こんにちはIwaken Lab.のさきやまです!
本記事は、Iwaken Lab.アドベントカレンダー2023の3日目の記事です。
昨日はきくはなさんの最高の記事ですので、まだご覧になってない方は是非ご覧ください!!
さて、先月の11日に技術書典にて、『今日から始めるNeRF入門』という書籍が発売されました。
この本は「技術好き学生支援コミュニティ」、Iwaken Lab.のNeRF好きメンバー4名とNeRF技術サポーターのKatagiri Keitaさんと共に執筆したもので、私はこの本の2章と表紙のデザインを担当させていただきました。
本記事では、その表紙デザインに焦点を当てて話したいと思います。
表紙のデザインをする過程で、当初の案からどのように変化したのかや、今回使用した「Canva」というツールについての体験を共有したいなと思います。
1. はじめに
今日から始めるNeRF入門
『今日から始めるNeRF入門』(以下「NeRF本」)について少しお話しします。
この本は、NeRF(Neural Radiance Fields)という技術に焦点を当てたもので、「NeRF学習初心者向けの本」をコンセプトに執筆しています。
これからNeRFを学ぶ大学生や社会人に特におすすめの本で、NeRF技術の基礎から応用までを、分かりやすく解説しています。
Canva
Canvaとは、オンラインで使える無料のグラフィックデザインツールです。
61万点ものテンプレートと、1億点の素材(写真、動画、イラスト、音楽)があり、ドラッグ&ドロップの簡単操作で誰でも簡単にあらゆるデザインを作成できます。パソコンはもちろん、スマートフォンやタブレットでも使えます。
引用:誰でも簡単にデザインができる無料ツール「Canva」とは?Canvaの基本機能と人気テンプレートを徹底解説
