#はじめに
前章に引き続き、WordPressによるブログサイト構築を進めていきます。
前章はこちら:
#目次
1.インスタンスを覗いてみる
2.WordPressの管理画面にログイン
3.WordPress色々設定してみる
4.一般ユーザ画面を見てみる
5.カテゴリ分け+テスト投稿
6.カテゴリをページ要素として出したい!!!!!
7.終わりに
#1.インスタンスを覗いてみる
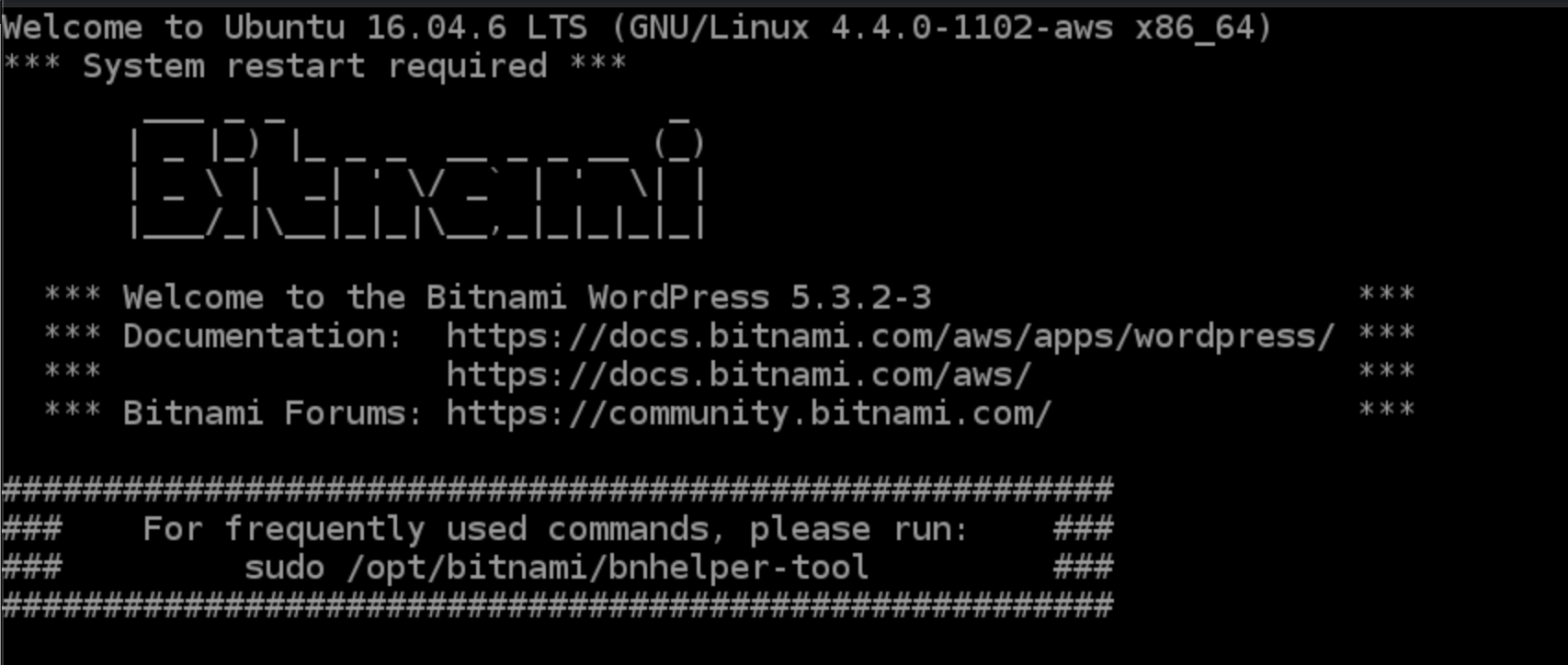
最安プランだと、Ubuntuなのは誤りないようですね。
はて、「Bitnami」とは何ぞや。
以下あたりで調べてみました。
公式: https://bitnami.com/
「BitNami」とは: https://www.internetacademy.jp/it/programming/php/wordpress-customized-bitnami.html
marketechlabo: https://www.marketechlabo.com/bitnami-multi-packages/
WordPressみたいなCMSツール + 各種ミドルウェア(MySql等のようなWordPress+αで必要なツール)をパッケージで提供してくれるソフトウェア!!といった感じです。
調べてみた感じ、AWSやGoogle、Azureで使われているようですし、
EC2やLightsailのように 「WordPressも一緒に構築してしまいたい」って時に利用されてるんですね。
それぞれのミドルウェアを自力でインストールした時と、構成が異なるようなので
1インスタンスで色々実現する場合は知識が必要そうです。
今回はLightsailの1インスタンスで、WordPress+αを構築したいだけなので、十分です!
