はじめに
前回ははじめてのDocker~導入編でwindows10のPCでDockerのインストールをするをやりました。
今回は実際にDockerと触れ合ってみようと思います。
実際に使ってみる
Dockerイメージを落とす
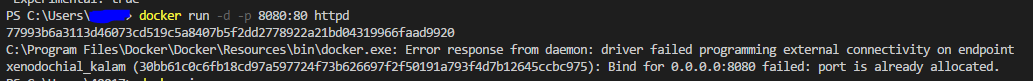
docker run -d -p 8080:80 httpdでhttpdをインストールと同時に実行してくれます
※ -p 8080:80の部分の説明ですがこれはローカルの8080ポートをhttpdコンテナの80ポートにフォワーディングしているということです。
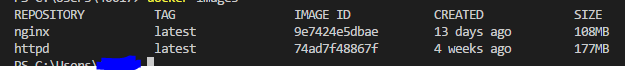
docker imagesで確認してみます

httpdが入っていますね。
ブラウザで確認してみます。

Hyper-VのVM上でhttpdが動いたということですね。
コンテナの確認
上記で起動したhttpdを停止させるには以下のコマンドを使用してください。
docker stop <NAMES>
ちなみに起動はdocker start <NAMES>です。
コンテナで遊ぶ
DockerでHello World
Dockerfileからイメージを生成してみます。
まずは docker psで現在起動中のコンテナを確認し、起動中のコンテナを停止していきます。
docker stop <NAME>を実行します。
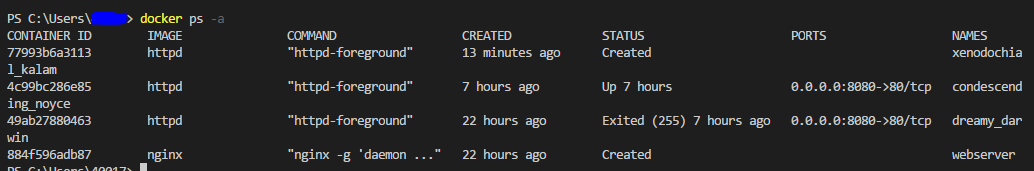
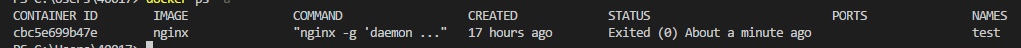
docker ps -a を実行して停止中のコンテナも含めて一覧表示します。

それでは停止したコンテナを削除します。
docker rm <NAME>
で削除できます。
docker ps -aでコンテナが削除されたか確認してください。
削除できていたら、次はイメージも削除します。
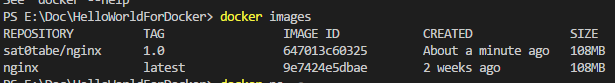
docker imagesでイメージの一覧が確認できます。
docker rmi イメージID で削除していきます。
これで綺麗さっぱりになったので
あらためてnginxのコンテナを作成します。
docker run -d -p 8080:80 --name webserver nginx
もう簡単ですね。
続いて、Dockerfileを作成していきましょう。
まずはローカルの何処かにディレクトリを作ります。
その中にDockerfileという名前のファイルと、index.htmlファイルを作成します。
index.htmlの中身をブラウザに表示させたいと思います。
index.html内に「Hello world!」と記述して保存しておきます。
Dockerfileの中身
# FROM:媒体にするイメージ名。ローカルになければ dockerhub から取ってくる
FROM nginx
# MAINTAINER:メンテナンスする人、このファイルを作成した人の名前を記述。
MAINTAINER sat0tabe
# ADD:ファイルを指定したパスに配置するコマンド。今回はローカルにある先ほど作成したindex.htmlを指定したパスに配置します。
ADD index.html /usr/share/nginx/html/
buildします
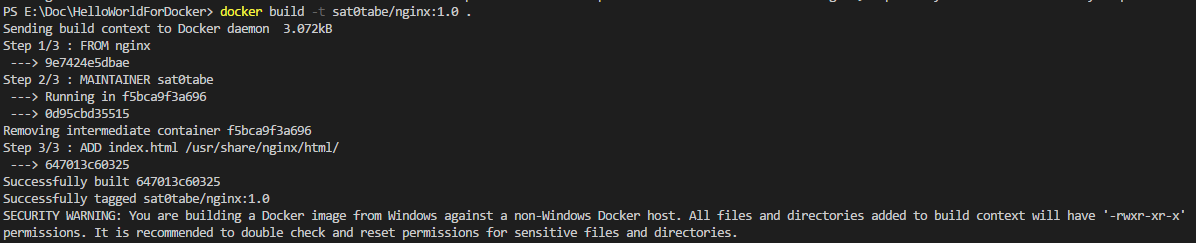
これをbuildしてイメージを生成してみます。
docker build -t sat0tabe/nginx:1.0 .

