VSCodeではプロジェクトに設定ファイルを設置することでワークスペースごとに推奨・非推奨の拡張機能を表示することができる機能があります。
VSCodeの設定の統一は後々行うと、拡張を導入したことでの修正が必要になるなど時間コストがかかる可能性があるのでプロジェクト初期に行うのがおすすめです。
また、開発途中で拡張機能を設定した場合でもチームメンバーへ共有できるで開発環境の統一に便利です。
推奨拡張機能を表示する
設定方法
-
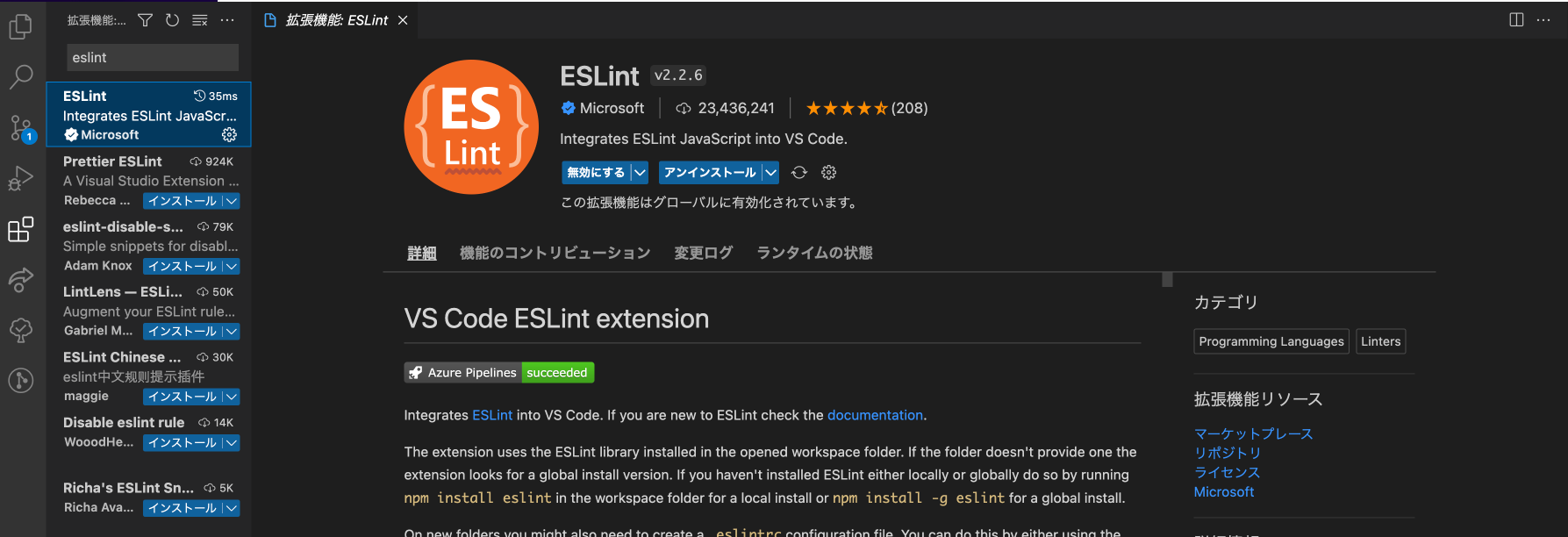
推奨したい拡張機能のページにアクセスします。
-
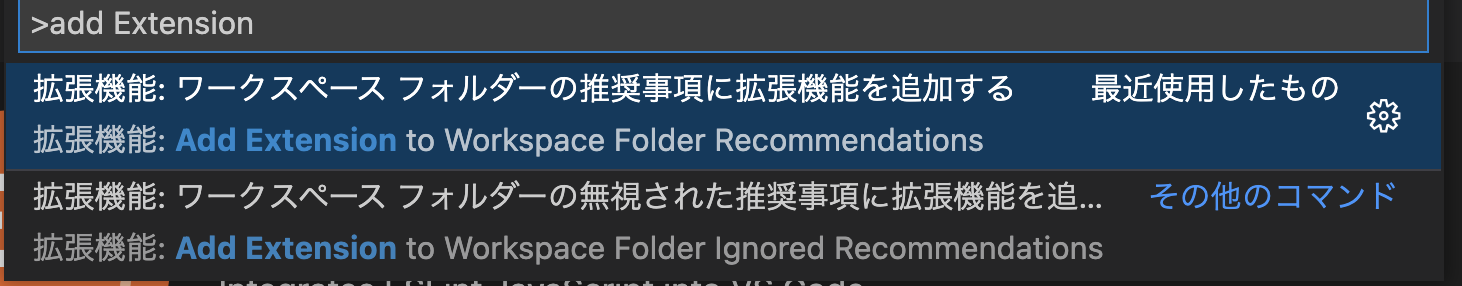
command+shift+pでコマンドパレットを開き、