大規模なプロジェクトに使えるかは別として、 個人の学習やローカル学習ではもってこいです。
(色々設定器にしながら、1つ1つインストールする時代は無くなってきてるんだなぁ。と実感。)
...と脱線しましたが、無事インスタンス内には入れました。
bitnami上でのWordPressの情報が記載されてるので読んでおきましょう。

CLIで以下を叩いて、WordPressの管理Passを取得しておきましょう。
以下ファイルは、bitnamiユーザ直下に置いてありました。
(管理画面Pathに気づいてから、このデフォルトpassの在りか気づかなかった。。。)

cat ./bitnami_credentials
WordPressのデフォルトユーザー/パスまで、取得できたのでWordPressを触っていきましょう。
#2.WordPressの管理画面にログイン
「1」で取得した、アイパスで以下からログインしてみましょう。

これで入れましたね!(仕組みと、手順を振り返ってみると、相当に楽ですねorz)
ということで、細かい設定はさておき 最小限ブログの機能を果たすところまで、
WordPressをイジイジしていきましょう。
#3.WordPress色々設定してみる
WordPressに関しては、たくさんの参考サイトがあるので、
分かりやすいサイトを元に、最小限の設定を進めていく。
bazubu.com: https://bazubu.com/category/wordpress/wordpress-basic-settings
######1.日本語化
UIは日本語にさせてください。笑 Intellijくらいしか、英語UIに慣れてません。
「グロナビ > Settings > SiteLanguage」 で設定変更できます。

######2.設定 「グロナビ > 設定」
・サイトのタイトル
・キャッチフレーズ
・タイムゾーン
の設定はしておきましょう。
特に、サイトタイトルや、キャッチフレーズはSEO対策の1つに効いてくると思うが、
そこは別のタイミングで学習していくことにする。 (一旦仮置き)
######3.投稿設定 「グロナビ > 投稿設定」
