Codeanyware
Cloud9に代表されるCloud IDEの一つです。
https://codeanywhere.com/
以下の特徴があります。
- ブラウザ上で開発ができる
- 無料で始められる(クレジットカードの登録不要)
- 言語やWEBフレームワークごとのコンテナが用意されており環境構築の手間が省ける
- 他のユーザーとリアルタイムで一つのソースコードを編集できる(オンラインでのペアプロ)
- スマートフォンアプリが用意されていてどこでも開発できる
- ターミナルを使えるためyumやaptでミドルウェアをインストールできる
- コンテナをそのまま独自ドメインで公開できる
- 有料プランの内容にあわせてサービス内容やコンテナスペックをパワーアップさせられる
などなど...
以下のような方にはもってこいの環境ではないでしょうか。
- とりあえずプログラミングを始めてみたい(環境構築簡単)
- オンラインでプログラミングを教えたい・教わりたい
- Herokuのような環境+IDEがほしい
Ruby on Rails環境構築
Rubyのコンテナ作成
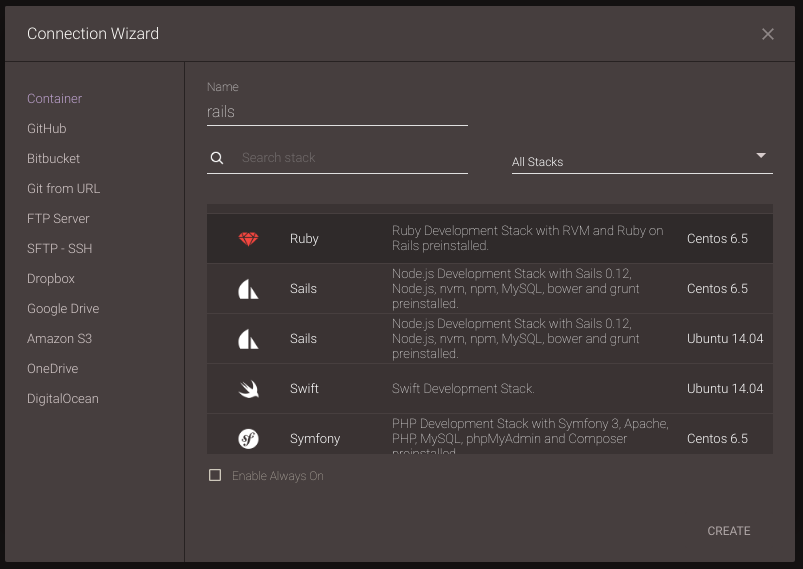
初回起動時はどのコンテナを起動するかの選択肢が表示されます。
Rubyというコンテナを選択すると、Ruby on Railsが導入済みのコンテナを作成することができます。