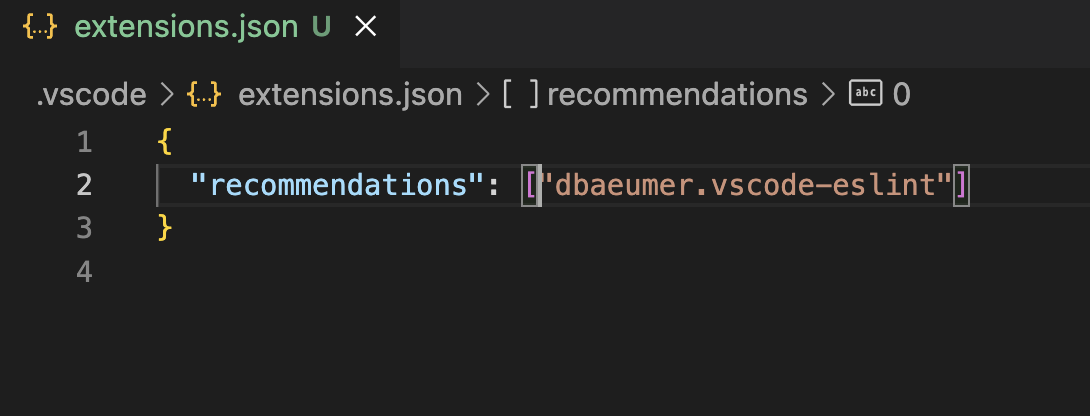
拡張機能:ワークスペース フォルダーの推奨事項に拡張機能を追加する Extensions: Add to Recommended Extensions (Workspace Folder)を選択します。.vscode/extensions.jsonがない場合は生成され、拡張機能が
recommendationsに追加されます。
以上で設定は完了です!
recommendationsは {publisher}.${name} の形式で記述します。
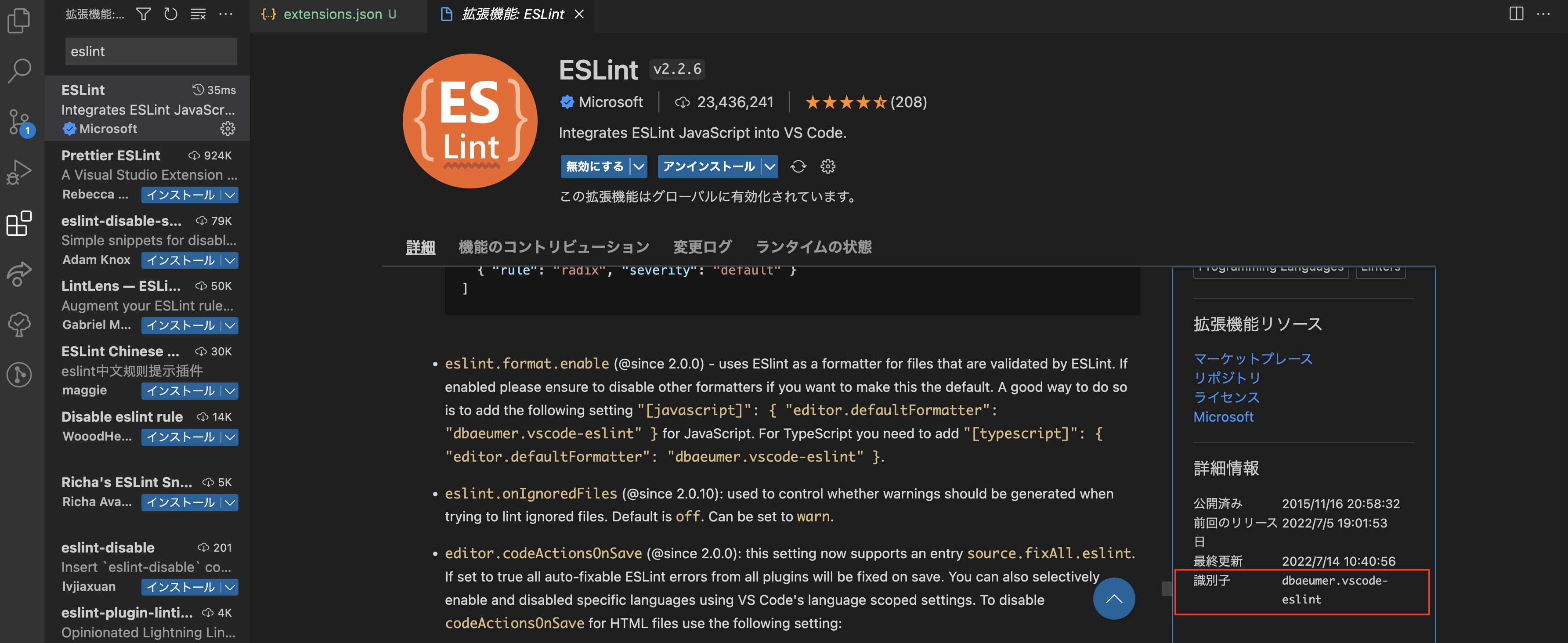
{publisher}.${name} は拡張機能の詳細の画面右にある識別子から確認可能です。
