Palo Alto Networks のクラウドセキュリティ製品 Prisma Cloud と Azure AD を SAML連携 させてみたので、やったことをメモ ![]()
![]()
Prisma Cloud のドキュメント自体は こちら

Azure AD 側の設定
https://portal.azure.com/ から対象のAzure ADにログイン。
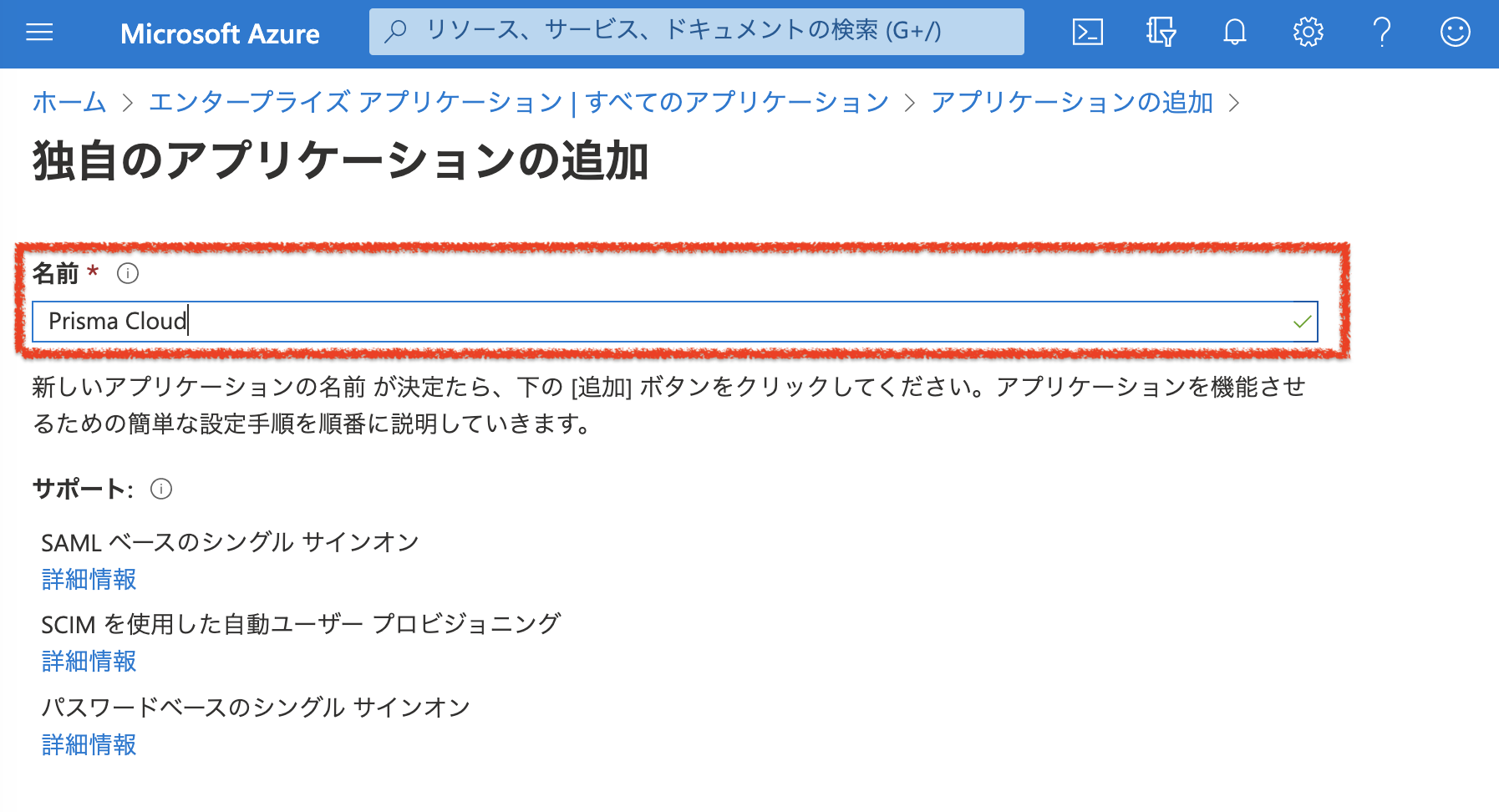
アプリケーションの追加
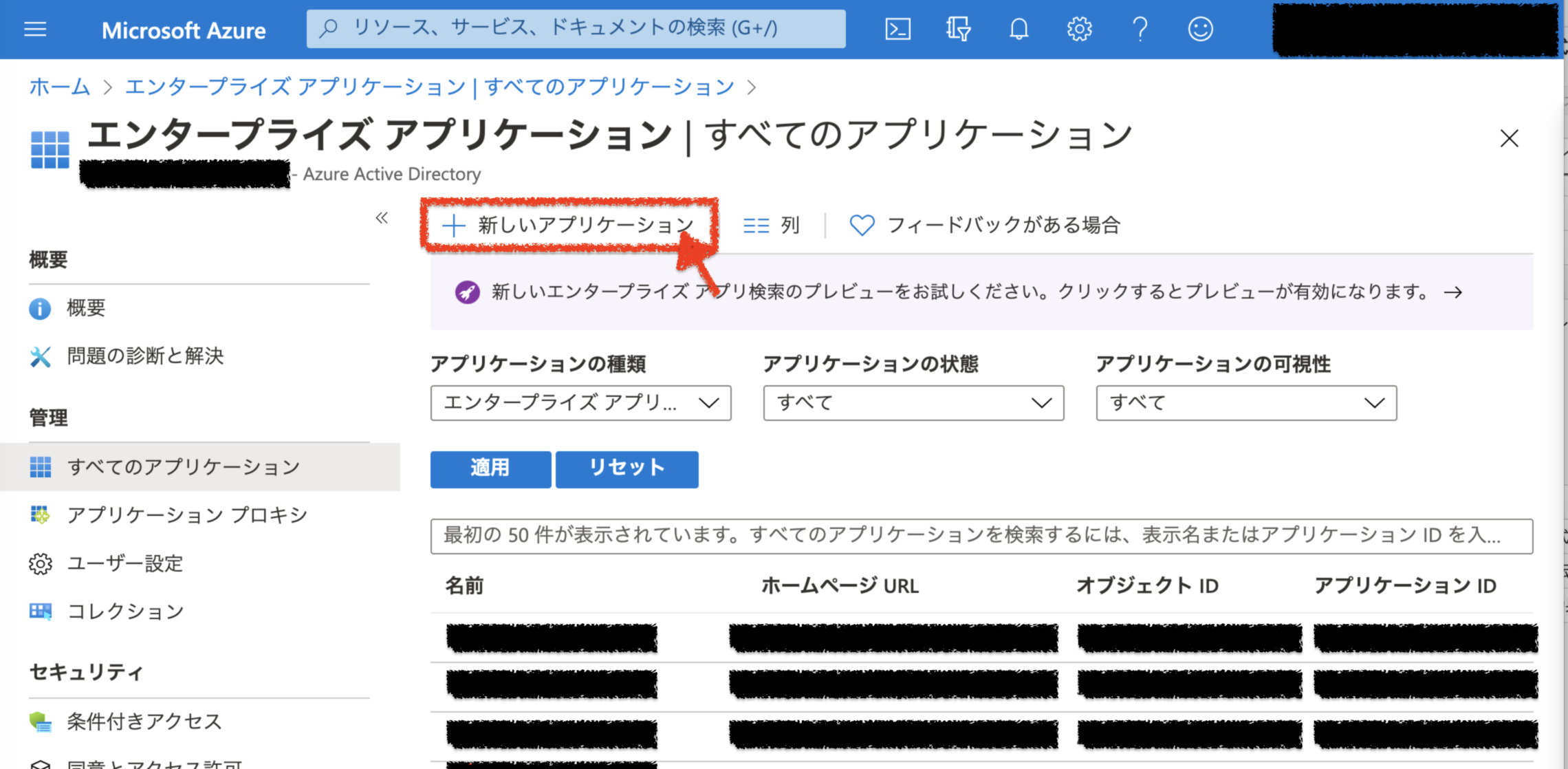
「エンタープライズアプリケーション」>「+新しいアプリケーション」