参考サイトみてみると、あまり設定はしなくてよさそう。
唯一更新情報サービスの設定は、SEO効いてきそうだなと見えたけど、
解説内容見る限り、確かに集客できるコンテンツを作ってしまえば、さほど関係ない部分だなと...。
少しでも、自サイトへの導線を伸ばしたり、 被リンク数増やしたい場合は設定してもOKて感じかなと。
ということで、今回はスキップ。
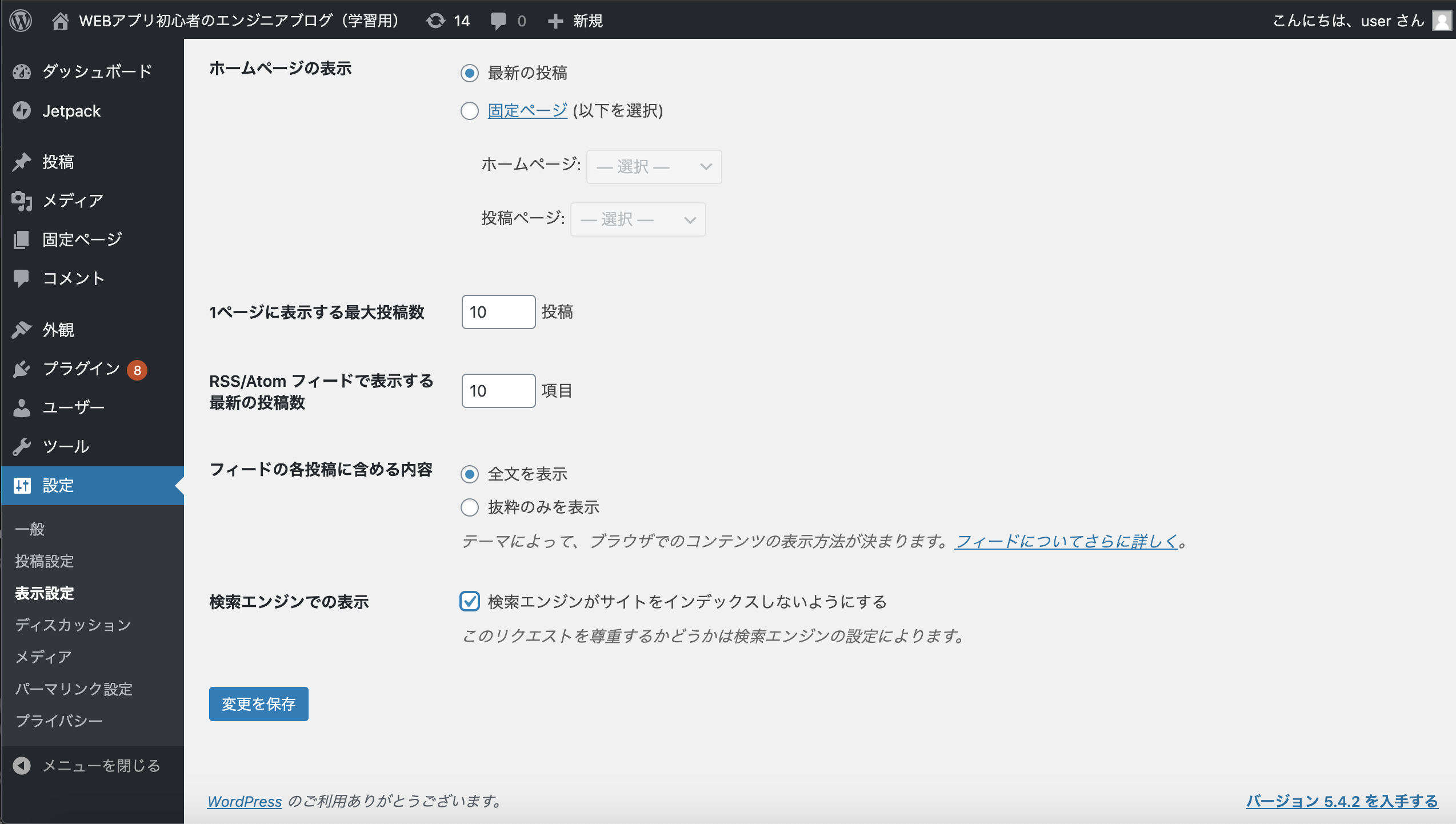
######4.表示設定 「グロナビ > 表示設定」
ここも一旦問題なさそう。

ただ、一番下の「検索エンジンでの表示」については、一旦チェックをつけておく。
あとでページ更新すれば、自ずとgoogle側でクロールしてくれると思うが、
なんか気分的にきちんと作り終えてインデックスして欲しいw
######5.ディスカッション設定 「グロナビ > ディスカッション設定」
基本的には、自サイト ⇄ 他サイトの更新通知設定や、 コメント等の設定のよう。
好みの設定に一旦設定。
######6.パーマリンク設定 「グロナビ > パーマリンク設定」
ここはいわゆる、各ページのURL設計ページのよう。
SEO少しかじった程度で、大手サイト飲食系・美容系サイトのURL設計等を解析した経験がありますが、
コンテンツの属性を意識したURL設計等、色々効果が出てくる部分でもありそうなので、熟考したほうがよさそう。
ここは、SEO学習の際に、切り出して取り上げてやろうと思う。(WordPressに限らず)
ある程度初期設定としては、これくらいでいいかなと。
カスタマー側の画面を見てみましょう。
#4.一般ユーザ画面を見てみる
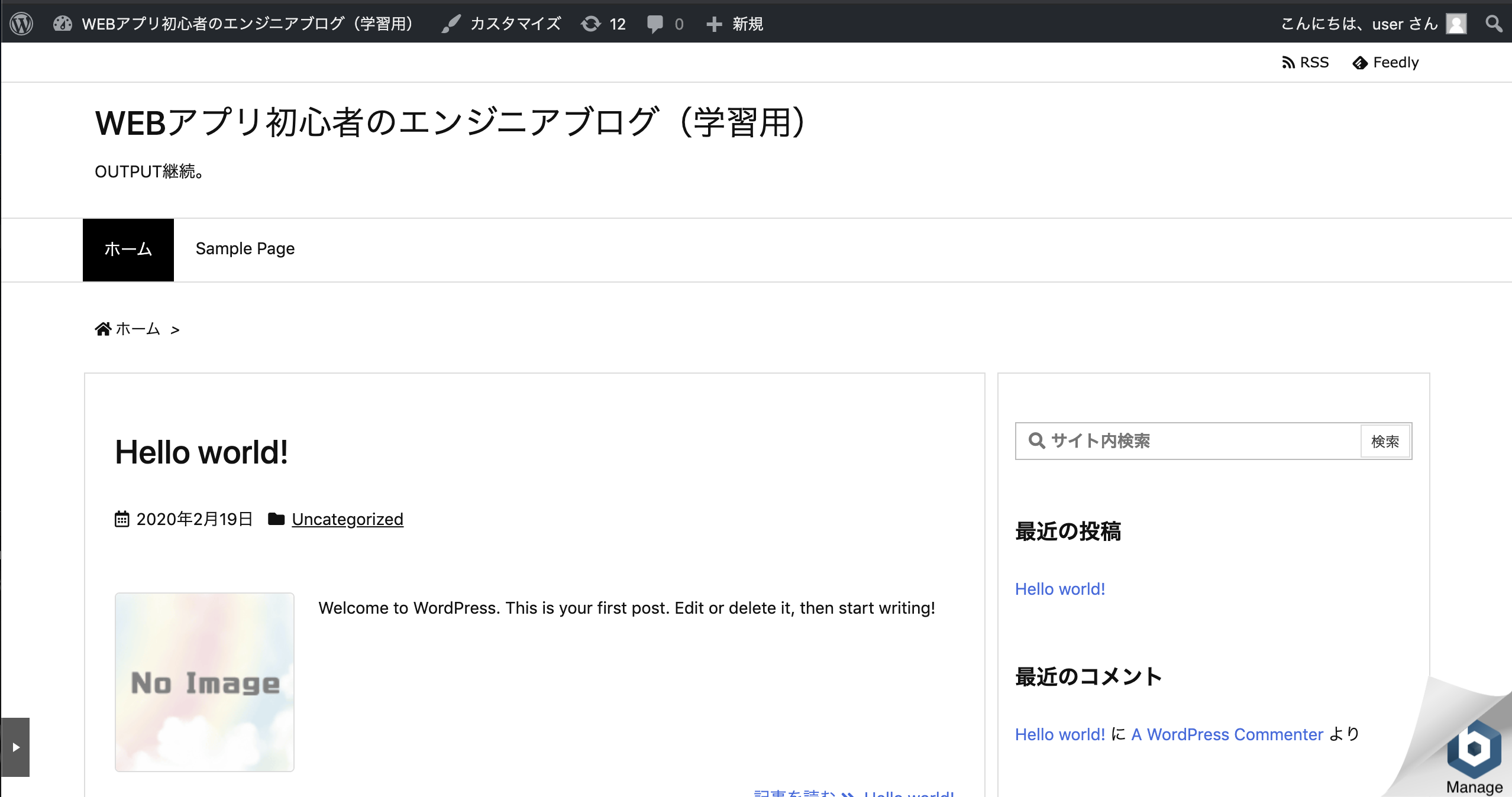
はい! (ドメインも設定してないので、IP直刺しですがw)

デフォルトテンプレートが、とりあえず表示できましたね。
なんか私の思うイメージとは異なるので、一旦良さげな無料テンプレート探してきましょうw
以下の無料テンプレートを一旦拝借...!!
(無料でここまでSEO対策組んであるとは。。。。意外と大手Webサイトよりも、ドメインの点数等除いて考えると、よっぽど強いのでは...?)
