はじめに
普段GENEROSITYでデザイナーをしている櫻木です。
社内でアドベントカレンダーに参加するとのことで、少し畑違いですが今回参加させていただきました。
デザインに興味のあるエンジニアの方やコードに興味のあるデザイナーの方に試してもらえるように、クリスマスにちなんだドット絵を作成しました。
1.イラレでドット絵を作成する
イラレ上に好きなイラストを持ってきます。(今回はadobe stockの画像を使用しました)
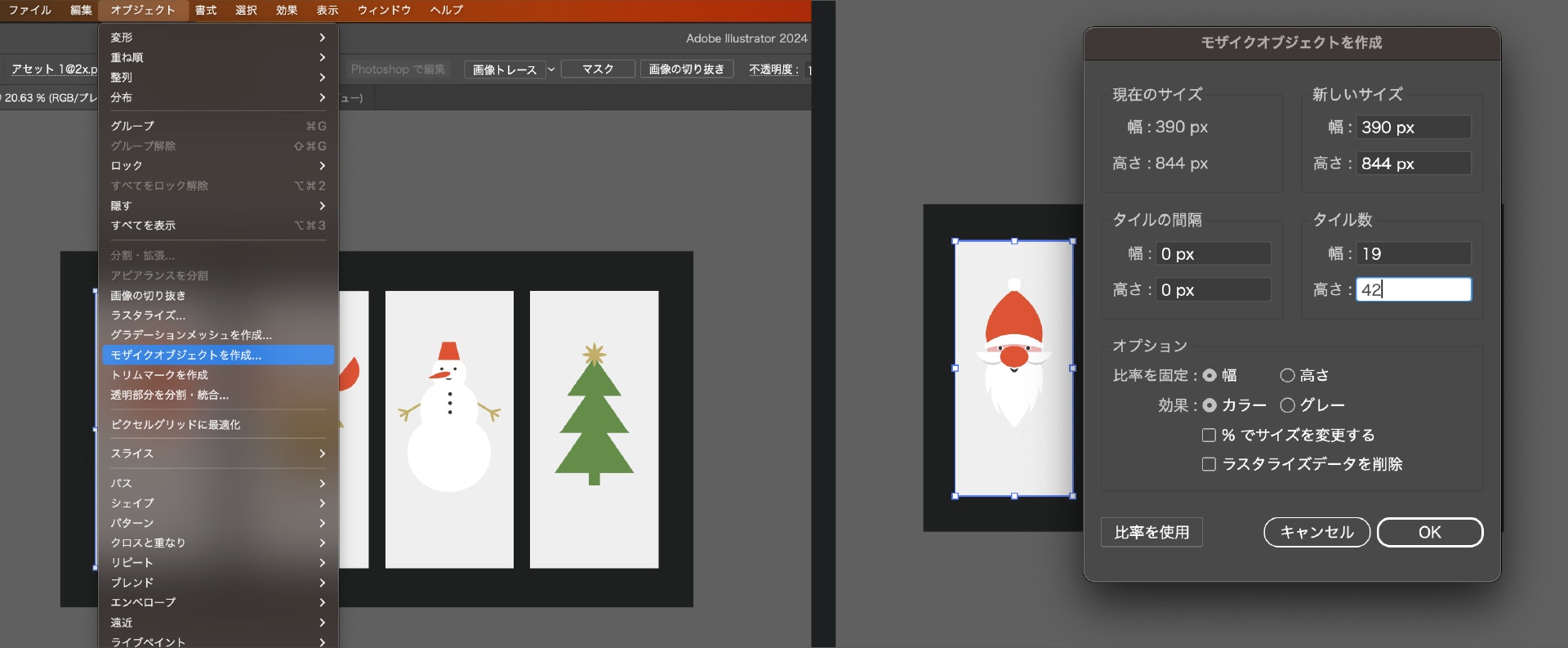
画像を選択した上で、オブジェクトからモザイクオブジェクトを作成を選択。
お好みのタイル数を記入してOKを押します。タイル数はChatGPTに計算させると楽ちんでした。
そうするとこうなります。
後は、色のついているところを丸にしたり、色を統一にするなど微調整をかけていきます。
遊び要素として目のモチーフを今回はバツ印にしました笑
イラレでの作業はこれで完成です!
2.CSS Grid Layoutを使ってドット絵を描写していく
htmlを書いていきます。
<div class="content">
<div class="grid-container">
<div class="grid-item"></div>
</div>
<p class="text">Merry Christmas</p>
</div>
cssでグリットを指定していきます。
.grid-container {
display: grid;
grid-template-columns: repeat(19, 20.5263px);
grid-template-rows: repeat(42, 20.0952px);
gap: 0;
width: 390px;
height: 844px;
background-color: #EFEFEF;
}
javascriptでグリットセルを作っていきます。
const containers = document.querySelectorAll('.grid-container');
const columns = 19;
const rows = 42;
containers.forEach(container => {
for (let i = 0; i < columns * rows; i++) {
const div = document.createElement('div');
div.classList.add('grid-item');
container.appendChild(div);
}
});
後は、地道に色のつくところをcssで指定していくだけです。
.grid-item:nth-child(330),
:nth-child(n+332):nth-child(-n+334),
:nth-child(336) {
background-color: #F9C2C2;
border-radius: 100%;
}
完成がこちらになります。
◽️サンタ
See the Pen santa by hiroto sakuragi (@hiroto-sakuragi) on CodePen.
◽️トナカイ
See the Pen tonakai by hiroto sakuragi (@hiroto-sakuragi) on CodePen.
◽️雪だるま
See the Pen Untitled by hiroto sakuragi (@hiroto-sakuragi) on CodePen.
◽️クリスマスツリー
See the Pen tree by hiroto sakuragi (@hiroto-sakuragi) on CodePen.
最後に
デザイナーとしてどんな記事を書こうか迷いましたが、普段の業務とは違う制作物を作れて楽しかったです。
エンジニアの方やデザイナーの方にぜひ試してもらえると嬉しいです✌️