はじめに
①本記事はUiPath Advent Calendar 17日目の記事です。
https://qiita.com/advent-calendar/2022/uipath
②本記事は、2022/12/22開催の「第10回 UiPath Friends 全国 ~Happy Automation Christmas★2022🎄~」の
「ライブコーディング②タイトル:Studio Webを使って何か動かしてみよう」
の中で、発表時間の制限上、細かい説明が難しい箇所の説明について補足するものです。
興味のある方は、オンラインでも見れるのでぜひ登録お願いします!
https://uipath-friends.doorkeeper.jp/events/147240
③Automation Cloudについては、事前に登録いただくようお願いいたします。
④SalesforceのDeveloper版につきましても、事前にご準備いただけますようお願いいたします。
⑤この記事で使用するUiPath Studio Web、Salesforce Developerの情報は2022/12時点のものです。
今後のアップデート等の情報にご注意ください。
Studio Webはいつから出たの?
初登場は2022年の3月です。
概要は、UiPath MVPを獲得しているみやぎさんのブログに詳しく記載されていますので、まずはこの記事を見ていただけると幸いです。
https://qiita.com/miya_gis/items/8decc5c77d72d6a097ba
UiPath公式側では、Forumのほうで情報が出ていました。
https://forum.uipath.com/t/studio-web-guides/407512
2022年からまずはPreview版として登場して、徐々に浸透させていく→そのうちどこかの段階でEnterprise版に出てくる?のかなと考えています。
Studio Webの特徴
Web系のことはやりやすい?
Stuidio Webのアクティビティを開いてみるとわかるのですが、AWSやAzure、SlackとWeb上のツールの自動化を意識しているようです。
あれ?Excelはいじれない?
アクティビティを確認してみるとわかるのですが、ExcelやWord関連のアクティビティが見当たりません。
恐らくですが、Studio Webでは「Webで完結できるもの」の自動化を考えているので、PCのアプリを使っての自動化はしない想定ではないかと思います。。。(違っていたらすみません)
画面構成(Projectの画面)
Automation Cloudの画面で「Studio」のアイコンを押下すると、Projectの画面が出てきます。