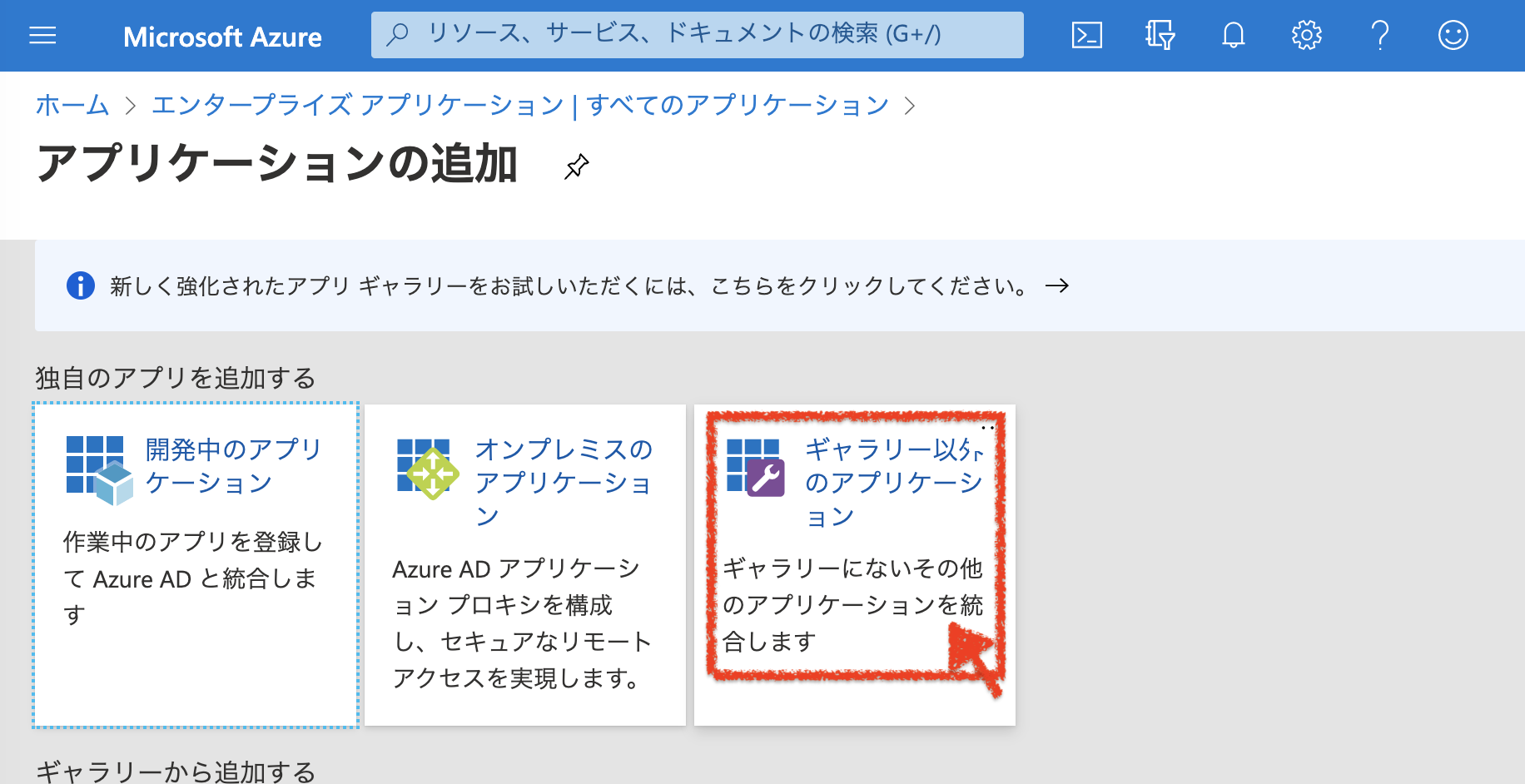
「ギャラリー以外のアプリケーション」
(後で気づいたけど「ギャラリー」 > 「Prisma Cloud」でOK)