経緯
これまでに私は3Dスキャン未来IIKラジオ 5/12やバーチャル学会の配信でサムネイルやビジュアルデザインをしてきました。そんな経験もあり、イワケンさんから「表紙デザインやる?」と言われて、「やります!!」と言いデザインすることが決まりました。
それでは、NeRF本のデザインの流れについて、エピソードを交えながら皆さんにお話ししていきたいと思います。
2. アイデアと初期案
前章で触れたように、NeRF本のコンセプトとして初学者にも分かりやすい内容を心掛けていますので、基本的にその辺りを重視して考えました。
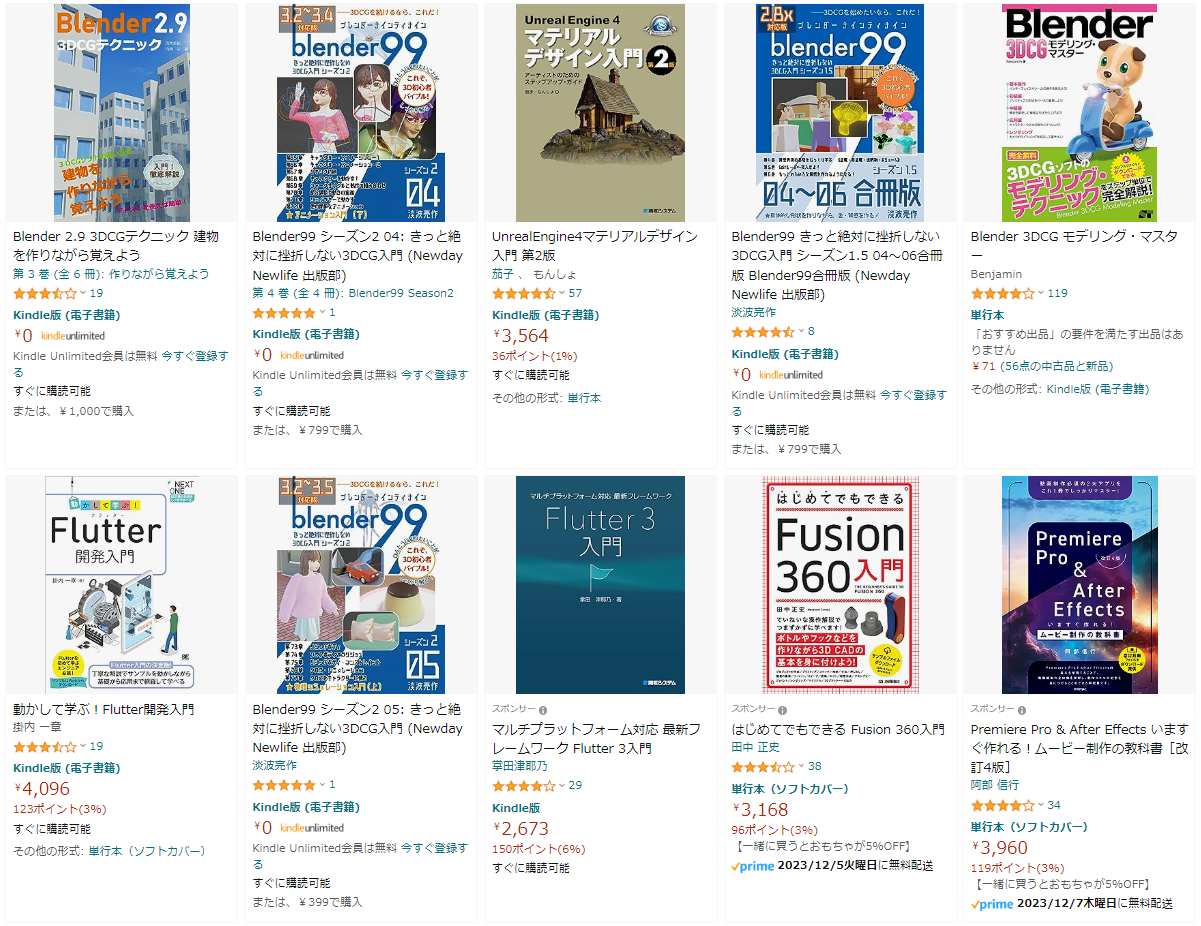
デザインに着手する前に、初学者がNeRF技術に触れる際の視点や感覚を理解するために、さまざまな資料を集めました。とは言ってもAmazonから「入門書」と検索した感じなんですが、、(みんなもそうですよね?)
その中でも技術系の入門書、さらには教科書など、ジャンルは幅広く調べておきました。
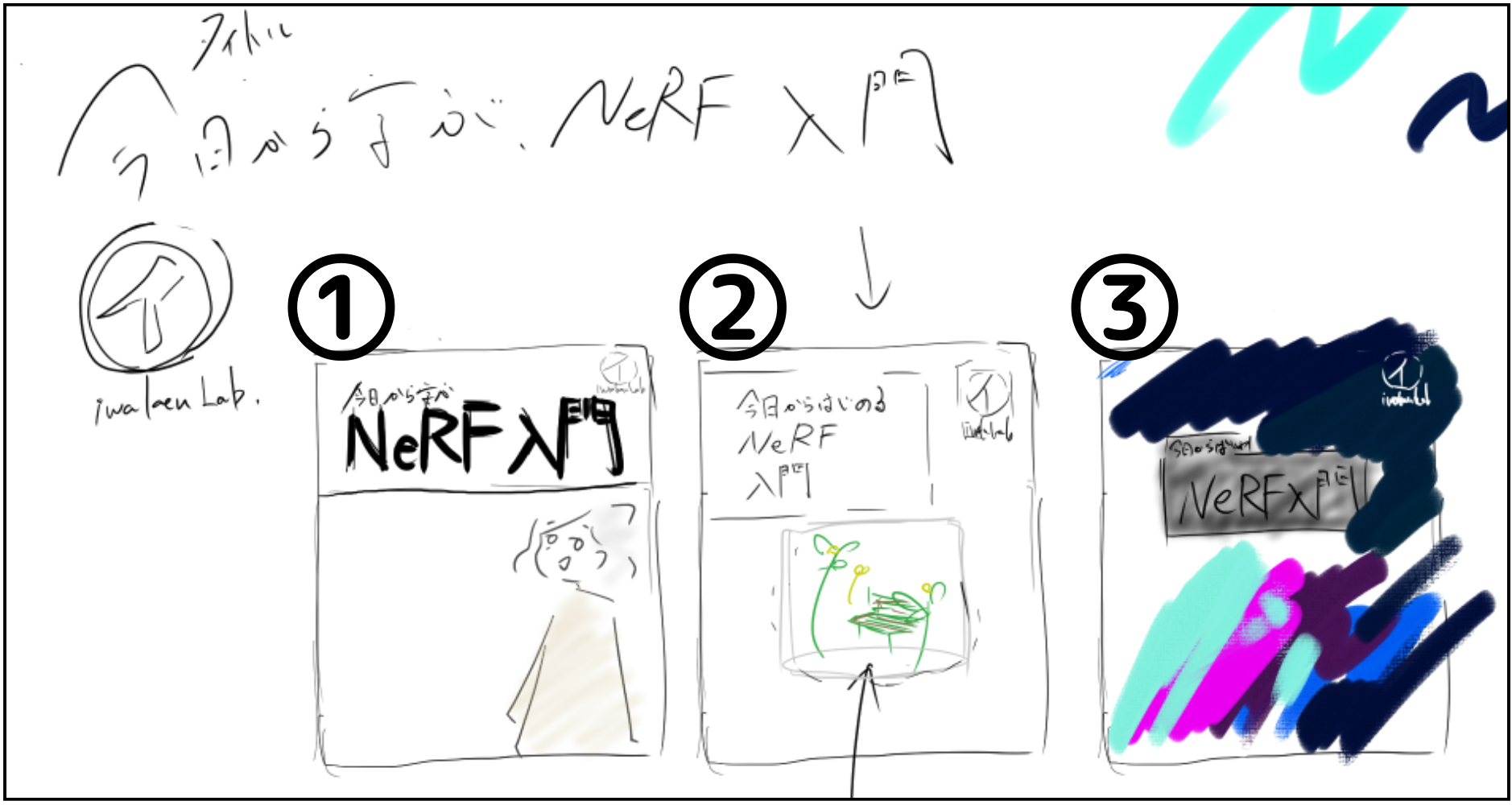
いろいろ調べたものを参考に、3つのデザイン案を考え、DiscordのNeRF本執筆部屋にて、デザインの草案を提案してみました。

①美少女イラストがいるデザイン:このデザインは親しみやすく、美少女キャラクターは、技術的な内容にアプローチしやすくします。キャラクターデザインにより、NeRF技術の複雑さとは対照的な、柔らかくフレンドリーな雰囲気を出します。
②シンプルな優しいデザイン:柔らかい色彩と簡潔なイラストレーションは、視覚的にゆるやかな雰囲気を作り出し、技術的な内容にアクセスしやすくします。このデザインは、技術に馴染みのない人々にも優しく接することを意図しています。
