1.スライスの前に
スマートフォンデザインについて
レスポンシブデザイン
閲覧者のウェブブラウザの画面サイズに応じて、デザインが最適化(変化?)される手法
年々スマートフォンのデバイスの解像度が大きくなってきているので、大きめに作ってある
- 手に持ったスマートフォンの(小さな)サイズで作るわけではない
- 72dpiは変わらない
- 横幅768pxで作ることが多い
参考:https://ferret-plus.com/7224
参考:https://smile-sharing.co.jp/blog/03/pixel_dpi.html
「dpi」は「dots per inch(ドット・パー・インチ)」の略で、1インチにどれだけ「ドット」が含まれているかを表しています。
コーディングでもスマフォファースト
SP→PCの流れでコーディングするとスムーズ。
(PCはピクセル指定が多いので、PCから始めるとSPでピクセル指定を外さなくてはならなくなる場合が多く大変だから)
ただし、デザインによってはそうではない場合があるので注意。
2.デザインを開く
デザインを開いた時、フォントがない警告が出たら

- 更新しない(更新するとローカルにあるフォントに自動変換されてデザインが崩れる)
- もし同じフォントがAdobe Fontsにあれば変えてもOK
(ただし、デザインが崩れてないか要確認)
まずはPCとSPのデザインの全体をチェック
スライドショーがあるなー、
CSSボタンのデザインが一緒だから同じclassにできるなー...など。
どうコーディングするかぼんやり考える
- ここで「スライドショーはJSが必要」などカスタマイズが入りそうなところがすでに要件決めされているか確認。
- デザインはちょっと変えるだけでJSカスタマイズが必要になる場合があるので、要チェック!(例えば、ページの下に「TOPに戻る」ボタンが置かれただけで、それはアニメーションするのか?一瞬でトップに行くのか?の確認が発生する)
- カスタマイズする場合も、何秒かけてアニメーションするかなども細かく確認しておく。(参考サイトをもらえると最高)
3.書き出してみる
画像の書き出し方は3パターン
1.スライスツールを使用→書き出し
2.レイヤーパネル>書き出し形式
3.画像アセット
1.スライスツールを使用
「ファイル」>「書き出し」>「Web用に保存」
参考:https://uxmilk.jp/22480
元からあるやり方。あまり使わなくなった。
LPをバスっと大まかに分割する時くらい?
2.レイヤーパネルで書き出す
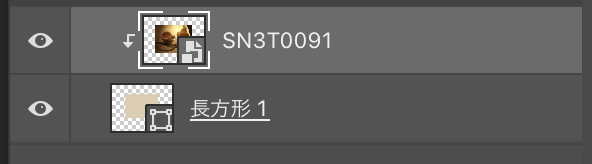
書き出したいレイヤー(もしくはフォルダ)の上で右クリック→「書き出し形式」 or 「PNGとしてクイック書き出し」
- レイヤーごとに画像を書き出すことができる
- 複数レイヤーをフォルダにまとめて、一つの画像として書き出すこともできる
3.画像アセット
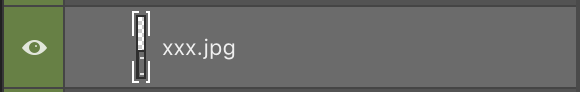
レイヤー名を「xxx.jpg」など画像ファイル名にした後に、
メニューの「ファイル」>「生成」>「画像アセット」

- レイヤーパネルの画像書き出しが自動になる!
- PSDファイルのすぐ横にフォルダが出現、その中に画像が生成される
- レイヤーパネルの名前を書き直すなど変更したら、すぐ書き出し直してくれる
- 複数レイヤーを一つのフォルダにまとめて、フォルダ名を画像名にすると、一つの画像になる
- 細かいパラメーターをレイヤー名につけることによって、書き出す画像の設定ができる
ここでデザイン段階でレイヤーをきっちり綺麗に整頓してくれるデザイナーは優秀だと感じる場面
(フォルダ整理されてなかった場合、レイヤーパネルを上に行ったり下に行ったり来たりするので、スライスが非常に辛くなります)
4.画像の種類
画像の種類(jpg, png, svg)
拡張子で見分けることができる
余談:拡張子
- ドット「.」の後ろの「jpg」の部分。
- これを見てコンピューターがどのソフトで開くか判断する(.psdならPhotoshopのソフトで開く)
※すでにある画像の拡張子を書き変えれば、画像の種類が変わるものではない!やらないこと!

