はじめに
Dockerの記事を書いたばかり(その1、その2)なんですが、
いきなりDockerは難しいよって人も多いと思います。
それでも自動化は興味あるって人におすすめなのがchocolateyです。
chocolateyというのは、Windows用のパッケージ管理ツールです。
コマンドだけで開発ツールの導入も可能だし、DockerFileのようなものに記述しておくこともできます。
何を隠そう、私も自動化の取っ掛かりとして手を付けたのがChocolateyでした。
インストール
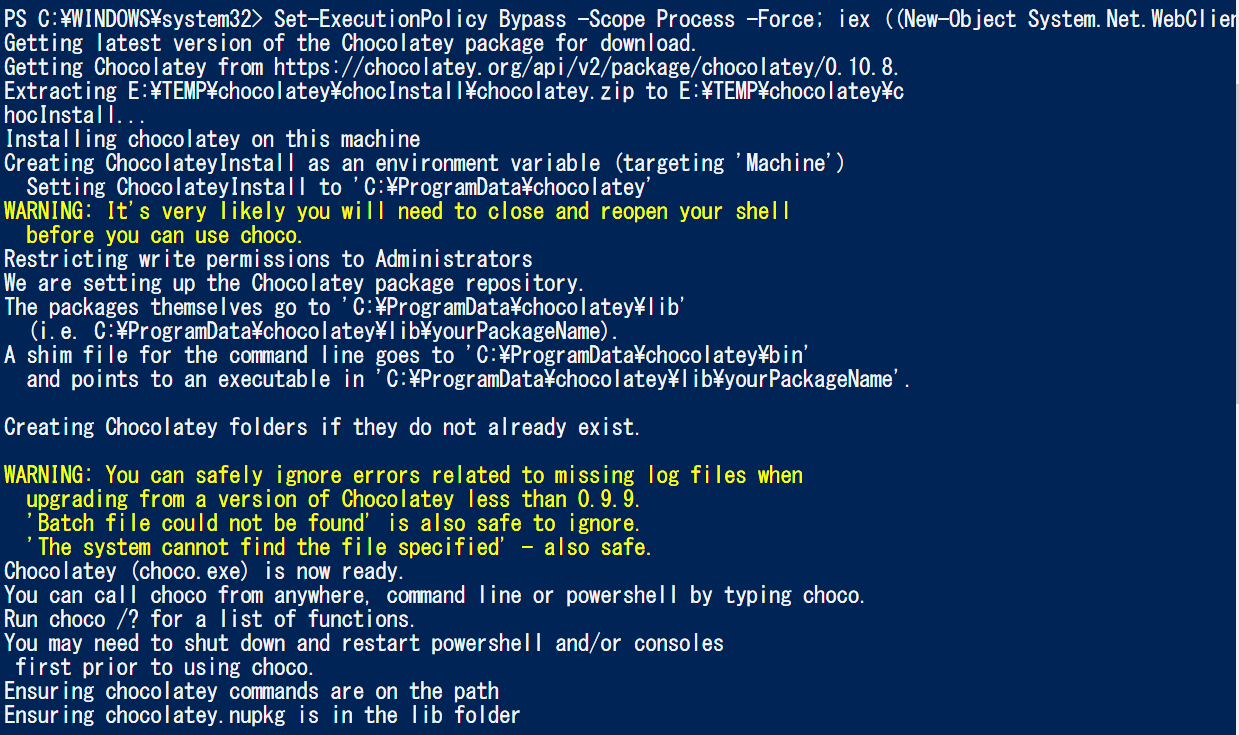
https://chocolatey.org/install にもある通り、下記スクリプトを実行することでChocolateyのインストールができます。
Cmd版とPowershell版どちらでもOK!私はPowershellの方が慣れているのでそちらで実行します。
Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
簡単にインストールできますね。
パッケージのインストール
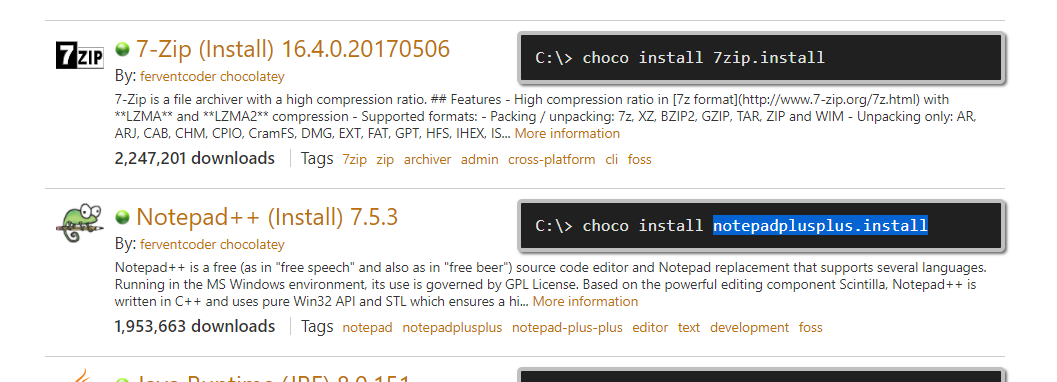
https://chocolatey.org/packages にchocolateyでインストールできるツールの確認ができます。そして実行するコマンドも書いてありますね。とても簡単です。
試しに何かインストールしてみましょう
node.jsのインストール
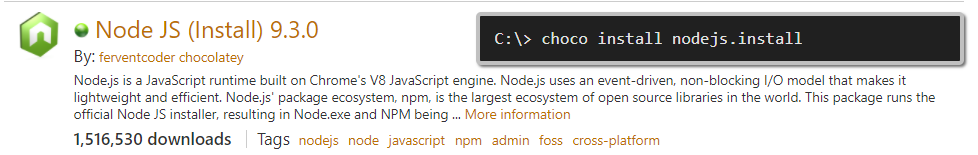
それではみんな大好きnode.jsをインストールしてみます。

