趣味プロジェクトなど簡単なウェブサイト作る時、デザイナーいないから自前でCSS書くといっても面倒だし、Bootstrapもしょぼいな…と思ったとき、Semantic UIは頼れる味方です。
セマンティックという言葉は、意味論という意味です。おそらく、class名にwordをつなげて意味のあるコンポーネントを作っていくという感じだと思います。
例えば、ロード中のボタンの実装はこんな感じです。
<button class="ui disabled inverted orange loading button">
Button
</button>

class名にいろいろ書いてあります。日本語にすると「無効状態で、オレンジかつ反転色で、ロード中のボタン」という風になり、このボタンの特徴が文章のように実装できます。
インストール
公式を参考に。
npm or cdn
jQueryに依存しているので併せてインストールが必要です。
jQueryに依存したくない
本家Semantic UIとまったく同じ機能をカバーするものではないorコンポーネントが揃っていないことがあるので注意です。
大原則
<div class="ui コンポーネント名">
</div>
classの"ui"はSemantic UIを意味します。
uiとコンポーネント名の間に、コンポーネントがサポートしている形容詞(例: disabled, fluid, centered, red...)を複数組み合わせてカスタマイズします。
button red uiでも動きますが、英語的に気持ち悪いので、ui 形容詞 コンポーネント名で統一することをおすすめします。
<h2 class="ui icon header">
<i class="settings icon"></i>
<div class="content">
Account Settings
<div class="sub header">Manage your account settings and set e-mail preferences.</div>
</div>
</h2>

