はじめに
Chrome拡張機能の申請手順についてまとめます。
手順
1.ChromeWebStoreの登録
ChromeWebStoreに登録する際、初回のみ5ドルの登録料がかかります。
以下の確認、支払いをする。
- デベロッパー契約とプライバシーポリシーに同意
- 5ドルの登録料を払う(初回のみ)
登録料の支払いが完了すると、デベロッパーダッシュボードに遷移できます。
2.拡張機能のファイルアップロードと必要情報の記入
ダッシュボードの右上にある「新しいアイテム」より、拡張機能のzipファイルをアップロードします。

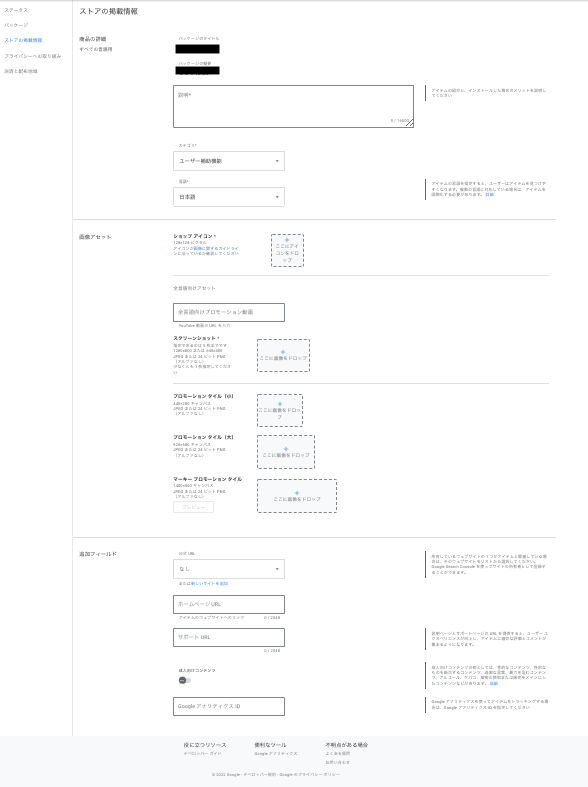
アップロードするとストアへの掲載情報を入力するフォームが表示されます。
左部分に表示されている項目は以下の通り
- ステータス:審査の状態が確認できる
- パッケージ:拡張機能のパッケージ情報が確認できる
- ストアの掲載情報:ここで掲載情報を入力する
- プライバシーへの取り組み:用途や権限が必要な理由はここで入力する
- 決済と配布地域:決済方法や公開設定、販売地域を設定できる
ストアへの掲載情報の入力項目は以下の通り
- 商品の詳細(アイテムの説明、カテゴリ、言語)
- 画像アセット(ショップアイコン、プロモーション動画、スクリーンショット等)
- 追加フィールド(公式URL、ホームページURL、サポートURL、GoogleアナリティクスID等)
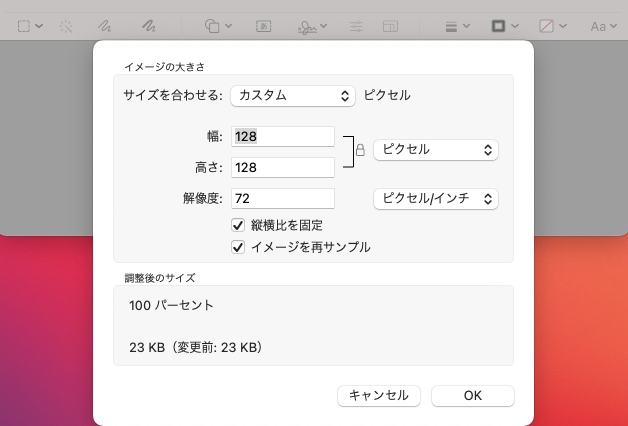
画像アセットに関しては、画像サイズが指定されているため調整する必要があります。
Macであれば、画像プレビューよりサイズの変更ができます。
不足項目がある場合は、上部に「送信できない理由」が表示されるので、確認し不足分を入力します。以下は、私が指摘された項目例です。
- アカウントの連絡先の指定
- storageの権限を要求する理由の説明
- デベロッパーポリシーに準拠していることの表明
- 拡張機能のmanifest.jsonのバージョンを3にする
アカウントの連絡先は、メインメニュー > アカウントより「連絡先メールアドレスを追加」から追加できます。
権限周りの説明は、「プライバシーへの取り組み」より入力できます。
私の場合manifest.jsonのバージョン2で開発していたため、バージョン3に変更する必要がありました。公式ドキュメントを参考に変更点を修正しました。
3.審査
必要項目の入力が全て完了すると、右上の「審査のための送信」が押せるようになるので、そちらから送信します。審査時間に関しては、結果が分かり次第こちらに記載します。
※追記
2022年2月11日(金)の午後に申請し、2022年2月14(月)には審査が完了していました!
おわり
今回はChrome拡張機能をリリース手順についてまとめました。
費用は初回のみ5ドルと安く、申請までの手順も思いのほか簡単でした。
AppleStoreの場合年に1万円ほどかかるため、それと比較すると一度5ドル支払えばアプリを登録できるのでとてもありがたいです。
Chrome拡張機能はちょっとしたものであればすぐに作ることができるため、勉強にももってこいです。
リリースできたら、その時にまたQiitaにまとめたいと思います。
以上。