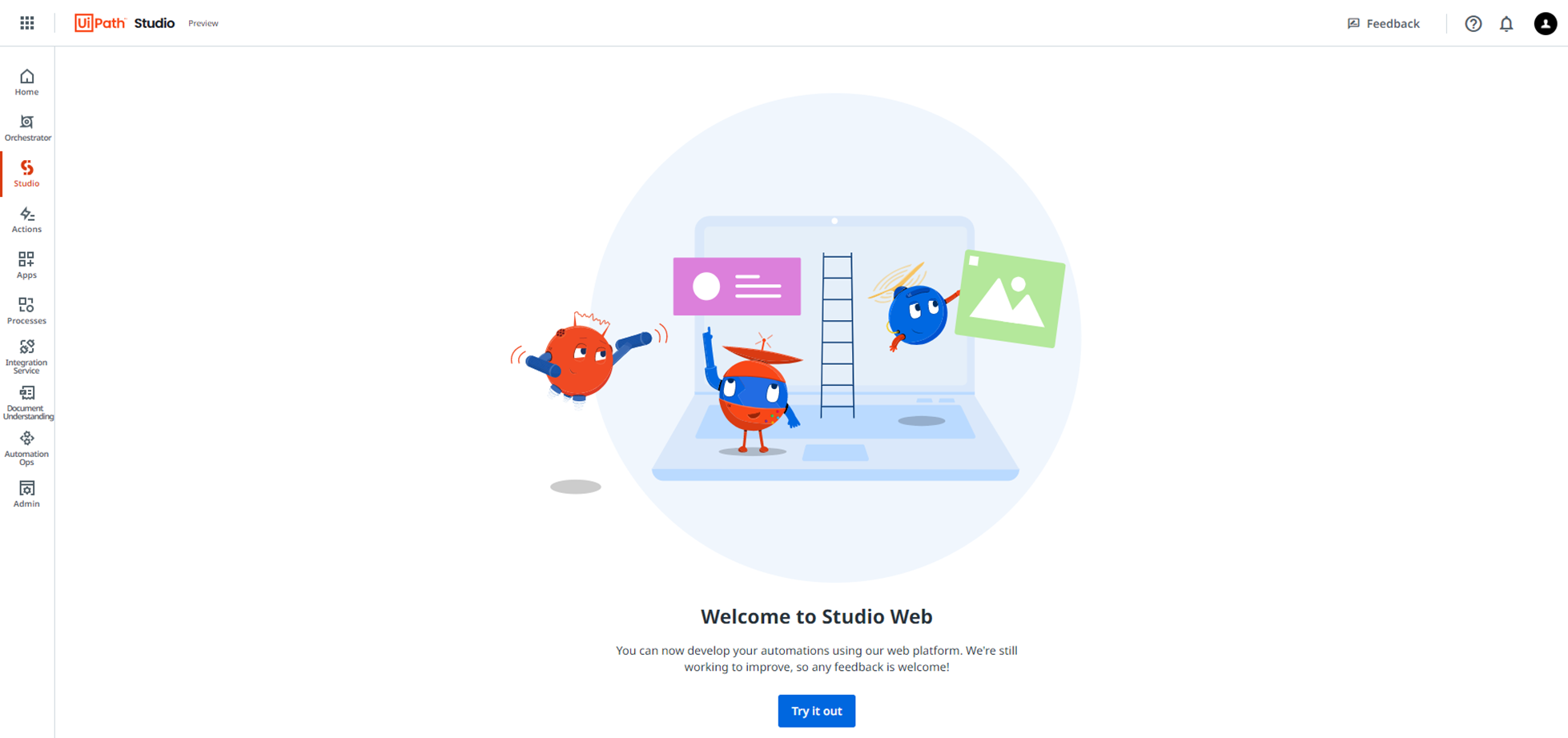
※初めて操作する場合は、以下のような画面が出ます。画面下部の「Try it out」を押下してください。

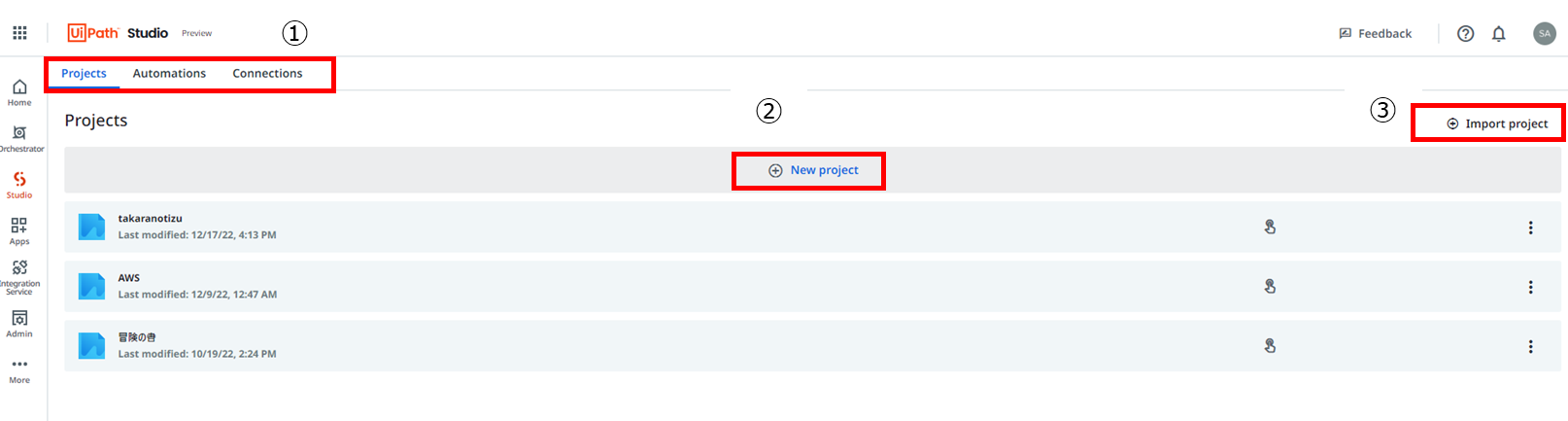
こちらが、Project画面です。
(筆者はサンプルファイルを作成しているのでいくつかファイルが存在している状態です。)