今回はCentOSバージョンを選択しました。
PHPの場合はLaravelやCakePHPなども選択可能です。
Createボタンを押すと、コンテナが作成され、起動し始めます。
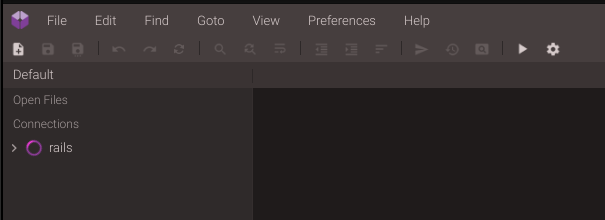
起動し終わると以下のような画面になります。
ここで、歯車マークの隣りにある再生ボタンを押してみましょう。
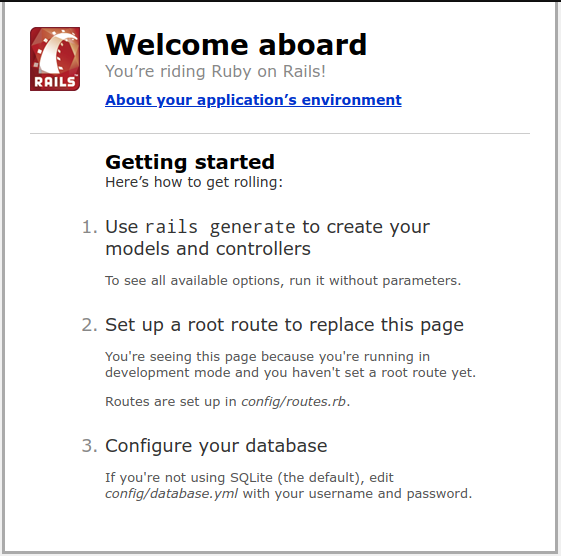
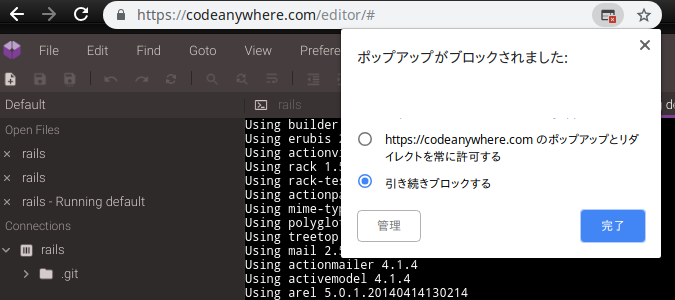
別タブが開き、RailsのWelcomeメッセージが表示されます。
ブラウザによってはポップアップブロックで引っかかるので、解除しましょう。
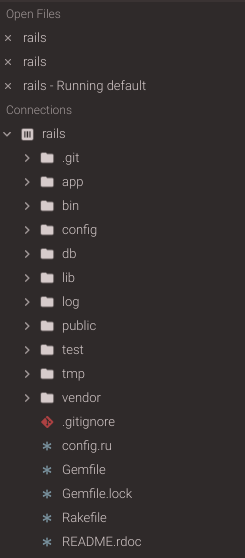
画面左側がファイルエクスプローラーになっています。
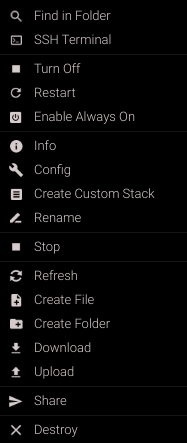
コンテナ起動直後はファイルが表示されていないかもしれませんが、再生ボタンを一度押した後、Connectionsの下にあるプロジェクト名部分を右クリックしてRefreshするとファイルが表示されるようになります。