「グロナビ > 外観 > テーマを追加 > テーマのアップロード」 で上記サイトのテンプレをUP。
(サーバへのFTPでも可能です)
...ごにょごにょして有効化したら.....
!!!

しっかりしたテンプレートだなぁorz
カスタマイズしたら、色のあるページになりそうだ!(デザインの能力値ゼロですが。笑)
#5.カテゴリ分け+テスト投稿
まだまだ、SEO対策、ドメイン設定、デザインいじるとこは多々ありそうですが、
学習OUTPUTのワークスペースとしてはあと一歩。
カテゴリ分け、テスト投稿ができれば一旦OK。
ということで、あと一息。
######1.カテゴリ分け(テスト投稿)
これは、投稿時にカテゴリ分けができるようなので、
テスト投稿と一緒に試行する。
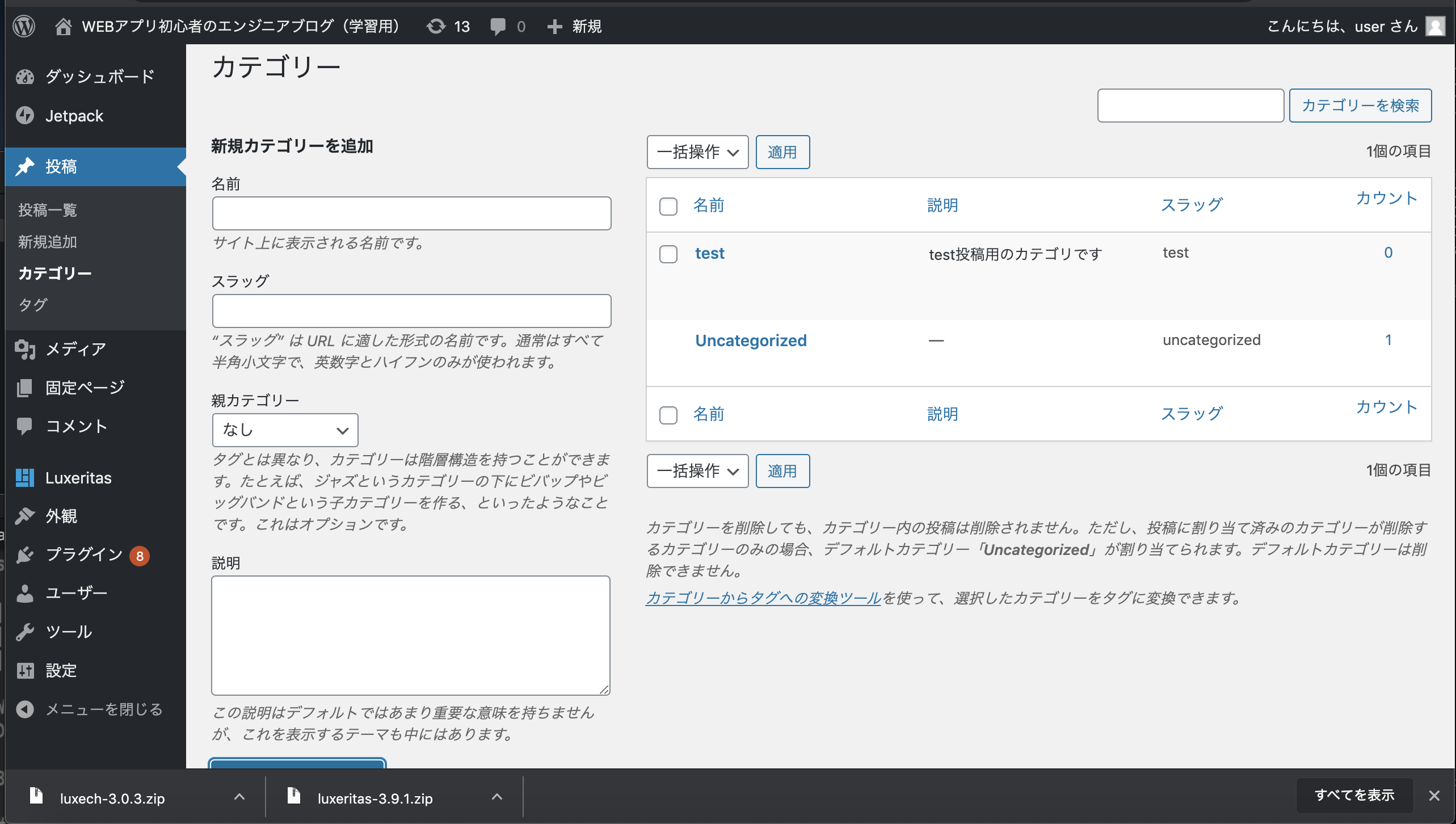
「グロナビ > 投稿 > 新規カテゴリを追加」 で、カテゴリの定義ができそう。
親カテゴリ等も設定できるようなので、希望通りのイメージ。

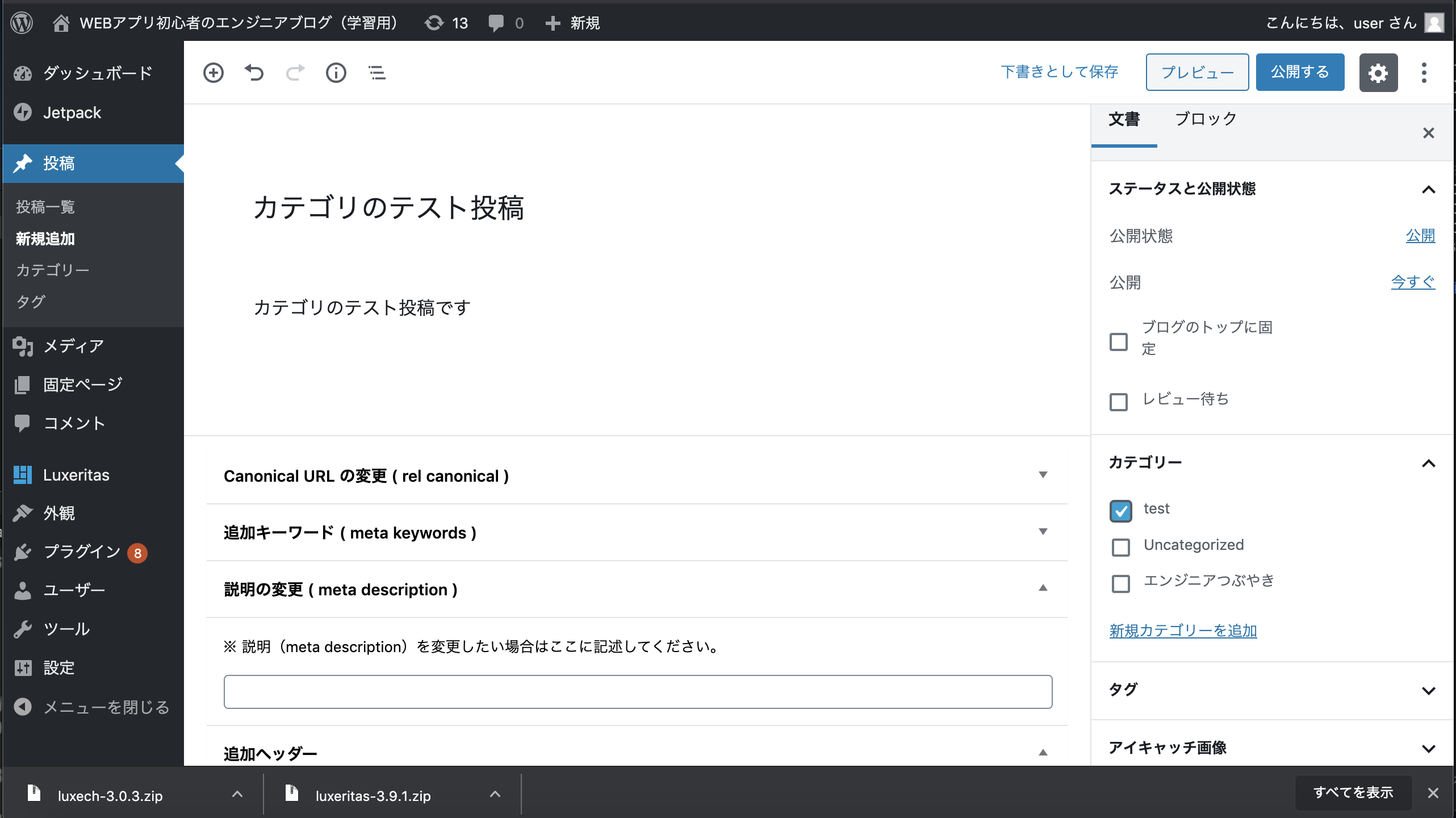