①左から「Project」、「Automations」、「Connections」のタブです。
ハンズオンでは「Project」タブを使用します。
②「New project」:新しいプロジェクトファイルを作成します。
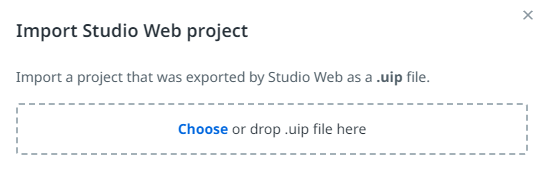
③「Import project」:Studio Webで作成したファイル(拡張子が「uip」のもの)をインポートできるようです。
なお今回のハンズオンでは扱いません。

Projectを作るとき
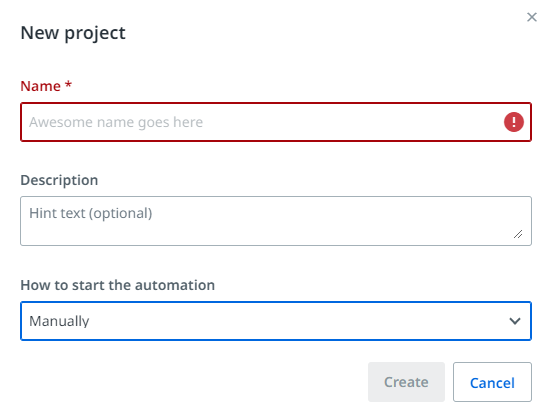
先述した②「New project」を押すと、以下の画面が出ます。
Project名を入れて始めましょう。

※「How to start the automation」では、ロボットの実行開始方法について設定できるようです。
Manually:手動実行
Time based:時間の設定
Event based:イベント(メール等)のタイミングの設定

ハンズオンでは、「Manually」で設定します。
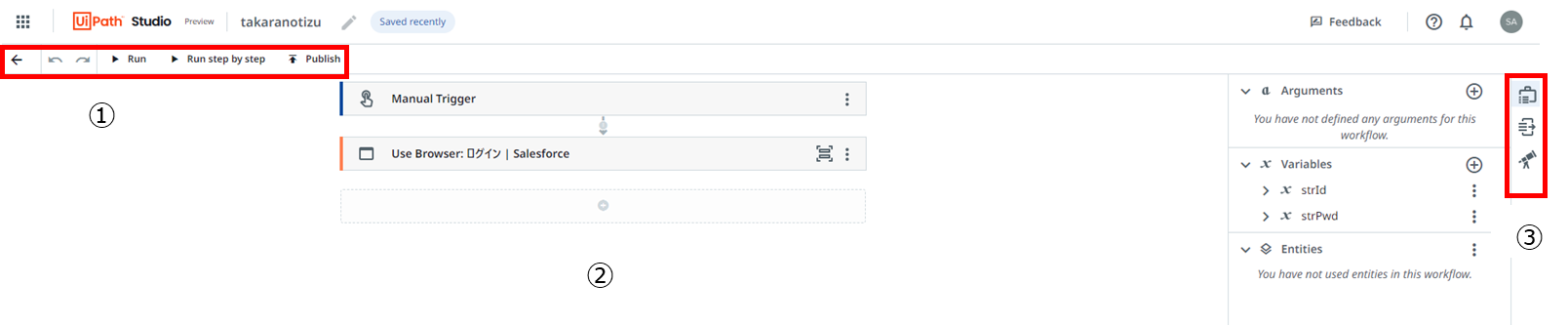
画面構成(実装画面)
画面は以下の通りです。(日本語は筆者の予想になりますが、多分あっているはず...)
①左から「Go to projects(Studio WebのProject画面に戻る)」、「Undo(元に戻る)」、「Redo(やり直し)」、「Run(実行)」、「Run step by step(ステップ実行)」、「Publish(パブリッシュ)」です。
②フローを作成する場所です。⊕を押すとアクティビティを選択&設置できます。
③上から「Open data manager(データマネージャーを開く)」、「Open run output(実行結果を開く)」「Open Watches Panel(ウオッチパネルを開く)」です。

