はじめに
Mermaid とは、コードベースでガントチャートやフロー図などの作図が可能となるJavaScriptのライブラリです。
2022年にGitHubやQiitaでもサポートされるようになり、Markdownの中に専用のコードを書くことで図の挿入が出来るようになりました。
例えば、QiitaでMermaidを使ってガントチャートを書いてみると以下のようになります。
※スケジュールは架空のものです
コードを展開
```mermaid
gantt
title ○○サービススケジュール
dateFormat YYYY-MM-DD
section マイルストーン
実装 : done, milestone, 2023-01-15, 0d
テスト : milestone, 2023-02-01, 0d
リリース : crit, milestone, 2023-03-01, 0d
section Aさん
○○機能実装 : crit, 2023-01-15, 10d
section Bさん
××機能実装 : done, b1, 2023-01-16, 8d
△△機能実装 : active, b2, after b1, 6d
section Cさん
テスト仕様作成 : crit, active, c1, 2023-01-21, 6d
××機能テスト : c2, 2023-02-01, 7d
○○機能テスト : c3, after c2, 10d
△△機能テスト : c4, after c3, 5d
```
前述の通りGitHubでもMermaidに対応した為、 README.md などに図を挿入するハードルが非常に下がったものかと思います。
従来は別のツールで作成した画像を別サーバに置いたり、GitHub内のwikiやissueなどに画像をアップロードし、URLをコピーしてMarkdownに記述……などなど、非常に多くの手間がかかっていました。
そういったこともあり、最近は自分自身もMermaidを書く機会が増えましたが、普段コーディングやMarkdownの記述に使っているVSCodeでMermaidも書けると便利だな、ということで、VSCodeでMermaidを書く環境を整えました。
今回は環境作りの際にインストールした拡張機能や設定について紹介していきます。
Mermaid記法をプレビューに表示する
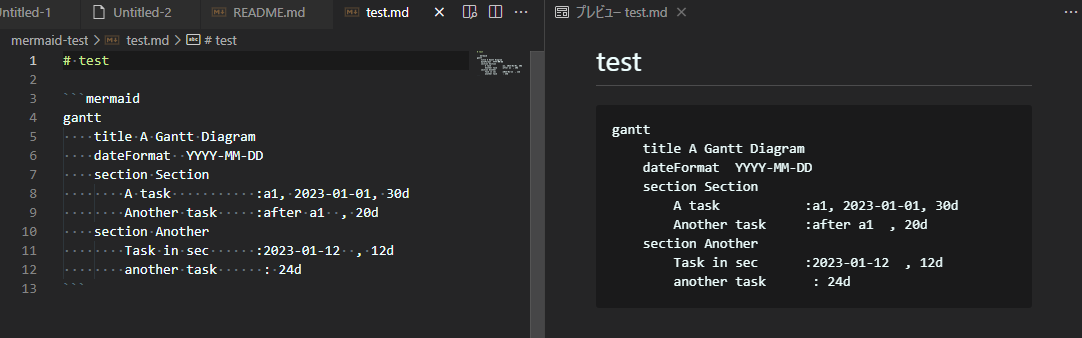
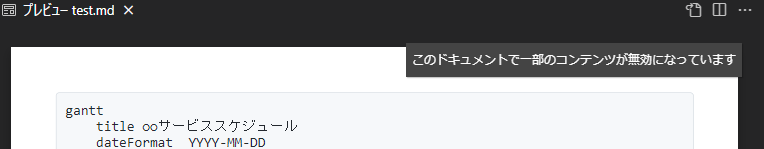
VSCodeはデフォルトでもMarkdownのプレビューは出来ますが、Mermaid記法は認識してくれず、以下のようにただのコードとして表示されてしまいます。
※プレビューを並べて表示する場合はコマンドパレットで Markdown: Open Preview to the side を選択

