はじめに
2022年4月にG’sACADEMY DEVコースを卒業したすえまつです。
卒業制作をデプロイするにあたり色々詰みつつもなんとか解決でしたので、備忘録的に記事を書いてみようと思います。
第二弾は3Dデータの表示にmodel-viewerを使ってみた時のお話。
表示だけはすんなりできたけど、データの保存先を変えたら表示されなくなり、知らない言葉の海を泳ぎながら解決できた記録です。
開発環境や使用言語(関係あるものだけ)
| 項目名 | 説明 |
|---|---|
| OS | MAC OS |
| 開発環境 | VS Code |
| 言語 | Python3 |
| フレームワーク | Django3 |
| デプロイサーバ | さくらのVPS |
| VPSのOS | ubuntu |
| Webサーバシステム | Nginx |
| SSL証明書 | Certbot |
起こっていた事象
3Dデータの表示にmodel-viewerを使ってみところ、
ローカルではすぐに動いた!
デプロイ先でも動いた!!
画像の保存先をS3に変更したら、見えなくなった!!!(なんで???)
model-viewerとは
卒制で、3Dデータのブラウザで表示をすることはできるのかしらと調べていたところ、下記のサイトに辿り着きました。
ふむふむ。A-Frameとmodel-viewer、2種類のWEBコンポーネントがあるらしい。
以下、それぞれの公式ページ。
どちらでも私がやってみたいことはできるみたいなので、どちらがいいかメンターに相談してみました。
「どっちでも良さそうだから、宇宙服ぐるぐるできる方にしましょう。なんかかっこいいし!」
ということで、model-viewerを採用しました!
テスト用3Dデータ作成
model-viewewはglTF形式のデータが必要そうだったので、Blenderを使って作りました。
Blenderは全く使ったことがなかったので、YouTubeでなるべく簡単そうな動画を探して、3Dバナナを作ることにしました。
Blenderの操作に少し苦戦しつつも完成。
この先、めちゃくちゃ愛着が湧いてしまったバナナ爆誕。
いざ実装!
こちらのサイトのサンプルコードを参考に、コンポーネントをCDNで読み込んで、HTML内にmodel-viewerタグを書いたら完成。
すぐできてびっくり
# 画像のリスト
def combined_list(request):
object_list = CraftlogModel.objects.filter(filetype__in=['picture', 'movie', '3d'],author=request.user)
context = {