フローの保存は?
フローは作成中に都度自動で保存されます。(なので保存ボタンがない)
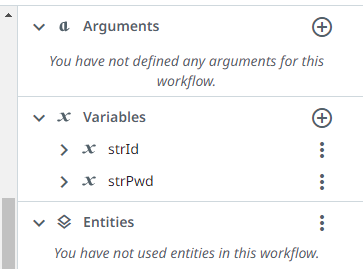
変数と引数
変数と引数は画面の右側にある以下のアイコン:Open data manager(データマネージャーを開く)を押すと出てきます。

ハンズオンでは「Variables(変数)」しか使いませんが、Arguments(引数)も設定できます。

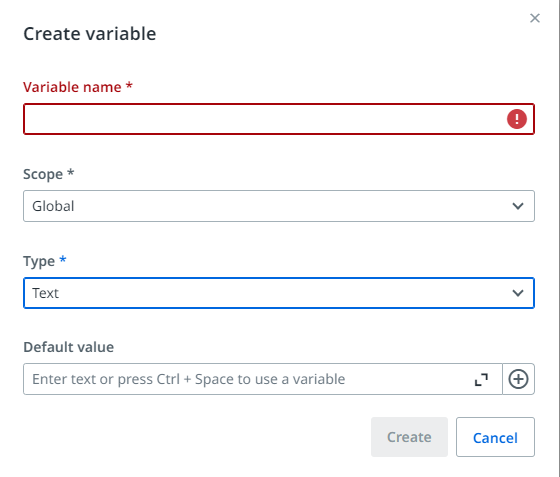
変数の設定方法
⊕ボタンを押すと、設定画面が出るので必要な情報を設定&入力して[Create]を押すと作成が完了します。

・Variable name:変数名
・Scope:変数のスコープ
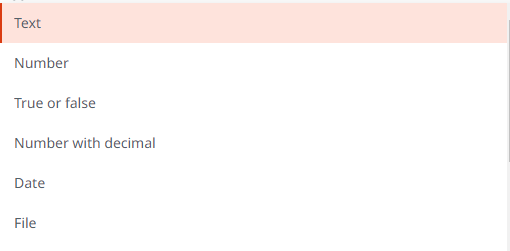
・Type:変数の型
Studioのアプリ版と設定方法は同じようですね。
※変数名ですが、Studioのアプリ版と名称が異なるものがありますので注意してください。
例えば、Boolean型はStudio Webの場合「True or false」に該当します。


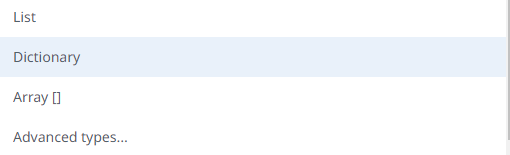
変数の型が一覧にない場合
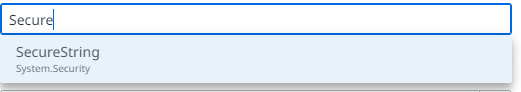
上記の一覧に設定したい変数の型がないんだけど...の場合は「Advanced types...」を押して、お目当ての型を入力すると候補が出てきますので選択します。
以下はSecureString型を見つける際の見本です。