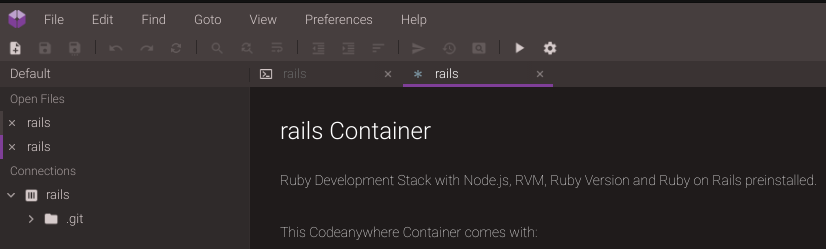
ファイルが表示されたかと思います。
ターミナルはファイルエクスプローラー上でプロジェクト名を右クリックしSSH Termnalを選択します。
ターミナルが起動しました。
アプリケーション開発
DBへのアクセスが可能かどうかを確認してみたいと思います。
titleとdetailというフィールドを持つTaskというデータにアクセスできるようにしてみます。
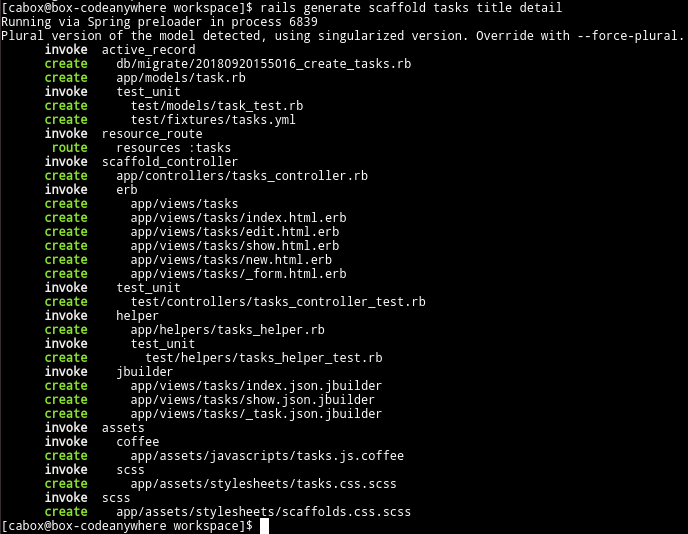
rails generate scaffold tasks title detail
rake db:createを実行するとすでに存在すると言われます。
デフォルトではsqliteを利用するようです。
続いて以下のコマンドを叩いてみます。
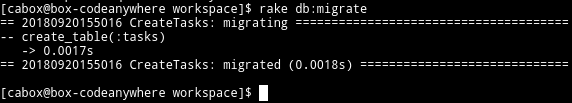
rake db:migrate
tasksテーブルの生成に成功したようです。
歯車マークの隣の停止ボタンを押し、改めて再生ボタンを押してみましょう。
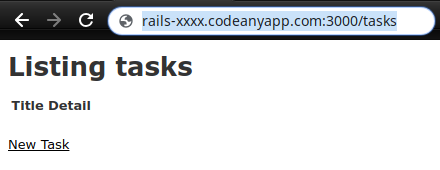
ブラウザの別タブが開くので、そのタブのURLの末尾に/tasksを追加すると、以下のような画面が表示されます。
