はじめに
前回はRoute 53でドメイン登録からACMに登録し、証明書の発行まで行いました。
前回の記事はこちら
今回はS3でバケット作成からCloudFrontの設定までを行います。
S3
S3とはAmazonが提供するストレージサービスで、安価で使用できます。単なるストレージサービスではなく、今回のようにHPの作成等、AWSの様々なサービスとつなげることができます。
詳細はこちら
Amazon S3 とは
バケットの作成
早速、HTMLファイル等を保存するバケットを作成していきます。
まずは下記画面より、バケットを作成を押下します。
バケットタイプは汎用のまま作成します。
バケット名はRoute 53のドメイン名と一致させます。
今回は後程、wwwのサブドメインを作成するため、www."Route 53のドメイン名"をバケット名へ入力します。
完了後、汎用バケットに作成したバケットがあるため、作成したバケット名を押下し、次の画面へ遷移します。
プロパティの編集
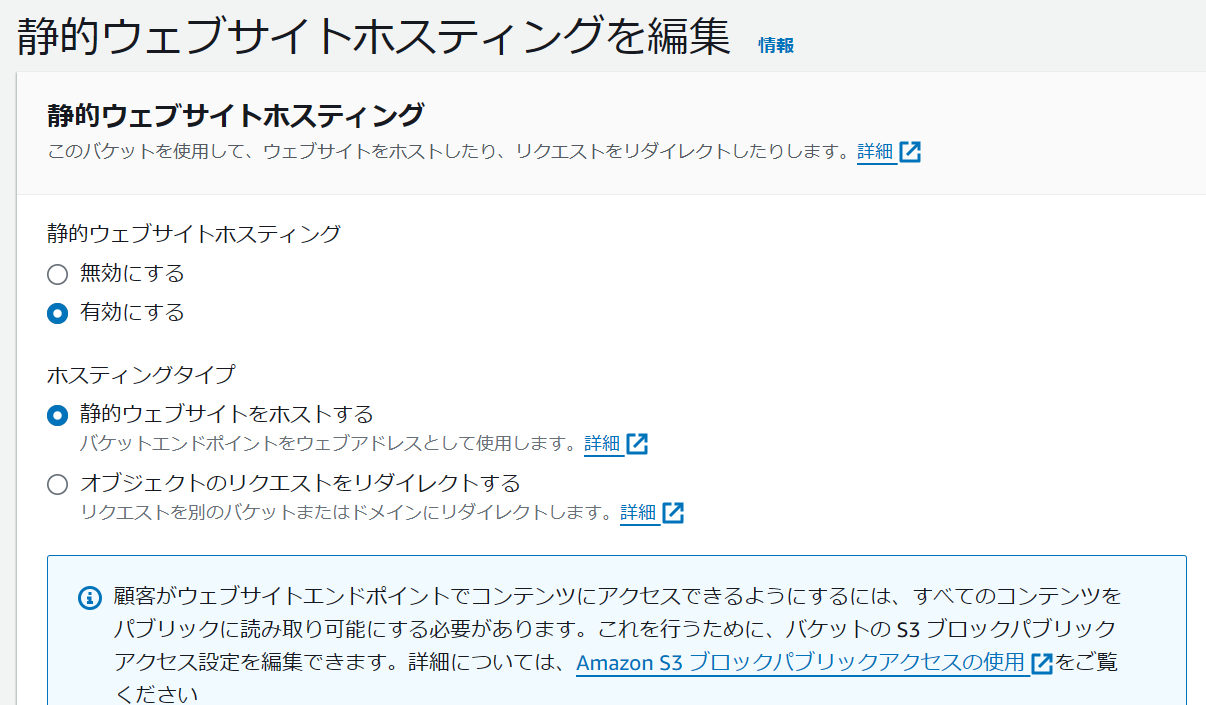
プロパティを押下し、最下部にある静的ウェブサイトホスティングを編集します。
静的ウェブサイトホスティングを有効にし、静的ウェブサイトをホストするにチェックを入れます。
続いて、インデックスドキュメントを入力します。
ここにはアクセス先となるHTMLのファイル名を入力します。
今回はindex.htmlを入力します。
入力後、変更を保存を押下します。
アクセス許可の設定
アクセス許可の設定へ進みます。
まずは、ブロックパブリックアクセス (バケット設定)を編集します。
パブリックアクセスをすべてブロックのチェックを外し、変更を保存します。
続いてバケットポリシーを設定します。編集を押下後、下記の内容を書き込みます。
詳細はこちらです。
ウェブサイトアクセスのアクセス許可の設定
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::Bucket-Name/*"
]
}
]
}
ファイルのアップロード
いよいよオブジェクトにファイルをアップロードします。
今回はあくまでテストですので、下記の"Hello World"を出力するものをアップロードします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
Hello, World!
