VSCodeでC言語を使いたい!
VSCodeシリーズ、機械学習、Pythonとくれば、今度はC言語、C++です。C言語は電気系学生はよく使う言語です・・・なので、どうしても必要になってくるのですが、IDEでは、PCのスペックが重すぎたり、応答なしになったり・・・重すぎるからPCを買い替えたくともお値段が高すぎる・・・といった話を聞きます。また、練習用のものもありますが、対応する言語はC言語です。とても便利ですし、とてもお世話になりましたが、拡張性には残念ながら乏しいです。そのため、VSCodeでC/C++を行うメリットは3つあります。
- ある程度の低いスペックのPCでも練習用に向いていて、デバッグを行うことで値の遷移を見ることが出来て、エラーメッセージの意味を理解しやすくなる点
- 拡張性がある程度高く、最終的にエディタを使いこなすことが可能になる点。
- OSに依存しない
逆にデメリットは
- セットアップに多少の手間がある
- プレビュー版の機能があるので、高等なことはVSの方がいい場合がある。
- OSに依存しないとはいえ、コンパイラは共通ではないこともある(WindowsはMinGWだとgccのため共通であるが、clコマンドを使う場合はVSのコンパイラを使用することになる。Mac,Linuxはgccもしくはclang)
といったところでしょうか。
C/C++でデバッグが出来るまでの流れ
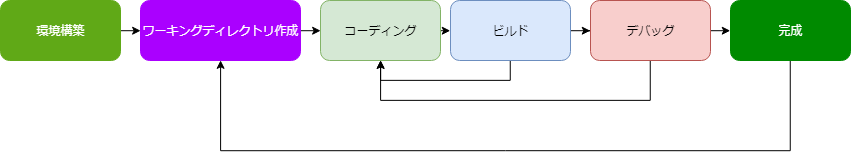
この設定は私がちょっと苦労した点です。というのも、C#ではdotnetのコマンドから、簡単に行うことができました。Pythonはワンクリックでデバッグ作業を可能としています(Python自体は、コンパイラ言語ではないため、そもそもの話が違うわけですが)、そのため、"一度ビルドする"という単純な原則を失念していました。そこで、実際にC/C++は以下の作業を繰り返して行くことになります。

環境構築は一回で十分ですが、ワーキングディレクトリは時々作り変えることになるかもしれません。
環境構築
構築する環境
Windowsの場合
- windows10
Macの場合
- Mac Book Pro(Mac OSX)
ダウンロードしよう
VSCode ダウンロードページ
こちらから、自分のOSに対応したバージョンをダウンロードします。
拡張機能を入れよう
どの言語もこれからスタートします。VSCodeの拡張機能を入れましょう。
C/C++ for Visual Studio Code
これを入れることで、自動的にコード補完の候補を出してくれます。
ワーキングディレクトリを作る。
ワーキングディレクトリは、そのディレクトリの中で有効な設定を作り出す際に必要です。
フォルダを開くショートカットキーは
Winの場合: ctrl+K=>ctrl+O
Macの場合: command+O
で開いてから、
ctrl(Macならcommand)+shift+Yで、デバッグコンソールを表示させ、コンソールを開きましょう。
コンソールから
mkdir (作りたいフォルダ名)
を入力し、ディレクトリを作れば、整理もしやすいでしょう。カレントディレクトリに移動する際は、
cd (作ったフォルダ名)
で移動します。
別ウィンドウで開く
手前味噌ですが、この設定を設定しておきましょう。
電気系プログラミングガチ素人学生がC#のクラスを勉強する話 休憩話 ~ 私がVSCodeを使う理由~
code .
このコマンドは、ctrl+shift+pでコマンドパレットを呼び出し、
"shell"といれることで、使うことができるようになります。"."を入れておくことによって、カレントディレクトリを呼び出して、新しいウィンドウで開くことができるので、便利です。
Check! Mac のターミナルから Visual Studio Code を呼ぼう
開発環境をいれよう
Macの場合はこの操作は不要です。
MinGWを入れましょう。
Release MinGW-Get Version 0.6.3 (Beta)
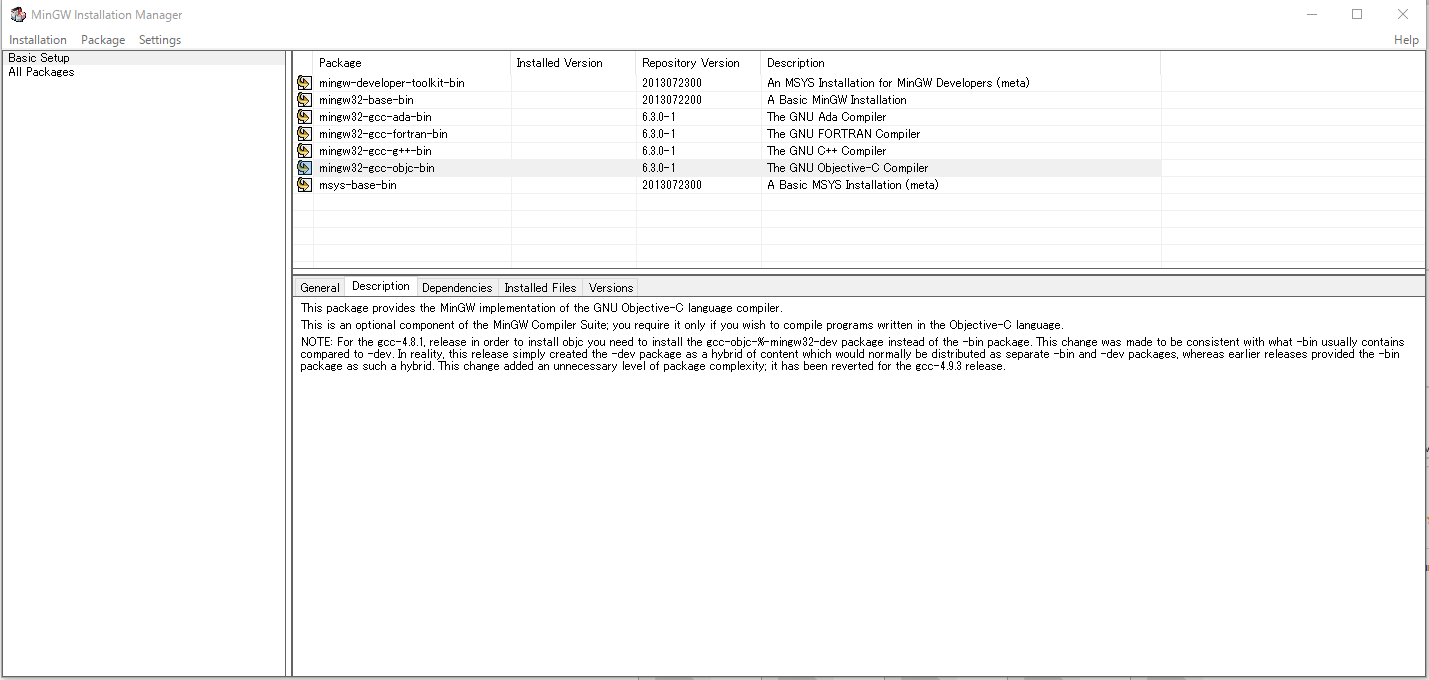
これの、setup.exeをダウンロードし、実行すれば、インストールが開始されます。