シングルサインオン設定
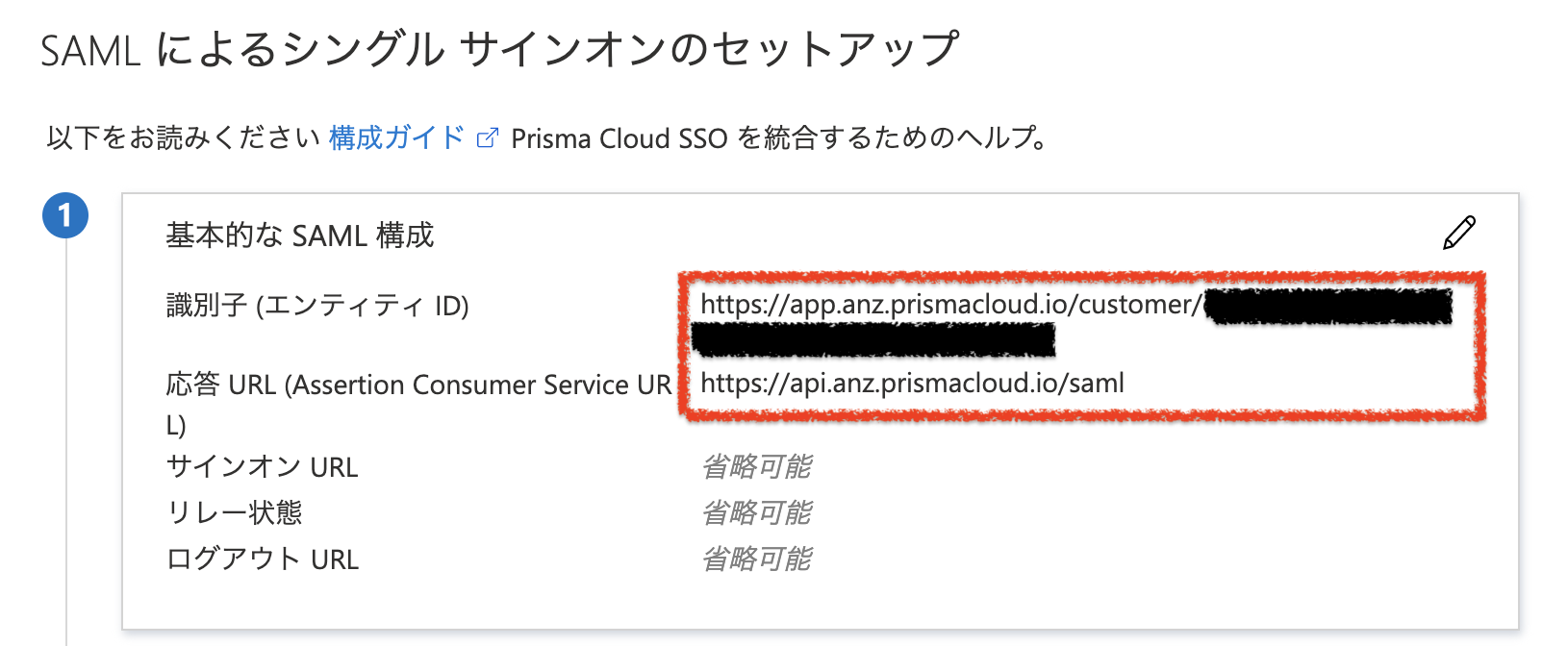
基本的なSAML構成

-
識別子(エンティティID)
 後述の Prisma Cloud側 設定項目 > SSO > Configure > Audience URI(SP Entity ID) の値をここに設定する
後述の Prisma Cloud側 設定項目 > SSO > Configure > Audience URI(SP Entity ID) の値をここに設定する -
応答URL(Assertion Consumer Service URL)
 https://api.anz.prismacloud.io/saml ※
https://api.anz.prismacloud.io/saml ※
※応答URLは、Prisma Cloud のドメイン部分の "app" を "api" に置き換えたものに、"/saml" を付したもの。(例 ドメイン:app2.prismacloud.io → https://api2.prismacloud.io/saml など)
ユーザ属性とクレーム
編集の鉛筆アイコンをクリック