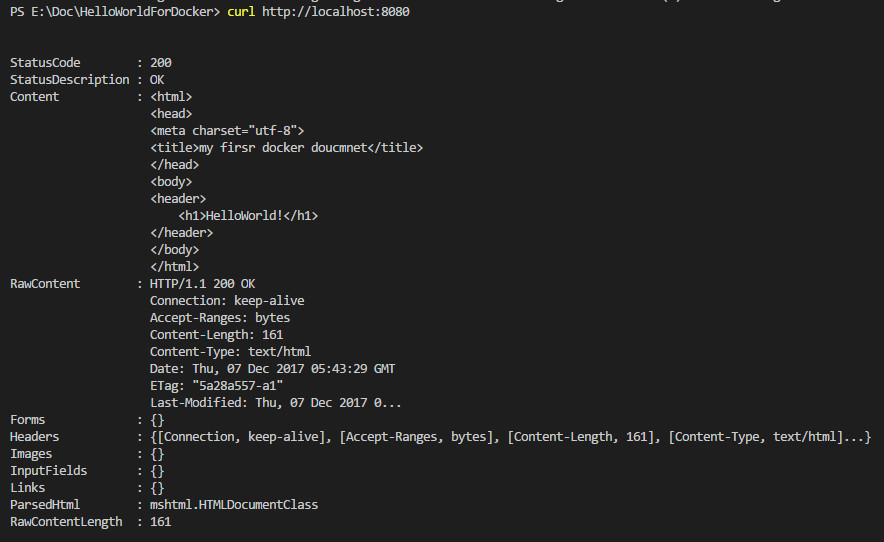
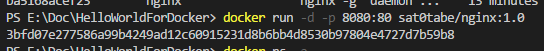
ビルドしたコンテナーイメージを基にコンテナーを実行し、Webブラウザーやcurlコマンドなどでhttp://localhost:8080/のレスポンスを確認してみましょう
docker run -d -p 8080:80 sat0tabe/nginx:1.0

おわり
基礎的なことはなんとなくできましたが、業務で扱えるようになるまでまだまだって感じですね。
おまけ
Kitematicをインストールしよう
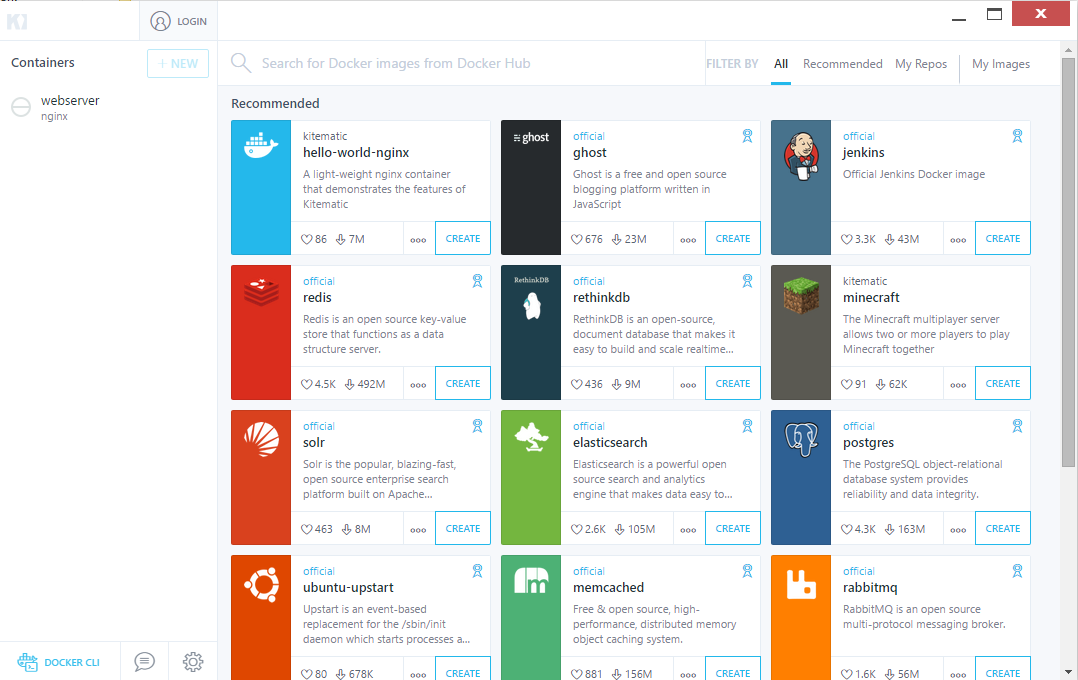
Kitematic(カイトマティック)とはGUIのツールです。便利なのでぜひインストールしよう。
インストール手順
- タスクトレイのDockerを右クリック
- 「Kitematic」を選択
- Download Kitematicウィンドウが開くので、Downloadボタンをクリック
- ZIPファイルがダウンロードされるので、解凍後、以下のパスになるようにフォルダ名を変更し移動しておく
C:\Program Files\Docker\Kitematic
起動するとこんな画面が開きます。