Salesforce Developer版について
以下サイトに登録方法の説明がありますので、こちらを参考に登録してみてください。
(Developer版は開発者向けで無料で利用できます。)
https://developer.salesforce.com/jpblogs/2016/04/developer-edition-signup/
ユーザIDとパスワードについて
今回使用するSalesforceの開発環境のユーザIDとパスワードですが、事前にOrchestratorのAssetに保管しておきます。
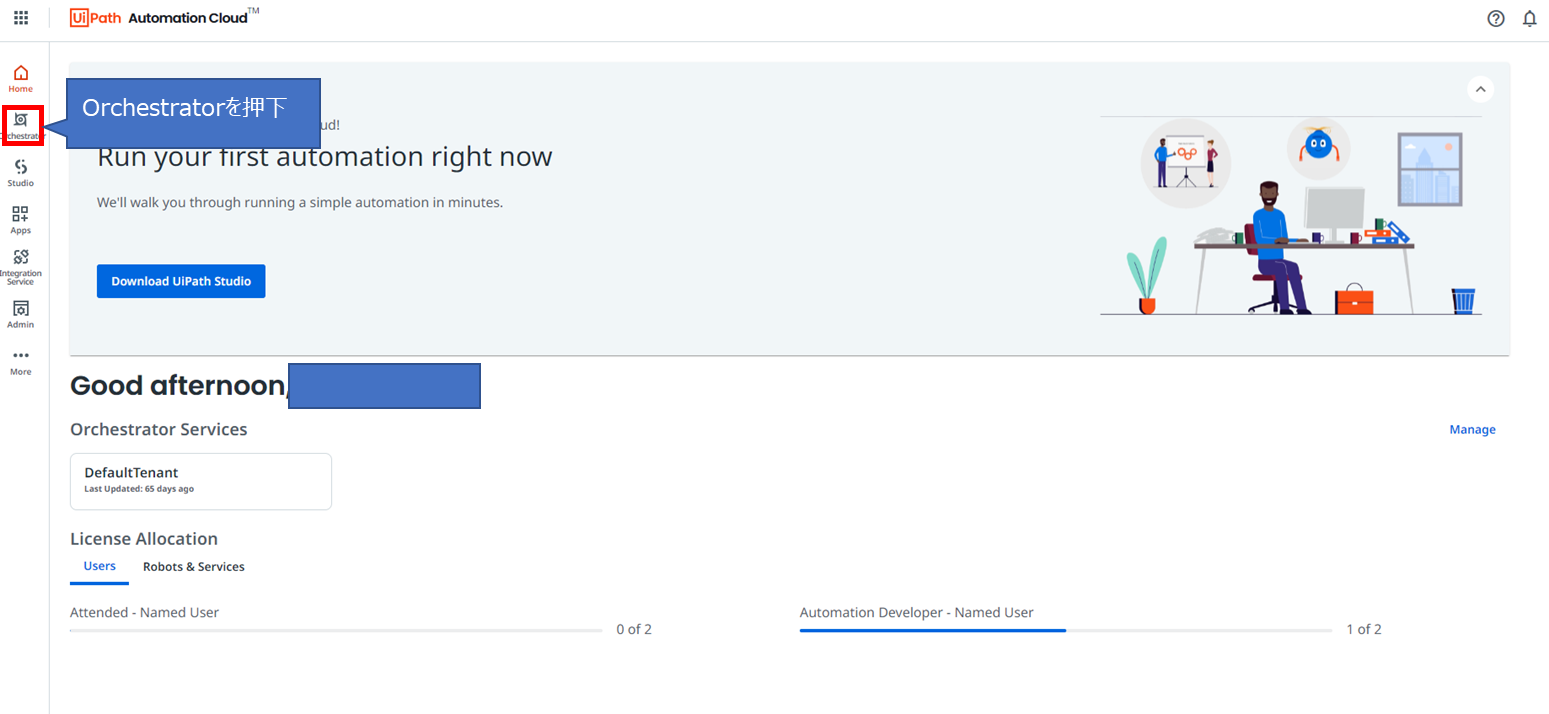
①Automation Cloud内の[Orchestrator]のアイコンを押下