例のように、class名はケバブケース(hoge-fuga)のようにハイフンで区切らず、スペースで区切ります。
コンポーネントをつなげていくと、いい感じのマージンをやってくれます。便利。
基本
ui container
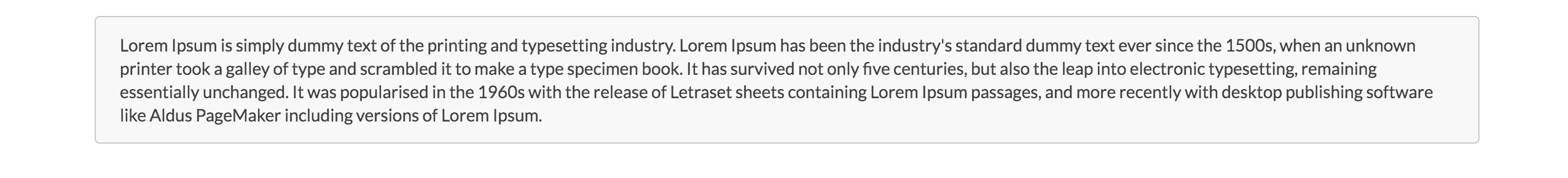
例えば、上のようにbody直下にpタグを置くと左から右へギチギチに詰まって美しく見えません。
まず、ContainerでWrapして左右のマージンをとっていきましょう。これはレスポンシブ対応です。
<div class="ui container">
<p>Lorem Ipsum(略)</p>
</div>
もっとコンテナの幅を狭くしたい
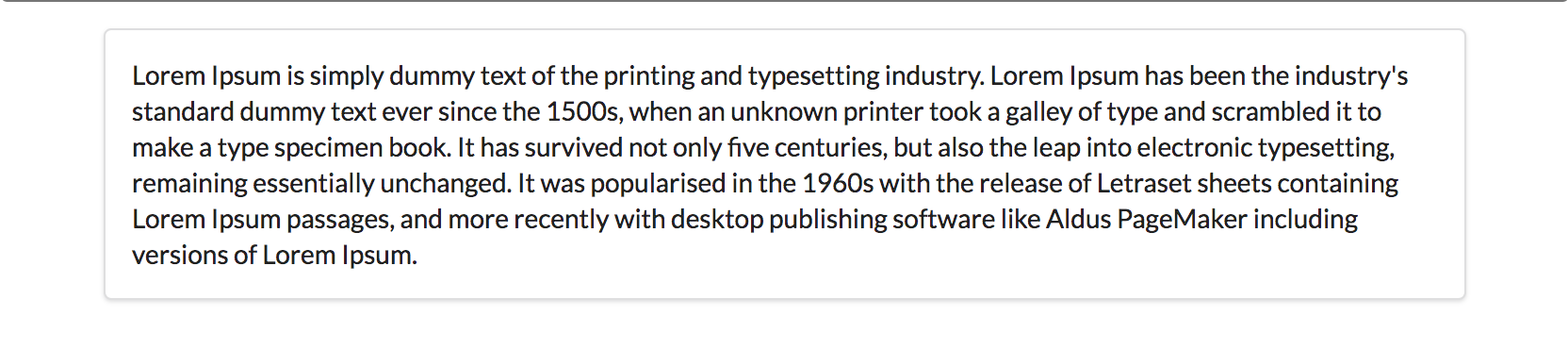
text containerで狭くなります。コンテンツが少ない場合はこいつでサイトを引き締めましょう。
<div class="ui text container">
<p>Lorem Ipsum(略)</p>
</div>
ui grid
グリッドレイアウトです。
よく使う2つの方法
等幅
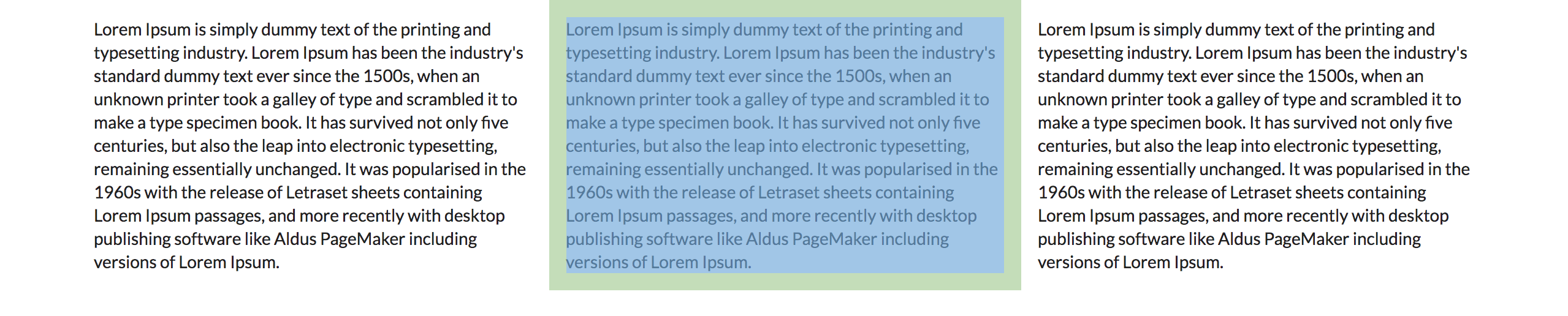
<div class="ui three column grid">
<div class="column"><p>Lorem Ipsum(略)</p></div>
<div class="column"><p>Lorem Ipsum(略)</p></div>
<div class="column"><p>Lorem Ipsum(略)</p></div>
</div>
three gridで3カラムです。ぐうセマンティック。
13カラムならばthirteen gridです。でもthirteenタイポしそうじゃない?とかで好みが分かれると思います。
カスタム幅
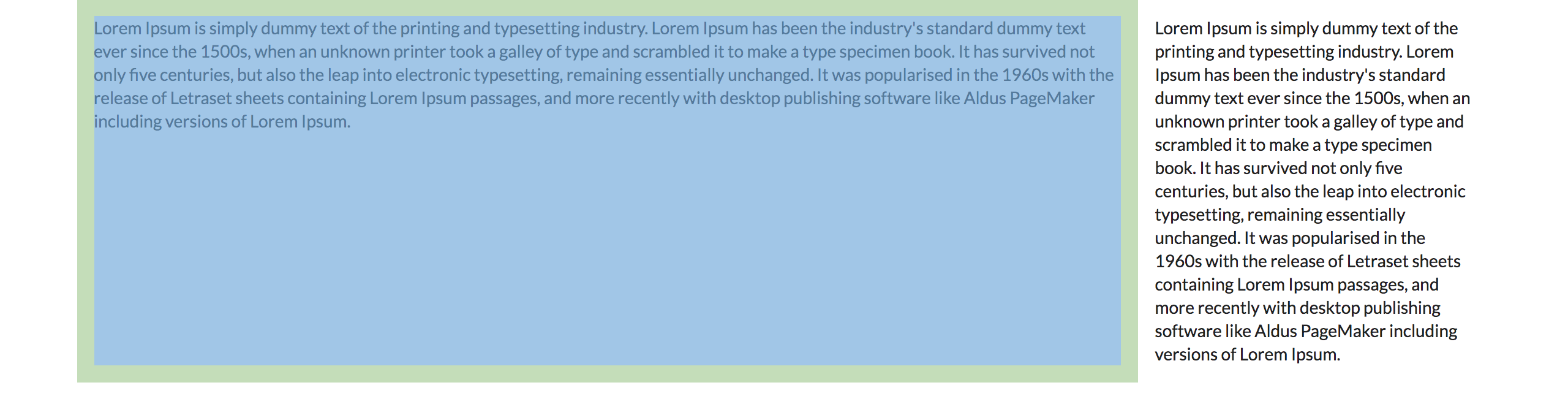
<div class="ui grid">
<div class="twelve wide column"><p>Lorem Ipsum(略)</p></div>
<div class="four wide column"><p>Lorem Ipsum(略)</p></div>
</div>
full widthが16です。カラム幅を全部足して16にしましょう。この場合は12 + 4 = 16です。よって3:1の2カラムができます。一つ変えると他のカラムのwordも変更しないといけないので若干面倒。
レスポンシブ