「必要な要求」 > 「クレーム名」 の部分をクリック

「要求の管理」

-
名前識別子の形式の選択
 電子メールアドレス
電子メールアドレス -
ソース属性
 user.mail
user.mail
※Provisioningを行う場合は追加の設定が必要。こちらを参照。
SAML署名証明書
 Prisma Cloudの設定にて証明書(Base64)が必要になるのでDownLoadしておく。
Prisma Cloudの設定にて証明書(Base64)が必要になるのでDownLoadしておく。
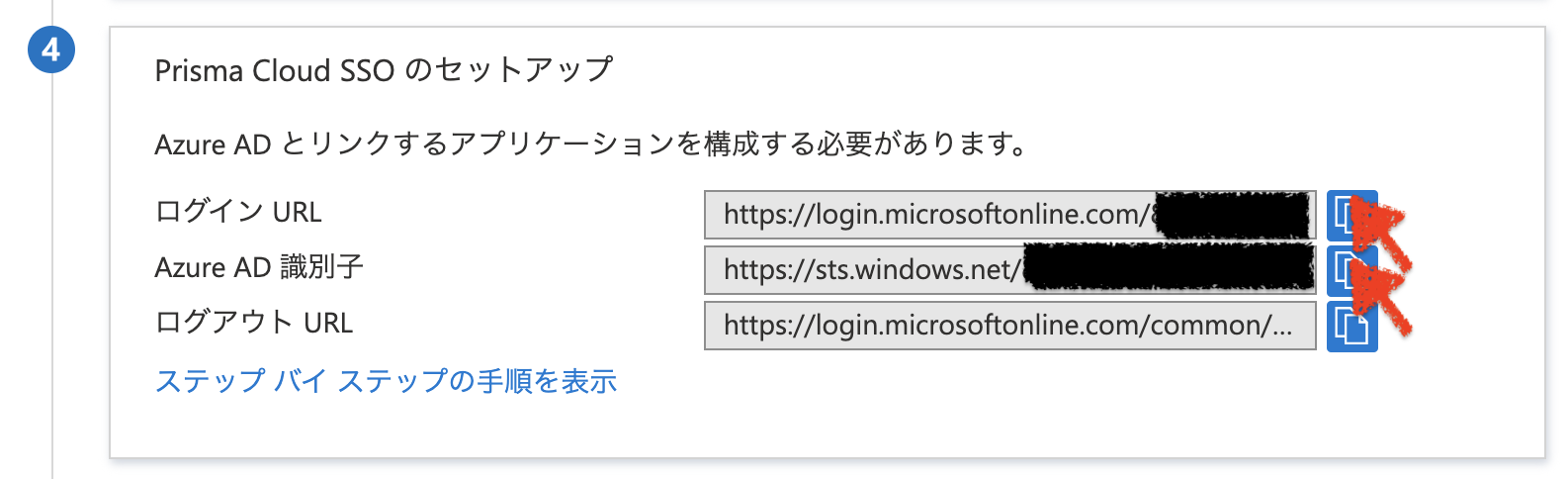
Prisma Cloud のセットアップ
 Prisma Cloudの設定にて必要になるので、下記をコピーしておく。
