まとめ
chrome.webRequest.onBeforeSendHeaders を使う。
本文
ブラウザからのアクセスと異なり、NW.jsを用いた場合、Originなどの一部のヘッダが付きません。
また、一部のヘッダはfetchやxhrでは変更不可能です。
そういったヘッダを操作したい場合、chrome.webRequest.onBeforeSendHeadersを使って、リクエストが送られる前に、ヘッダを追加できます。
下のコードでは、requestb.in向けのリクエストにhttps://test.example.com/ をOriginヘッダとして設定しています。
function addOriginHeader(e) {
e.requestHeaders.push({
name: 'Origin',
value: 'https://test.example.com/',
});
return {requestHeaders: e.requestHeaders};
}
chrome.webRequest.onBeforeSendHeaders.addListener(
addOriginHeader,
{urls: ['https://requestb.in/*']},
["blocking", "requestHeaders"]
);
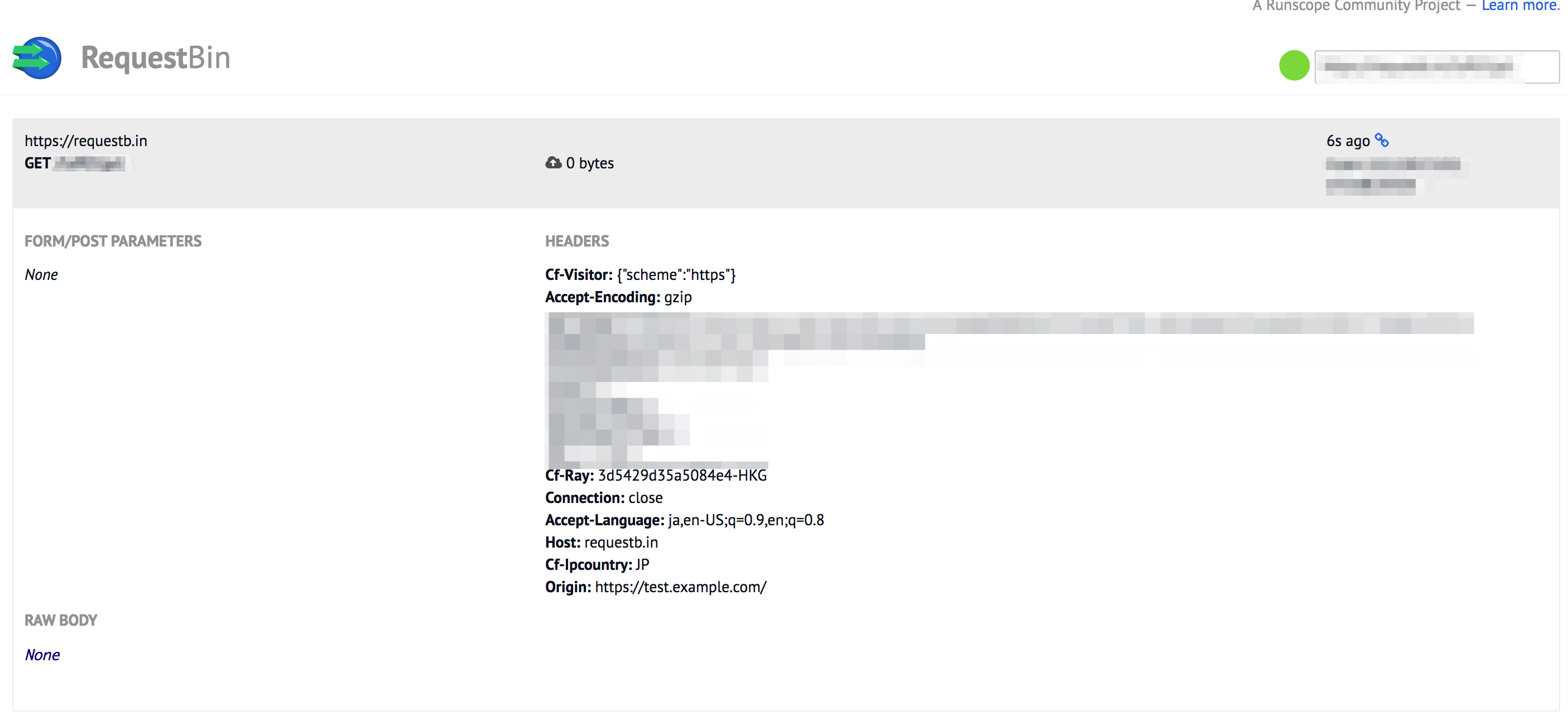
このコードを加えてfetchなどを飛ばしてみると、下の画像のようにOriginヘッダが追加されているのが分かります。

しかし、https://developer.chrome.com/extensions/webRequest にあるように、一部のヘッダは使えないようです。