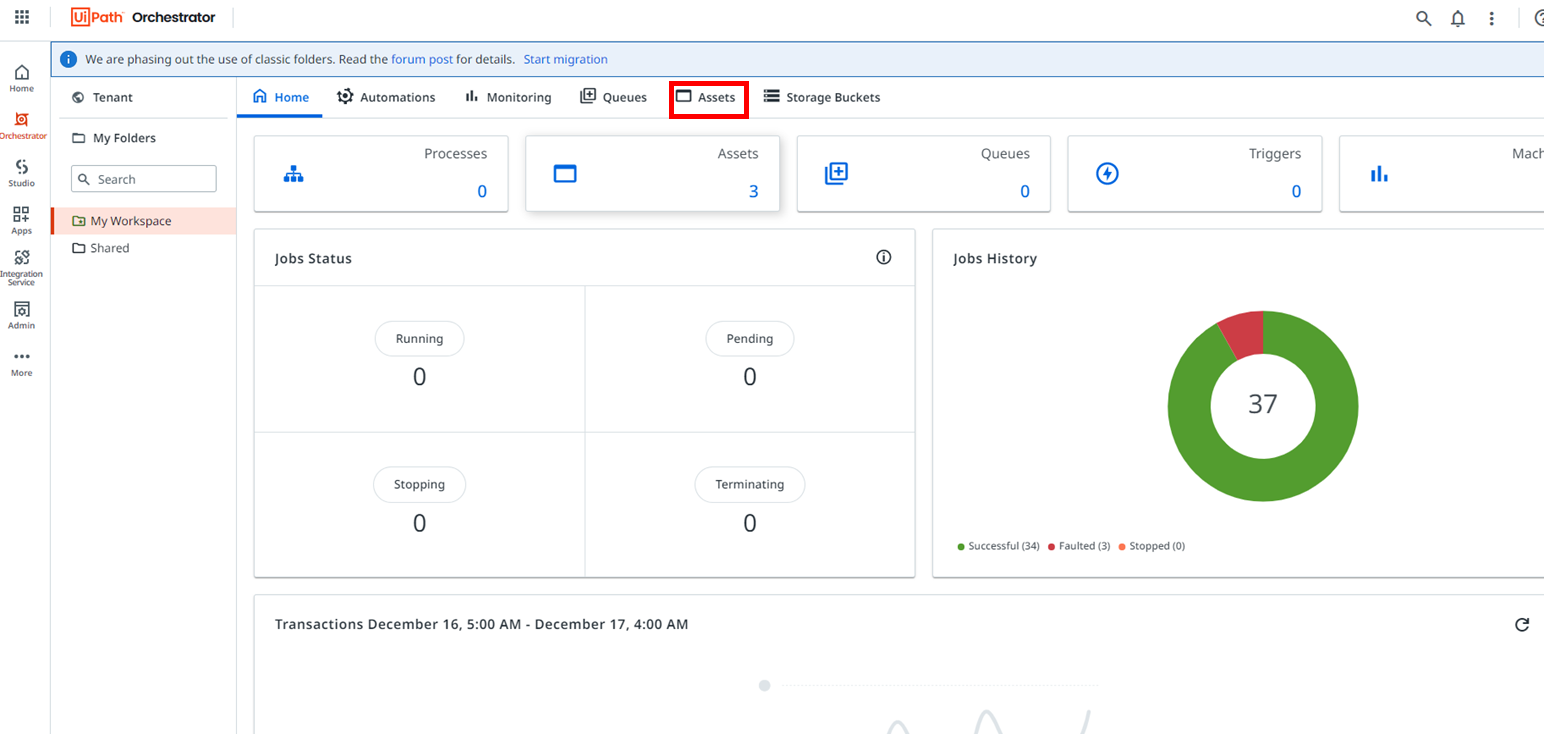
②ホーム画面から[Assets]を押下

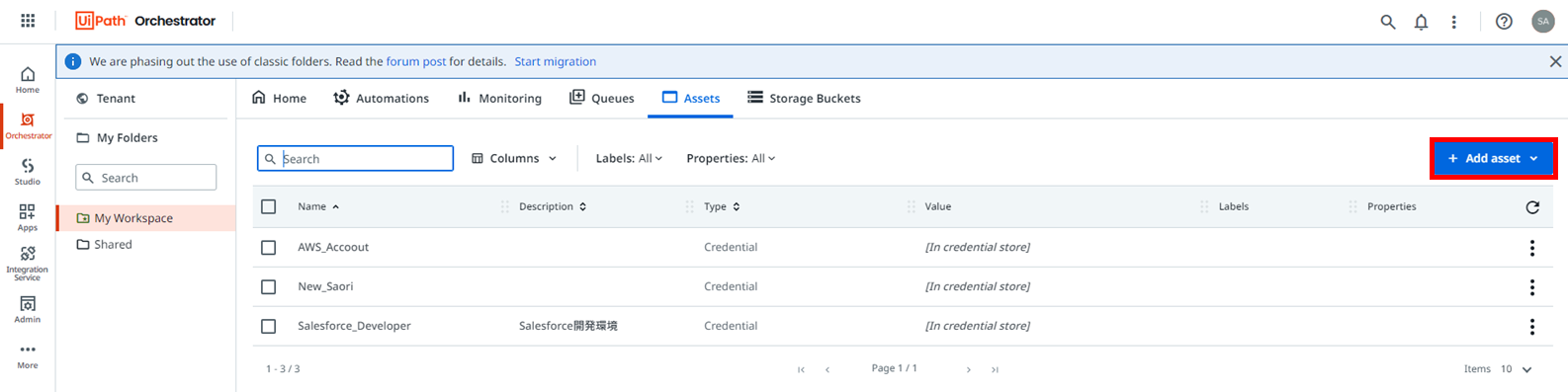
③[Add asset]を押下

この時、以下のような選択肢が出るので[Create a new asset]を押下します。