Prisma Cloudの設定にて必要になるので、下記をコピーしておく。
- ログインURL
- Azure AD 識別子
Prisma Cloud側の設定
Prisma Cloudにログインする。https://app.anz.prismacloud.io/settings/sso
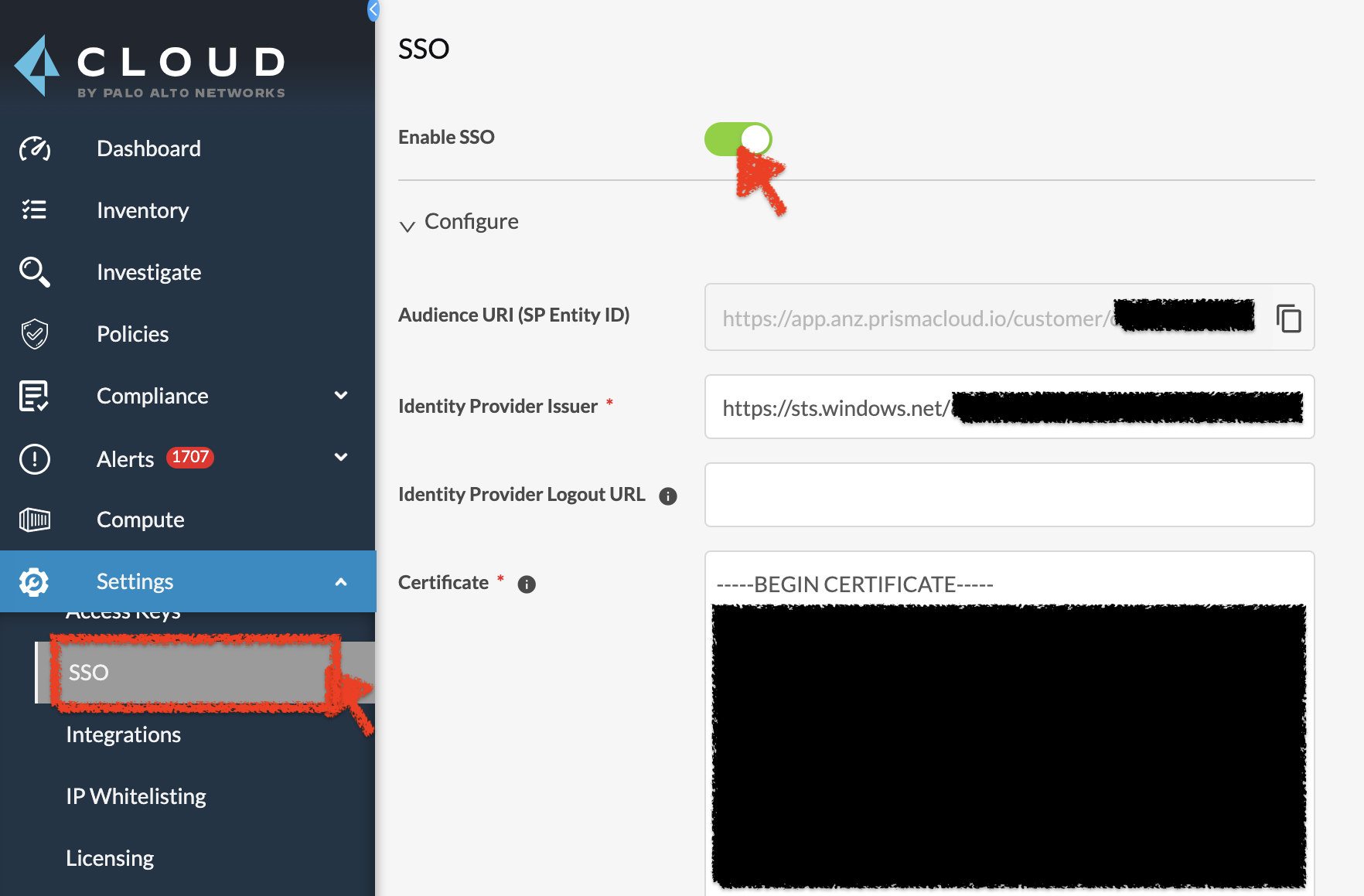
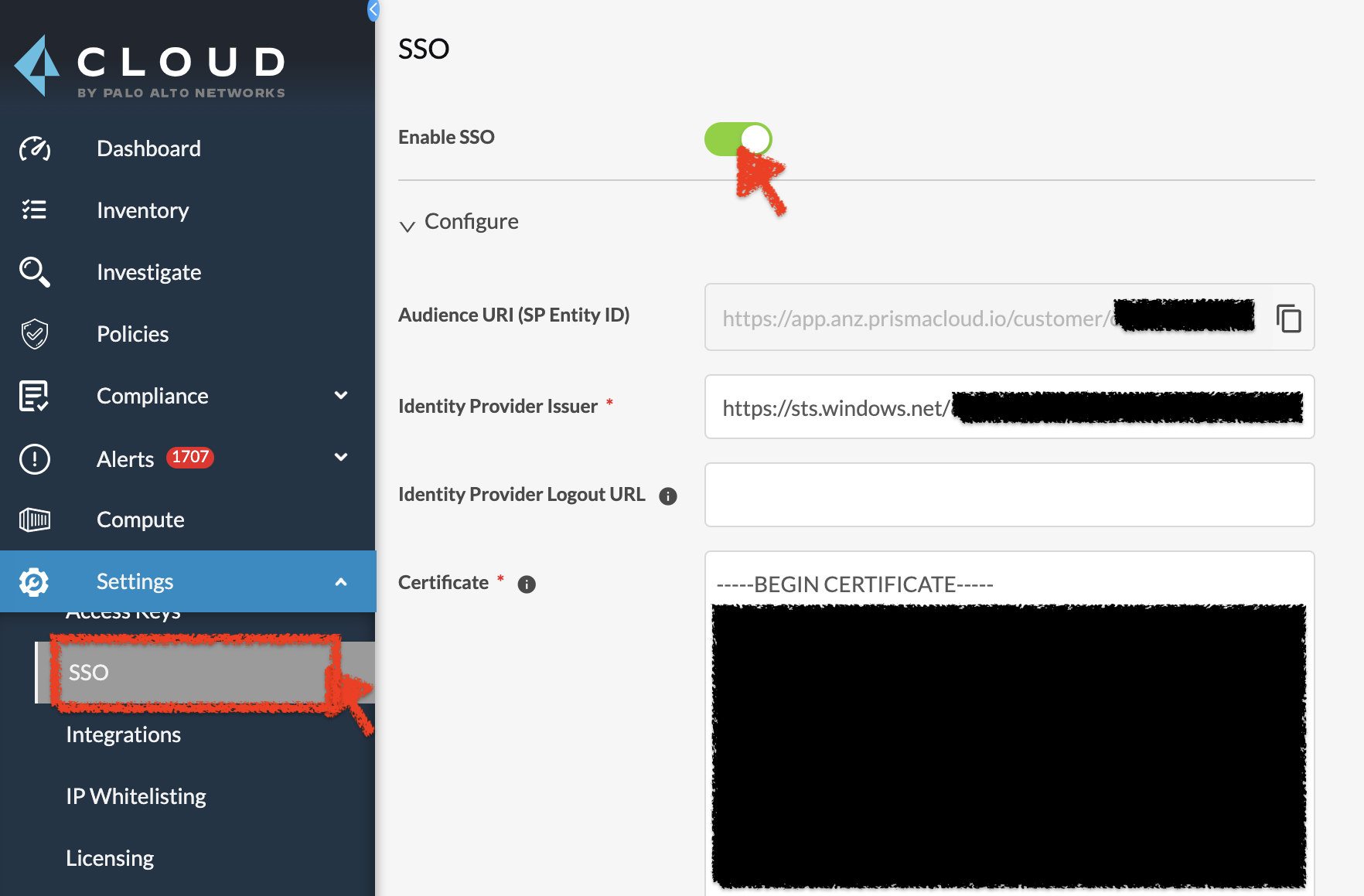
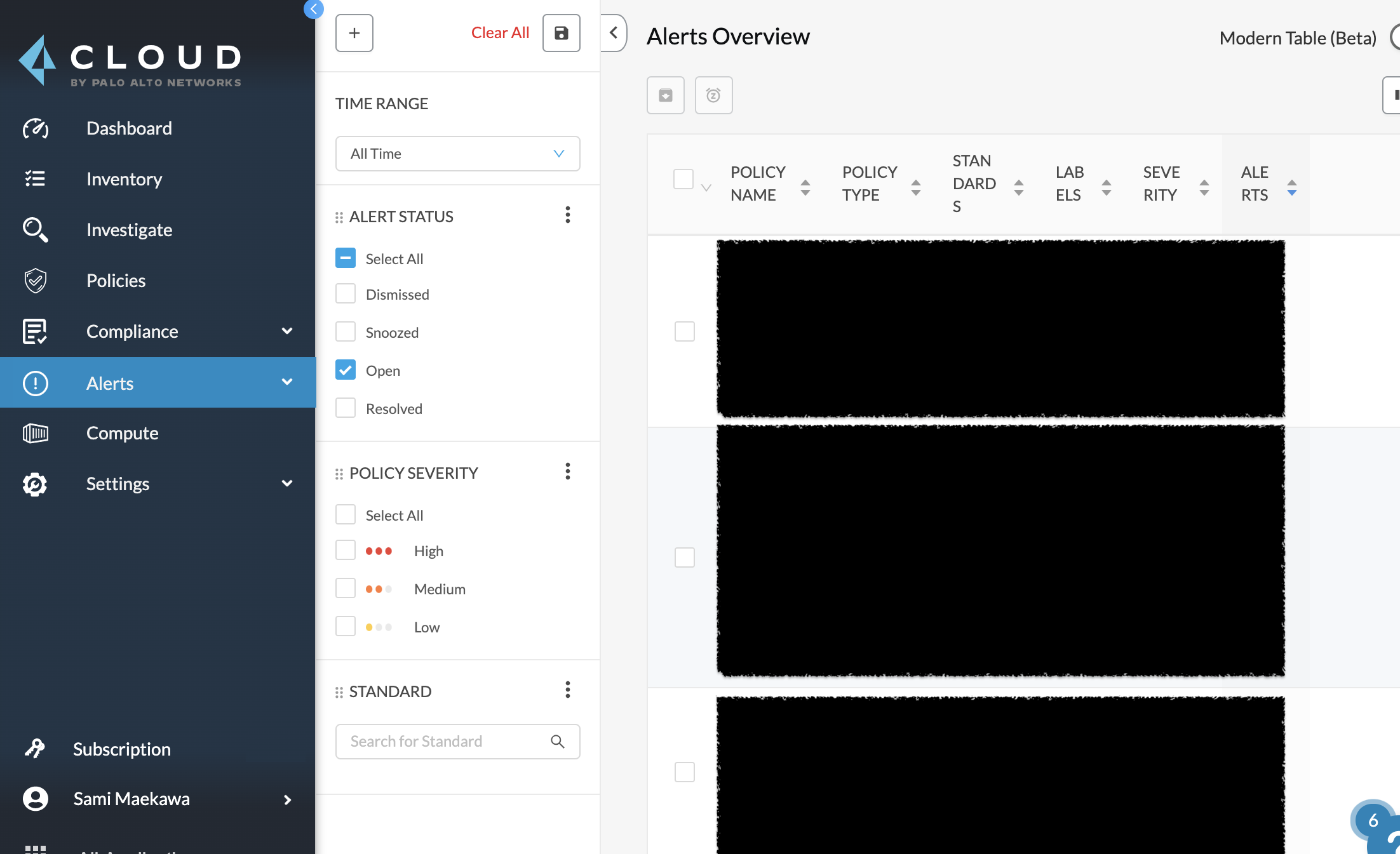
SSO
「Settings」 > 「SSO」 で 「Enable SSO」 を on にする。

