自分で書いたpythonソースコード(計算機能)を Webサービス として一般公開しておくと
- Excel
- google spreadsheet
- 自作アプリ
など、どこからでも自分で書いた計算機能を利用できます。
今回は、google の Cloud Fuinction というサービスを用いて
APIサーバーの構築方法を紹介します。
APIサーバーの構築
google Cloud Fuinction の登録
google Cloud Fuinction の説明はここでは省きます。他の情報を参照してください
下記のURLにアクセスしてください
https://cloud.google.com/functions
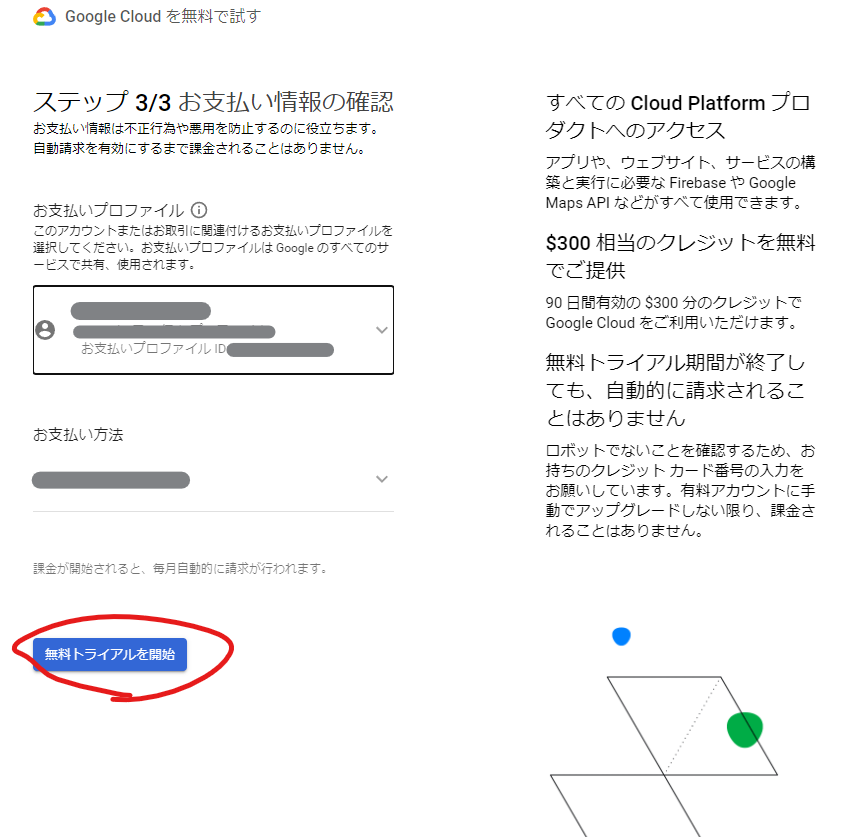
無料で開始をクリック
google にログインしていない場合はログインしてください