ブラウザで表示した時、表示されないなど問題の原因になる。
画像の種類(jpg, png, svg)
参考:https://qiita.com/_kohashi_/items/c6b335431d4d5218c8be
- jpg...写真、滑らかなグラデーションのイラスト
- png...透過を含んだ写真やイラスト(24ビットPNG)、イラスト(8ビットPNG)
- svg...単色のアイコンやロゴ
svg...ベクターデータ、 jpg...ラスターデータ
svgについて
svgはエディターで開いて編集できる!
(やろうと思えば)
複雑に色が入っているものもSVGにしない方が無難。単色がいい。
(画像の容量が多くなる場合があるため)
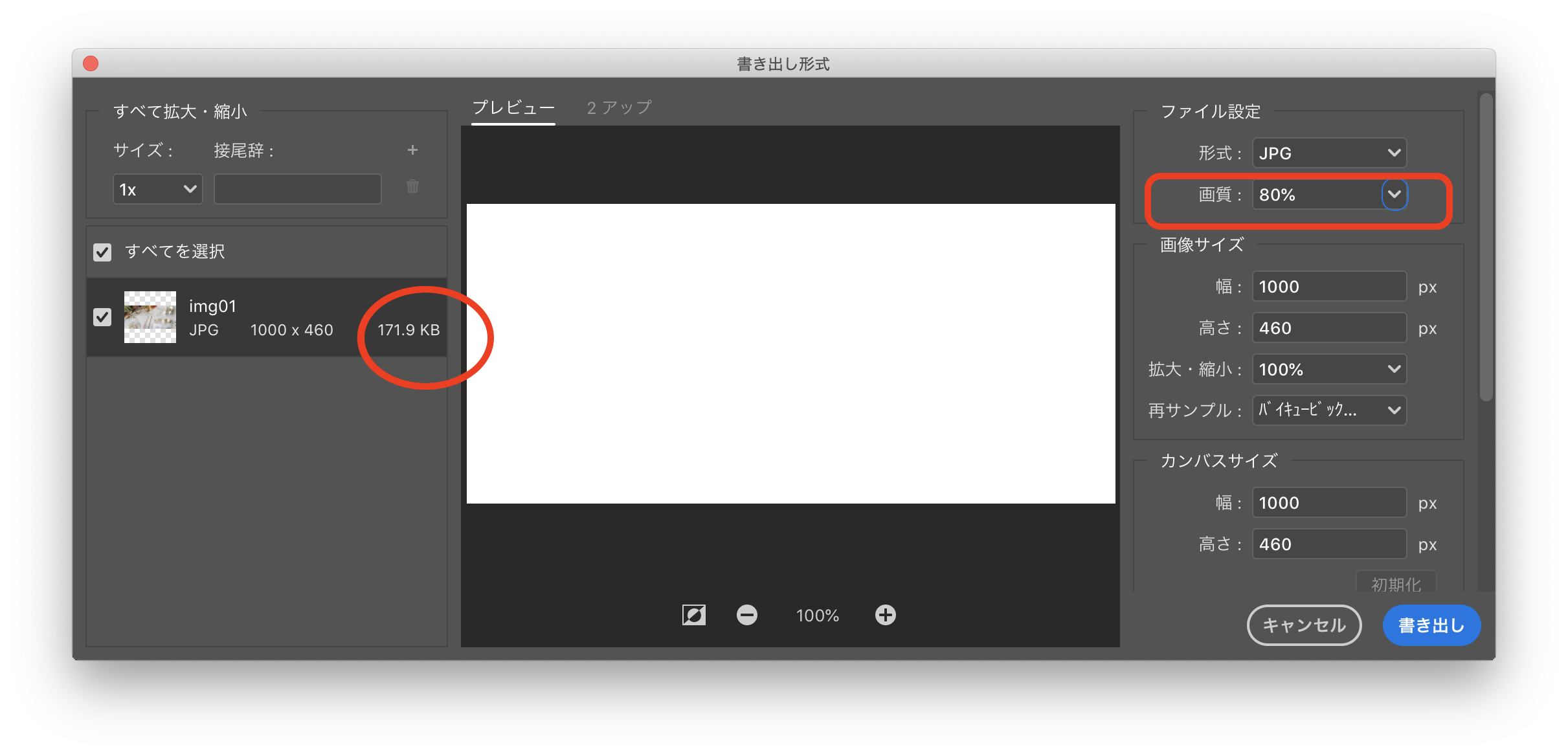
JPG画像の画質について
- 書き出す画像の出力画質を%で選べる。
- プレビューで1%に設定した時と100%の設定で何KBかの容量が見比べてみることができる
- %が大きいほど綺麗だが容量が大きくなる→サイトの読み込みが遅くなるのでよくない