そこで、プレビュー時にMermaid記法で記述したコードを図として表示する為に必要な拡張機能をインストールします。
拡張機能
Markdown Preview Mermaid Support
使い方
拡張機能をインストールするだけで、特に設定を変更することなくプレビュー時に図が表示されるようになります。
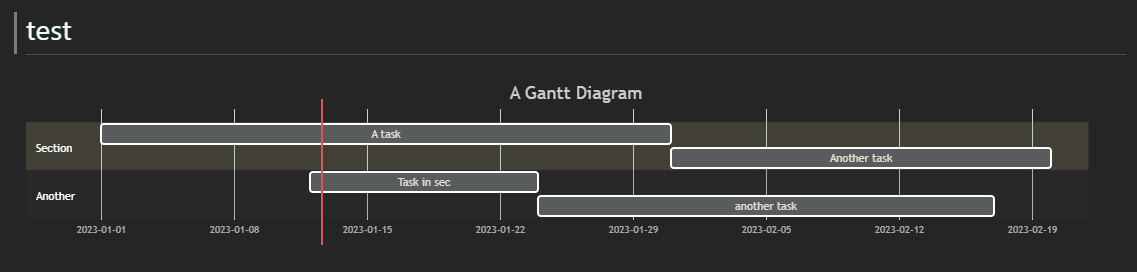
先ほどのコードも、拡張機能インストールした後は以下のようにガントチャートが表示されるようになりました。

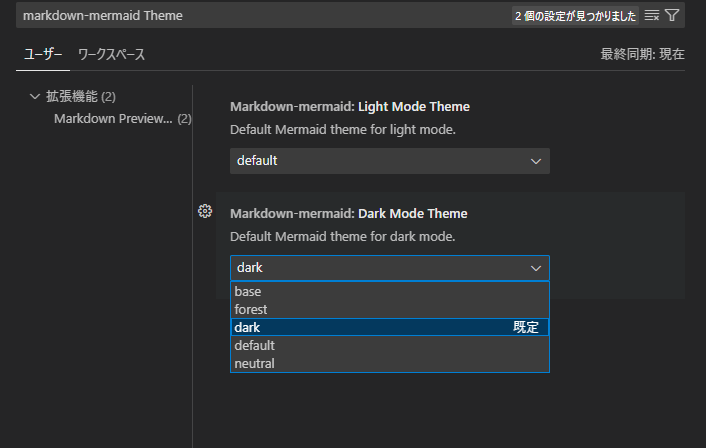
テーマもいくつか用意されており、 markdown-mermaid.lightModeTheme か markdown-mermaid.darkModeTheme で変更が可能です。
設定で markdown-mermaid Theme と検索すると両方表示されます。

workbench.colorTheme で設定しているVSCodeのテーマにより設定する項目が変わります。
今回はダークテーマを使用していたので darkModeTheme でMermaidの見た目が変更されました。
Mermaid記法をハイライト表示
IDEを使っているのであれば、白と黒だけでは味気ないし見づらい、ということで、Mermaid記法をハイライト表示してくれる拡張機能です。
拡張機能
Mermaid Markdown Syntax Highlighting
使い方
この拡張機能もインストールをするだけで使えます。
また、特に設定項目もありません。
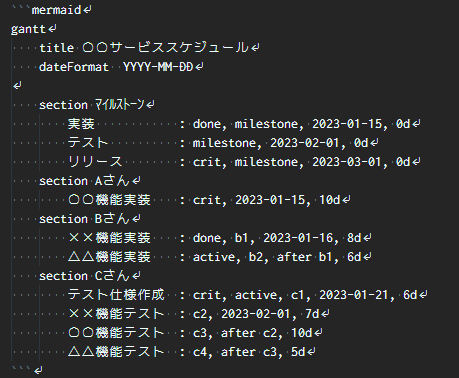
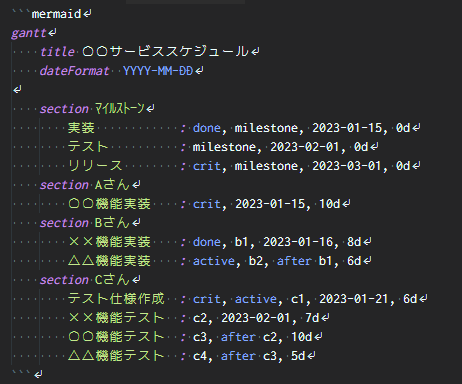
このように、導入するだけでMermaid記法をした箇所に色がつくようになり、非常にコードが見やすくなりました。
Mermaid記法で表示される図を画像やPDFに出力
非エンジニアの方にMarkdownを渡してMermaid記法で書かれた図を見てもらうのは中々ハードルが高いものです。
画像やPDFであれば見てもらいやすい為、エクスポートが出来るようにしてみます。
拡張機能
使い方
特に設定変更をすることなく使用が出来ます。
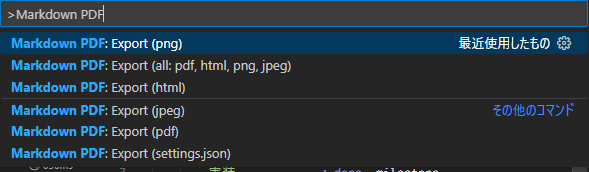
出力したいMarkdownファイルを開き、コマンドパレットで出力形式を選択するとMarkdownのあるフォルダにファイルが出力されます。