</body>
</html>
完了後、再び静的ウェブサイトホスティングの部分を開きます。
バケットウェブサイトエンドポイントにURLが表示されていますのでこちらを押下し、"Hello World"が表示されるか確認します。
"Hello World"が表示されていたので成功です。
CloudFront
続いてCloudFrontの設定を行います。
簡単に言えばすごいキャッシュサーバーです。
ここに先ほど作成したS3のバケットとRoute 53のドメインを紐づけていきます。
ディストリビューションの作成
まずは、ディストリビューションの作成を行います。
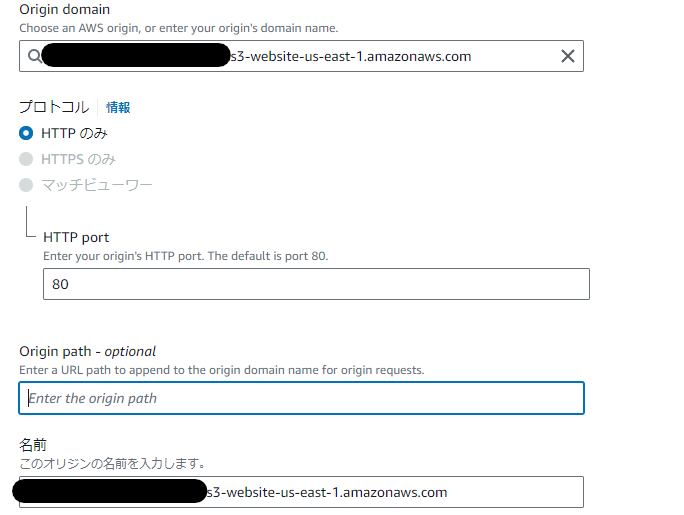
オリジンドメインを入力します。
ここに先ほど作成したS3のバケットが表示されるので選択します。
入力後、Webサイトのエンドポイントを使用するか聞かれるのでWebサイトのエンドポイントを使用を押下します。
入力が完了すると名前の部分も自動的に入力されます。
続いてビューワーの箇所でRedirect HTTP to HTTPSを選択します。
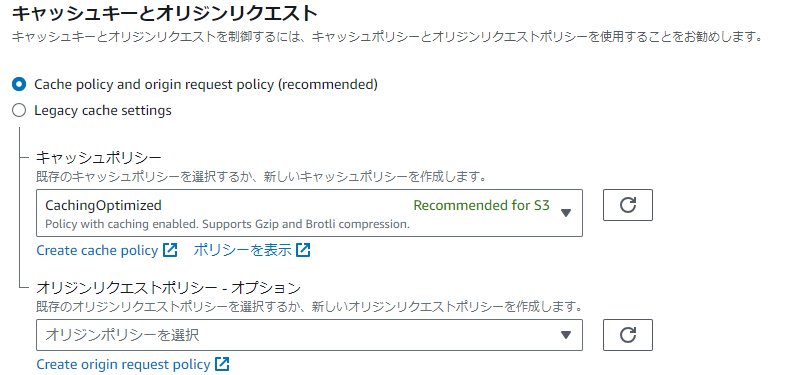
続いて、キャッシュポリシーを選択します。
S3のオリジンドメインを入力したためか、自動で入力されていました。
続いてWAFの設定を行います。
今回作成したものを公開する予定は全くないですが念のための設定です。
続いて代替ドメイン名(CNAME)を設定します。
ここにはWebなどからアクセスするためのURLを入力します。
今回はサブドメインでのアクセスができるよう、S3のバケット名と同じwww."Route 53のドメイン名"を入力します。