画像の名前の付け方
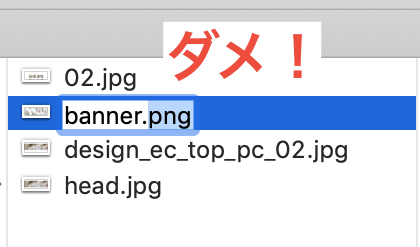
SEOを考えると、基本ハイフンつなぎで!
アンダースコアで繋いでしまうと、googleのクローラーは単語をくっつけて解釈してしまうとのこと。
◯ my-new-black-kitten.jpg → 「my-new-black-kitten」と解釈
× my_new_black_kitten.jpg → 「mynewblackkitten」と解釈
Googleのガイドラインを読むと良い
https://support.google.com/webmasters/answer/114016?hl=ja
5.フォント
Webフォント
フォントがシステムフォントでなかった場合、
Webフォント(Google font、Adobe fontなど)を使うかどうかも事前にデザイナーから共有があるはず。ないときは聞きます。
Webフォントを使用しないならば、テキストも画像で書き出す。
テキストレイヤーはSVGにしない
 左側に「T」となっているもの
左側に「T」となっているもの
- パソコンにフォントが入ってないと表示されない仕組みでSVGが書き出される(SVG画像をソースコードで見るとfont-familyが...)
- シェイプのレイヤー(ペンツールなどのツールでデザイナーが書いたもの)はOK
- SVG化したいならラスタライズ(ビットマップ化)した後で書き出す
- アイコンフォントも同様
ちなみにSEO的には...
- Webフォントは読み込みが重くなるので、SEO不利になります...
- テキストも画像ではなく、なるべくテキストにした方が良い(altは直接的には読まれない)
- とはいえ、Webフォントよりも画像の方がマシ
6.画像を書き出し終わったら
画像を圧縮しましょう!
%でなるべく小さくしたとしても、まだ削れます!
少しでもWebサイトの読み込みを速くするために!
よく使うサイト https://tinypng.com/
画像数が多いときは、node.jsを使うことも検討
7.コーディングにちょっと役立つPhotoshop小技集
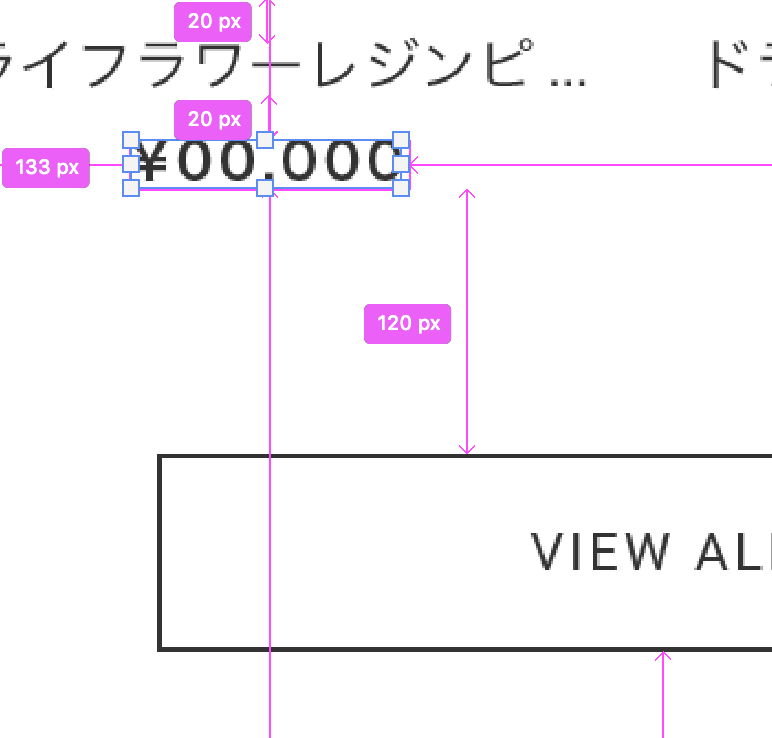
command押すと、ポインター周りの要素の余白をの長さを表示してくれるよ

スマートガイド
https://helpx.adobe.com/jp/photoshop/how-to/align-space-objects.html
SPは大きめに作ってあるので、数値は違う。勘でコーディングします
ガイドの引き方
定規を表示
メニューの「表示」>「定規」
もしくは Command + R
定規をクリックしてドラッグするとガイドラインが出現、そのまま置きたいところで放す
https://helpx.adobe.com/jp/photoshop/using/grid-guides.html
画像をサイズ変更して書き出し直す

画像をPhotoshopで開いたら、
メニューの「イメージ」>「画像解像度」で幅や高さを変更、
メニューの「ファイル」>書き出し→「Web用に保存」で書き出す
クリッピングマスクの掛け方
下に図形を配置、option押しながら、レイヤーとレイヤーの間をクリック
https://helpx.adobe.com/jp/photoshop/kb/4995.html
マスクについて参考:https://twitter.com/spicagraph/status/1174933205071233024/photo/1
- 下のレイヤーでくり抜いたように見える(覗き穴になる)
- レイヤーが一部はみ出して欲しくない場合などで使う
メニューの「イメージ」>「トリミング」

透明のところを一瞬でなくしてくれる
デザインの中のテキストを書き出すプラグイン
Export All Text PS Plugin

- いちいちテキストツールに持ち替えてテキストをコピーする必要がない
- インストールしたら、「ウィンドウ」>「エクステンション」でパネルが出てくる
最下層にある背景のレイヤーだけ、しかもスライスツールで書き出したい時はpsdファイル複製してやったほうがいいよ
- マスクで大抵乗り切れるが、どーしてもな時。デザインがゴリゴリのLPなどでよくある
- 上のレイヤーを「目のマーク」をポチポチして非表示にする方法もあるが、またポチポチして戻すのが面倒
左のツールバーをカスタマイズ
もし使いたいツールのアイコンが左のパネル一覧になかったら。
https://helpx.adobe.com/jp/photoshop/using/tools.html#customize_toolbar