はじめに
LINEのMessagingAPIの中には、「カルーセルテンプレート」というものがあります。
今回はGAS + MessagingAPIを用いてカルーセルテンプレートを用いたメッセージ送信をやってみます。
他にもいろいろまとめているのでよかったらそちらもぜひ
カルーセルテンプレートとは
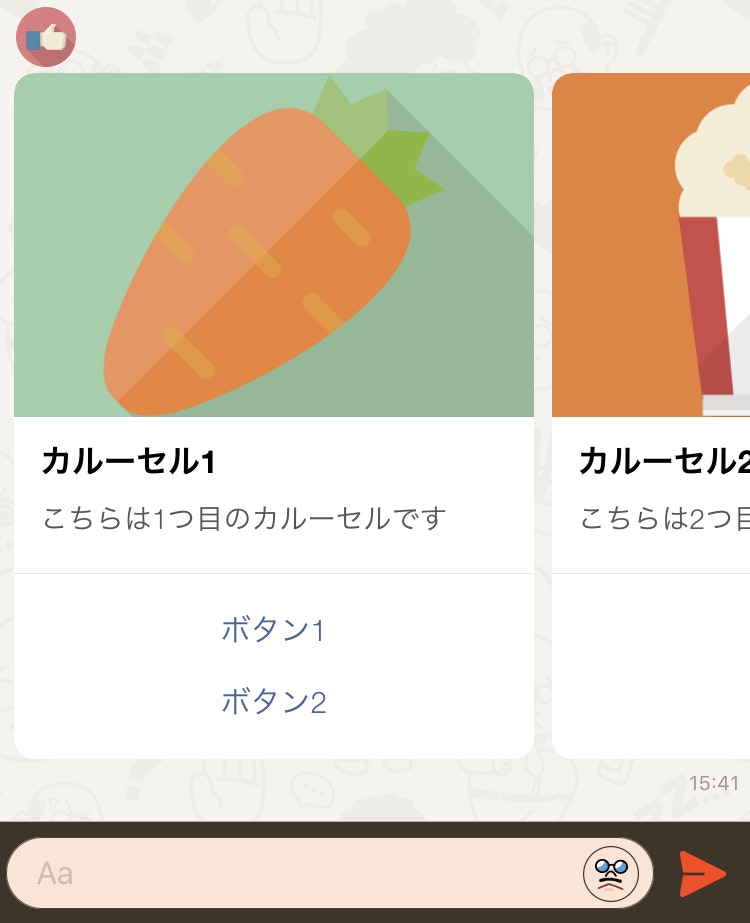
カルーセルテンプレートは、複数のカラムオブジェクトをユーザーがスクロールして閲覧することのできるメッセージタイプです。各カラムオブジェクトには、ボタンのほかに、画像、タイトル、テキストの領域全体に対しても、ユーザーがタップすると実行されるアクションを1つ指定できます。
引用元:カルーセルテンプレート
実装
const TOKEN = "トークン"
const HEADERS = {
"Content-Type": "application/json; chrset=UTF-8",
"Authorization": "Bearer " + TOKEN
};
const LINE_PUSH_ENDPOINT = "https://api.line.me/v2/bot/message/push";
function postCarousel() {
const postData = {
"to": "送信先ユーザのuserId",
"messages": [{
"type": "template",
"altText": "this is a carousel template",
"template": {
"type": "carousel",
"columns": [
{
"thumbnailImageUrl": "画像URL",
"imageBackgroundColor": "#FFFFFF", //デフォルト値
"title": "カルーセル1",
"text": "こちらは1つ目のカルーセルです",
"actions": [
{
"type": "message",
"label": "ボタン1",
"text": "ボタン1です"
},
{
"type": "message",
"label": "ボタン2",
"text": "ボタン2です"
}
]
},
{
"thumbnailImageUrl": "画像URL",
"imageBackgroundColor": "#FFFFFF", //デフォルト値
"title": "カルーセル2",
"text": "こちらは2つ目のカルーセルです",
"actions": [
{
"type": "message",
"label": "ボタン3",
"text": "ボタン3です"
},
{
"type": "message",
"label": "ボタン4",
"text": "ボタン4です"
}
]
}
]
}
}]
}
const params = {
"methods": "POST",
"headers": HEADERS,
"payload": JSON.stringify(postData)
};
UrlFetchApp.fetch(LINE_PUSH_ENDPOINT, params);
}
カルーセルのカラムオブジェクトは最大10個まで設定できるとのことです。
画像、タイトル、テキストの領域全体に対して設定できるdefaultAction(任意のため今回は未実装)とタップされた時のアクションを設定できるactions(こちらは必須)というものがあるみたいです。
今回はactions部分に2つメッセージアクションを設定しています。ボタンをタップすると、textで設定した文字列が送信されます。
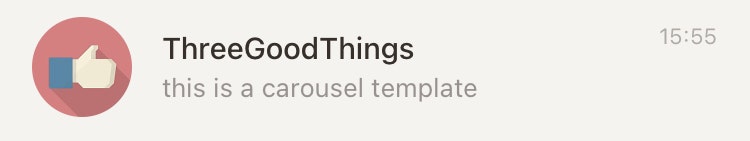
altTextで指定した文字列は、以下の画像のようにユーザーがメッセージを受信した際に端末の通知やトークリストで表示されます。

詳細については公式ドキュメントを見るのが一番良いかと思います。
画像URLに関しては、自分の場合GitHubのissueで画像をアップロードしそこで取得したURLを指定するようにしています。
実行結果
クイックリプライやただのプッシュメッセージとは違った印象になりますね!
実装自体はすぐにできるのでぜひやってみてください。
参考