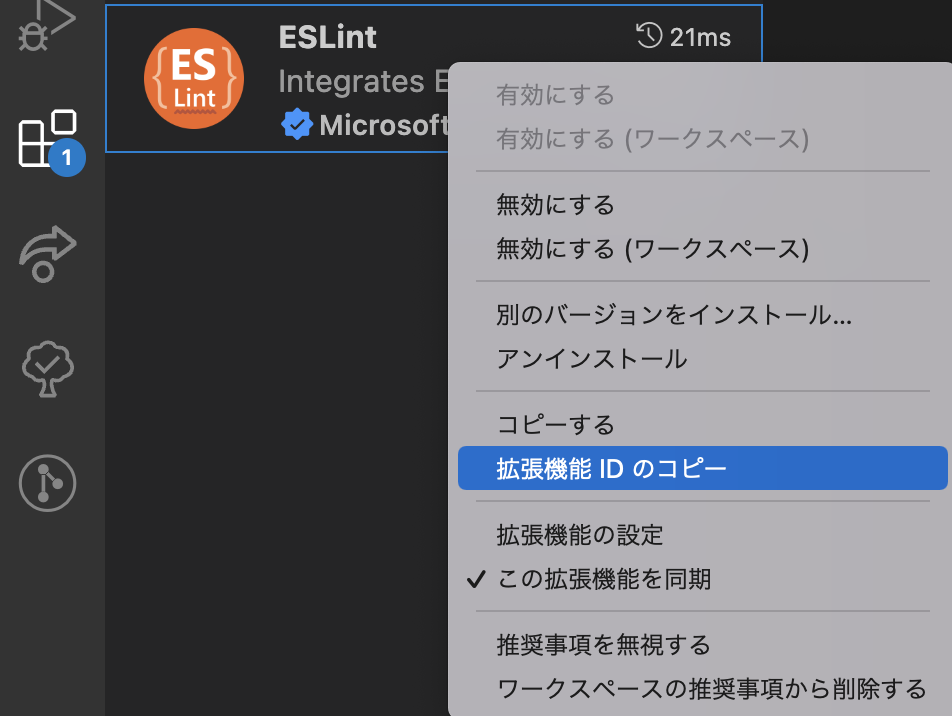
または、拡張機能のメニューから「拡張機能IDをコピー」でも取得できます。
推奨機能のインストール方法
-
推奨機能を表示
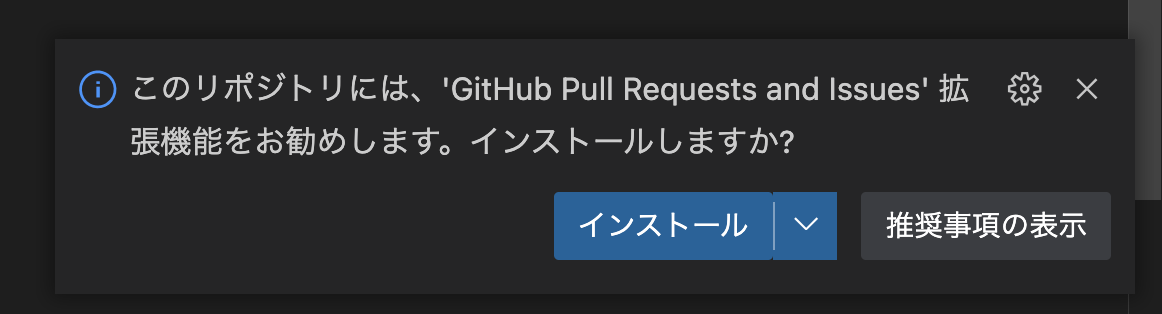
推奨拡張機能をインストールしていない環境でそのプロジェクトを開くと、右下にポップアップが表示されるので、「推奨事項を表示」をクリックします。
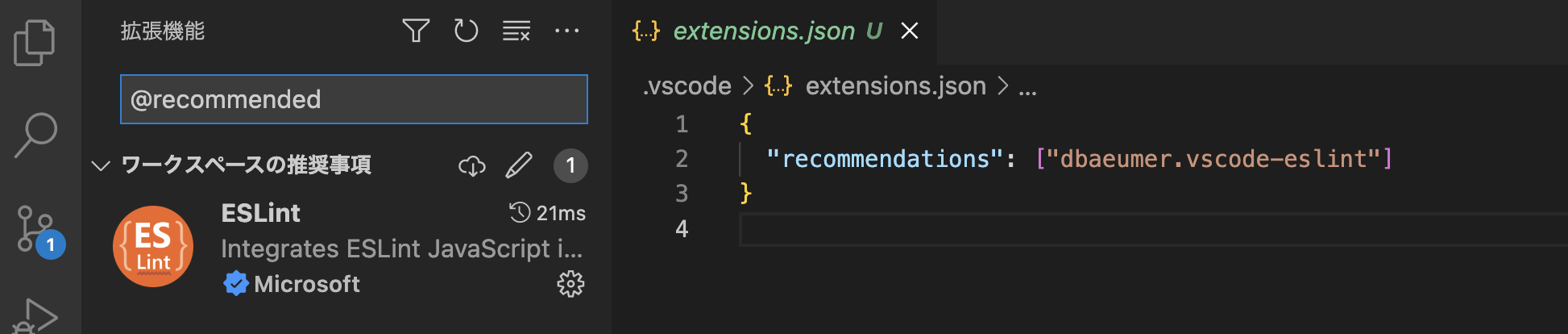
または、拡張機能メニューを開いて、検索窓に **
@recommendedと入力することでも表示可能です。 -
推奨機能をインストール