この拡張機能で対応している出力形式は以下となります。
- HTML
- PNG
- JPEG
Markdown PDFはMarkdownのエクスポートに使える拡張機能ですが、デフォルトでMermaid記法もサポートされていました。
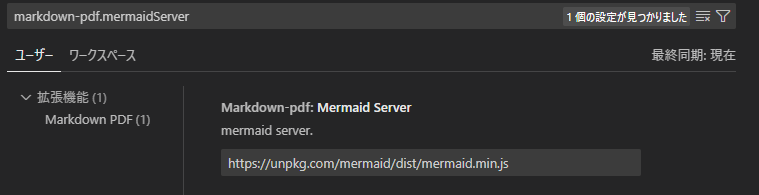
Markdown PDFの設定の Mermaid Server でCDNサーバのJavaScriptが指定されており、このJavaScriptで変換が行われています。

デフォルトでJavaScriptが指定されていることもあり、インストール後は設定を変えることなく出力が可能となっています。
Mermaid記法で表示される図をスライドに出力
報告資料としてスライドに図を出したいが、画像でエクスポートしてから貼り付けは面倒!
……といった場合は直接スライドで出せると楽なので、直接 pptx に出力できる拡張機能を導入します。
拡張機能
注意点
Marp for VS CodeはMarkdown PDFと違い、Markdown内に記述したMermaidは図に変換されません。
その為HTMLとして記述することとなりますが、恐らく非常にトリッキーな使い方となります。
ここまで書いてきたMarkdownはそのまま流用出来ないので、その点はご留意ください。
使い方
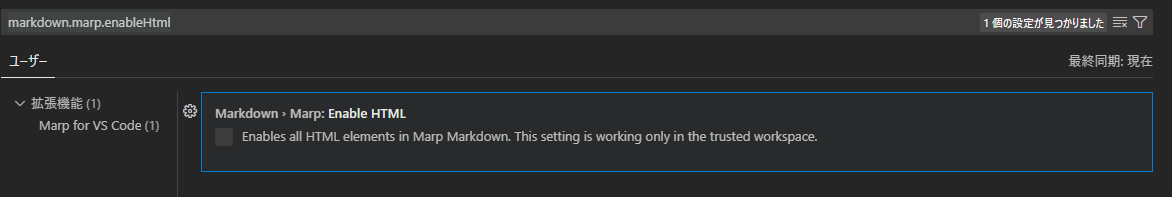
まずはMarp for VS CodeでHTMLを有効化します。
設定で markdown.marp.enableHtml で検索して出てくる項目のチェックボックスをONにします。

