この記事は、Iwaken Lab.アドベントカレンダー2023の2日目の記事になります。
先日は@iwaken71の「Verse言語へ提言。「Awaitable Property」のアイデアと実装を紹介」でした。
今回のテーマが「好きな技術/今触っている技術」ということなので、
私は、最近活動の軸にしている 「VRインタラクション」 について、定義・過去の事例・自身の制作物などを通していろいろ語っていきたいと思います。
具体的な技術解説、というよりかは普遍的なVR・XRコンテンツ設計への(個人的な)思想を語る感じになります。
VRインタラクションとは
はじめに、「VRインタラクション」とは何か、について簡単に説明をします。
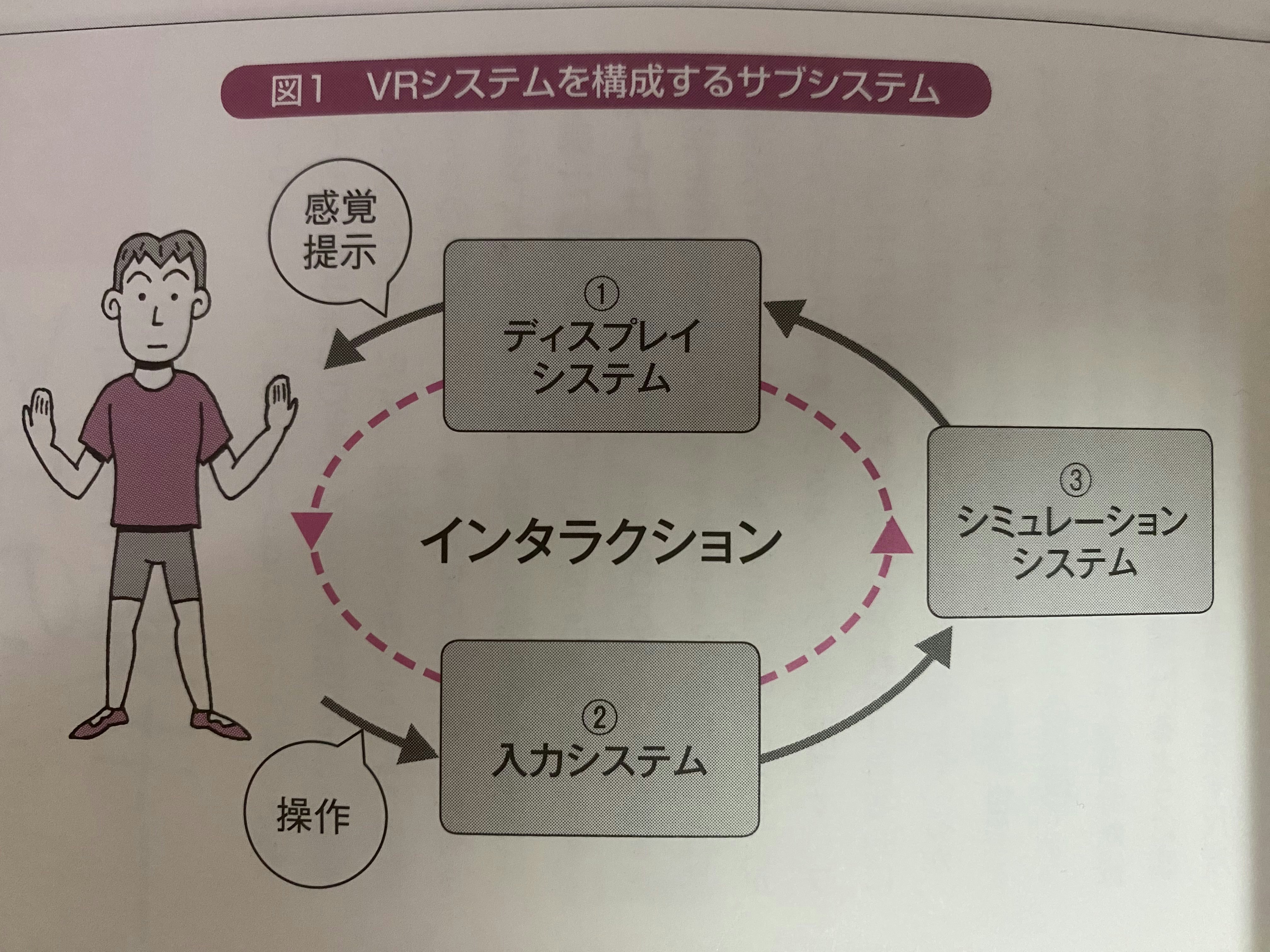
「VRインタラクション」とは、一言でいうと 「VR技術を成立させるためになくてはならない重要な要素」 です。図を使って説明してみましょう。

(画像は「今日からモノ知りシリーズ トコトンやさしいVRの本(初版)」13ページから引用)
VRを構成する機能は、3つのサブシステムに分解できます。
- プレイヤーに聴覚・触覚などの感覚提示を行うディスプレイシステム (HMDなど)
- 物体に触れるなどのプレイヤーの操作を受け付ける入力システム (ハンドコントローラーなど)
- 2つのシステムの情報の受け渡しを担当するシミュレーションシステム (ソフトウェアなど)
VRインタラクションは、これら3つのシステムからなる情報のループであり、プレイヤーの体験と密接に関っている重要な要素だといえます。
VRインタラクションの歴史
続いて、VR技術黎明期から現在にかけてのVRデバイスの変遷を通して、VRインタラクションの移り変わりを見ていきましょう。
センソラマ
センソラマは、Morton Heilig氏によって作られたシステムであり、「体験型劇場」という新しい映画の形として発案されました。
映画の描写に合わせてバイクの振動や向かい風、匂いなどを各種ディスプレイから発生させることができ、「体験を作り出す」という意味では後のVRに通じるものがあります。
VRが技術として確立される以前のシステムではあるものの、VRインタラクションにおける ディスプレイによる感覚提示 に特化したシステムであることが分かります。
DataGlove・EyePhone
1989年、VPLResearch社は DataGlove という手袋状のデバイスと、EyePhone というHMDデバイスを組み合わせたシステム、 RB2 (Reality Built for Two) を発表しました。