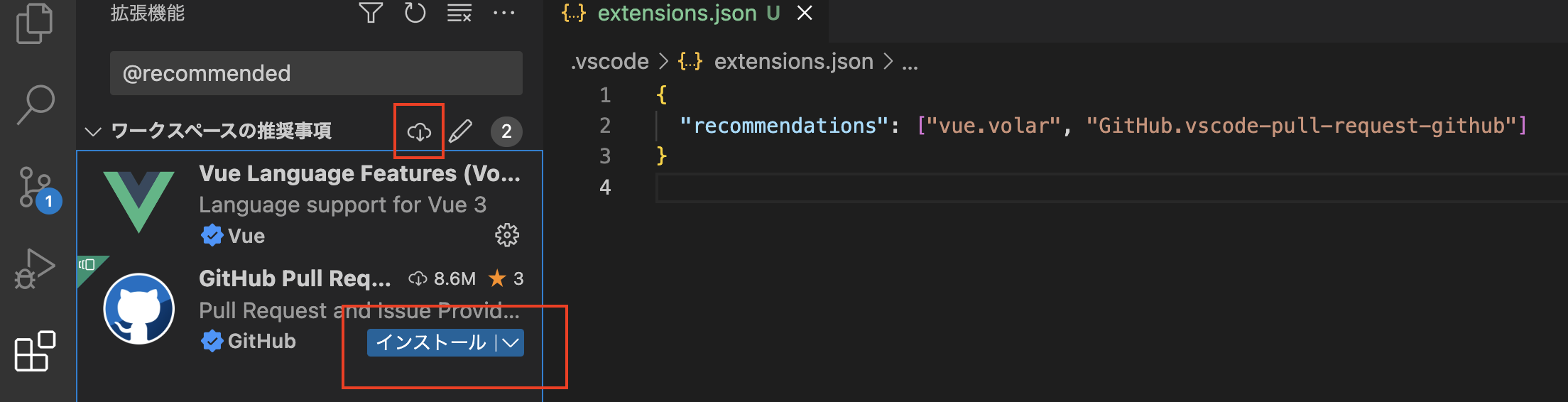
インストールされていない拡張機能はインストールボタンが表示されるので、クリックすることでインストール可能です。
まとめてインストールする場合は、ワークスペースの推奨事項の横にある↓マークをクリックします。
参考
最後に
非推奨拡張機能についての設定方法も参考にはありましたが、特にポップアップも表示されないし、検索方法も見つけられなかったので表示できなかった…。
公式でキーワード検索してもヒットしなかったから今は使えなくなったのか?
disabledの設定もしてみたけどwarningが出てたし、検索してもヒットしなかったから使えなさそう。
非推奨拡張の設定についてよかったらアドバイスください!