続いて、証明書の設定をします。
前回、証明書が完成していれば、ここに表示されるため、それを選択します。
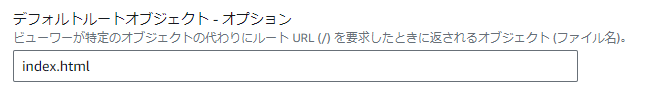
最後に、S3のどのファイルにアクセスするのか、デフォルトルートオブジェクトに入力します。
今回はindex.htmlを入力します。
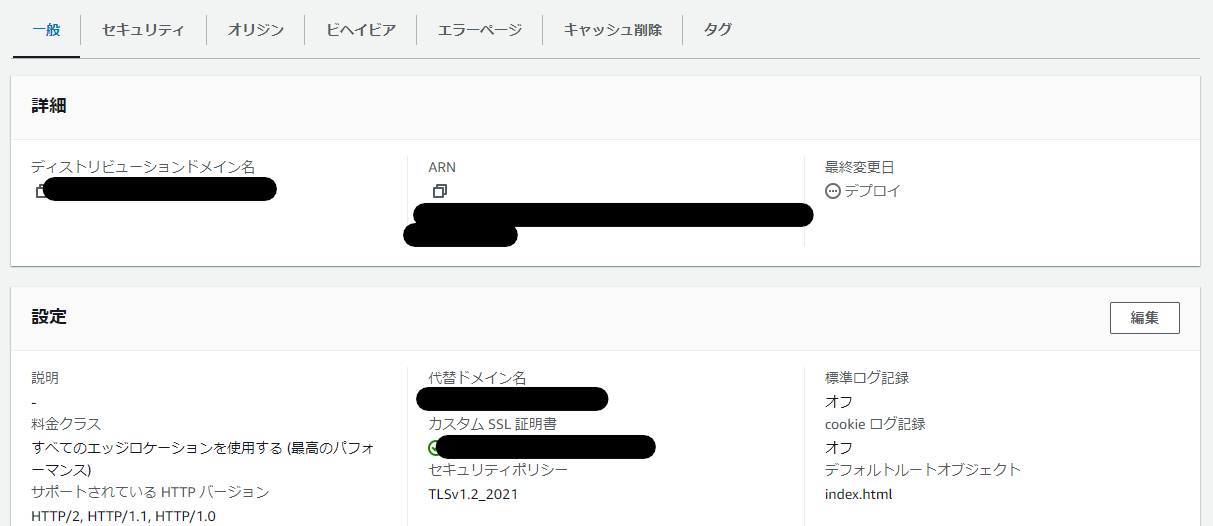
完了後、下記の画面になれば成功です。
Route 53と紐づけ
続いて、Route 53と先ほど作成したCloudFrontを紐づけていきます。
今回はサブドメインの作成から行います。
Route 53>ホストゾーン>作成したドメインよりレコードを作成を押下します。
レコード名にwwwを入力します。
レコードタイプはAレコードのままで大丈夫です。
エイリアスをオンにします。
トラフィックのルーティング先をCloudFrontディストリビューションへのエイリアスを選択します。
選択後、その下の入力欄に作成したCloudFrontのディストリビューションが表示されるのでそれを選択します。

レコードを作成を押下し、完了です。
結果確認
設定完了後、すぐに確認できるわけではなかったです。
10分後くらいに作成したURLを入力すると無事にhttps形式かつサブドメインでアクセスできていることが確認できました。
おわりに
今回は2回にわたり、AWSのサービスを使って静的なサイトを構築しました。
ところどころ躓きましたがほぼ画面操作のみで作成できました。
まだまだ、AWSの理解は浅いのでこれからも触りながら理解していきます!
次回触るときはLambdaからめてなにかつくりたいなぁ...