初期のハマりどころですが、地味にこれスマホで見るとギチギチに詰まっています。stackableで1カラム表示にして見やすくしましょう。もちろんPCなどwidthが広いデバイスではstackされません。
<div class="ui stackable grid"></div>

個人的には、stackableがデフォルトでいい気がします。
また、最近はスマホの画面も大きいので、2カラムもできます。doublingを追加します。
<div class="ui doubling grid"></div>

エレメント
たくさんあるので、よく使うエレメントを紹介します。
ui segment
<div class="ui segment"></div>
とりあえず囲んどけって時に使います。
他のコンポーネントと区分け、formのwrapにもどうぞ。
大きいヘッダを使ってもっと強調したい時、エラーメッセージを出したいときはui messageの方がおすすめ。
デザインも結構あります 個人的には便箋っぽいpiledが好み
ui message
ui segmentと似ていますが、ユーザへのメッセージを出すときはui messageを使います。
<div class="ui message"></div>
ui headerなどと組み合わせると更にリッチです。
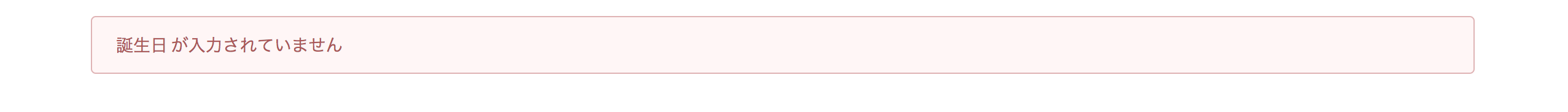
一番使われるのはerrorを足したui error messageかと思います。
<div class="ui error message"></div>
サーバーから返ってきたバリデーションメッセージの表示などおすすめです。
更に、Semantic UIのクライアントサイドバリデーション(Form Validation)を使っている場合、ui form内でのui error messageに自動でエラーメッセージが挿入されます。
icon
<i class="user icon"></i>

アイコンを使うとお手軽にページがリッチになります。
積極的に使ってきましょう。ただし、無理に当てはめるとBadUIになるので注意です。
Font Awesomeのスタンダードセットが使えます。
他のエレメントと違うのは、iタグを使い、class名にuiがないこと。
ui headerなど他のコンポーネントと一緒に使う事が多いです。
こちらのカタログで使えそうなものを覚えておくと捗ります。
黒白反転
<i class="user outline icon"></i>

一部のアイコンはoutlineを追加することで、黒白反転できます。
背景が黒とかの場合に使う。gridとかのinvertedと親和性がよさげ。
回転
<i class="clockwise rotated user icon"></i>
clockwiseorcounterclockwise(時計回りor反時計回り)でrotated
合成アイコン
<i class="huge icons">
<i class="big red dont icon"></i>
<i class="black user icon"></i>
</i>
<i class="huge icons">
<i class="twitter icon"></i>
<i class="bottom right corner add icon"></i>
</i>

複数のアイコンを組み合わせて、アイコンを作ります。
組み合わせるコツは、 対象物+動作 のアイコンを組み合わせることです。
user + dont -> ユーザの何らかの禁止
twitter + add -> ツイッターに追加
ui divider
<div class="ui divider"></div>
とりあえず、線引いとけってときに使います。hrタグよりきれい(なきがする)
使いたくなるときはセクションの句切れとかかので、ui headerと併せて使う機会が多いと思います。
ちなみにverticalで縦罫線も用意されているのですが、スタイル崩れるのでおすすめしません。
horizontal追加で、文字を挟んだりアイコンを挿入するとちょっといい感じになります。
<div class="ui horizontal divider">
または
</div>
ui header
<h2 class="ui header">
タイトル
<div class="sub header">
ここらへんにサブ情報をつらつらと
</div>
</h2>