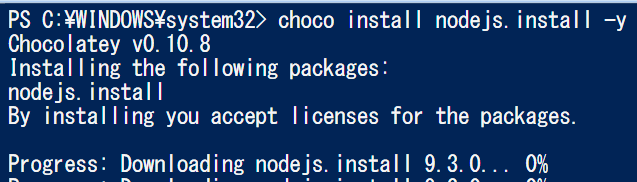
ここに書いてあるとおり
choco install nodejs.install -y
を実行するだけです。
-y
は、インストールしますか?Yes or Noのyです。念のためつけておいたほうがいいです。
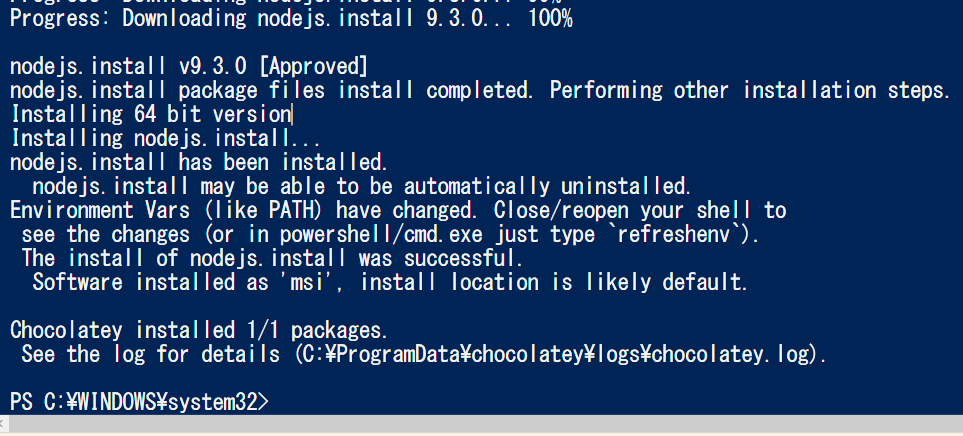
こんな感じです。
バージョン指定
いやいや、ちょっと待って、俺が欲しいのは9.3.0じゃないからって人も安心してください。
他のバージョンもダウンロードできますから。
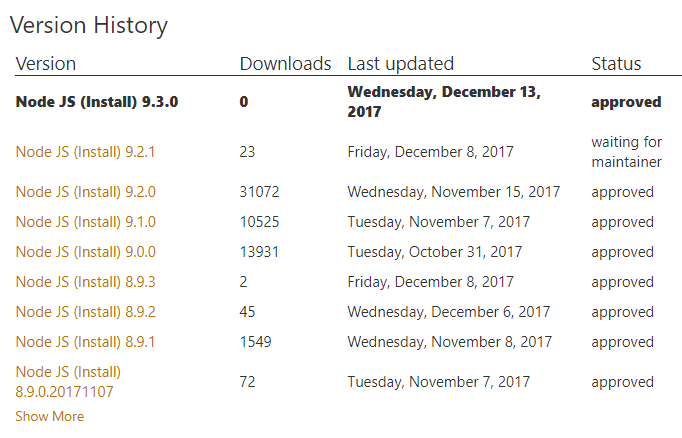
https://chocolatey.org/packages/nodejs.install
にVersion History

が載っていますので必要なバージョンを選択してください。
試しに8.9.3にしてみます。
https://chocolatey.org/packages/nodejs.install/8.9.3
choco install nodejs.install --version 8.9.3 -y
--versionというパラメータが増えただけですね。
さて、実行する前に先程最新版をインストールしてしまったので、最新版のアンインストールをしておきます。
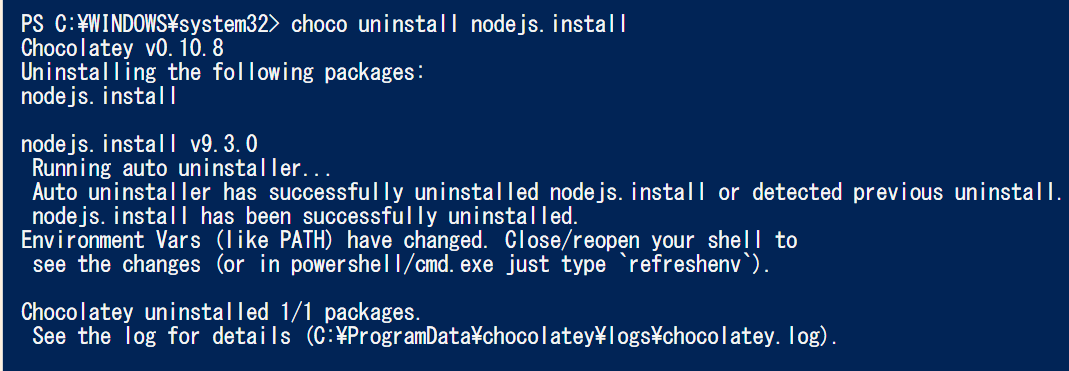
choco uninstall nodejs.install
その他のコマンドはこちらを参照してください
アンインストールできましたね。
それでは改めて8.9.3のダウンロードをします。