Cloud Fuinction を始めて使う場合
アカウント情報の登録が必要です。
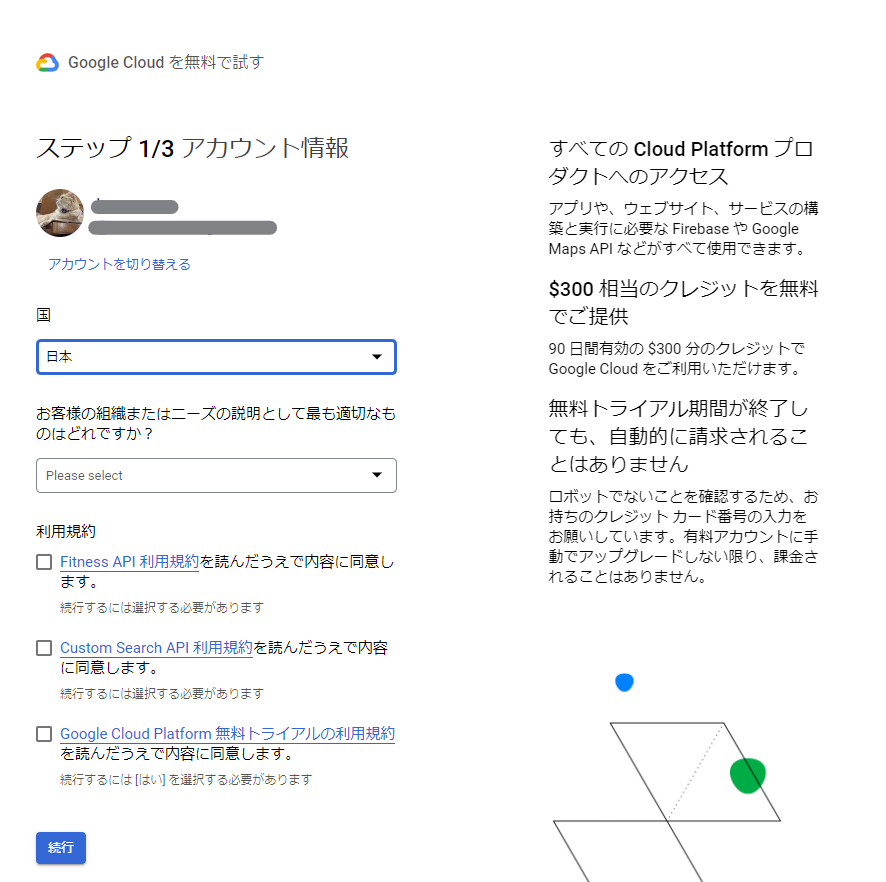
アカウント情報の登録 ステップ 1/3
アカウント情報の登録 ステップ 2/3
クレジットカードを入力します。
同じ画面の説明にあるように自動請求を有効にするまで課金されることはありません とこのあたりの説明を読んで納得できる方は先に進んでください

アカウント情報の登録 ステップ 3/3
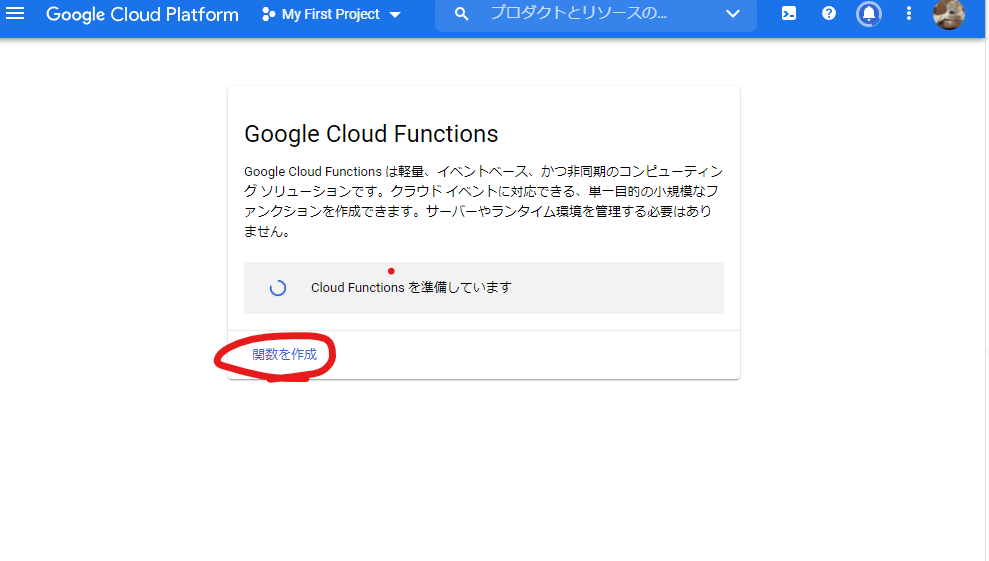
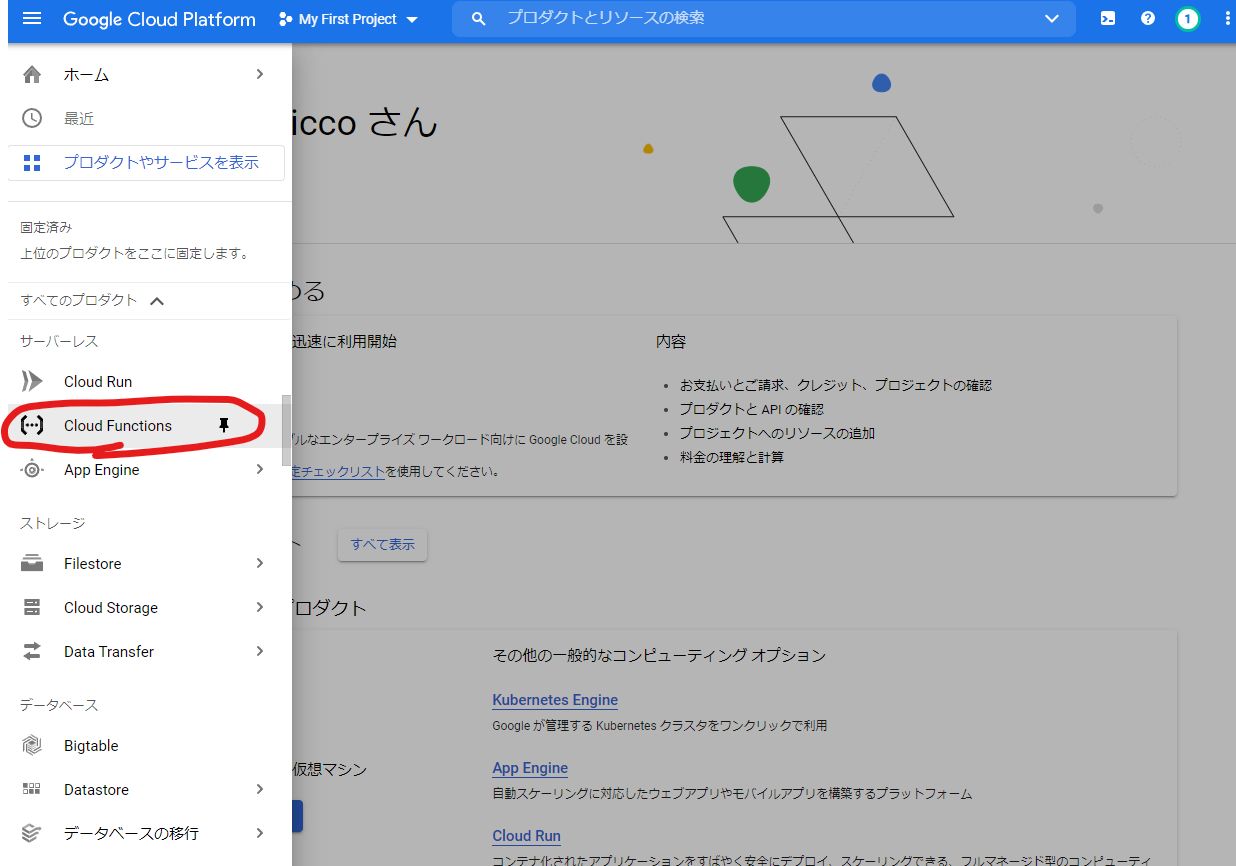
Google Cloud Functions の管理画面を表示する
左のメニューから Cloud Functions をクリックしてください

