この記事はWACULアドベントカレンダーの14日目の記事です。
はじめに
こんにちは、@sasurau4です。
前年に痛い目にあっておきながら、またもやアドベントカレンダーに志願してしまったので書きます。
オプトさん納会用のアプリを作ってみたのサーバー側をGoで実装したら面白そうと思って、四苦八苦してたんですが間に合わなかったので今年も去年と同じく方針転換です。Goむずい。
ということで、最近流行りのデザインファイルのバージョン管理するのに使えるツールの比較をしようと思います。
前段
WACULでは、1年半ほど前からアプリデザインをsketchに移行しています。
そして業務では、sketchファイルを触る際には、以下の情報が入るようにファイル名を決めています。
- トピックID
- トピックの要約
- デザインファイルのバージョン
- 最後に編集した人の名前
例えば、#135_ユーザー登録画面_44_hogehogeというファイルを編集することになれば、トピックは変わらずにバージョンを1つあげて名前を変更し、#135_ユーザー登録画面_45_iharaというファイルが生まれます。
現状で言えば、sketchファイルをいじるメンバーが自分を含めて2人しかいないため、この運用でも困っていません。
同時編集によるコンフリクトは声を掛け合って編集すれば、そうそう発生しません。
とはいえ、この運用だと最終的に作ったデザインファイルの位置を厳格に決めておかないとメンテされませんし、何より何が変更されたのかがよく分かりません。
つまり、レビューがしにくい。
sketchファイルもjson化したし、真面目にデザインファイルにもバージョン管理ツールを入れてやろうという魂胆でした。
どんなツールがあるの?
ざっくり調べてみたところ、以下の3つぐらいめぼしいツールみたいです(他にもあったら教えて欲しい)
Kactus
pros
- OSS
- githubのレポジトリをそのまま使える
- ビジュアルな差分を確認できる
- sketchファイルをkactusから開かず、直接編集した場合もきちんと反映される
- conflictをArtboardを選択することで解消できる
cons
- gitの仕組み・使い方を理解していないと使うのが困難
- レポジトリからCloneしてきたsketchファイルが古いverのsketchで保存されていた場合、jsonからsketchファイルをregenerateして保存するとmetaデータが変更されて差分が出る
- 各オブジェクト単位の差分が出るため、差分が出るファイルが多すぎて差分確認がつらい
- 課金しないとPrivateレポジトリをUIから扱えない
補足
- Private Repositoryでもterminalからpullしたり、pushする分には特に問題なくできるので、gitの使い方が分かっていれば、課金しなくとも使える
- Macのアプリとして導入
使用画面
使用画面をば。
- 差分のビュー

- conflict解消画面

Abstract
pros
- ビジュアルな差分をcommit単位でビューすることができる
- conflictをArtboardを選択することで解消できる
- symbolとArtboardが区別されてビューされる
- ファイルをimportしてしまえば、元のファイルを消しても大丈夫
- masterからbehindしているbranchに対して、
update from master branchが表示される - 非エンジニアでも、直感的に操作できる
- 複数ファイル、複数Artboardの管理が可能
- commit,artboard単位でコメントをつけることができる
- 矩形で選択して、コメントをつけられる
cons
- 編集する際には、Abstract経由でSketchを開く必要がある
- チームで使いたい場合は、組織を作って、そこにメンバーを招く必要があり、1人あたりに対する課金が必要
補足
- Macのアプリとして導入
- masterを編集する際には必ずbranchを切る必要がある
使用画面
同じく使用画面をば。
- 差分のビュー