このシステムは「未来の電話」というふれ込みで、CGで再現された部屋に通話相手のアバターが入室してきて、そこでコミュニケーションを行えるという内容でした。
「バーチャルリアリティ」という言葉もここで最初に使われたとされています。
HMDによる感覚提示(ディスプレイシステム)、グローブによる操作(入力システム)、VR空間のシミュレーションシステムという3つのシステムが存在することから、VRインタラクションの考え方や仕組みもここで生まれたと言っていいでしょう。
Standalone型VRHMD
センソラマやデータグローブの時代から現在にかけて、VR技術は教育・医療・エンターテインメント・芸術などのさまざまな分野で利用される時代へと移り変わりました。
Oculus Goを原点としたMeta Questシリーズ や 対抗馬のPicoシリーズ などは現在流通しているVRHMDの中でも、比較的安価で、かつPCと接続不要な一般向けのVRデバイスです。
VRインタラクションに注目すると、これらはHMDとハンドコントローラーによる最低限の身体的インタラクションが備わっています。また、これに付随してコンテンツ側も身体的インタラクションを利用したものが多い印象があります。
流れてくるノーツを両手の剣で切り刻むリズムゲーム、ビートセイバーは有名ですね。
VRインタラクションへのこだわり
ここからは、私自身の制作物を通して、VRインタラクションの観点からVRコンテンツを面白くするコツを語っていきます。
ですが、その前にもう一つ、重要な概念に触れておきましょう。
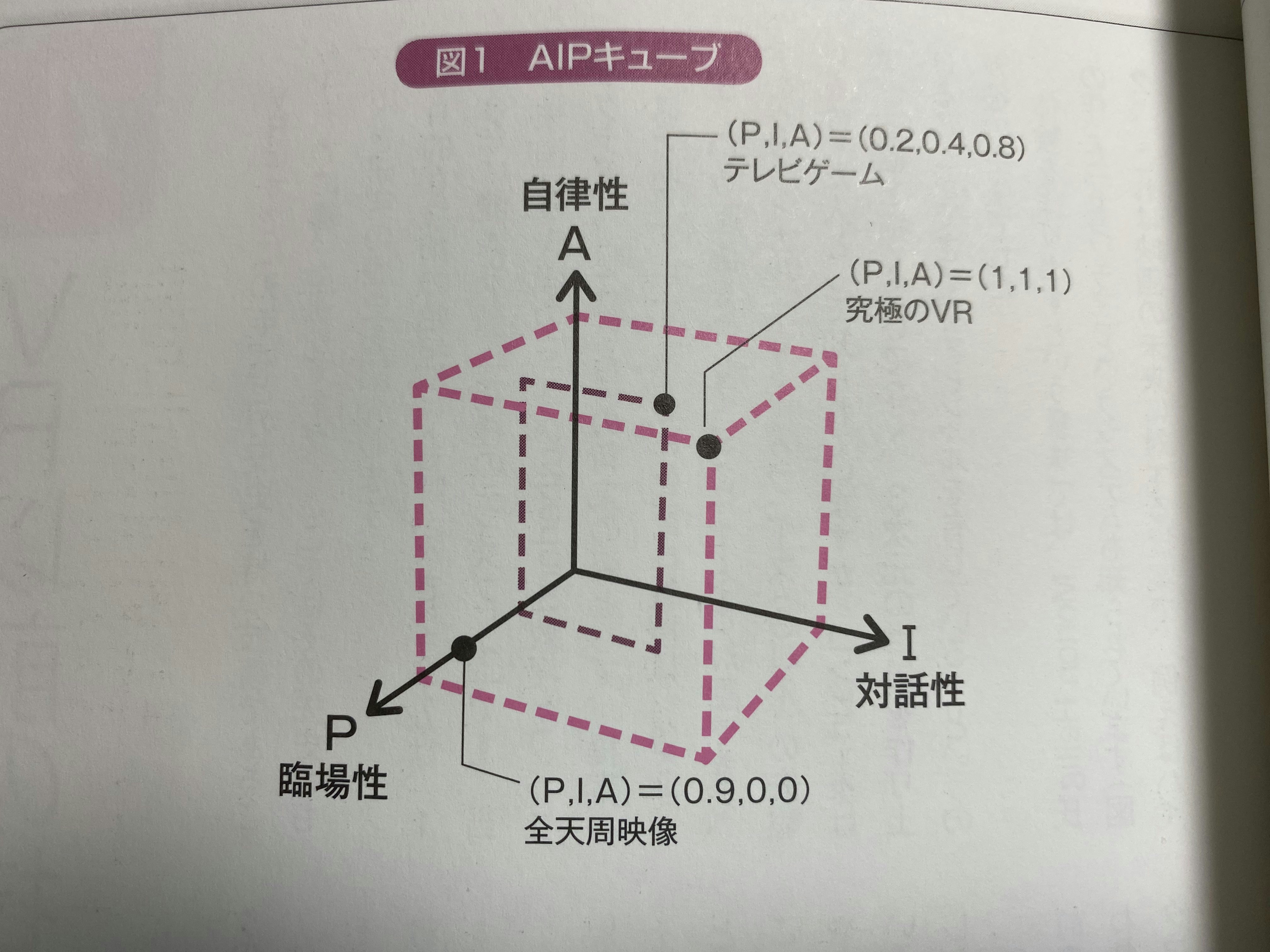
それが 「AIPキューブ」 です。
AIPキューブ

(画像は「今日からモノ知りシリーズ トコトンやさしいVRの本(初版)」15ページから引用)
- A ... Autonomy 自律性 リアルタイムシミュレーションプログラムの作りこみ具合
- I ... Interaction 対話性 世界(VR空間内のすべて)をどれくらい自由に、かつ直感的に操作できるか
- P ... Presence 臨場性 あたかも自分がその場にいるかのような感覚・現実感
これら3つの性質を0から1で評価できるように尺度が設けられ、上図のような座標軸で作られた単位立方体がAIPキューブと呼ばれています。
この指標によって、「システムがどれくらいVR的なのか」を概念的に示すことができます。
このAIPキューブの概念をVRコンテンツ制作の場に適用してみましょう。