③3Dグラフィックを使用したカッコイイデザイン:このデザインはダイナミックで、現代的な感覚を表現しています。3Dグラフィックスの使用は、NeRF技術の高度で革新的な面を強調し、視覚的に魅力的な方法で情報を提示します。
これらの案をその場にいた、さくたまさんとイワケンさんに見せ、どれが適しているかを判断してもらいました。
結果として、2番目の「シンプルな優しいデザイン」 に決定しました。
デザインの方向性が決まったことで、具体的な作業に移る準備が整いました。次の章では、このコンセプトを具現化するための具体的なデザイン作業に着手し、Canvaのツールを活用していきます。
3. Canvaを使用したデザインプロセス
この章では、私がどのようにしてCanvaを使ってNeRF本の表紙デザインを進めていったかについてお話しします。
Canvaを選んだ理由は、直感的なユーザーインターフェースと豊富なデザインテンプレートが魅力的だったからです。以前は3Dスキャンラジオやバーチャル学会の配信など、様々なビジュアルデザインを試してきましたが、Canvaはその中でも特に扱いやすいツールでした。
NeRF本の表紙デザインを始めるにあたり、まず重要だったのは、草案の内容をしっかりと反映させ、適切なフォントを選択することでした。
中心のイラスト素材に関しては、CLIP STUDIO PAINTを使用して作成し、それをCanvaに貼り付けました。この段階では、デザインの草案というよりも、内容の骨格を形成する下書きのようなものを作っていました。
以上のように草案からCanvaに落とし込んで行きました。