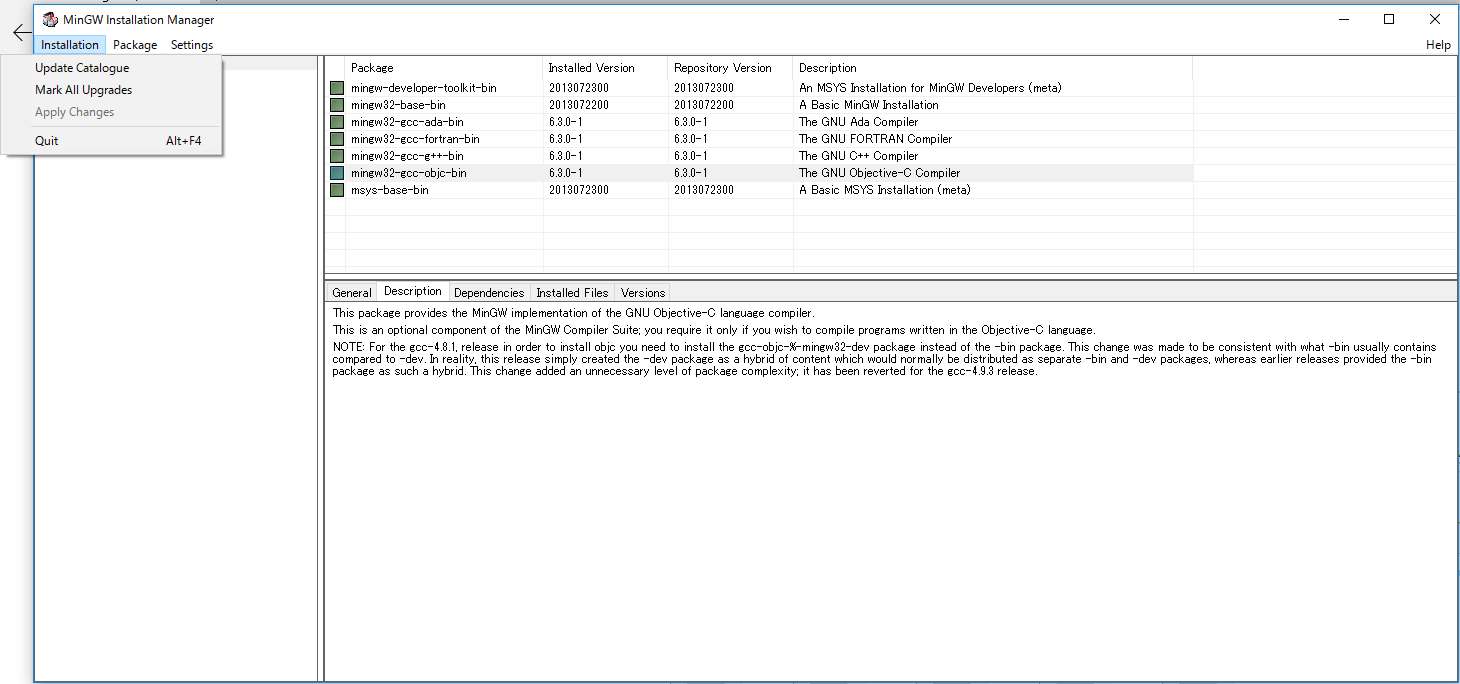
チェックボックスにすべてチェックを入れ、「Apply Changes」をクリックしましょう。

