はじめに
- redmineで一つのプロジェクトに複数のチケットテンプレートを用意したいことがある
- redmineのチケット作成は
新しいチケットリンクのみなので、これをテンプレートごとに表示させたい- これを

|
|---|
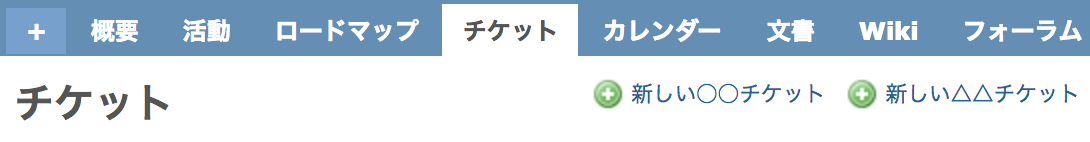
* こんなかんじに

|
|---|
というわけで
以下の順番で説明する。どちらも view customize plugin を使用する。
- チケット作成リンクを増やす
- リンクにチケットテンプレートを適用する
1. チケット作成リンクを増やす
Path pattern
/projects/{project}/issues
Code
$(function() {
var element = $('div.contextual').clone();
$('div.contextual')
.html('<a class="icon icon-add new-issue" href="/redmine/projects/{project}/issues/new">新しい△△チケット</a>');
$('div.contextual').after(element);
element
.html('<a class="icon icon-add new-issue" href="/redmine/projects/{project}/issues/new?type=marumaru">新しい○○チケット</a>'); // (1)
});
補足
(1)
今回はRedmine Issue Templates Pluginというプラグインを使ってチケットテンプレートを作成する。
チケット作成ページでテンプレートを読み込ませるために、チケット作成リンクに?type=marumaruというクエリを追加している。
ちなみにチケットテンプレートはチケット作成ページのクエリで作ることもできる。1
2. リンクにチケットテンプレートを適用する
Path pattern
/{project}/issues/new // (1)
Code
$(function() {
// クエリをparamsに格納
var url = location.href;
params = url.split("?");
// クエリ指定時のみチケットテンプレートを読み込ませる (2)
if (params.length != 1) {
// クエリをarrayに入れる
spparams = params[1].split("&");
var paramArray = [];
for (i = 0; i < spparams.length; i++) {
vol = spparams[i].split("=");
paramArray.push(vol[0]);
paramArray[vol[0]] = vol[1];
}
// チケットテンプレート適用 (3)
if (paramArray["type"] == "marumaru") {
setTimeout(function() { // (4)
eraseSubjectAndDescription();
$('#issue_template').val(5); // (5)
load_url = '/redmine/projects/{project}/issue_templates/load'; // (6)
should_replaced = 'false';
confirm_msg = "";
load_template(load_url, confirm_msg, should_replaced);
}, 600);
}
}
});
補足
(1)
view customize plugin はクエリをPathに指定することができないため、チケット作成リンクをPathに設定する
(2)
クエリがない場合、直後のspparams = params[1].split("&");でエラーになるため先にif文で括っている
ちなみにこの辺のコードはjavascriptでクエリ文字列を取得するをほぼコピペしている
(3)
クエリのtypeに指定した値で判定を行う
(4)
setTimeoutで0.6秒sleepを入れている。
Redmine Issue Templates Plugin はデフォルトテンプレートを設定している場合、ページ読み込み時の一番最後にデフォルトテンプレートをロードする。
そうすると今回読み込みたいテンプレートが上書きされてしまうため、適当に時間を置くようにしている。
(5)
$('#issue_template').val(5); はテンプレートのidを入力すること
(6)
load_template()はテンプレート読み込みのfunction。
参考
jQueryでsetTimeoutを使ってfunctionの実行を遅らせる方法
View customize pluginを使いこなす
javascriptでクエリ文字列を取得する - qiita