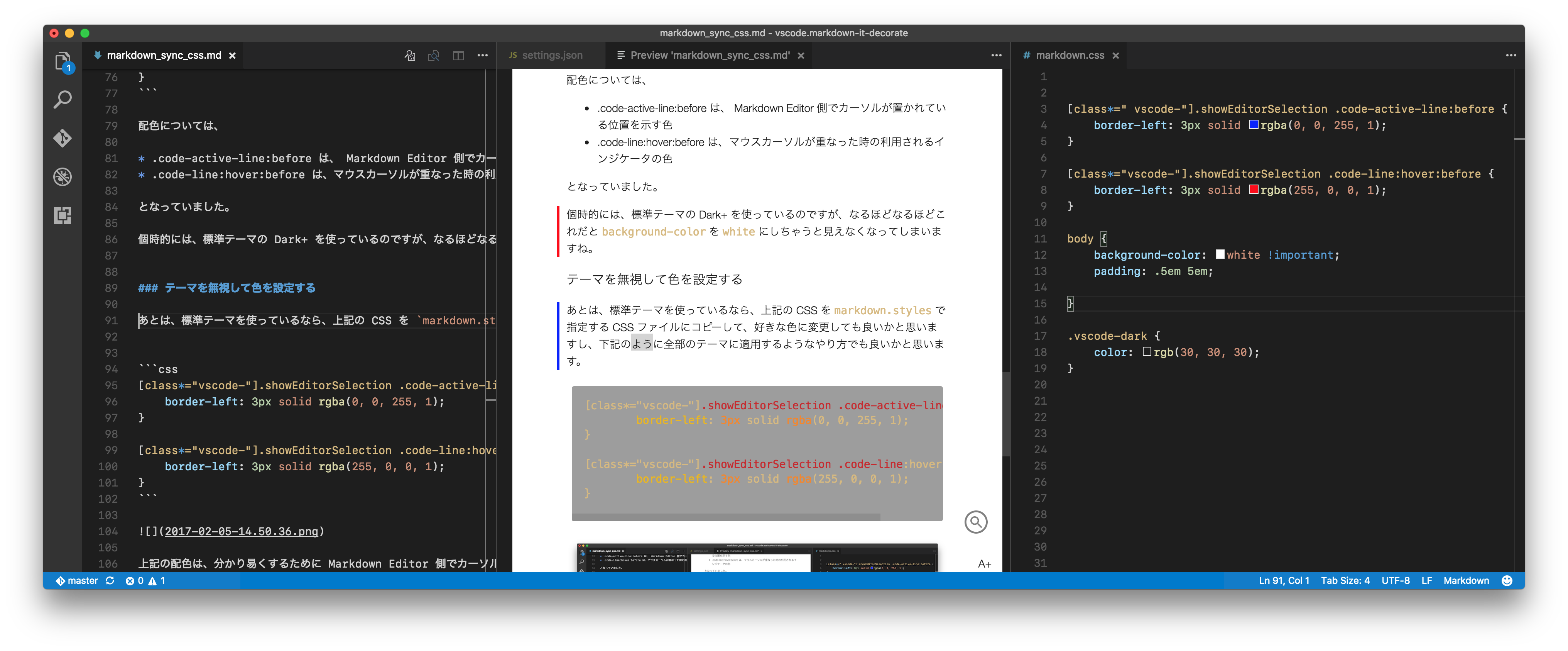
あとは、標準テーマを使っているなら、上記の CSS を markdown.styles で指定する CSS ファイルにコピーして、好きな色に変更しても良いかと思いますし、下記のように全部のテーマに適用するようなやり方でも良いかと思います。
[class*="vscode-"].showEditorSelection .code-active-line:before {
border-left: 3px solid rgba(0, 0, 255, 1);
}
[class*="vscode-"].showEditorSelection .code-line:hover:before {
border-left: 3px solid rgba(255, 0, 0, 1);
}
上記の配色は、分かり易くするために Markdown Editor 側でカーソルが置かれている位置を 青で、プレビュー側でマウスカーソルが重なった時に表示されるインジケータの色を 赤 にしてみました。
表示されるようになりました。
やったね