'picture_list': object_list.filter(filetype='picture',author=request.user),
'movie_list': object_list.filter(filetype='movie',author=request.user),
'threed_list': object_list.filter(filetype='3d',author=request.user),
}
return render(request, 'list.html', context)
<!-- コンポーネントをCDNで読み込む -->
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
<script nomodule src="https://unpkg.com/@google/model-viewer/dist/model-viewer-legacy.js"></script>
<div id=list_wrapper>
{% for item in threed_list %}
<div class="alert alert-success" role="alert">
<p>
<a href="{% url 'detail_d' item.pk %}">
<model-viewer id="reveal" loading="eager" camera-controls auto-rotate width="200" height="150"
src="{{ item.craftimage.url }}" exposure="0.6" alt="test">
</model-viewer>
</a>
</p>
</div>
{% endfor %}
</div>
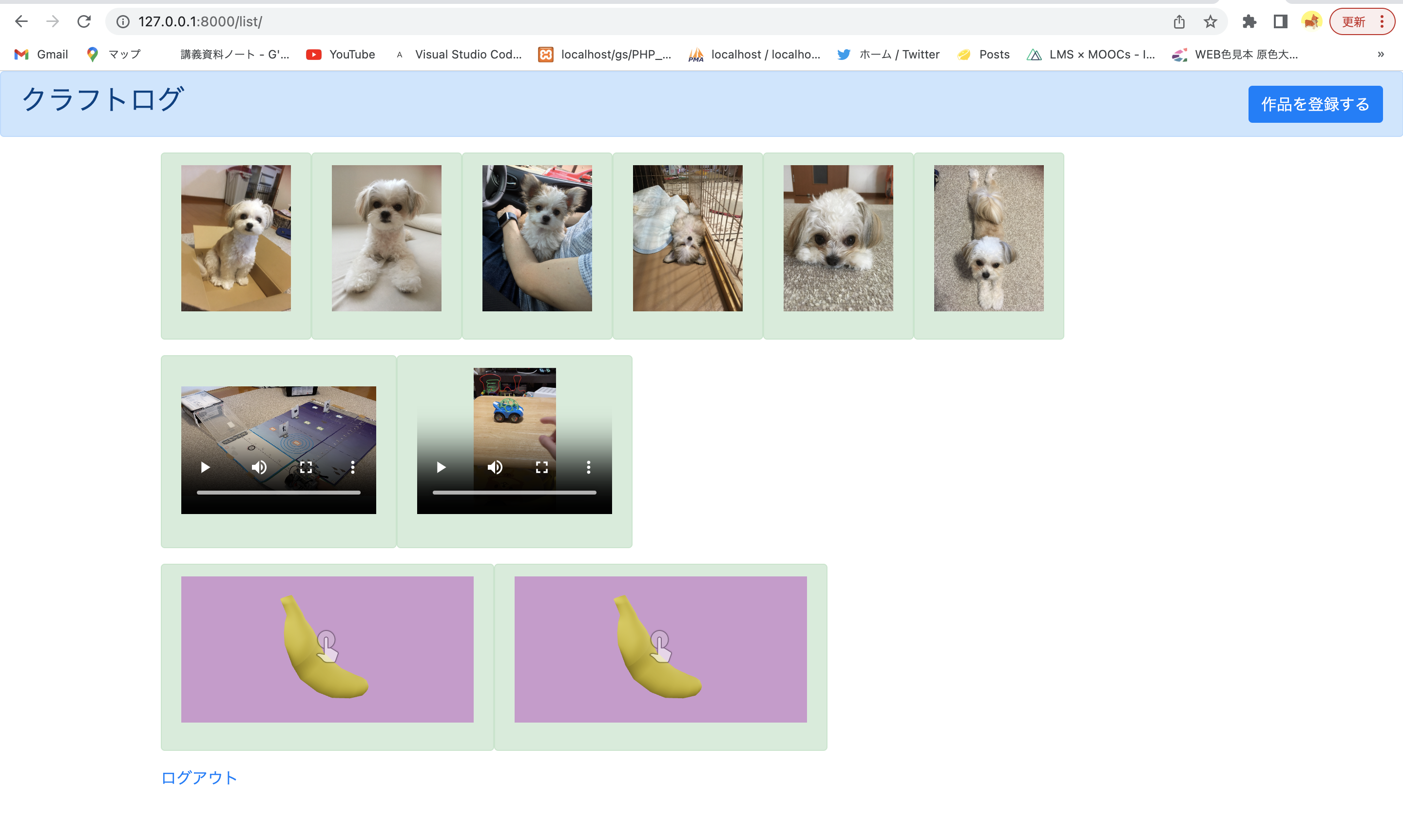
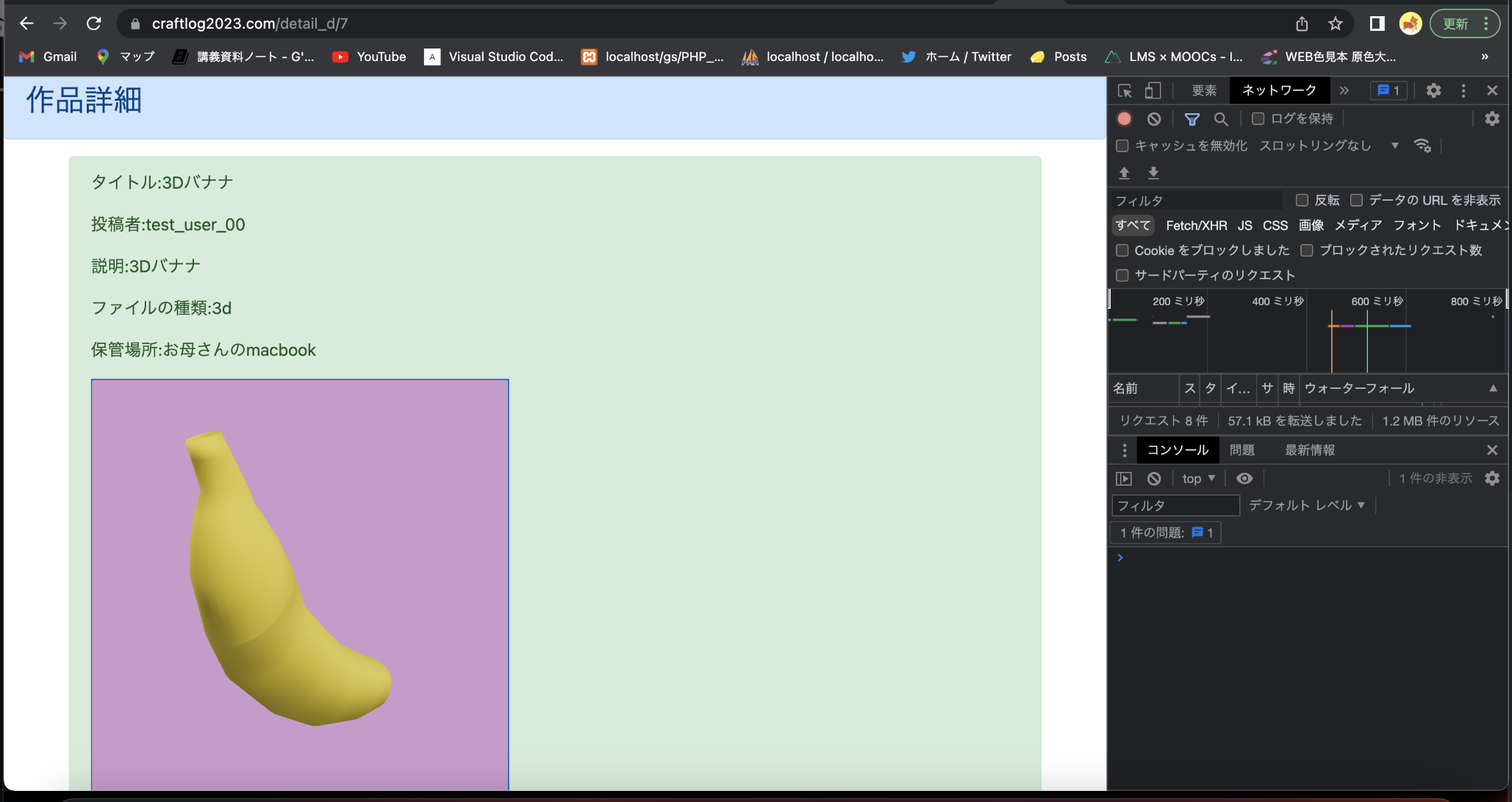
ローカルサーバーを起動してブラウザで確認してみると、一番下の段に3D表示のバナナできた!
いざサーバーへ!
画像データの保存先をAmazonS3に変更
3Dデータの他にも動画の重たいデータもあったので、画像の保存先をAmazonS3に変更しました。
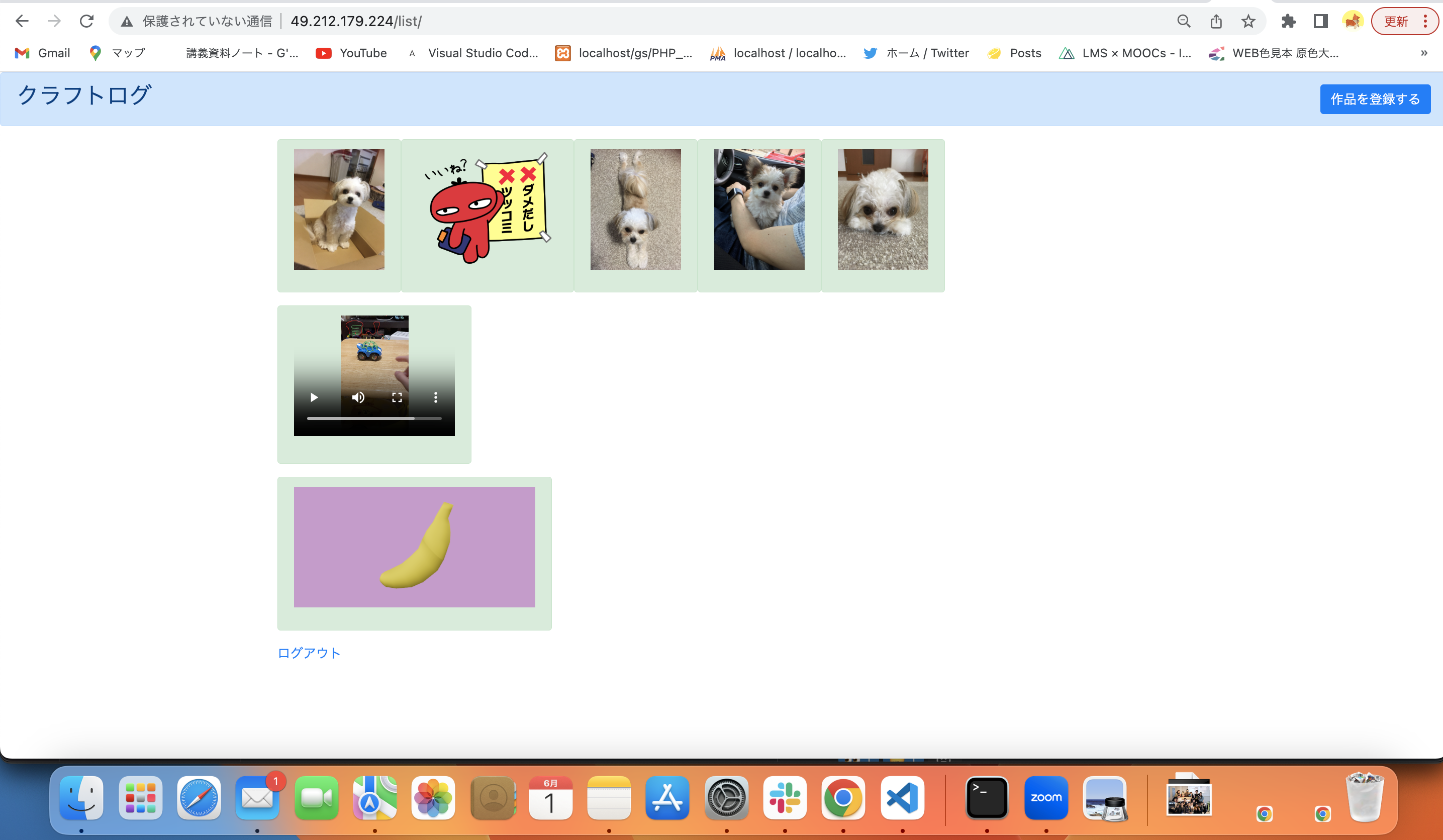
すると、ピンクの背景しか見えない。
バナナ不在、、、なんで?
(スクショ撮り忘れにつき割愛)
原因を考えてみた
「model-viewer S3」で検索して出てきた下記のページを読んで、HTTPSにしないとダメなのでは?と考えました。
SSL証明書入れて、https通信にしてみた!
