はじめに
忘れそうなのでメモしました。
gemインストール
gem "toastr-rails"
$ bundle install
//= require jquery3
//= require popper
//= require bootstrap-sprockets
//= require rails-ujs
//= require activestorage
//= require turbolinks
//= require toastr #これを追加します。
//= require_tree .
@import "toastr"; #これを追加します。
もし、sassを使っていなければ、
*= require toastr
これで準備完了です。
使う前にちゃんと使えるかテストして見ます。
application.html.erbに以下のように追加します。
<script type="text/javascript">
toastr.success("hello")
</script>
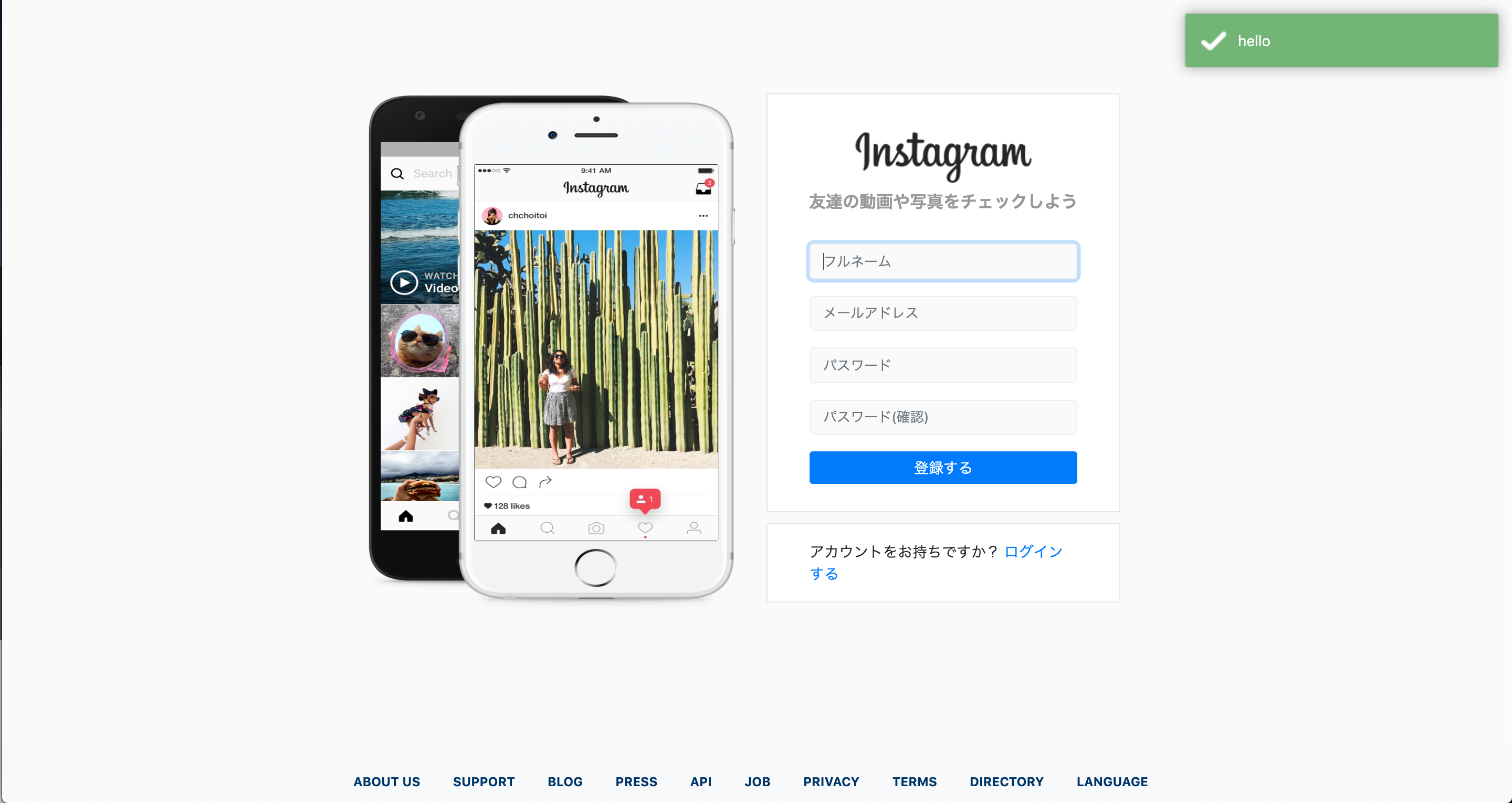
これを追加してページにアクセスすると以下のようなアラートが右上に出現します。

色はこの4色みたいです。以下参考
<script type="text/javascript">
toastr.success("hello")
toastr.warning("hello")
toastr.error("hello")
toastr.info("hello")
</script>

flashメッセージに適応する
まず、前提としてflashのシンボルは :alert と :notice の2つです。(deviseを使ってたのでその2つになりました)ホントは :error と :successのほうが都合がいいのですが。。。
flashメッセージがある時適宜flashを使いたいのでapplication.html.erbに記述します。
<!DOCTYPE html>
<html>
<head>
<title>InstagramClone</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
</head>
<body>
<%= render 'layouts/header' if user_signed_in? %>
<%= yield %>
<%= render "layouts/footer" %>
<!--ここから下を追加しています。----------------------- -->
<% if flash.any? %>
<script type="text/javascript">
<% flash.each do |key, value| %>
<% key = "success" if key == "notice" %>
<% key = "error" if key == "alert" %>
toastr['<%= key %>']('<%= value %>');
<% end %>
</script>
<% end %>
<!--ここまでです----------------------------------- -->
</body>
</html>
まず、if flash.any? flashがあるかないかを判定してます。その次に見た目が奇妙なのですが、
scriptタグでflashのeach分を囲ってます。
でtoastrで扱うメソッドが :info :success :error :warning の4つです。しかし、flashのシンボルが :alert と :notice になっているため、変換して上げる必要があります。
その記述が以下の2つになります。
<% key = "success" if key == "notice" %>
<% key = "error" if key == "alert" %>
:notice を :success に :alert を :error に変換してます。
最後に値をtoastrに入れて終わりです。
おまけ
こんな書き方も出来るみたいです。
<% if flash.any? %>
<script type="text/javascript">
<% flash.each do |key, value| %>
<% type = key.to_s.gsub('alert', 'error').gsub('notice', 'success') %>
toastr.<%= type %>('<%= value %>')
<% end %>
</script>
<% end %>