バックエンドAPIとなる 関数の作成
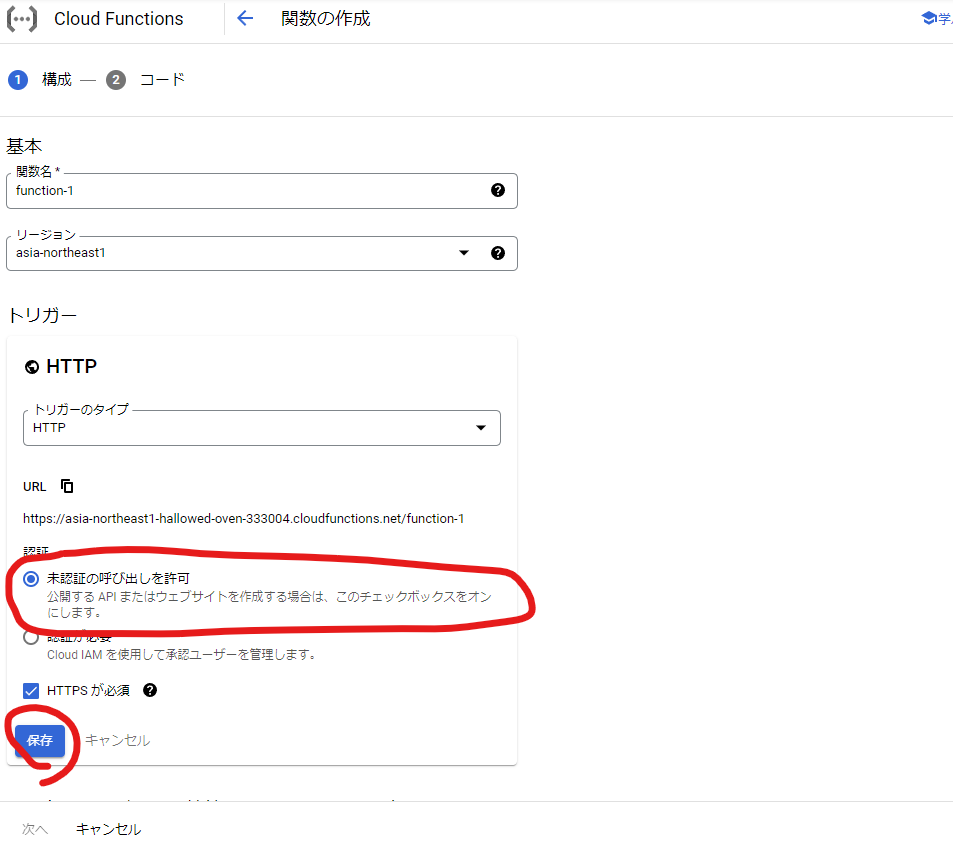
関数の設定
未認証の呼び出しを許可します。
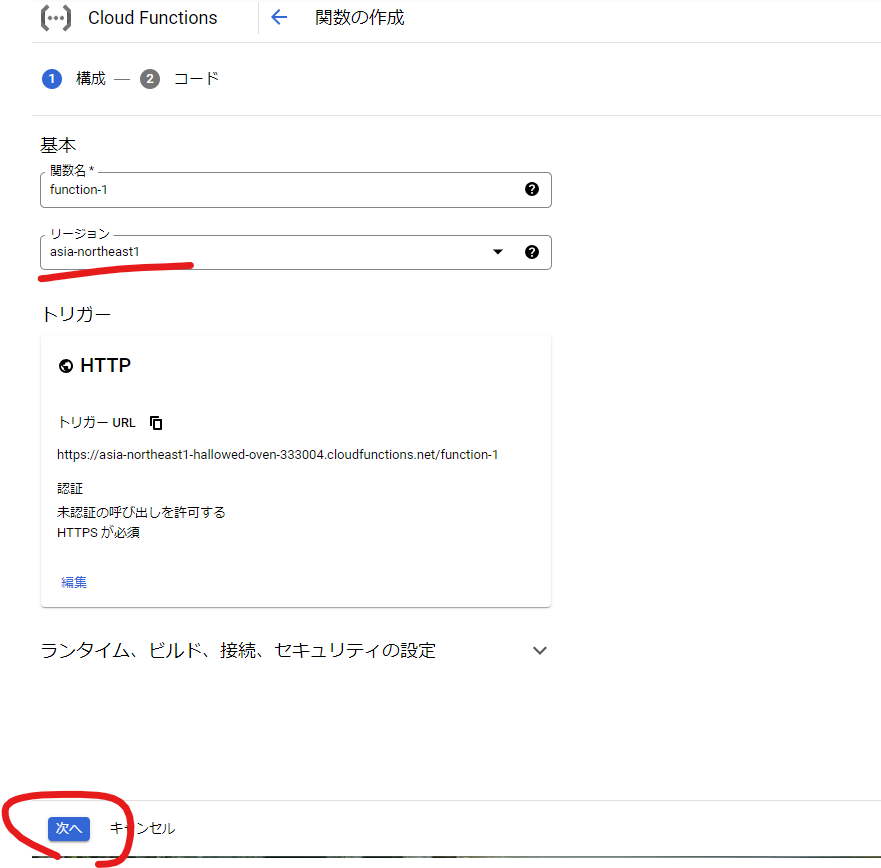
関数名などの設定
関数名を任意の名前に今回は function-1 としました
リージョンはサーバーの場所で 今回は asia-northeast1 としました
URL を覚えておいてください. 今回は下記になりました
https://asia-northeast1-hallowed-oven-333004.cloudfunctions.net/function-1
後ほど使います。
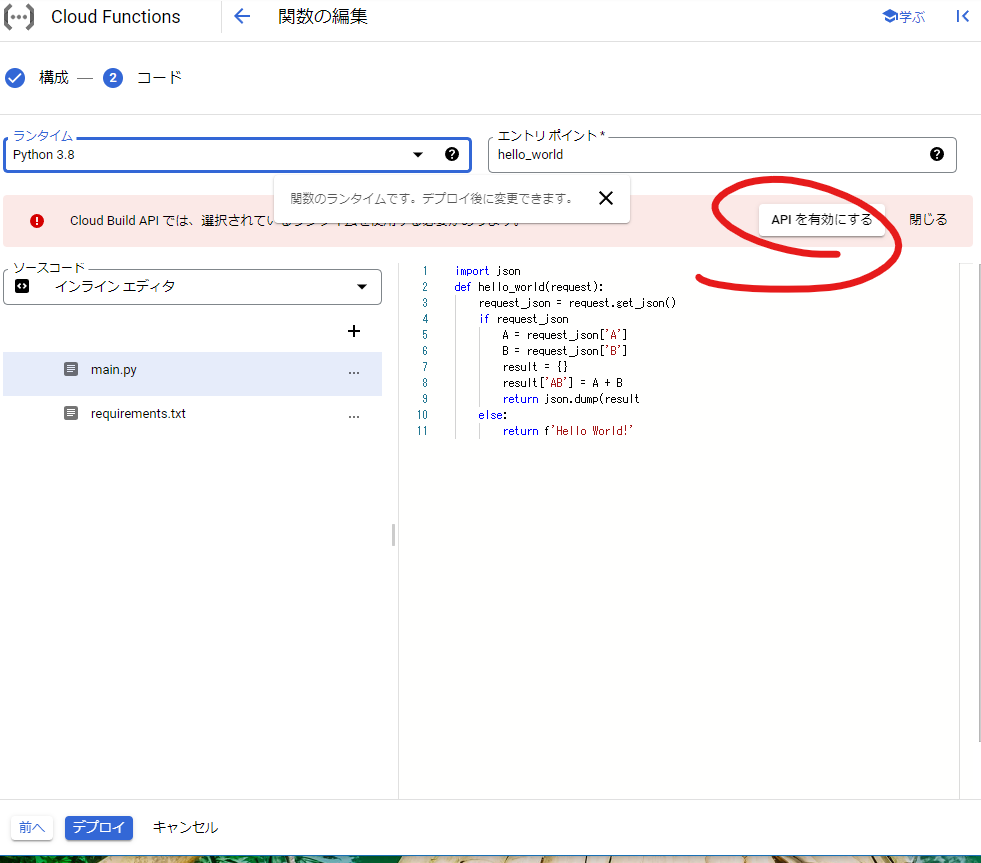
API を有効にする