Configure

-
Audience URI(SP Entity ID)
 ここの値を Azure AD側 設定項目 > 基本的なSAML構成 > 識別子(エンティティID) に設定する
ここの値を Azure AD側 設定項目 > 基本的なSAML構成 > 識別子(エンティティID) に設定する -
Identity Provider Issuer
 Azure AD側 設定項目 > Prisma Cloud のセットアップ > Azure AD 識別子 の値をここに設定する
Azure AD側 設定項目 > Prisma Cloud のセットアップ > Azure AD 識別子 の値をここに設定する -
Certificate
 Azure AD側 設定項目 > SAML署名証明書 でDLしたファイルをテキストエディタ等で開き、「-----BEGIN CERTIFICATE-----」から「-----END CERTIFICATE-----」まで全てをコピペ
Azure AD側 設定項目 > SAML署名証明書 でDLしたファイルをテキストエディタ等で開き、「-----BEGIN CERTIFICATE-----」から「-----END CERTIFICATE-----」まで全てをコピペ

-
Prisma Cloud Access SAML URL
 Azure AD側 設定項目 > Prisma Cloud のセットアップ > ログインURL の値をここに設定する
Azure AD側 設定項目 > Prisma Cloud のセットアップ > ログインURL の値をここに設定する
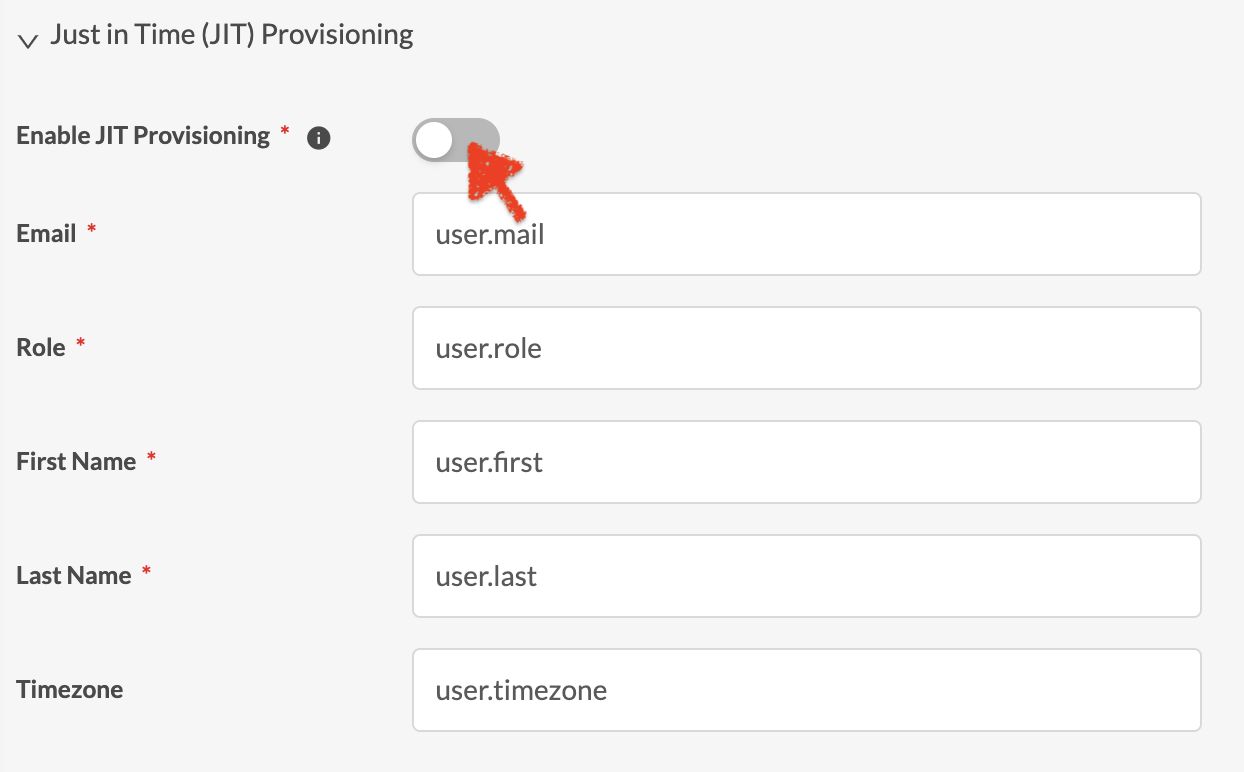
Just in Time (JIT) Provisioning
この設定、デフォルトで invisible になっているので注意。Just in Time (JIT) Privisioning の左の > をクリックすると現れる。Provisioningをしない場合は off に。(on にする場合は後述の設定が必要)

Settings
設定したIdPからのSSO出なく、直接ログインを可能とするかどうか、可能とする場合どのユーザを可能とするか、を設定。
何かのトラブルでIdPが止まった時にログインできなくなることを防ぐためには設定が必要。