「お、いい感じ」というと段階に達したところで、イワケンさんににお見せしたところ、NeRF本の章のタイトルの追加と、新くん(ラボのロゴなどを考えている方、プロ)を召喚してもらい、このデザインに対する意見を聞きました。
新くんは、「人の視点がNとZの文字に自然と移動するよ」ということを教えてくれました。

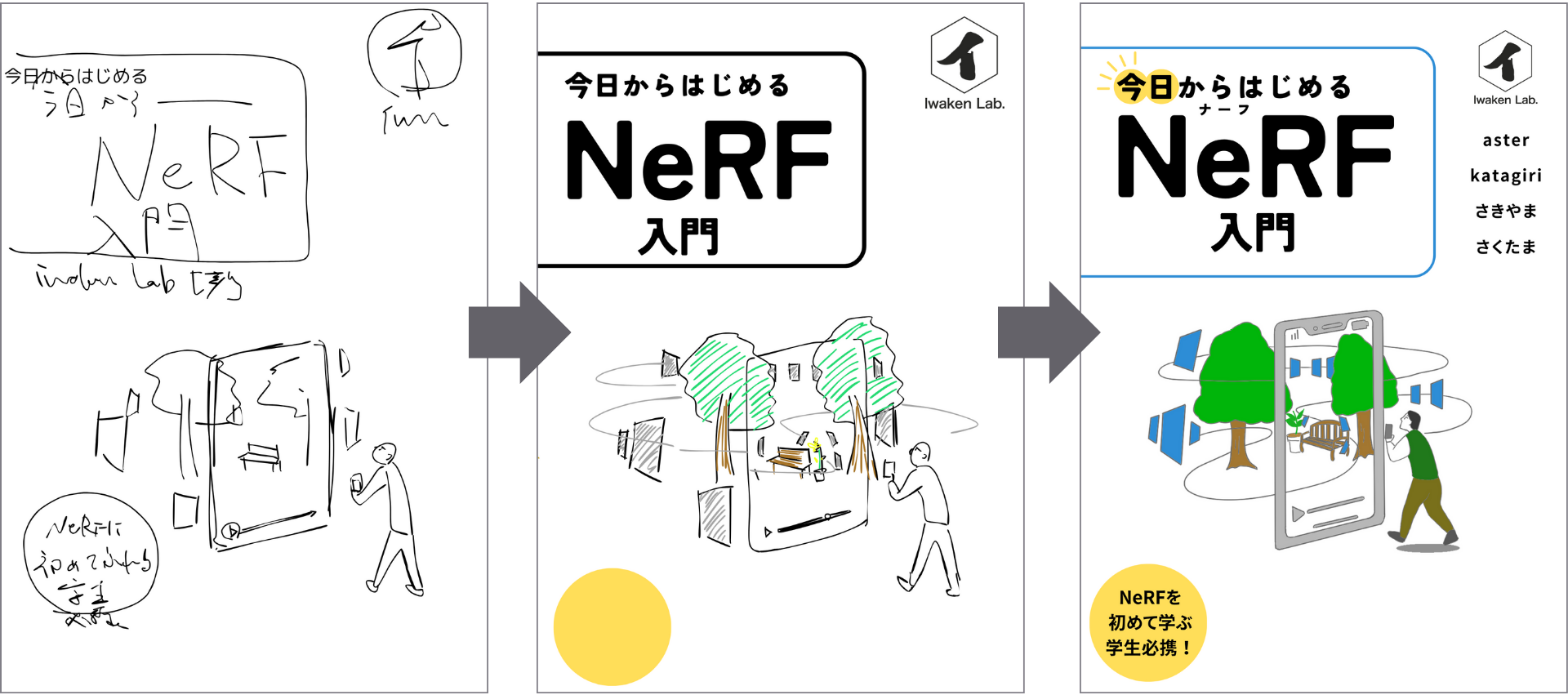
それを踏まえ、一緒にデザインの細かい修正を行いました。次の図は、その修正後のデザイン案です。
非常に情報がまとまりましたね。ひとまずこの章は以上です。
実際に表紙デザインをやってみて、視覚的な流れや情報の伝達方法にも配慮する必要があるなと改めて実感しました。
また、Canvaでは直感的なイメージの反映はうまいこといきました。特に、フォントの選択や配置の変更などは、思った通りに簡単に実行できました。最高です。
4. 表紙デザインの微調整と完成
NeRF本の表紙デザインの最終段階では、細かなディテールについて注目しました。
執筆も佳境になって、章の内容は追って修正され、章題をデザインに組み込みました。
この作業自体は、Canvaのテキストボックスでスムーズに進められました。

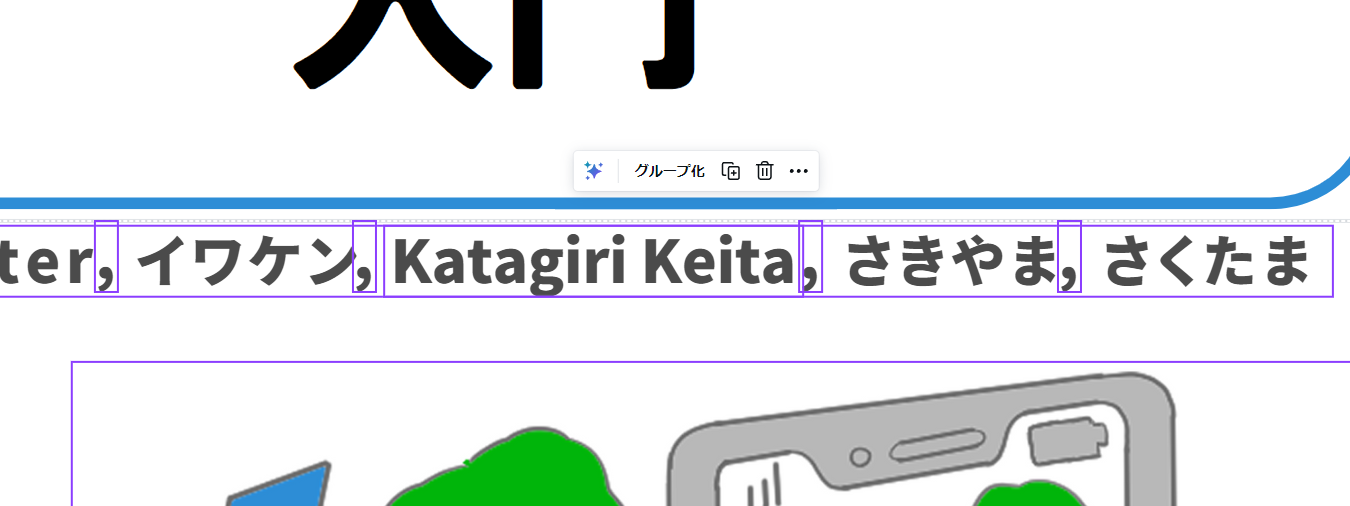
しかし、デザインを詳しく見ていくと、句読点「、」「。」が少しズレていることに気付きました。ひとまずこれを修正するために、テキストボックスを分けて配置を調整しました。

また、漢字の文字間隔もモノによってはわずかにズレていたため、これも併せて調整しました。

あ、あと「[]」も高さが微妙に低くて、そちらも調整しました。

あ、あとあと、テキストボックス内の改行の文字間隔もちょっと調整しづらくて結局、別のテキストボックスで調整しました。。。
、、、。はい。