外部からのアクセスを許可するために必要な設定を行います。
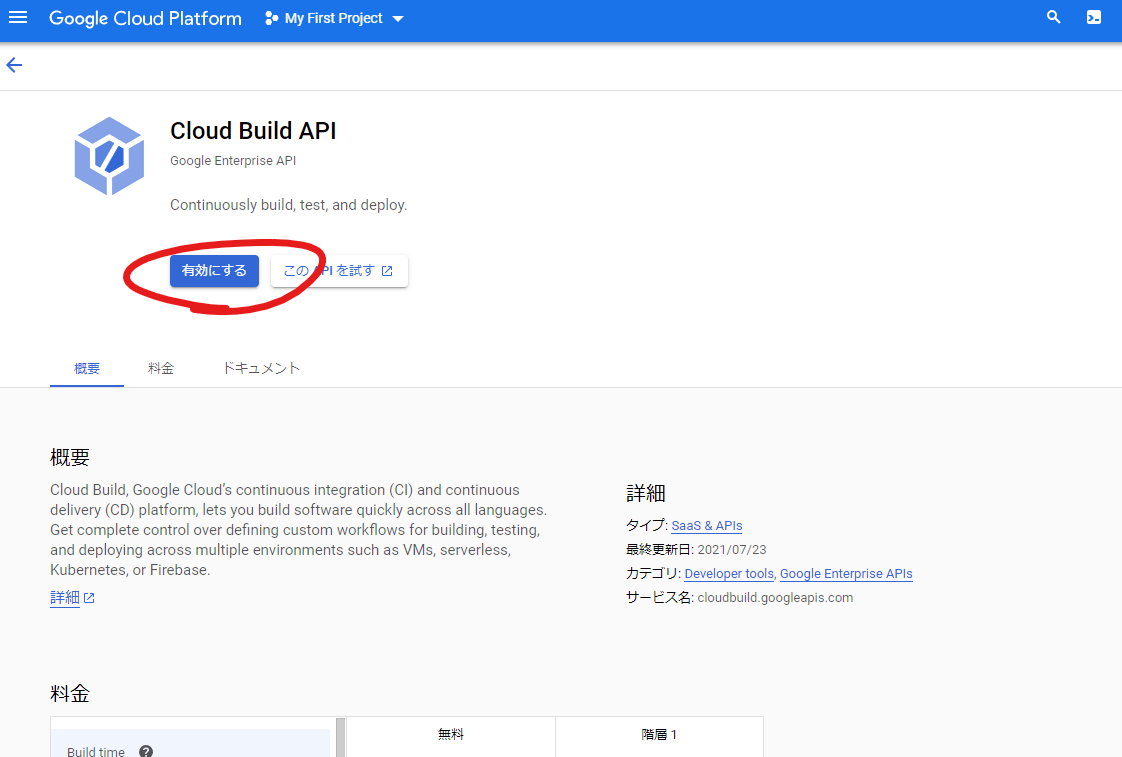
API を有効にするボタンをクリックする
有効にするボタンをクリックする
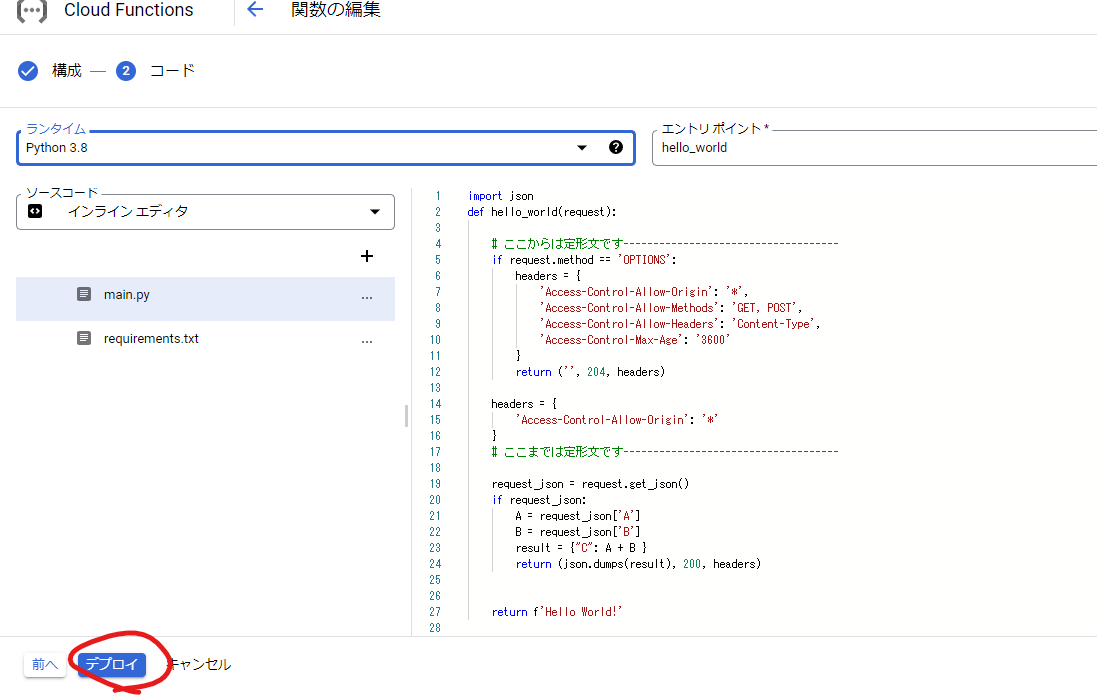
ソースコードを用意します。
今回の例では、下記のソースコードとしました
import json
def hello_world(request):
# ここからは定形文です------------------------------------
if request.method == 'OPTIONS':
headers = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST',
'Access-Control-Allow-Headers': 'Content-Type',
'Access-Control-Max-Age': '3600'
}
return ('', 204, headers)
headers = {
'Access-Control-Allow-Origin': '*'
}
# ここまでは定形文です------------------------------------
request_json = request.get_json()
if request_json:
A = request_json['A']
B = request_json['B']
result = {"C": A + B }
return (json.dumps(result), 200, headers)
return f'Hello World!'