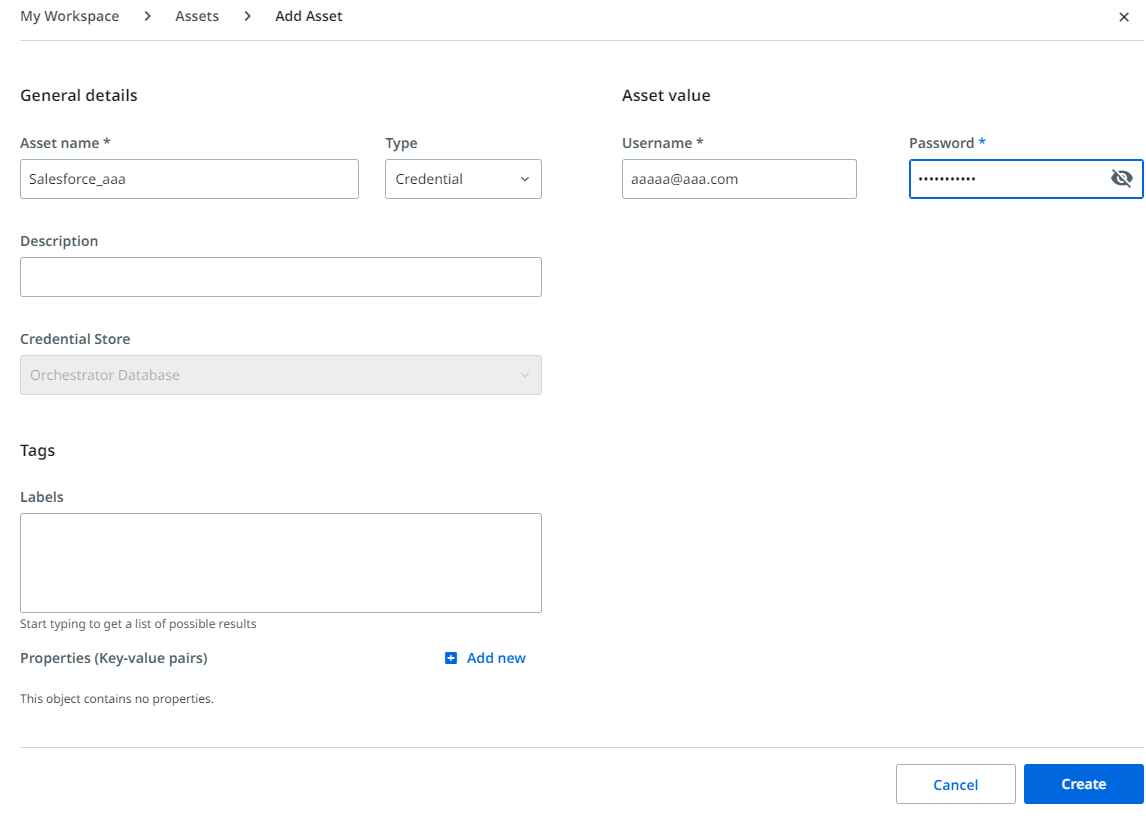
④以下の箇所に必要事項を入力します。(画面のAsset name、メールアドレス、パスワードは一例です)
・Asset name:わかりやすい名前を付けましょう
・Type:「Credential」を選択
・Username:SalesforceのログインユーザーID(メールアドレス)
・Password:パスワード