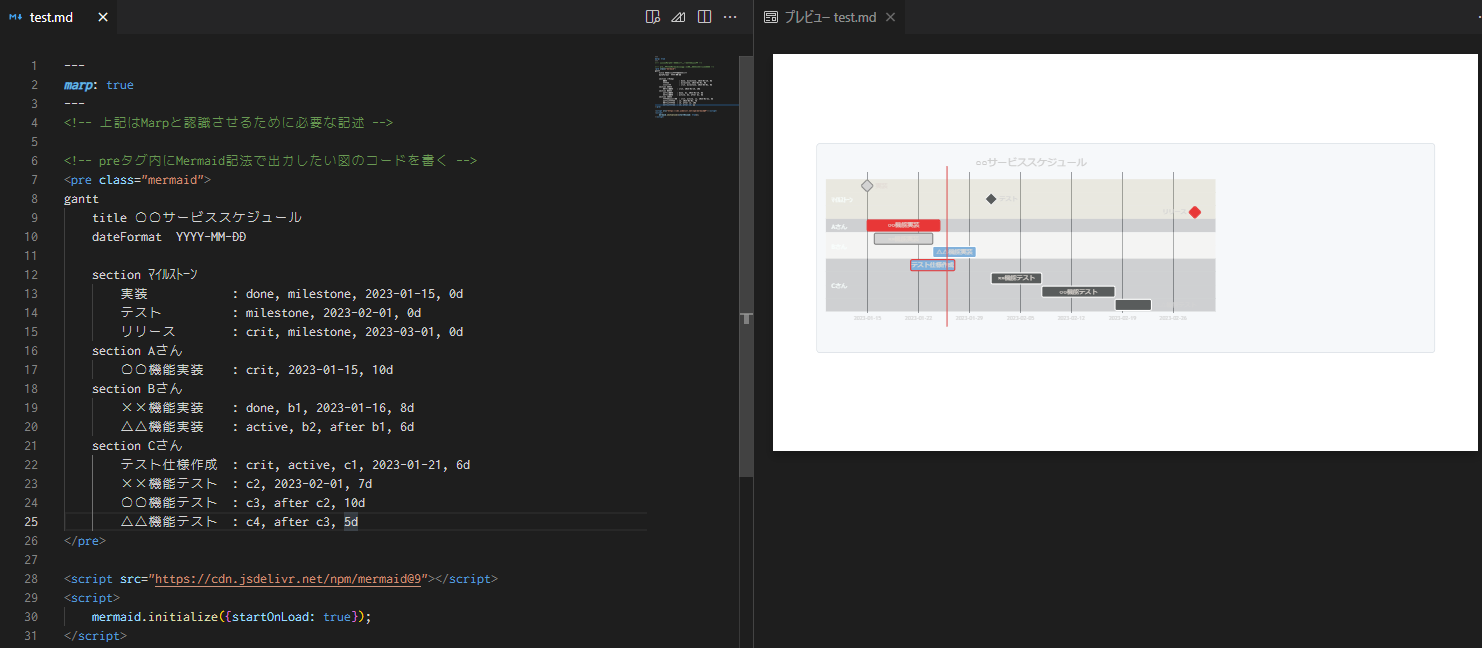
設定後、以下のような形式のファイルを作成します。
---
marp: true
---
<!-- 上記はMarpと認識させるために必要な記述 -->
<!-- preタグ内にMermaid記法で出力したい図のコードを書く -->
<pre class="mermaid">
gantt
title ○○サービススケジュール
dateFormat YYYY-MM-DD
section マイルストーン
実装 : done, milestone, 2023-01-15, 0d
テスト : milestone, 2023-02-01, 0d
リリース : crit, milestone, 2023-03-01, 0d
section Aさん
○○機能実装 : crit, 2023-01-15, 10d
section Bさん
××機能実装 : done, b1, 2023-01-16, 8d
△△機能実装 : active, b2, after b1, 6d
section Cさん
テスト仕様作成 : crit, active, c1, 2023-01-21, 6d
××機能テスト : c2, 2023-02-01, 7d
○○機能テスト : c3, after c2, 10d
△△機能テスト : c4, after c3, 5d
</pre>
<script src="https://cdn.jsdelivr.net/npm/mermaid@9"></script>
<script>
mermaid.initialize({startOnLoad: true});
</script>
※script タグで読み込んでいるJavaScriptはMermaidの公式サイトに記載されているCDNを使用しています。
About Mermaid #Installation
記述後にMarkdownのプレビューを表示すると、Mermaid記法の図が表示されるようになります。