説明)
定形文---となっている範囲は外部からのアクセスを許す場合に必要なソースです
request_json = request.get_json()の部分で入力情報を受け取っています。
受け取る入力情報は A という変数と B という変数に格納されることとします。
result = {"C": A + B }ここで A と B の足し算を行い、その答えを Cという名前で格納しています。
デプロイボタンをクリックする
ソースコード、関数の設定が完了しましたので関数を作成します。

くるくるを待ちます
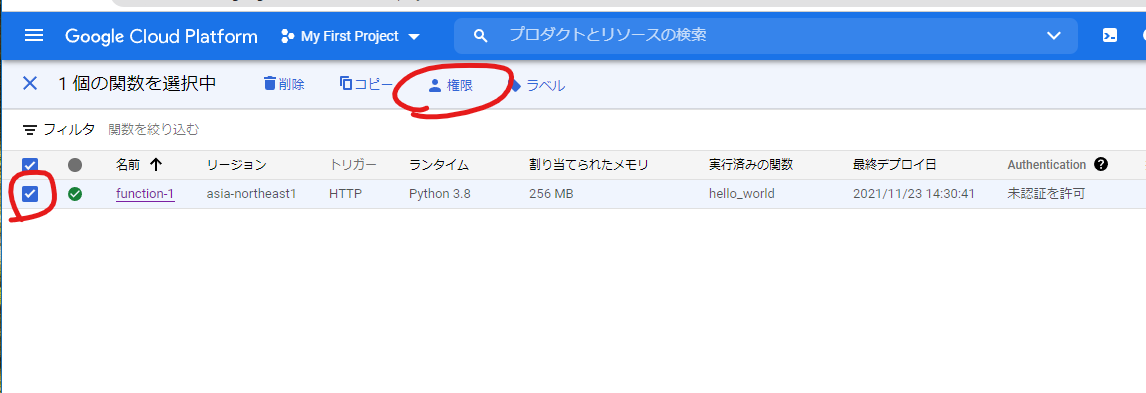
権限を追加する
外部からのアクセスを許可するために必要な権限の設定を行います。
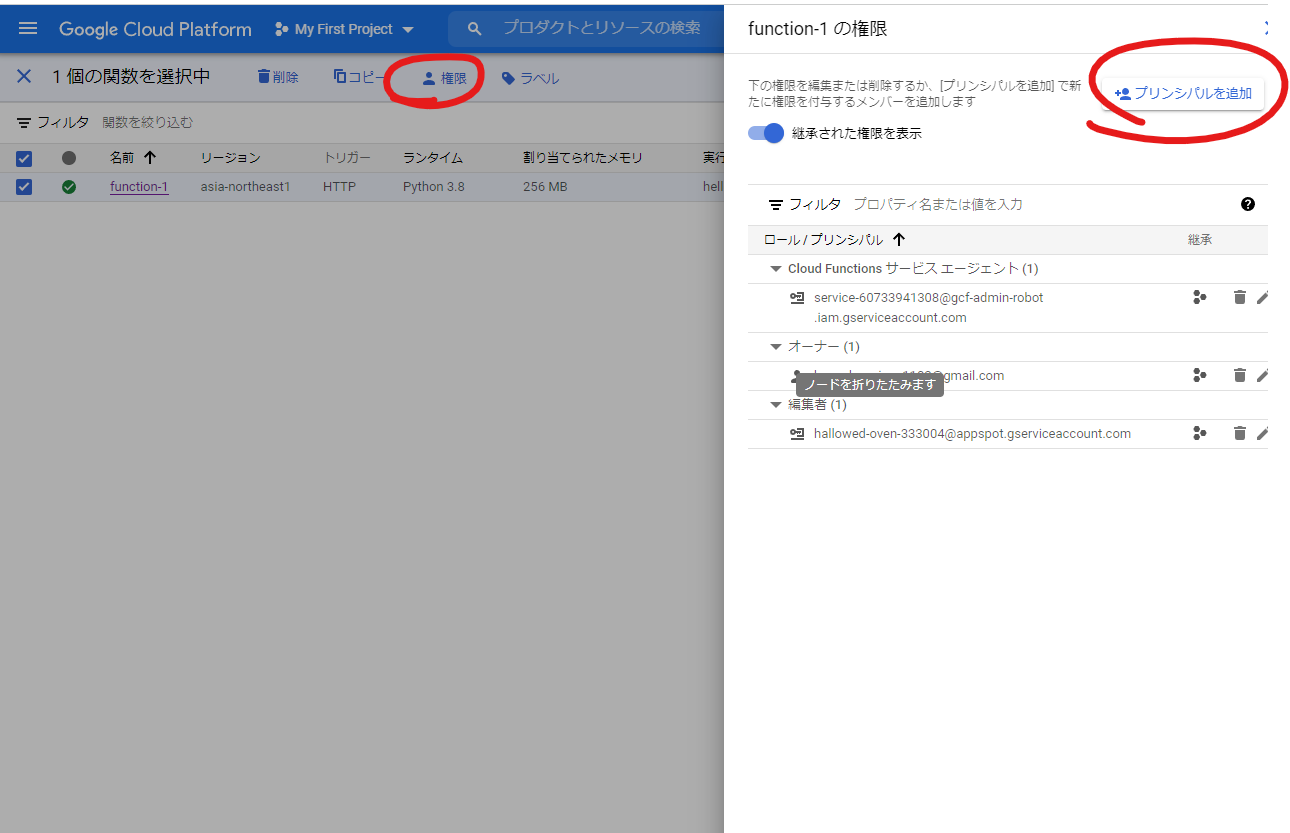
[権限] タブを表示します。
右上隅にある [情報パネルを表示] をクリックして、[権限] タブを表示します。