⑤作成したら[Create]を押して設定完了
上記の設定は以下のアクティビティの時に使用します。

アクティビティのプロパティってどんな感じなの?
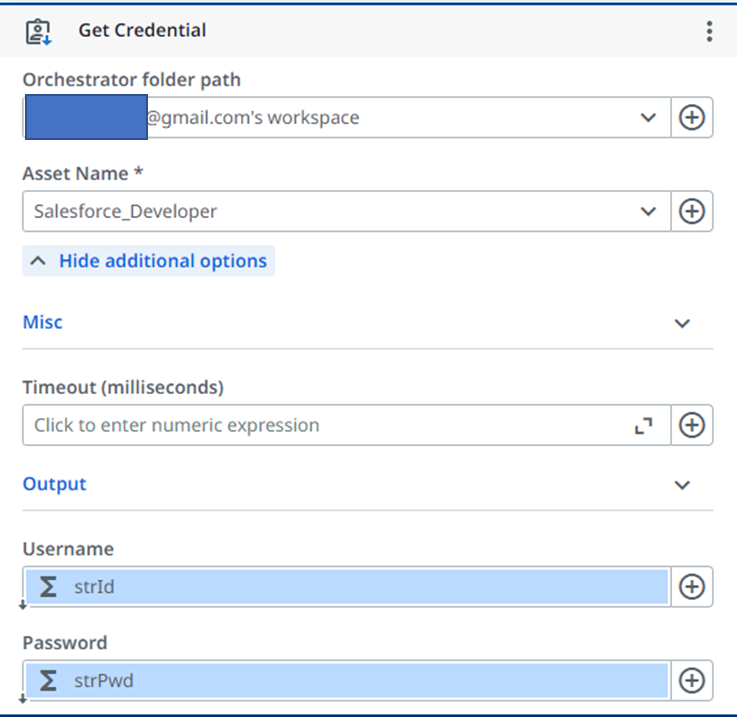
実際に「Get Credential」アクティビティを使った場合、プロパティはこんな感じになります。

・Orchestrator folder path:フォルダを指定します。Assetの設定を行ったフォルダを指定します。
・Asset Name:先ほど、Orchestrator内で設定したAsset Nameを選択します。(上記でフォルダの設定ができていれば選択肢に出てきます)
「Output」側にあるUserName、Passwordは変数名を設定します。
アクティビティによってTimeoutやDelay等の設定もありますので、タイミング等の調整も可能です。
まとめ
ハンズオンでは説明の時間の確保が厳しい為、この記事で補足説明を行いました。
Studio Webの情報はまだまだ少ないですが、AWS等の操作もできそうですし、可能性は広がりそうですね。
なお、以下のイベントでも簡単ですがStudio Webに関するLTも発表していますので、ぜひご覧ください。
該当する箇所は3:52:45~です。
https://www.youtube.com/watch?v=3EYTg3mg1ps&t=142s
LTの資料
https://speakerdeck.com/saoritakita/06-studio-webnihong-reru-hao-qi-xin-wang-sheng-nasaonomou-xian-30f61a98-9a57-4858-a6fb-257e0ea05df9
最後までご覧いただきありがとうございました。