この記事はVCIアドベントカレンダー2023 18日目の記事です。
VCIを開発していると、だんだんたくさんのオブジェクトを使うようになってきたりします。いじるものが少ないうちはいいのです。でもそのうち初心者を卒業して、なまじできることが増えてくる 中級者になってくると 管理すべきパラメーターが膨大になってきて 作業が煩雑になってきてしまいます。今回はそういう めんどくさい状況を少しでも楽にする趣旨で3回くらいの続きで記事にしようと思います。
一回目:https://qiita.com/sakkinonana/items/73ca38ec474d49da2fee
前回、連番でコピーをたくさん作りました。そのうえで一気に数値を設定する方法をお伝えしましたが、それらはすべて同じ数値でした。これを今回は応用していきたいと思います。
整列
整列したいオブジェクトをすべて選択して、L(a,b)と入力するとaからbを等間隔で配置してくれます。
こちらは無名さんがhttps://www.fanbox.cc/@mumei-no-douguya/posts/7071415 で紹介して頂いておりますので、詳しくはこちらもご参照ください。
関数
上記の整列以外にも、関数を適応することができます。ここで前回の連番の設定が効いてきます。

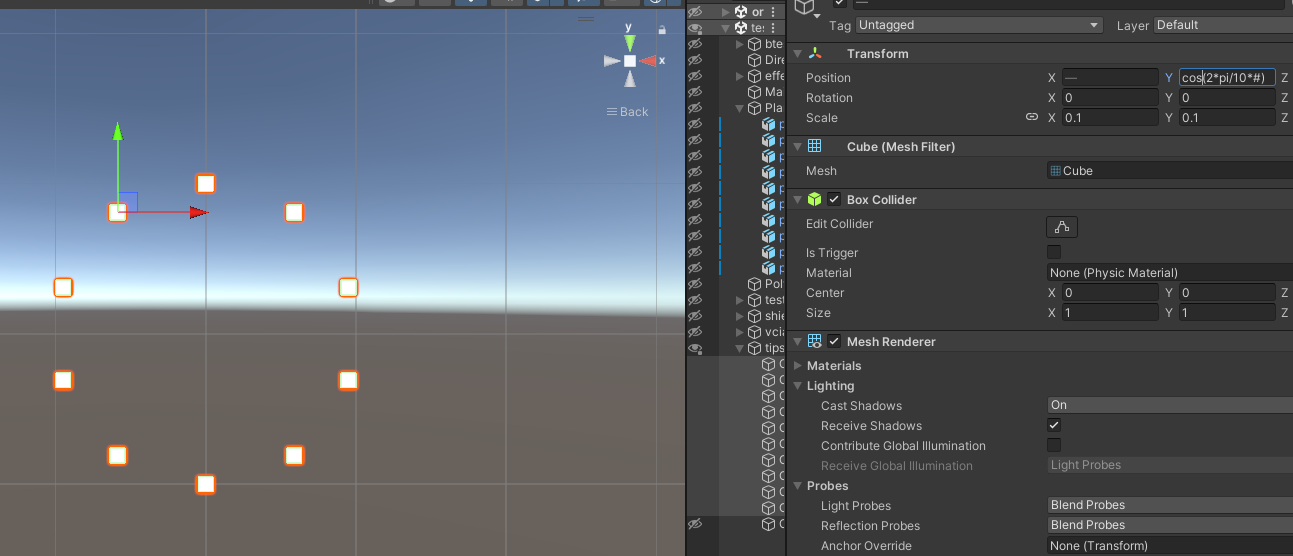
まずsin,cosの例。transformのXにsin(2pi/10#)、Yにcos(2pi/10#)を入れると円形に配置するときなどは特に便利です。(画像では同時に表示できないのでYだけに入っているように見えますが、Xを先に入れてあります。ここで使う#は連番を示しているので、連番にしていないと動作しません。
同様に使える関数はsin,cos,tanの三角関数、floor,ceil,roundなどの切り捨て、切り上げ、四捨五入の関数
R(0,1)にすると0から1までの乱数になります。乱雑に配置したい場合は便利です。
あとからtransformを適用
VCIは実使用の際のスケールは1であったほうが何かと都合がいいです。あまり極端な数が入っていると拡縮などの際に挙動がおかしくなるほか、スケールが非対称だったりするとスクリプティングの際に苦労することになります。ですので、使用するモデルのスケールをあらかじめすべて1にすることが望ましいです。
ところが、unityではモデルをいじることができないので、blenderに戻ってやらなければならず大変です。そこで、横着してunityだけでやる方法をよく使います。
やり方は簡単で、fbxを読み込む際に、scaleを入れる場所があるので、そこに所定の数値、例えば10分の1にしたかったら0.1を入れて下のほうにあるapplyを押します。これでそのfbxを使っているオブジェクトはすべて元の十分の一の大きさがスケール1になります。
(これをやらないと面倒なことになる例をユエムさんがhttps://qiita.com/johnny-um/items/5eb71c221524b0dedd80 で紹介してくださっています。併せてご参照ください)
疑似的にtransformを適用
これはunityの機能というよりはテクニックに近いものです。
unityのデフォルトオブジェクトなどblenderで編集できないものがあります。例えば正方形の板(Quad)を長方形にしたい場合はどうしてもスケールを(1,0.5)など非対称にする必要があります。しかし、このままだとスクリプトで取り扱いが面倒です。そこで、親に空のオブジェクトを作成しそこの下に入れてしまいます。すると、親オブジェクトを元のオブジェクトとして扱えば、拡縮も座標取得も簡単になります。
コンポーネントの数値だけコピー
オブジェクトを後から追加したときに、コンポーネントの数値を一から設定しなおすの、面倒なことがありますよね。こんな時はコンポーネントのコピー機能の出番です。
コンポーネントの右上の三点マークをクリックすると、"copy component"がありますので、こちらを選択します。

そして、新しくし作成したオブジェクトの適当なコンポーネントで同様にすると、今度はpaste component as newとpaste component valuesが現れますので、すでにコンポーネントが存在する場合はvaluesを選択すると、値だけコピーされます。簡単なことですが、意外に重宝します。
特定のオブジェクト・ファイルを検索
いろいろ作るものが多くなってくると、何がどこにあるかわからなくなってきます。
自分はよくシーンファイルがどこに行ったか分からなくなって困ることがあるのですが、そのようなときはファイル検索で、隣にある四角三角丸のアイコンをクリックすると、ファイルの種類を指定して検索できます。

これも地味に便利です。
参考