すると、A(自律性)については、UnityやUnreal Engineなどのゲームエンジン側である程度担保されていることが分かるかと思います。物理シミュレーションなど、VRにおける重要な要素がデフォルトで実装されているのはありがたいですね。
I(対話性)については、入力機構やコントローラーで操作できる範囲はデバイスによるところが大きいものの、VR空間内で操作できる物体は自由に設計できるため、工夫の余地があります。
P(臨場性)については、体験者の感覚に直結するVR空間内の描写や使用するサウンド・エフェクトは設計者の工夫次第なので、VRコンテンツ制作においては最も重要な要素と言えますね。
以上のことから、VRコンテンツの質を高めるために設計者が意識すべき重要なポイントは、 P(臨場性)、次点で I(対話性) ということになります。
臨場性の追求
ここからは、どう臨場性を追求していくか、について語ります。
たとえ話として「貯金箱を割りまくるVRコンテンツの体験」を例に挙げて、考えてみましょう。
このコンテンツの概要としては、
- 貯金箱を割ると
- 派手な爆発が起こり
- 現実ではやりづらい体験を、爽快感も相まって気軽に楽しめる
という、シンプルな内容です。
このコンテンツの臨場性を高めるために工夫できる点としては、
- 爆発の際に、爆発エフェクトだけでなく、音声やコントローラーの振動を発生させて、「爆発が起こった」という描写に説得力を持たせる。
- ハンマーの重量感を表現するため、ハンマーを持っている間はコントローラーが微振動を起こすよう設計する。
といったアイデアが考えられます。
逆に、
- 貯金箱を割ってもエフェクトや音声、コントローラーの振動が発生しない。
- ハンマーを持っても特に何も感じない。
という設計にしてしまうと、「現実以下の体験」としてがっかりなコンテンツになってしまいますね。
やや抽象的な話にはなってしまいましたが、
重要な点は、「行動に対して、何らかのレスポンスを用意する」 ということです。
冒頭のVRインタラクションの定義に基づくと、「操作に対して、何らかの感覚提示を用意する」 とも言い換えられます。
ここからは私自身が制作したコンテンツを例に挙げつつ、臨場性の追求を含む「VRインタラクションへのこだわり」を解説してみようと思います。
自作コンテンツ その1「Just お骨拾い」
「Just お骨拾い」は、その名の通りお骨拾いを体験できるVRChatワールドです。
この作品では、お骨を拾い、骨壺に入れるという一連の動作のインタラクションにこだわりました。