次は、投稿。
いやぁ...canonical属性とかも、ぜーんぶコーティングしなくてできるんだ....。
今まで知らなかったことを知れてよかった。 (大半の人は知ってたのかな)
と共に、普段こういうページをテンプレでなく、デザイン作ってくれてるVD,WDさんには感謝だ。

投稿ボタンで...

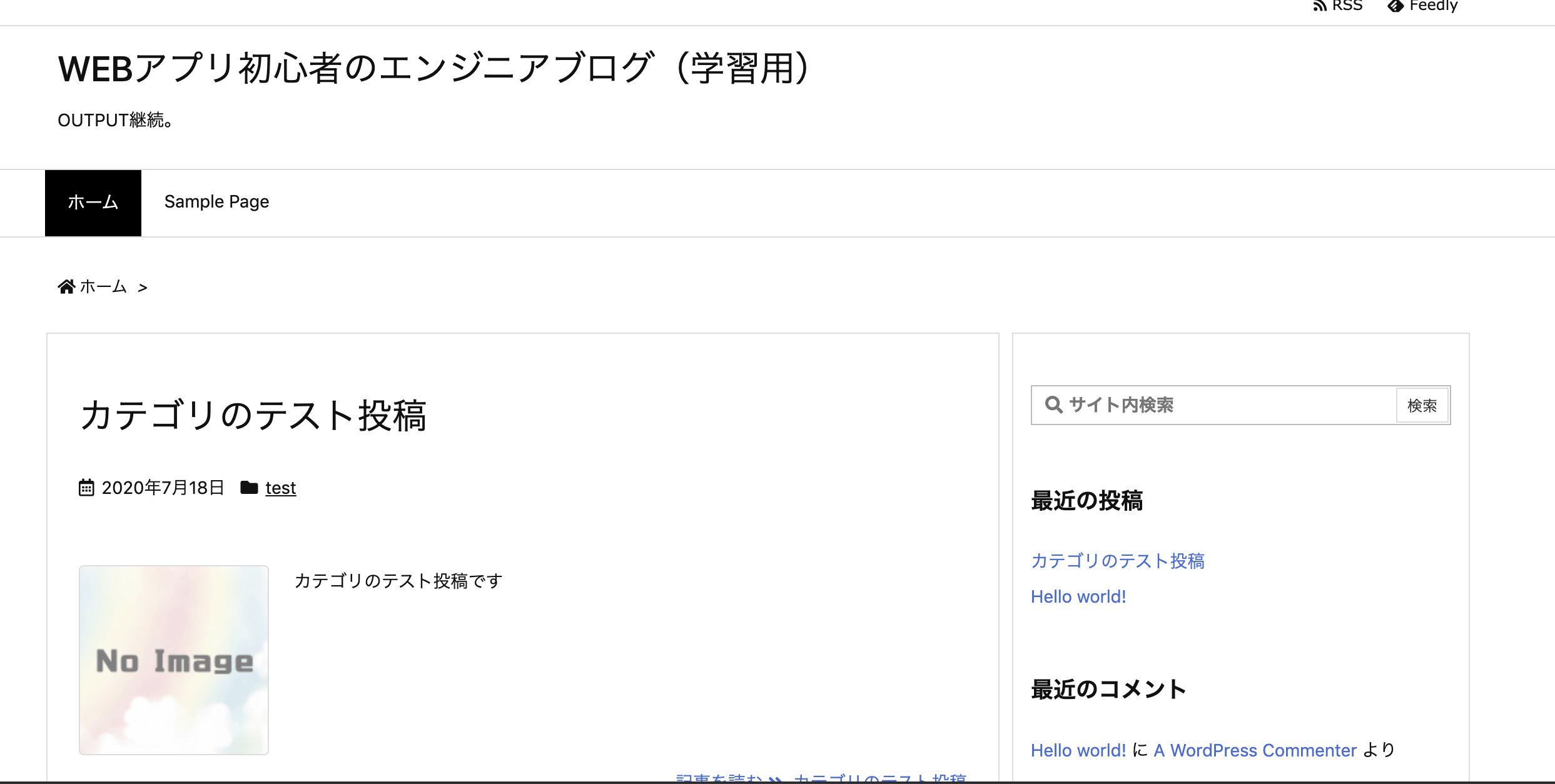
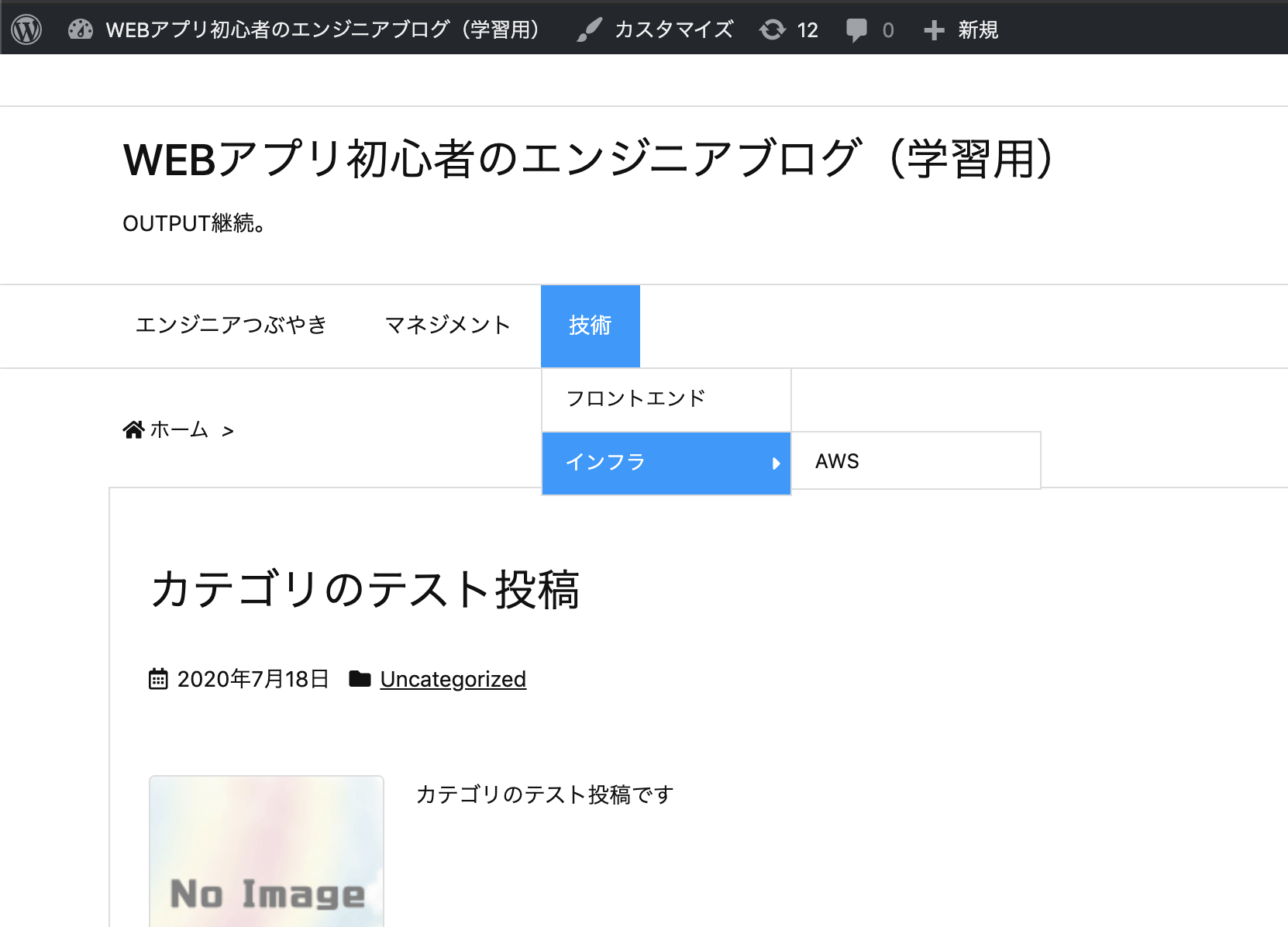
お! カテゴライズができてる!!