New Taskのリンクからレコードを追加できるか試してみてください。
入力画面で値を適当に入れ、Craete Taskボタンを押します。
成功メッセージが表示されます。
Backのリンクを押します。
一覧に先程入力した値が表示されれば動作確認OKです。
ミドルウェア導入
yumやaptが使えるため自由に導入可能です。
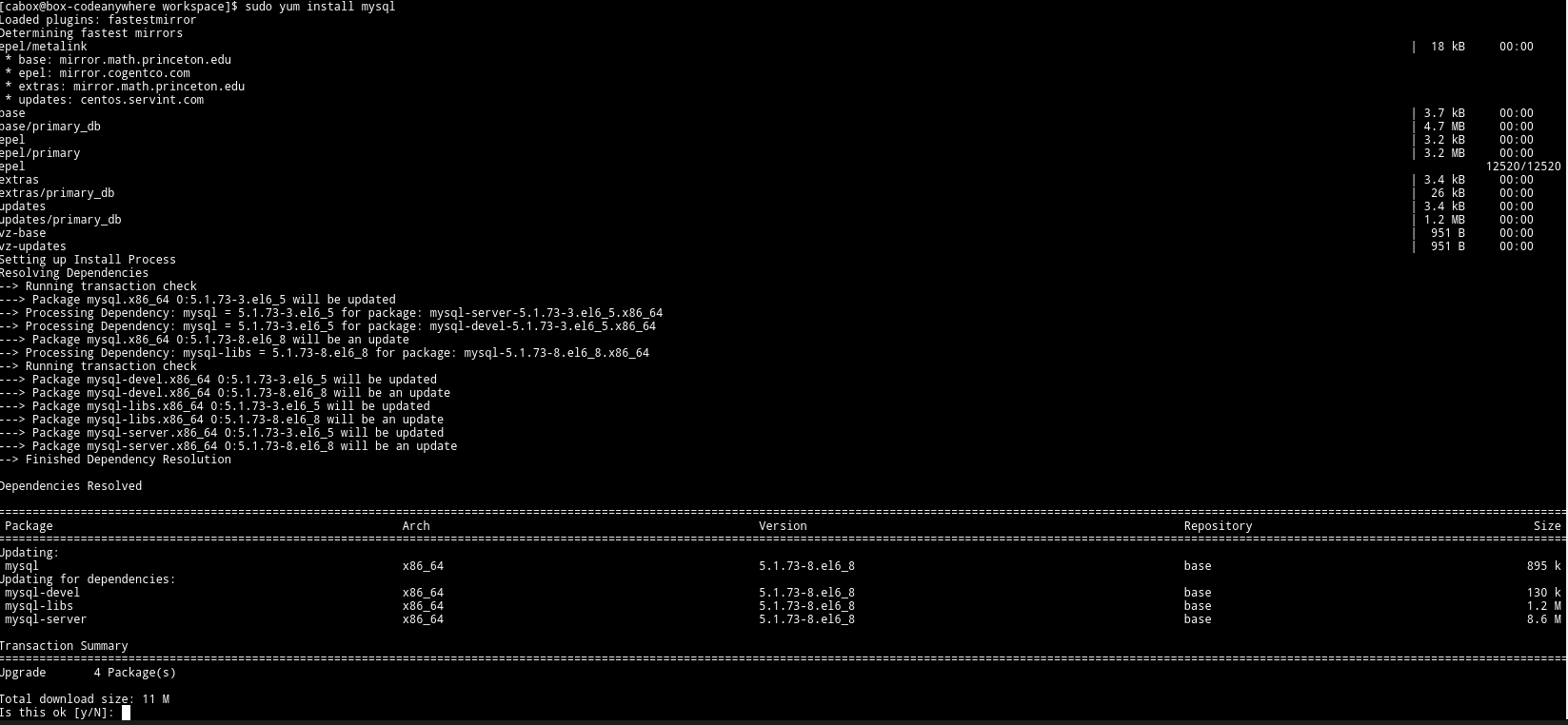
例えばCentOSにmysqlを導入してみましょう。
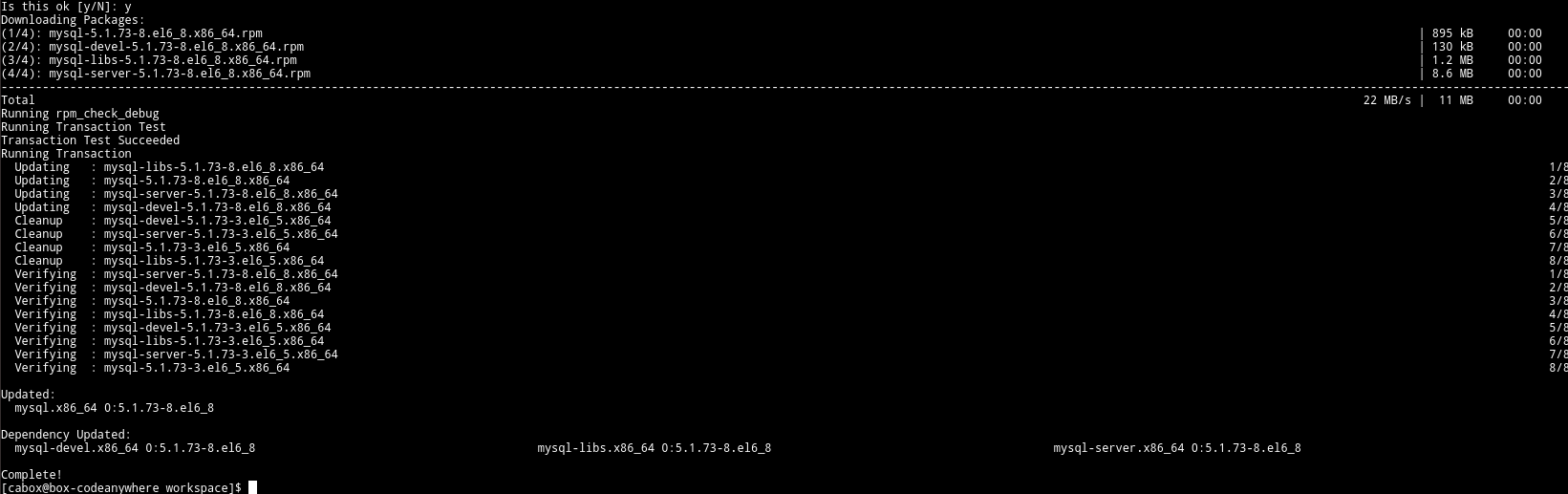
sudo yum install mysql
Is this ok [y/N]:と聞かれるのでyを入力するとインストールが継続されます。
無事インストールできました。
ペアプロ環境のセットアップ
メニューバーの中に三角のマークがあります。
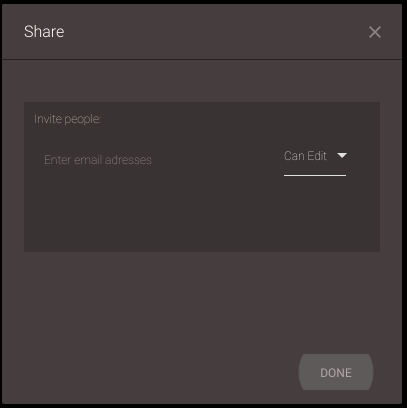
これをクリックすると、共有相手を指定するダイアログが表示されます。
メールアドレスを指定して、プロジェクトに招待することが可能です。
また、招待URLを生成することも可能です。
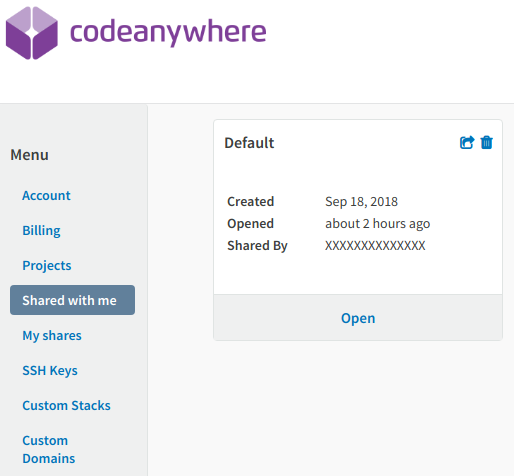
共有を受けた側は、Codeanywareのダッシュボード上から共有を受けているプロジェクトを参照できます。
https://codeanywhere.com/dashboard/#sharedwithme

編集権限で共有を受けている場合はソースコードを編集可能です。
Cloud9はリアルタイムでソースコードの変更が共有されますが、Codeanywareは即時反映ではないようで、誰かが編集した内容は、ファイルを開き直したときに反映されているようでした。
最後にCloud9との違いをゆるく記述
Cloud SDKではCloud9が有名ですが、AWSに統合されてからは使い始めるまでの手順が増え(AWSのアカウントが必要など)、Amazonに買収される前と比較して気軽に始めるにはハードルが高くなったと感じます。
その点、CodeanywareはSNSアカウントでアカウント作成し、カード登録もせずにコードを書き始められるなど、非常に手軽に始めることができました。
また、スマホアプリもあるというのも、Cloud9にない特徴かなと思いました。
使い倒していく上では、それ以外の細かい点での好き・嫌いがあると思いますし、有料プランで出来る内容も違うと思うので、両方使って比較するのが良いかなと思いました。
ペアプロするにはCloud9のリアルタイムでの更新の反映が非常にパワフルなので、Cloud9の方がオススメできるかなと思いました。