Pathを通すぞ
デフォルトでインストールしていれば、
C:\MinGW\bin
をPathに追加するだけで完了します。
main.cppを作成しよう
VSCode左上にある、新規ファイル作成をクリックし、「main.cpp」と設定します。
ビルドするぞ
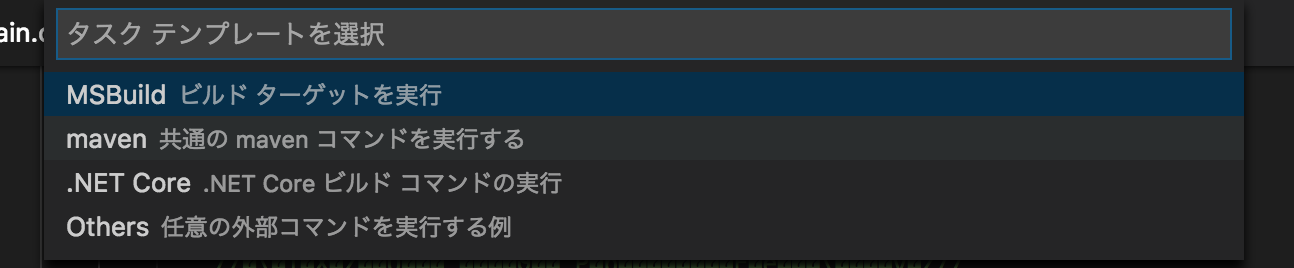
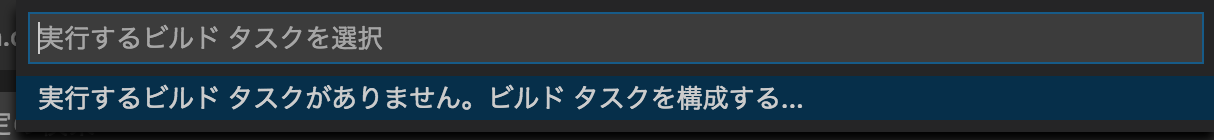
ctrl+shift+bキーでビルドタスクが見つからないと出てきます。ビルドタスクを作成して、Othersを選択しましょう。そして、以下の記述をコピーします。

Windowsの場合
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "gcc",
"args": [
"-g",
"main.cpp"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
Macの場合
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "g++",
"args": [
"-g",
"main.cpp"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
デバッグしよう
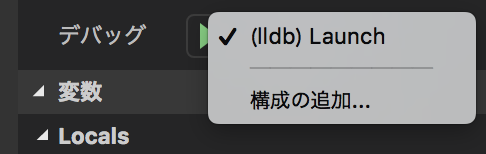
デバッグは、虫のボタンをクリックして、項目を追加します。


そして、各OSごとに、launch.jsonを以下のようにコピペします。
windowsの場合
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/a.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:\\MinGW\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
},
Macの場合
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(lldb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/a.out",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "lldb"
}
]
}
これで、ブレークポイントを設定すれば、デバッグもできるようになります・・!
よいC/C++ライフを!!
まとめ
- 例によって大学構内での布教用に書いたよ!
- IDEよりも(書くのは)手軽で高速だよ!
- 環境構築がめんどいかもしれないよ!
- 機能は最低限だから学習用に最適だよ!
- Windows版とMac版だと微妙にコンフィグ違うから注意してね!!
- すぐ終わると思ったら書くのに結構時間かかったよ!
参考文献
C++ Programming
https://vscode-doc-jp.github.io/docs/languages/cpp.html#C-C-for-VS-Code-Preview
Visual Studio Codeの設定(C/C++編)
https://qiita.com/lunatea/items/0ff9cb103bc45a0f66b7
Mac の Visual Studio Codeで C/C++ をデバッグするまで(OSX10.11.6, VSCode1.4.0)
https://qiita.com/keita1987/items/f01cf9f307fedfca00c6