完了です。
ここには書きませんがすでにchocolateyでインストールしたパッケージをアップデートすることもできます。
更に便利に
nodejsをコマンドでインストールする方法を書きましたが、Dockerfile同様設定ファイルを作っておくことで、ファイルを配布して同じ開発環境をいくらでも作ることができるようになります。
ファイル
設定ファイルは名前が決まっていて、「packages.config」です。
中身はXML形式で記述します。
<?xml version="1.0"?>
<packages>
<package id="7zip.install" />
<package id="notepadplusplus.install" />
</packages>
パッケージ一覧に記述されているツール名を記述します。
実行
package.configに記述し、適当な場所においたら、コンソールのディレクトリをファイルの場所に合わせます。
そして、
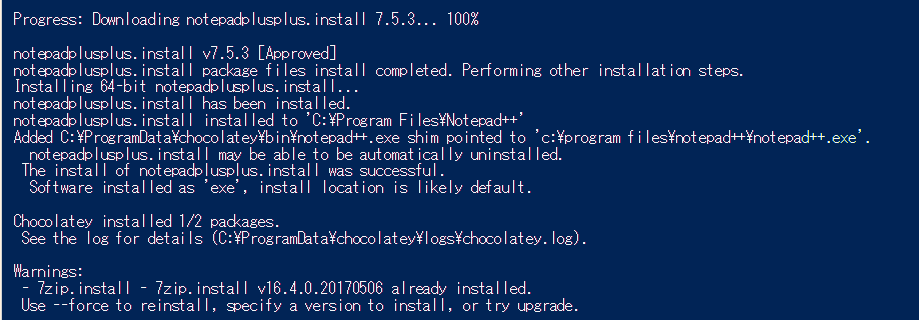
cinst packages.config -y
を実行します。
※cinstはchoco installの略語です。

はい、インストールできました。
7zipはすでにインストールされていたみたいです。
まとめ
どうでしょうか?!簡単にパッケージの導入ができたと思います。
対応していないパッケージも存在するのですべてをカバーできるわけではないですが、windows環境の開発環境構築では一番手軽に自動化できるツールがchocolateyだと思います。
chocolateyにはGUIもあるので皆さん試してみてください。