AdMobをAndroifに組み込んでみようという事で覚書
「AdMobをAndroidに組み込んでみよう(環境設定編)」の続きです。
https://qiita.com/sanoh/items/79d04b021d18bdff0e06
■Step1.画面レイアウトを設定しよう
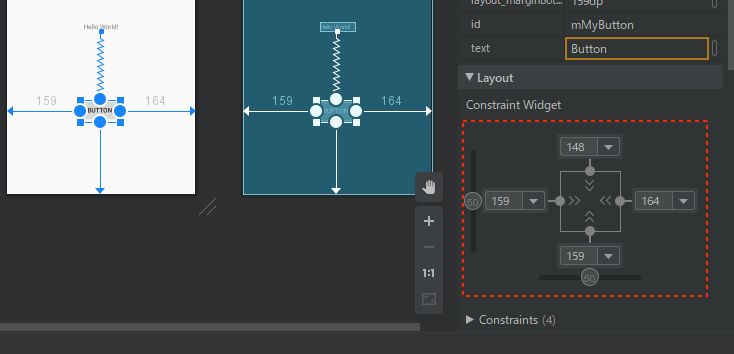
・activity_main.xmlをひらき「Button」を作成、名前を「mMyButton」とします。(レイアウトエディタの使い方は省きます)

ボタンの配置はこのようにしておくとよいでしょう

■Step2.プログラム
・MainActivityを編集します。
package com.toox.admob02
import com.google.android.gms.ads.*
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private lateinit var mInterstitialAd: InterstitialAd
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mInterstitialAd = InterstitialAd(this)
mInterstitialAd.adUnitId = "ca-app-pub-3940256099942544/1033173712"
mInterstitialAd.loadAd(AdRequest.Builder().build())
mMyButton.setOnClickListener {
if (mInterstitialAd.isLoaded) {
mInterstitialAd.show()
}
}
mInterstitialAd.adListener = object : AdListener() {
override fun onAdLoaded() {
}
override fun onAdFailedToLoad(errorCode: Int) {
}
override fun onAdOpened() {
}
override fun onAdClicked() {
}
override fun onAdLeftApplication() {
}
override fun onAdClosed() {
mInterstitialAd.loadAd(AdRequest.Builder().build())
}
}
}
}