以上、これらの微調整を行うことで、ついに完成形に至りました。

完成したデザインは、NeRF本のコンセプトと内容を反映し、視覚的にも「非常にいいかんじ」になったと思っています。
ちなみに最終提出は締切4時間前とかでした。
5. Canvaの使い心地レビュー
Canvaの使用感については、全体的に非常にポジティブな評価だと思います。
特に、直感的なインターフェースと豊富なデザインサンプルは、表紙デザインにおいて大きな助けとなりました。
テキストボックスの調整やフォント選択の自由度は、細かいデザインへの対応に十分でした。
一方で、より高度な(?)デザインのカスタマイズや特定の細かい調整については若干の制限を感じました。しかし、これらの小さな制約を差し引いても、Canvaは非常に使い勝手の良いツールであると言えます。
6. まとめ
表紙デザインを通じて私はデザインについて少し詳しくなったと思います。
また、何度か他の方にレビューをいただけると、自分が気付かなかった違和感に気づいてもらい、よりよいデザインになるんだなと実感しました。
本記事の読者の皆さんには、デザインにおける細部への注意と、ツールの選択の一助となればと思います。
また、今後のプロジェクトでのデザイン作業において、この記事が何らかのヒントやインスピレーションになれば幸いです。
(あとは、下書きとかそういうの載せるのなんか、意外と面白いかなっと思って書いてみました、あと備忘録として。。。)
7.参考文献
誰でも簡単にデザインができる無料ツール「Canva」とは?Canvaの基本機能と人気テンプレートを徹底解説
さぁ~て、明日のアドカレ記事は?
明日は、VRChatterであり山登りスト、またIwaken Lab.のS級メンバーであるサックーさんです!
よろしくおねがいします!