具体的な設計としては、お骨を拾う時、骨壺に入れる時に音声とコントローラーの振動を発生させるようにしています。これにより、一連の動作に説得力を与え、臨場性を高めることで、お骨拾い独特の雰囲気を再現することを意図しています。
この作品については、世界観を追求しきれていない等の反省点が多いと感じつつも、
お骨拾いのインタラクションに関しては、IwakenLabメンバーの方やVRChatのフレンドの方から、かなり好評をいただきました。
この作品を通して、「行動に説得力を持たせるために、音声やコントローラーの振動を追加する」 ことの重要さを学びました。
自作コンテンツ その2「Jujutsu shooting - 渋谷廻遊 -」
「Jujutsu shooting - 渋谷廻遊 -」は、漫画「呪術廻戦」をモチーフにしたシューティングゲームを楽しめるVRChatワールドです。
この作品では、身体的インタラクションを用いた新しい形のシューティングゲームをテーマに、両手を合わせてチャージができ、両手を離すことで弾を発射できるシステムを制作しました。
単なるボタン押下ではない新感覚の体験を楽しめるVRコンテンツとして、かなり多くの方に楽しんでいただけたのではないか、と思います。
この作品のような両手を使う身体的インタラクションは、HMDに付属の両手コントローラーで完結しており、比較的実装もしやすいのが特徴です。
そのため、設計者の創意工夫次第でプレイヤーにとって新感覚の体験を提供できる方法として、身体的インタラクションは積極的に取り入れたい手法だと言えます。
まとめ
VRコンテンツを面白くするコツとして、
- 行動に対して、音声やエフェクト、コントローラーの振動を追加することで臨場性を高める
- 身体的インタラクションを積極的に活用して、新しい形の体験を提供する
という2つのポイントを述べさせていただきました。
最後に、VRコンテンツを設計する側だけでなく、遊ぶ・楽しむ側の方にも、VRインタラクションの仕組みを知ることで、より一層コンテンツを楽しんでいただけたら、と思います。
参考文献
今回の記事を執筆するにあたり、インタラクションの定義やVRの歴史の一部などは
「今日からモノ知りシリーズ トコトンやさしいVRの本(初版)」
を参考にさせていただきました。
現在はメタバースについて内容が加筆された第2版が出版されているようです。興味がある方はぜひご一読を。
さぁ~て、明日のアドカレ記事は?
明日はフォトグラメトリでおなじみ、今年のNeRF開発合宿の運営も務めた@sakiyama0さんの記事です。お楽しみに。