URL横に鍵マークをつけるまでにも色々あったのですが、割愛。(別記事にする予定)
いざ、自分で取ったドメイン名のアドレス叩いて確認するも、
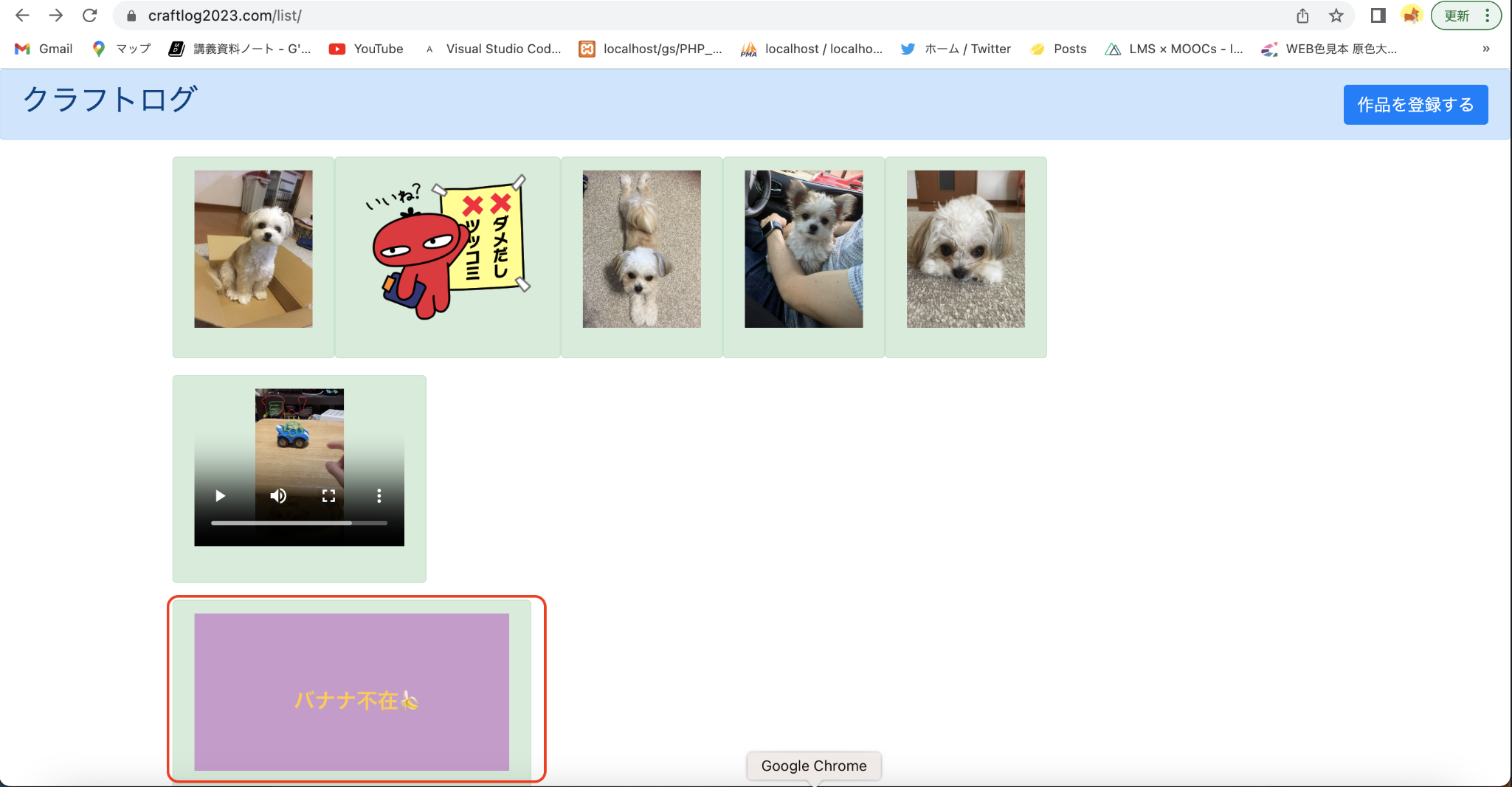
バナナ不在、、、なんで???(2回目)
Slackで助けを求めた
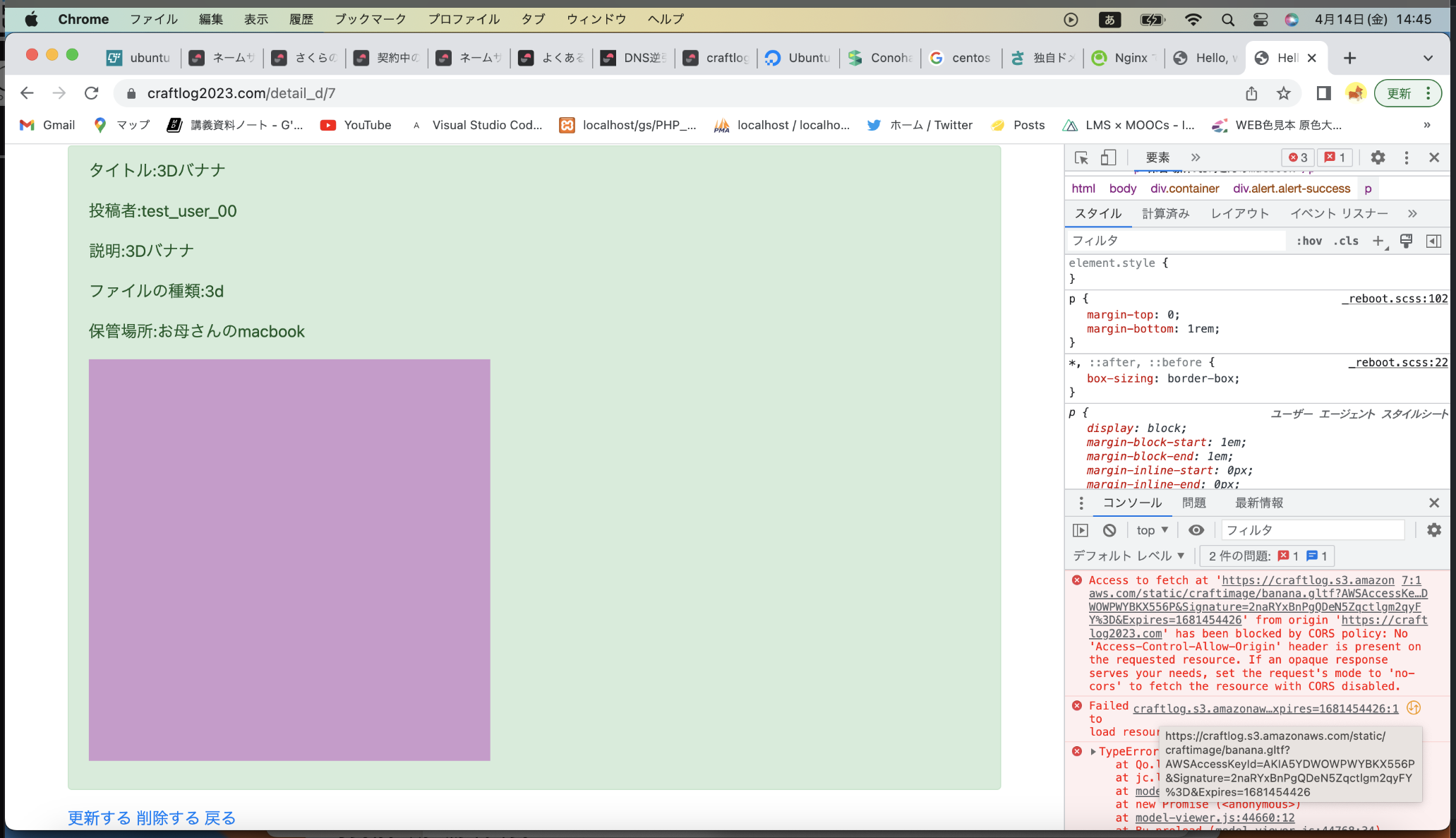
困った時は同期やチューターさんに助けを求めよう!ということで、聞いてみたらコンソールにエラー出てるよ!と指摘されました(この時コンソールの存在を忘れていた私)
ひゃー、赤い文字がいっぱい。なになに、「blocked by CORS policy」。
なんか知らない言葉出てきた。
CORS policy とは
とりあえずググりました。「CORS policy」で検索。
なんか難しい。わかるようなわからんような。
https://developer.mozilla.org/ja/docs/Web/HTTP/CORS
「CORS policy S3」で検索。
公式ドキュメントに設定の仕方、書いてあった!
https://repost.aws/ja/knowledge-center/s3-configure-cors
「CORS policy nginx」で検索。
よくわかんないけど、こっちも設定しておこう。