グロナビか右側のバー部分に、カテゴリの一覧載せたい。。。。。
あと一踏ん張り。
#6.カテゴリをページ要素として出したい!!!!!
一応パンくずリストもあるし、以下のようにカテゴリを意識したURLでページ生成もできてる。
あとは....!この...カテゴリごとページを...。
ということで、カテゴリを頑張って表示できるようにしましょう。
とにかくWordPress色々触りまくってみたら、汎用的に色々なことができすぎる。。。
正直、リッチな画面だったり、js使った複雑な構成や、SPA構成のサイトじゃない場合は、
WordPressで事足りすぎるな...と実感しました。
色々触ってみて、以下2つでやりたいことが実現できそう。
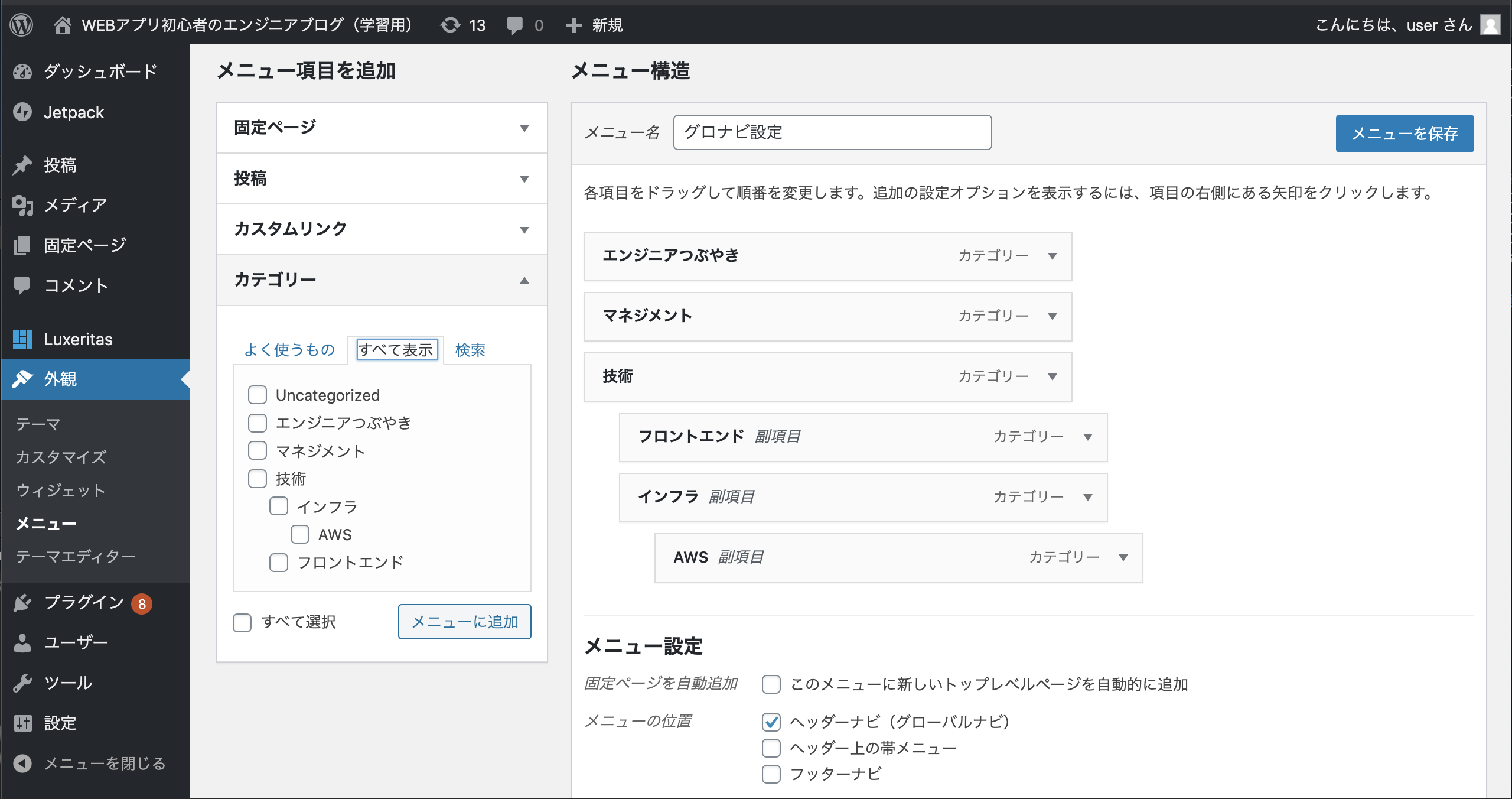
######1.大きいカテゴリをグロナビのメニューにする : 「グロナビ > 外観 > メニュー」
ここで、メニューを定義できます。
この 「メニュー」という要素は、グロナビにも適用できるし、フッタ部分のリンクにも適用できるしと、
感覚的にページ構成をいじれる作りになっているので、触りやすい。
今回は、例として各代表的なカテゴリを、ページ上部のグロナビ部に設定する。

上図のように事前に親子階層を意識したカテゴリを作っておいて、
画面右側にカテゴリ要素を配置していく...と...はい。笑
簡単すぎて、笑けてきますね。