よく使います。ui headerだけではなく、Wrapしたsub headerにdetailを記入するとリッチになります。
このコンポーネント単体で使うことはもちろんできますが、他のコンポーネントと併せて使う事が多いです。
ui form
<form class="ui form">
<div class="field">
<label>Name</label>
<div class="two fields">
<div class="field">
<input type="text" name="first-name" placeholder="First Name">
</div>
<div class="field">
<input type="text" name="last-name" placeholder="Last Name">
</div>
</div>
</div>
</form>
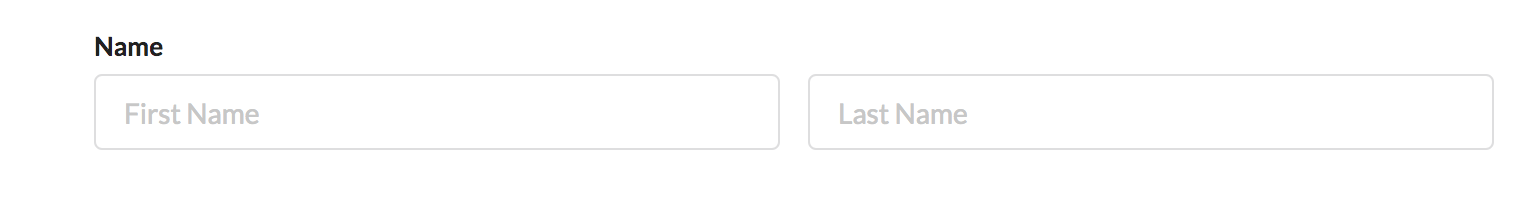
非常によく使います。ui formで囲み、直下にfield、その直下にlabelタグとinputタグを配置するのが基本です。
また、ui gridのようにtwo fieldsとして、fieldを2つ置けば等幅になります。
formはJSでハンドリングできます(バリデーション・エラーメッセージ・データ管理など)が、今回は省略します。
よく使う組み合わせ技
Inline Header
icon headerはLPで使うような感じで自己主張が強いです。
<h2 class="ui icon header">
<i class="building icon"></i>
<div class="content">
会社情報
<div class="sub header">わたしたちの会社はとてもすばらしい</div>
</div>
</h2>

header + sub header + icon + dividerを組み合わせて、inlineでのicon-headerをつくります。
<div class="ui header">
<i class="building icon"></i>
<div class="content">
会社情報
<div class="sub header">
わたしたちの会社はとてもすばらしい
</div>
</div>
</div>
<div class="ui divider"></div>

控えめな感じになり、ヘッダーらしさがでました。
Card Item
Semantic UIはカードレイアウトもできます。
CardをClickableにすると、ui buttonとは異なるテイストのitem風ボタンにできます。
上のinline-header-iconをcardでwrapし、aタグにします。
<a class="ui fluid card" href="#">
<div class="content">
<h4 class="ui header">
<i class="inverted red announcement icon"></i>
<div class="content">
<div class="header">おしらせ</div>
<div class="sub header">運営からの重要なおしらせ</div>
</div>
</h4>
</div>
</a>

他のコンポーネント
他にもStep, List, Menu, Tableなど基本的なコンポーネントも多くありますのでぜひチェックしてみてください。
Modal、Sidebar、Accordion、ProgressなどのJSで管理するモジュール群も用意されています。
(おまけ)コンポーネント全体でよく使われるクラス
Semantic UIは多くのクラス名を組み合わせてリッチなページにできるのですが、全部覚えられないよー!と嘆くことが多々あります。
そこで、当てずっぽうでクラス名を入れてみると予想道理の挙動になったりします。他のコンポーネントに影響するかもしれないので、厳密にやる場合はしっかり公式を確認してください。
中央寄せ
centered
右寄せ
right floated
テキスト縦方向中央寄せ
middle aligned
色の変更
red、orange、yellow、olive、green、teal、blue、violet、purple、pink、brown、grey、black
更にinvertedを追加すると反転後の色になる。
全幅
fluidでwidth:100%