Save
SSOを試す
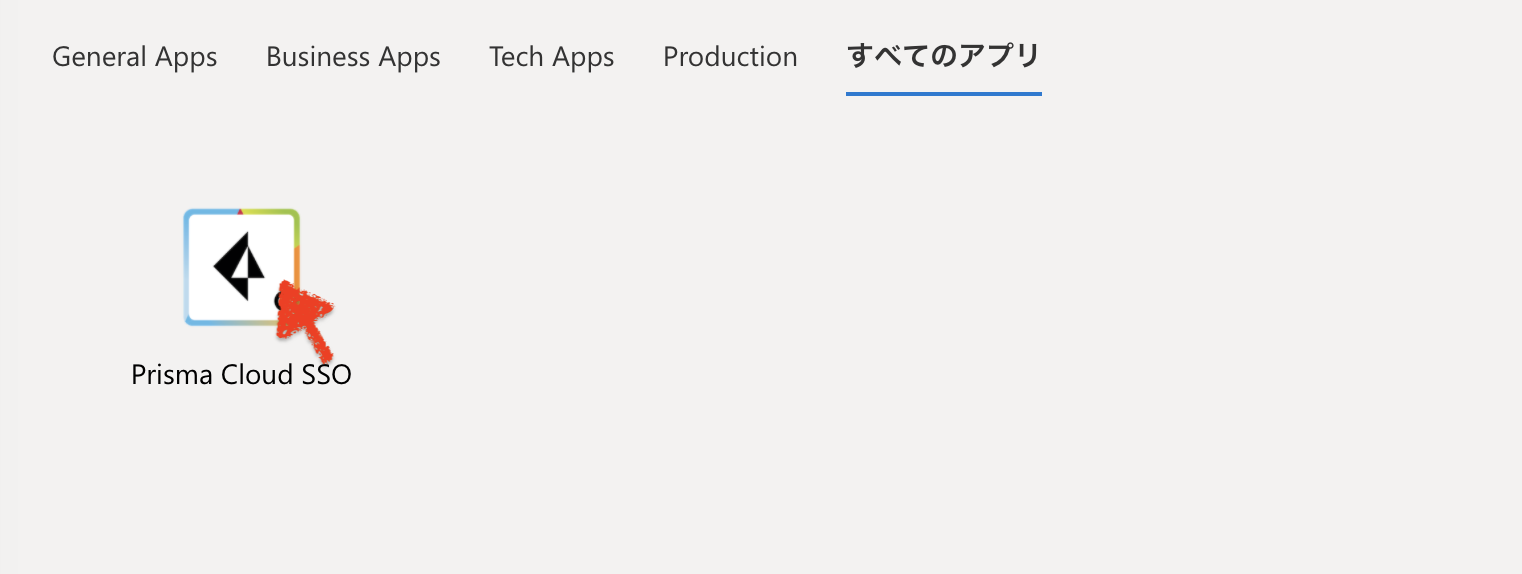
myapps(https://myapps.microsoft.com/)へアクセスし、Prisma Cloud のアイコンをクリックすると SSOが走る。

正常時
正常にSSO設定が完了していると、Prisma Cloudの画面に遷移する。

エラー時
エラー発生時は、下記のようなエラーメッセージが表示される。

上記は、Provisioningが不要であるにも関わらず、Just in Time (JIT) Provisioning の設定を on にしている場合のエラー。
表示されるエラーメッセージを頼りにどこの設定を間違ったか見極める。
Provisioning を on にする場合の設定
Prisma Clouse の Just in Time (JIT) Provisioning を利用する場合。
Prisma Cloud 側の設定
Roleの設定
どのPermissionでSSOさせるかを指定するため、Roleの名前を設定する。
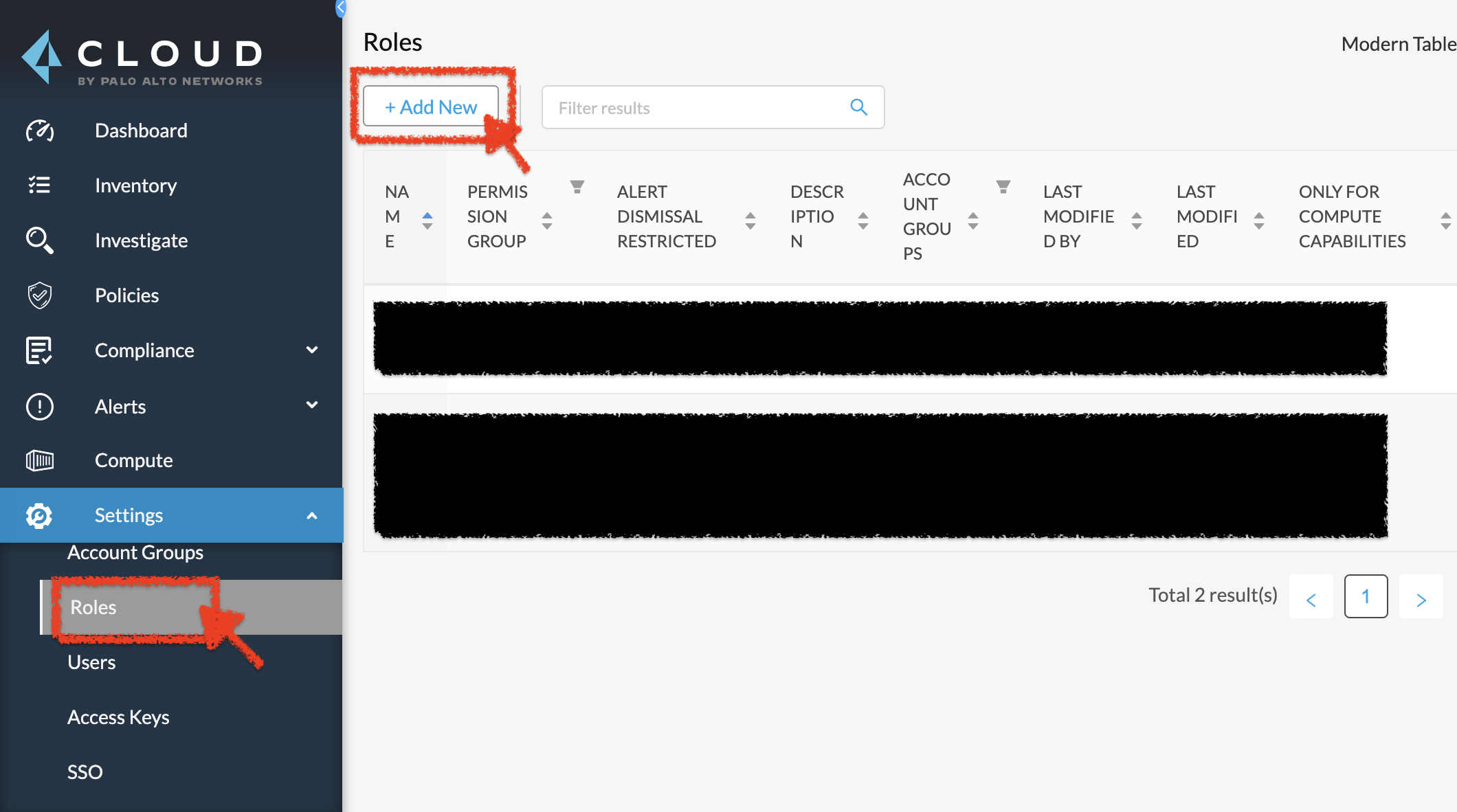
「Settings」 > 「Role」 > 「+ Add New」