解説サイト見らずとも、感覚的に使えちゃう辺り、UIも直感的でWordPressが好きになってきましたw

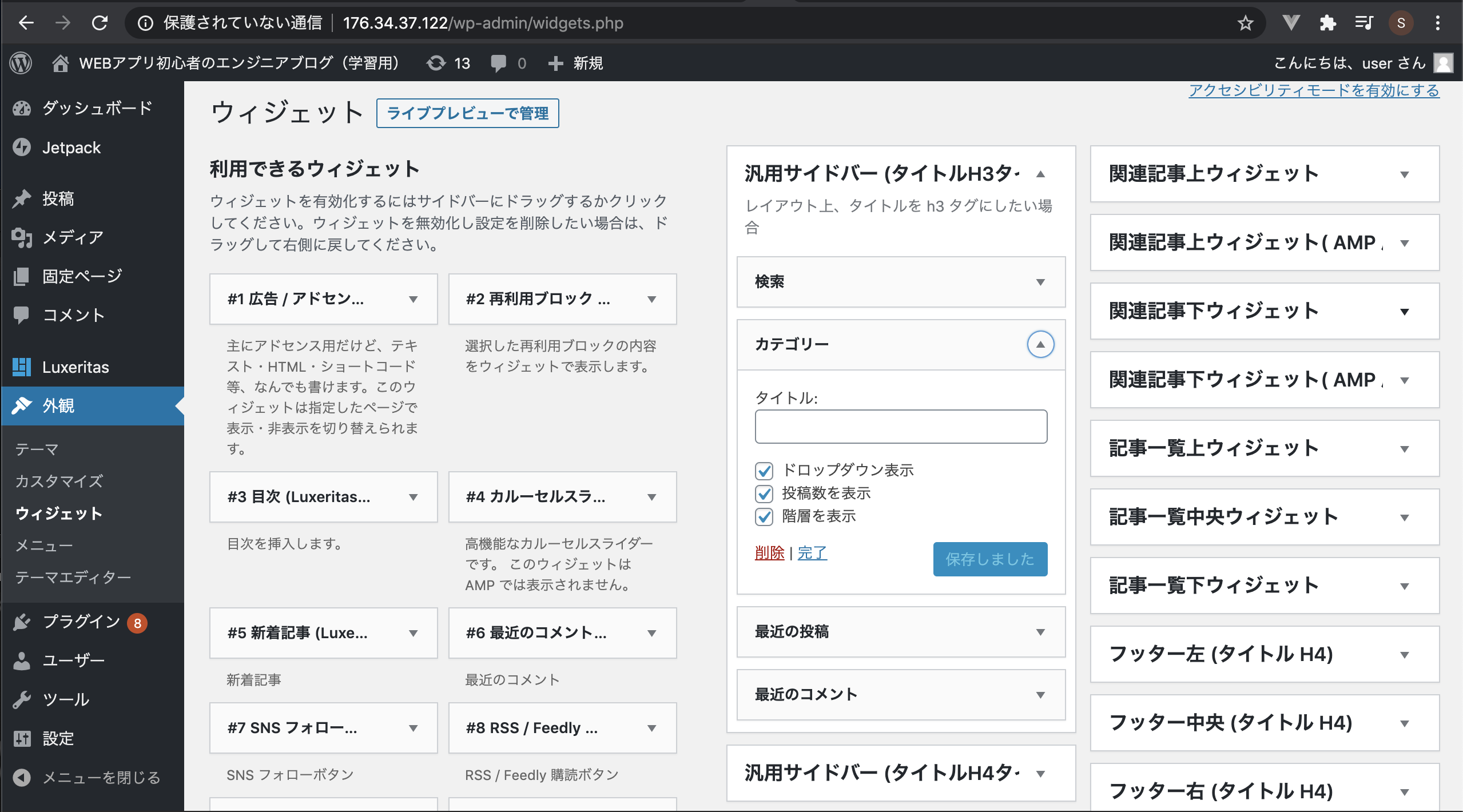
######2.サイドバーにもカテゴリ階層を表示してみる 「グロナビ > 外観 > メニュー」
下図にあるような左のウィジェット要素を、適用したい右側の部品にドラッグ&ドロップすると、
要素が追加できちゃいます。

ということで、やりたいことは最小構成で満たしたい部分は完了!
以下、ドメインなくて、かっこ悪いですが我がサイトのリンクを...!
#7.終わりに
これで、カテゴリ管理ができて、カテゴリ別に記事を投稿できるような
最小構成のブログサイトが完成しました!
まだまだ、対応できる箇所も、ブラッシュアップする箇所もありますが、
ここをベースにtwitterや、qiitaと連携しながら学習・OUTPUTを行えるようになりましたorz
WordPress初見 + Lightsail初見 + Qiitaによる記事投稿初 の状況で、
記事を書いたりする時間込みでも7時間程度で構築できたかと思います。
慣れてくると、正直30分もあれば、ここまでは構築できるなと感じていますので、
低コスト払ってでも、自サイトを気軽に作ってみたいなって方は試してみるの どうでしょうか!
次回からは、今回作成したサイトをベースに、qiitaと連携して
各技術分野や、マネジメントの学習を発信していこうと思います。