なお、プレビューで「このドキュメントで一部のコンテンツが無効になっています」と表示され、図が表示されないことがあります。

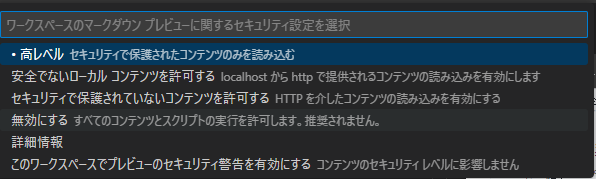
外部からスクリプトを読み込んでいる影響の為、「このドキュメントで~」を押下した後に出てくるパレットで「無効にする」と選択することでJavaScriptが読み込まれるようになり、図も表示されるようになります。

無効にすることでファイル内に記述されているスクリプトが実行される可能性がある為、危険なスクリプトが記述されていないことを確認した上で選択してください。
プレビューが確認できた所で実際にエクスポートをしてみます。
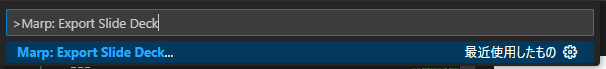
コマンドパレットで Marp: Export Slide Deck を選択します。

保存ダイアログが表示されるので、今回はPowerPointで開ける *.pptx を選択します。

保存場所を選択し、しばらく待つとファイルが出力されます。
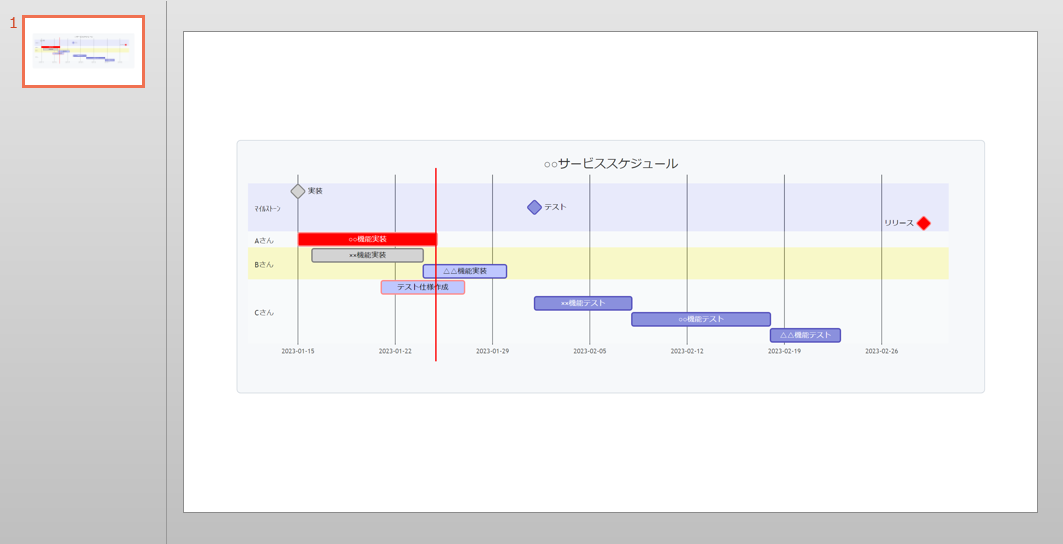
実際に出力されたファイルをPowerPointで開いてみると以下のようにきれいに出力されていることが分かります。

今回は簡単なスライド作成のサンプルなので、非常にシンプルなデザインとなりましたが、Marpのテーマ設定などを行うことで凝ったデザインのスライドも作成が可能です。
また、先の画像にある通り、 .pptx 以外にもPDFや画像、HTML形式での出力にも対応しています。
最後に
これらの拡張機能を導入したことでVSCodeでMermaidが書きやすくなったこともあり、仕様の整理やドキュメント作成が非常に捗るようになりました。
是非ドキュメント作成に活用いただければ幸いです。