Permission Group を選び、それに対する名前をつける。
例えば、Read OnlyのPermissionを "user" とする。

例えば、System AdminのPermissionを "admin" とする。

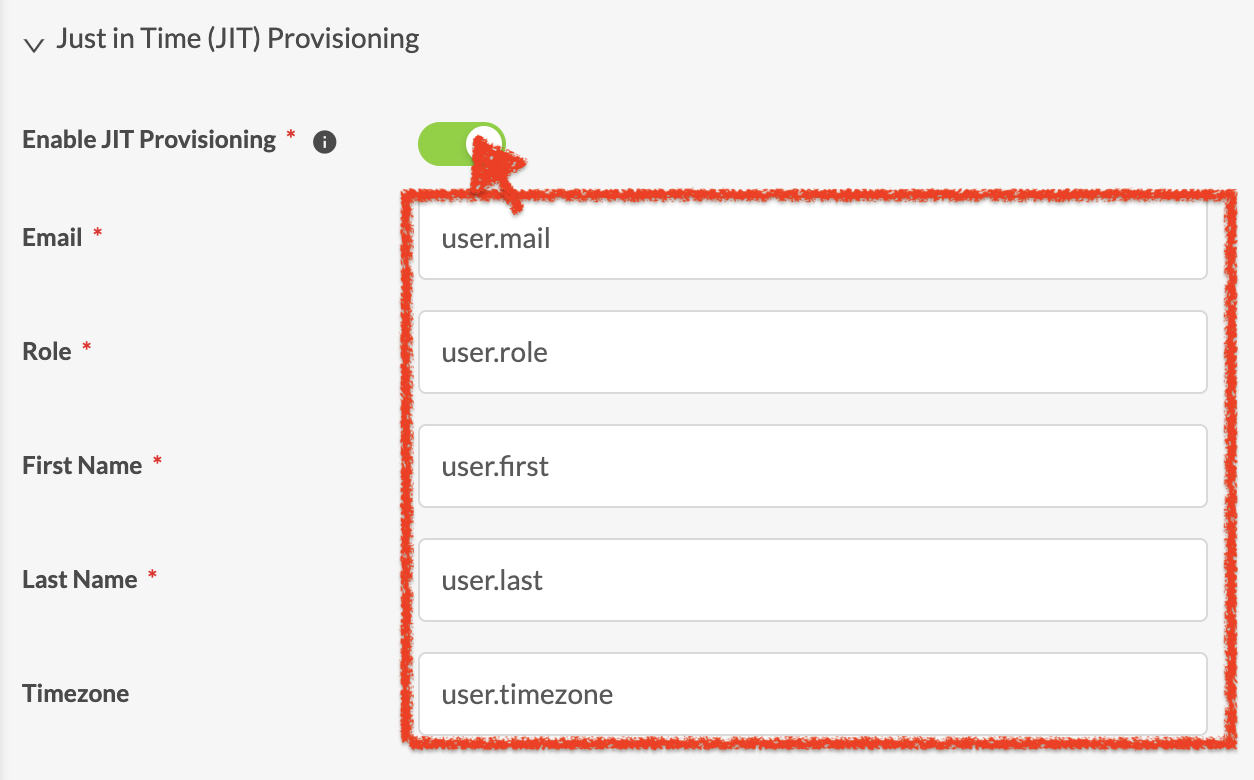
Just in Time (JIT) Provisioning

-
Enable JIT Provisioning
 on にする
on にする -
その他
 何の値を指定したかメモっておく
何の値を指定したかメモっておく
Azure AD 側の設定
ユーザ属性とクレーム
編集の鉛筆アイコンをクリック

「新しいクレームの追加」をクリック

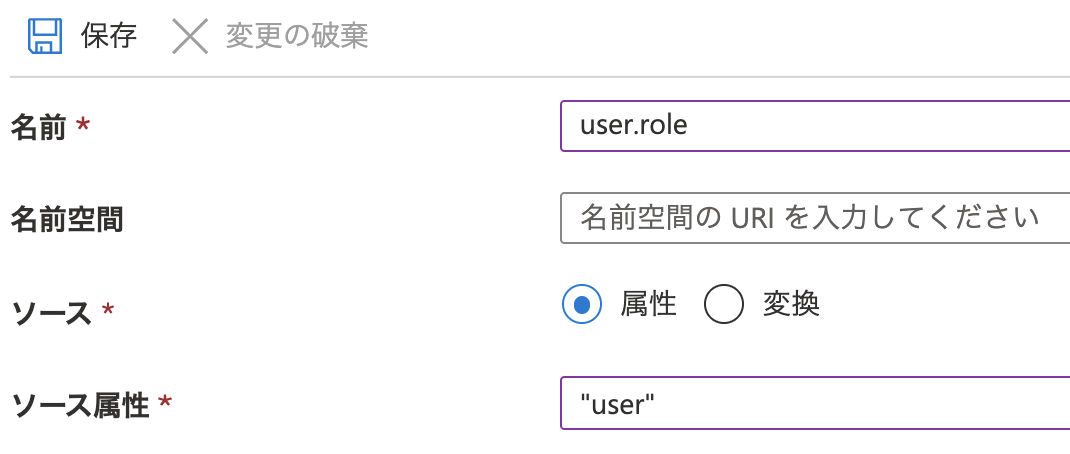
Prisma Cloud 側の設定 > Just in Time (JIT) Provisioning で、Email, Role, First Name, Last Name, Timezone のそれぞれに指定した文字列と同じ文字列を 名前 に入力し、その名前で送付する実際の値を ソース属性 で選択する。
Roleは、Prisma Cloud 側の設定 > Roleの設定 で設定したRoleの名前を指定する。
上記の例であれば、Read OnlyのPermissionでログインさせたいユーザには "user"を指定、System AdminのPermissionでログインさせたいユーザには "admin" を指定する。

タイムゾーンは任意項目のため、設定してもしなくてもいずれでも良い。
以上
エラーの読み解きがなかなか苦戦・・・。
Good Luck![]()