はじめに
遅くなってすみません!
この記事は、Twilio Advent Calendar 2019の19日目の記事です。
はじめまして。
富士通クラウドテクノロジーズという会社でニフクラ mobile backendというサービスの企画を担当している@sasachi1231と申します。
今日は、ハッカソンに参加した時にTwilioなどのサービスを使った話です。
あらまし
ニフクラ mobile backendのチームメンバー有志で構成されたメンバーでSpajamというハッカソンに出場することになりました。
メンバー構成は以下。
- Rさん(企画チームリーダー)
- Nさん(企画チーム)
- Mさん(企画チーム)
- Sさん(開発チーム)
- 僕(企画チーム)
そうです。エンジニアが1名しかいないんです。
多分一般的にはエンジニアが3名くらいいて、企画者とデザイナーが1名ずつとかだと思うんですが、今回は5名中4名が企画、エンジニアとして働いている人は1名のみ。デザイナーに至っては不在という感じです。
開発言語/環境を選ぶ
Spajamは、モバイルアプリ並びにプレゼンを成果物として審査が行われます。
したがって、モバイルアプリ(スマホアプリ)を作る必要があるのですが、先程も書いたとおり、僕達のチームはほとんどが非開発者。XCode(Swift or Objective-C)やAndroid Studio(Java or Kotlin)は使えません。
みんなが使える言語は何か、それぞれ挙げていったところ、JavaScriptだけはみんなが共通して使うことができるということがわかりました。
(企画チームでは、ニフクラ mobile backendのWebページを更新することが多々あり、最低限のJavaScriptの知識はみんな持っていた形です)
そこで、HTML5 / JavaScriptをつかってスマホアプリが開発できるMonacaを使うことにしました。
ちなみに、デザイナーも不在なため、簡単にきれいなUIを作ることができるOnsen UIも使って、UIを整えていくことにしました。
作ったもの
僕たちは、テーマが「観光」だったので、それに絡めてブレストを行いました。
いろんな案が出る中、「観光地に行った時、そのへんにいる人に写真撮ってくださいって頼むの緊張するよね」という話になり、そこからアイデアを膨らませていった結果、シャイな人でも「写真とってください!」って言えるアプリ、その名も Shy-to-seeing (シャイ + サイトシーイング)を作ることになりました。
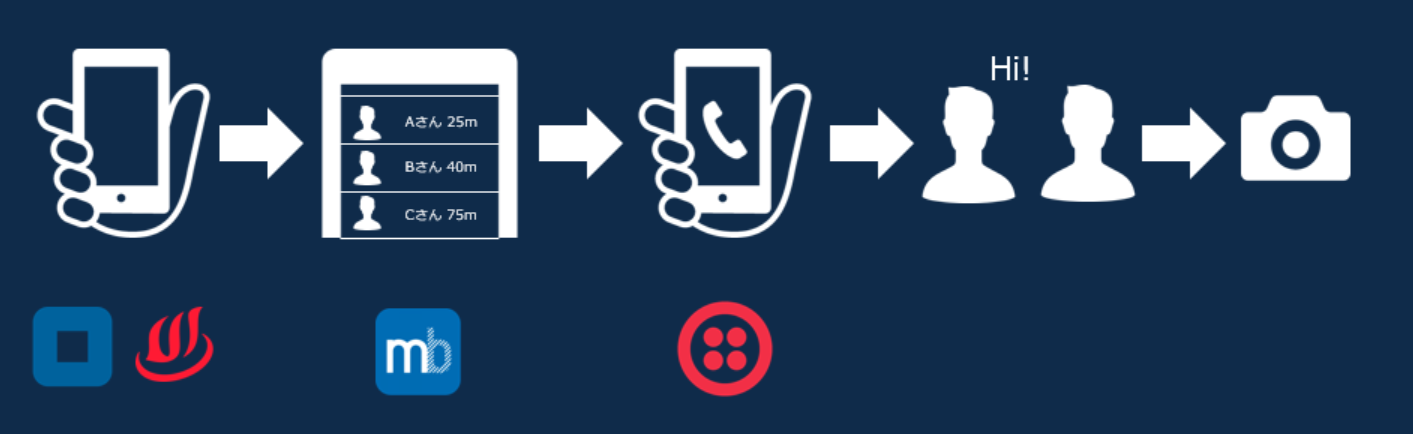
ユーザーのユースケースは以下です。
- ユーザーAが写真をとって欲しいところでアプリを起動します
- 近くにいるShy-to-seeingをインストールしているユーザーの一覧を表示します
- 特定のユーザーを選ぶと、そのユーザーに電話がかります(※自動ガイダンス)。この際、電話を受け取った人は、「写真を撮ってあげるなら1を~」というガイダンスに従い、ボタンを押します
- 承諾してくれた人が駆けつけてくれます
- はい、チーズ!
フロントエンドにMonaca + Onsen UI、ユーザーの位置情報を格納するデータベースにニフクラ mobile backend、電話を掛ける処理にTwilioを使っています。
結果
残念ながら入選することはできませんでした(選ばれたら箱根の温泉旅館にいける)。
非常にレベルが高く、「えっこれ今すぐ製品化できるじゃん」というクオリティの作品もちらほらありました。
いい刺激になったなーと思います。
普段、開発者向けサービスの企画をしているので、たまには開発者の立場にたってみることも大事だなあと思いました。
作ってみて
よかったこと
- Twilioは「電話をかけられる」「SMSを送れる」程度のことは知っていたけど、音声ガイダンスを流せるのはびっくりした
- プレゼンウケもなかなか良かった。やっぱり音が流れるのはわかりやすく訴求できる
- Onsen UIはリファレンスがわかりやすく、普段から触っていなくてもすぐに使うことができた
- ここにわかりやすくリファレンスがのってる
- 全員が触れる言語だったので、全員が分担しつつコードを書くことができた
失敗したこと
- Twilioで最初海外の番号を取得してしまい、番号を取り直す必要が生じた
- 結果無料枠を超えてしまった
- Onsen UIで、最初気づかずaタグで遷移していたので、途中で全画面ons-navigatorに修正するのが大変だった
- JSファイルとHTMLファイルを明確に分けず、結構HTMLファイルにJSも記載していたので、同時に編集してしまいコンフリクト、ということが多かった
- おそらくちゃんとJSファイルを切り出しておけば防げた
おわりに
ハッカソンに参加したのは初めてで、正直最初は結構戸惑いましたが、勢い任せてわーーーっと開発するのは楽しいなあと思ったので、たまにはこう言うのにも出てみたいなあと思いました。
あと、周囲のエンジニアがどんな言語や手法を使っているのかも知ることができるので、トレンドを知ることができるいい機会にもなりました。
またぜひ出てみたいです。
ちなみに、弊社が提供しているニフクラ mobile backendには、スクリプト機能というFunction as a Service的な機能があるのですが、Twilioさんと連携させていただいていて、簡単にアプリにSMS認証などを組み込むことができます。
いろいろな使い方ができると思うので、是非試してみてください!
次は、@RyBBさんで、Twilio Verifyを使ってkintoneのアプリに二要素認証をつけてみたです。
(僕が遅れたので、書いてる時点で既に公開いただいています……)