[プリンシパルを追加] をクリックします。
-
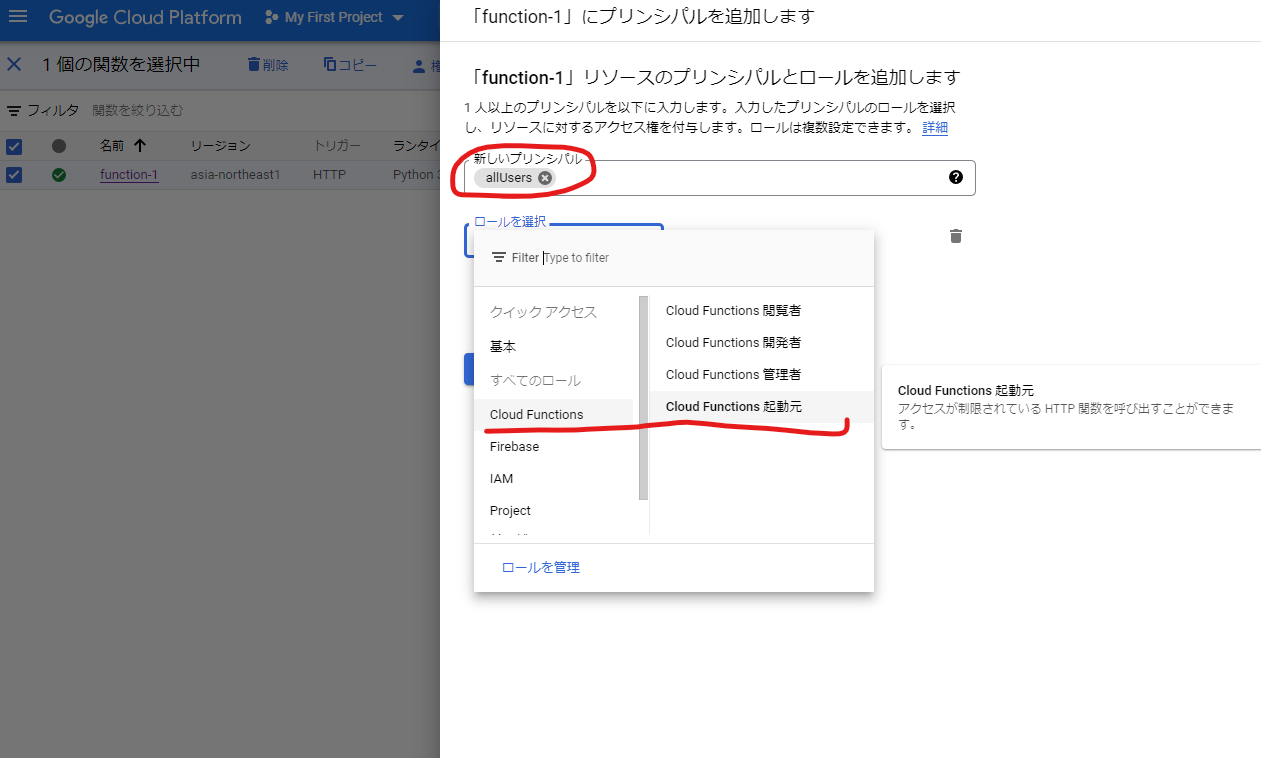
新しいプリンシパルフィールドで、allUsersと入力します。 -
役割を選択プルダウン メニューから Cloud Functions > Cloud Functions 起動元 役割を選択します。
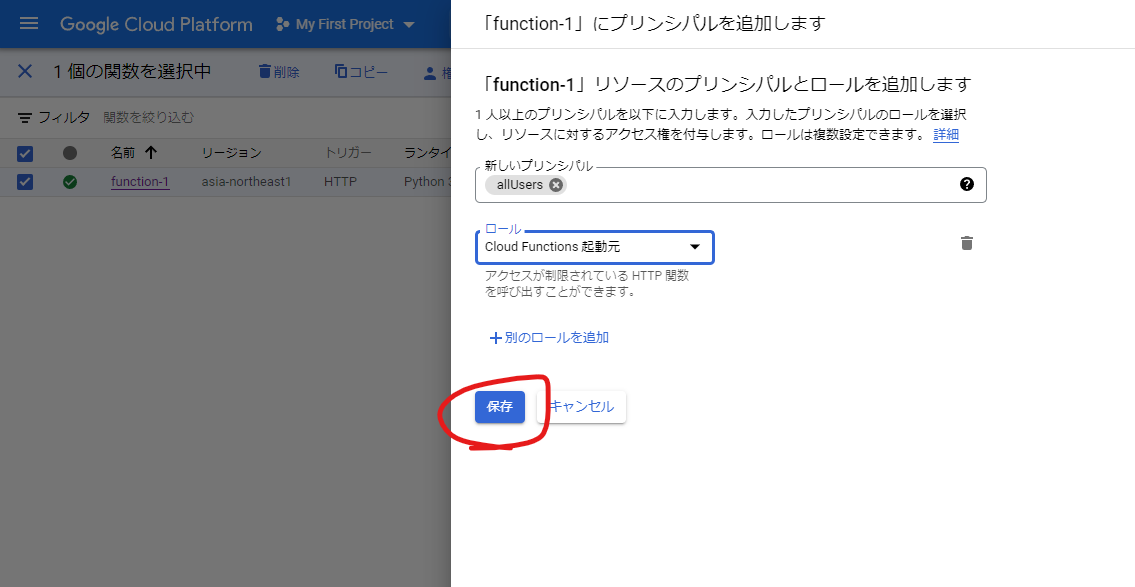
保存をクリック
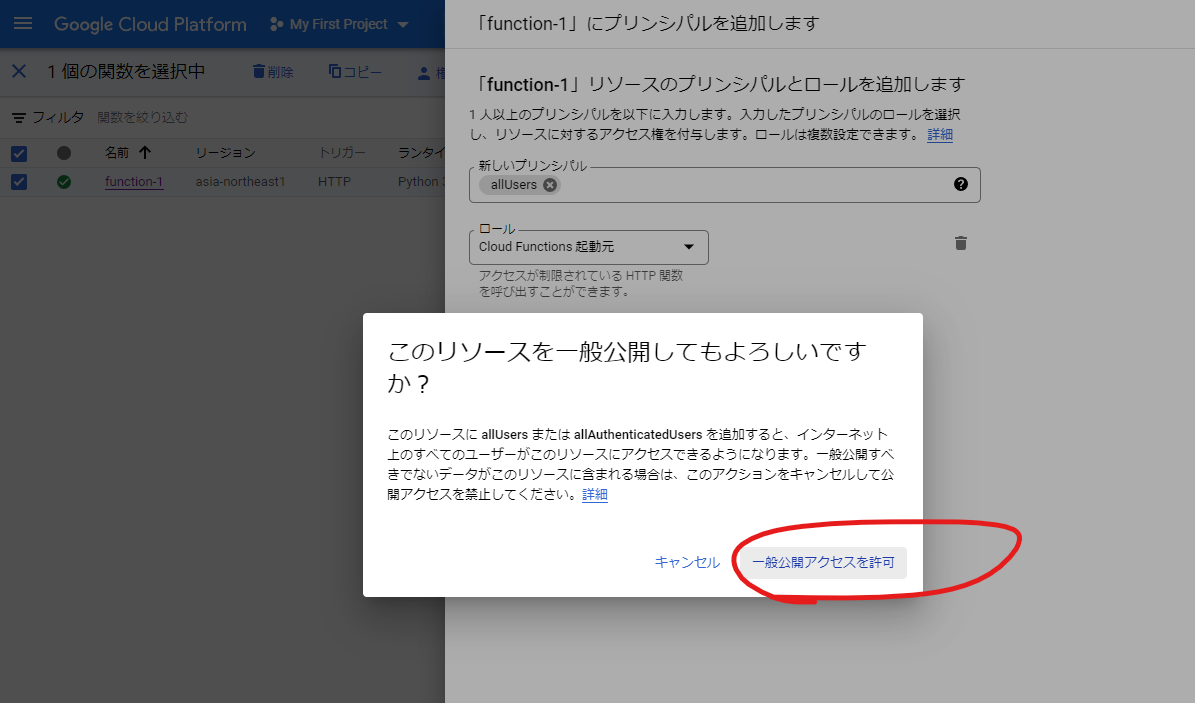
一般公開アクセスを許可をクリック
APIサーバーを使ってみる
APIサーバーが完成しました!おめでとうございます。
次はこのAPIサーバーを外部から呼び出してみてテストしてみたいと思います。
覚えておいた URL にアクセスしてみます。
簡単なチェック
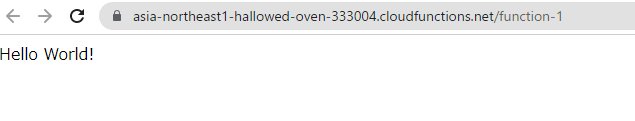
ブラウザのアドレスバーに 覚えておいた URLを入力してください