https://blog.mamansoft.net/2020/01/21/cors-with-nginx-from-browser/
バナナ復活!
S3とサーバーの両方にCORSの設定を入れたら、バナナ復活!!
よかった😂

まとめ
model-viewer自体はシンプルな記述で3Dデータが見られてすごく楽しかったのですが、やっぱりデプロイしてみると色々なことが起きる…。
新しいことにチャレンジすると、知らない言葉も出てくるし、予期せぬエラーも出てくる。
色々大変だったけど、楽しかったな。
反省点
卒制はhelloworldくらいからデプロイしといたほうがいいとチューターさんに言われていたのに、デプロイチャレンジが卒制の1週間前からだった私は遅すぎたようです。
卒制提出時はバナナが復活できず、提出日当日17時くらいから認定に必要な仕様書を書いた思い出…。
(G's現役生向け:卒制提出時に実装できていない機能があっても、仕様書に「今動いてませんが、セレクションまでにどうにかします!」でも卒業認定はもらえます!!)
ちなみにバナナが復活したのはセレクションの2日前で、そこからセレクション用のスライドを作り始めたのでスライドはすごく簡素になってしまいました。
早めのデプロイ、とても大事。あと、スケジューリングも大事。
がんばれ、みんな。
次回予告
今回の記事で省略した、SSL証明書入れるまでのあれやこれやかな?