- conflict解消画面

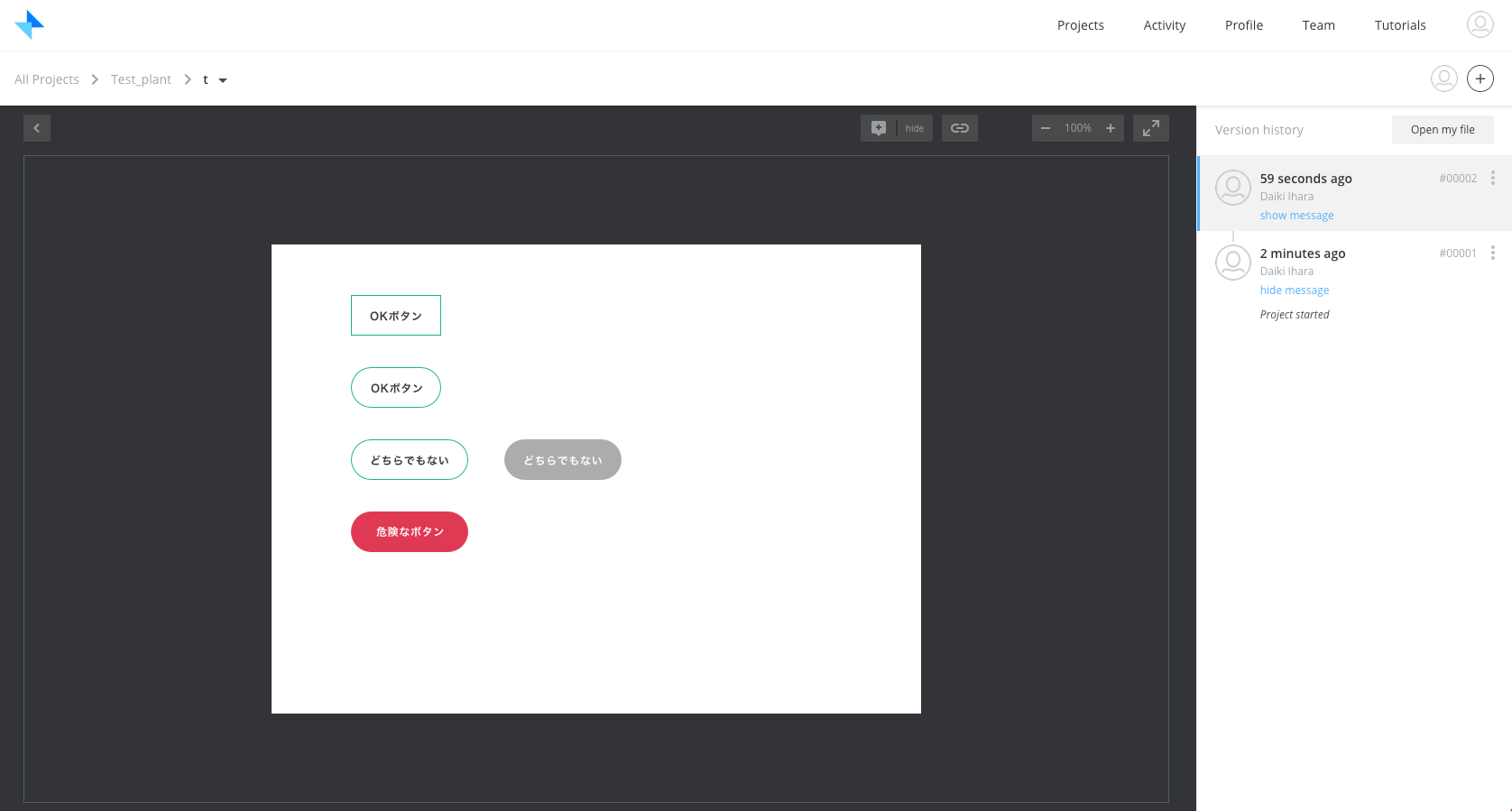
Plant
pros
- チームは5名まで無料
- restore機能で、どのcommitにも復旧可能
- conflictをArtboardを選択することで解消できる
cons
- 複数ファイルの管理不可
- symbolもArtboardとして認識される
- ビジュアルな差分をビューすることはできない
補足
- sketchのpluginとして導入
使用画面
まとめ
3つ触ってみましたが、一番使いやすいのはAbstract。痒いところにも手が届く感じがすごい。
エンジニアライクにgithubを連携してPRに差分ビューを出すみたいな夢が見れるのはKactus。
とりあえず、ブランチとかmergeとか分からないけどバージョン管理してみたいならPlant。
今後も同じコンセプトのツールは出てくると思いますし、今回触った3つのツールも洗練されていくと思うので続報を待ちたいと思います。
蛇足
1つめ
記事を書いてみたものの、以下の理由から仕事での運用にはまだ乗せなくていいかなと思いました。
- チームの規模的にも、前段で書いた運用で回っている
- 日々、細かい改善が行われるプロダクトの画面に対して、sketchファイルを常にメンテし続けるコストが高い
- sketchファイルはあくまで、エンジニア,デザイナー,プロダクトオーナーなどステークホルダー間の認識を橋渡しするコミュニケーションの1手段でしかない
実装されたコードにおけるバージョン管理と同じようにsketchファイルもバージョン管理できる財産にするという野望を持っていましたが、そこまでのコストを掛けるならコードを書けたり読めるようになった方が今のところは早そうという感想でした。
sketchファイルと実装されたプロダクトが二重管理されてどっちが正しいのか分からなくなる地獄が見えますし
チームの規模が大きくなったり、ツールが進化してコストが下がるまでは、野望は野望として胸に仕舞っておきます。
2つめ
デザインファイルのバージョン管理について、よりアプローチを詳細に知りたい方はめちゃくちゃ分かりやすい記事があるので、「Sketchのデザインファイルのバージョン管理について考えてみた」を読まれるとよいと思います。
アドカレのネタが完全に被るなんて思ってなかったんや