と表示されれば成功です。
これは、ソースコードの if request_json 文 に入らなかった ことを意味しています。
request_json = request.get_json()
if request_json:
# この if 文 に入らなかった
return f'Hello World!'
APIサーバーに計算させてみる
今度はAPIサーバーに A と B の足し算をさせてみます。
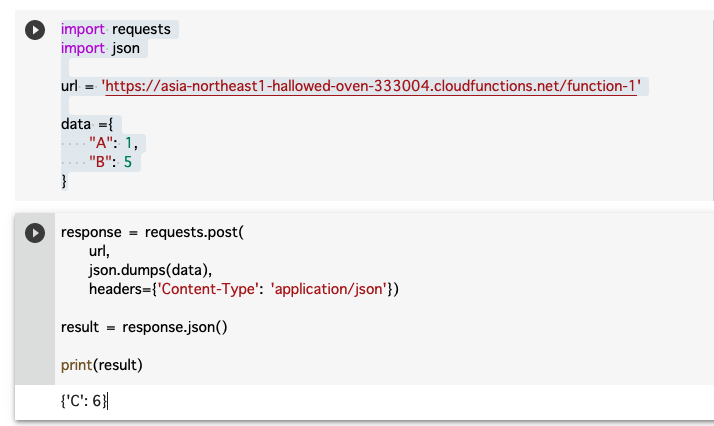
ここに示すようなソースコードを用意します。
https://colab.research.google.com/drive/1h-GJAU2lBedkLJmzVYSEU7oADmORYv-3?usp=sharing
A に 1, B に 5 を設定してサーバーに送ってみます。
APIサーバーから 6 という答えが返ってきました。
以上です
あなたの 新たな Webサービス が 一般に公開されました