目次
1.課題について
2.アプリの特徴について
3.ターゲット・ペルソナ
4.制作行程について
[5.感想](#5感 想)
6.その他
1.課題について
洗濯表示がわからない!!
初めての一人暮らし、洗濯をしたいけど洋服についているタグを見ても表示が分からない…
全部まとめて洗濯機に入れたら大変なことになる!?洗濯表示は分かって当然じゃない!そんな風に思っている人が多い。
また日本では現在流通している洋服のほとんどは平成28年12月より変更された新JISの洗濯表示となっている。もちろんそれ以前の表示で覚えている人や以前の表示になっている服もある。そんな洗濯表示をインターネットでわざわざ検索して調べては大変!
2.アプリの特徴について
①洋服のタグの写真を撮るだけ&アルバムから写真を選ぶだけで、アプリが洗濯表示を全て認識!どのように洗濯をすればいいのかをすぐに教えてくれる!
②古い表示も新しい表示も認識できる!
③全ての洗濯表示の一覧を見ることや簡単な覚え方をするための豆知識も掲載!
④とにかくシンプルで使いやすい!
3.ターゲット・ペルソナ
主に一人暮らしを初めてする学生などをターゲットとしているが
初めて主婦や主夫になる人、初めて単身赴任する人、昔と今の洗濯表示がいまいちわからない人に使ってもらいたい
4.制作行程について
今回、このアプリを制作するにあたりまずはアプリの試作品であるプロトタイプを制作することにしました。
そのためにGoodpatch提供の「Prott」(プロット)というソフトを使用しました。
このProttはワイヤー・UIデザインのプロトタイピングツールソフトです。
最大の特徴は下記で紹介する「手書きから作る」です。手書きで作ったアプリの案を写真に撮りそのままプロトタイプとしてデザインを作ることができます!
その制作工程を今から紹介します
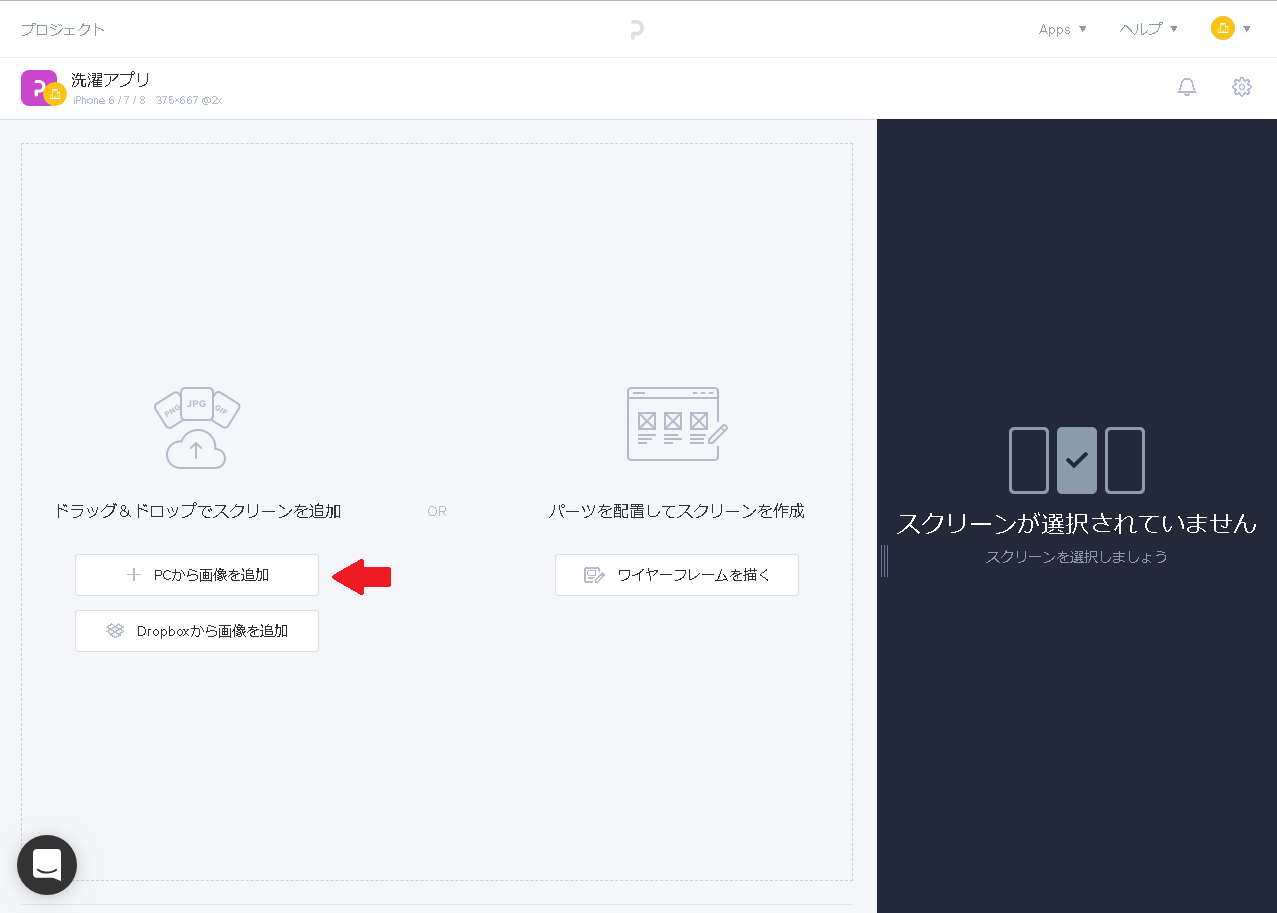
まずはソフトの登録をし、↓の画面にある「PCから画像を追加」をクリックします

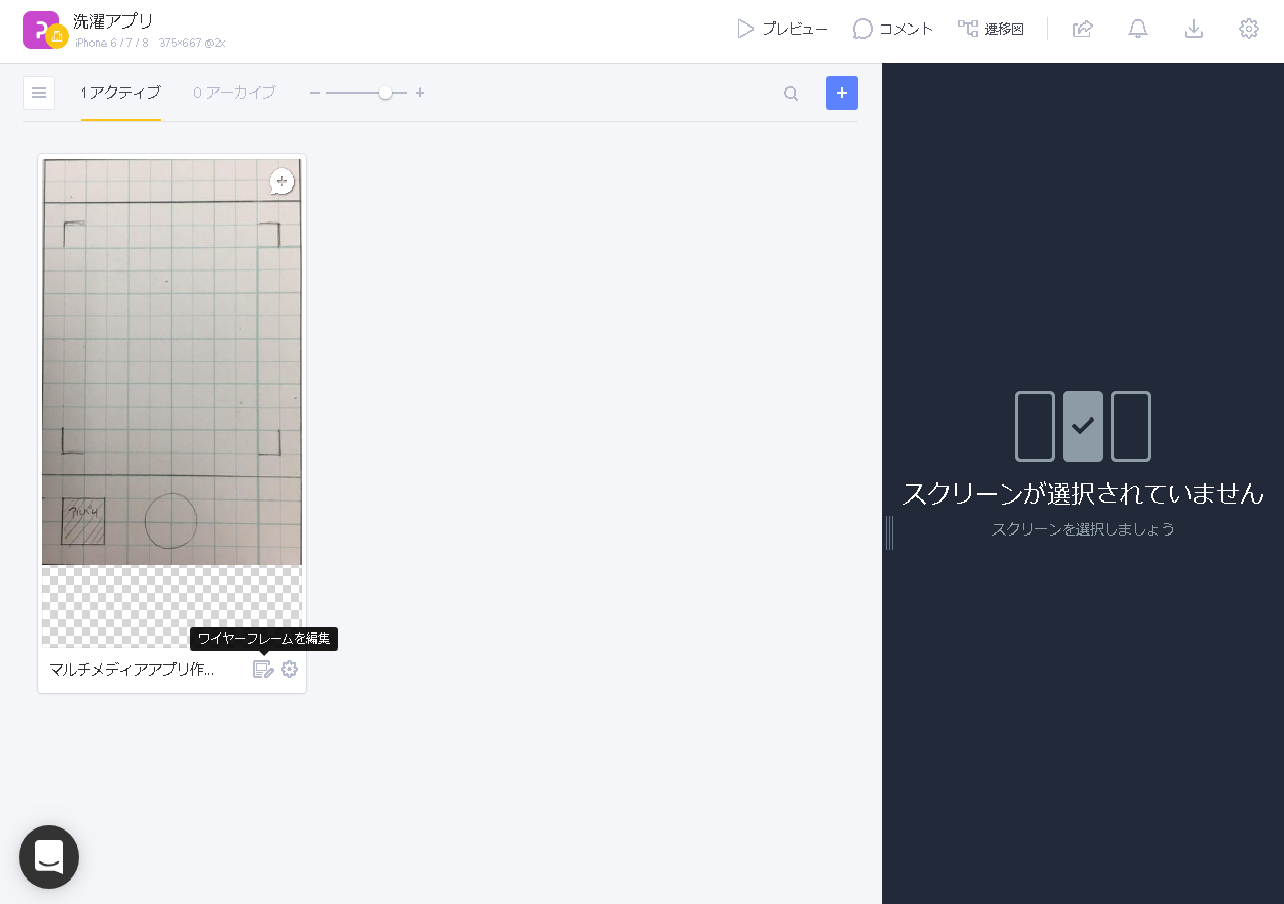
自分があらかじめ撮影しておいた画像を選択すると ↓ このように表示されるので「ワイヤーフレームを編集」をクリックします

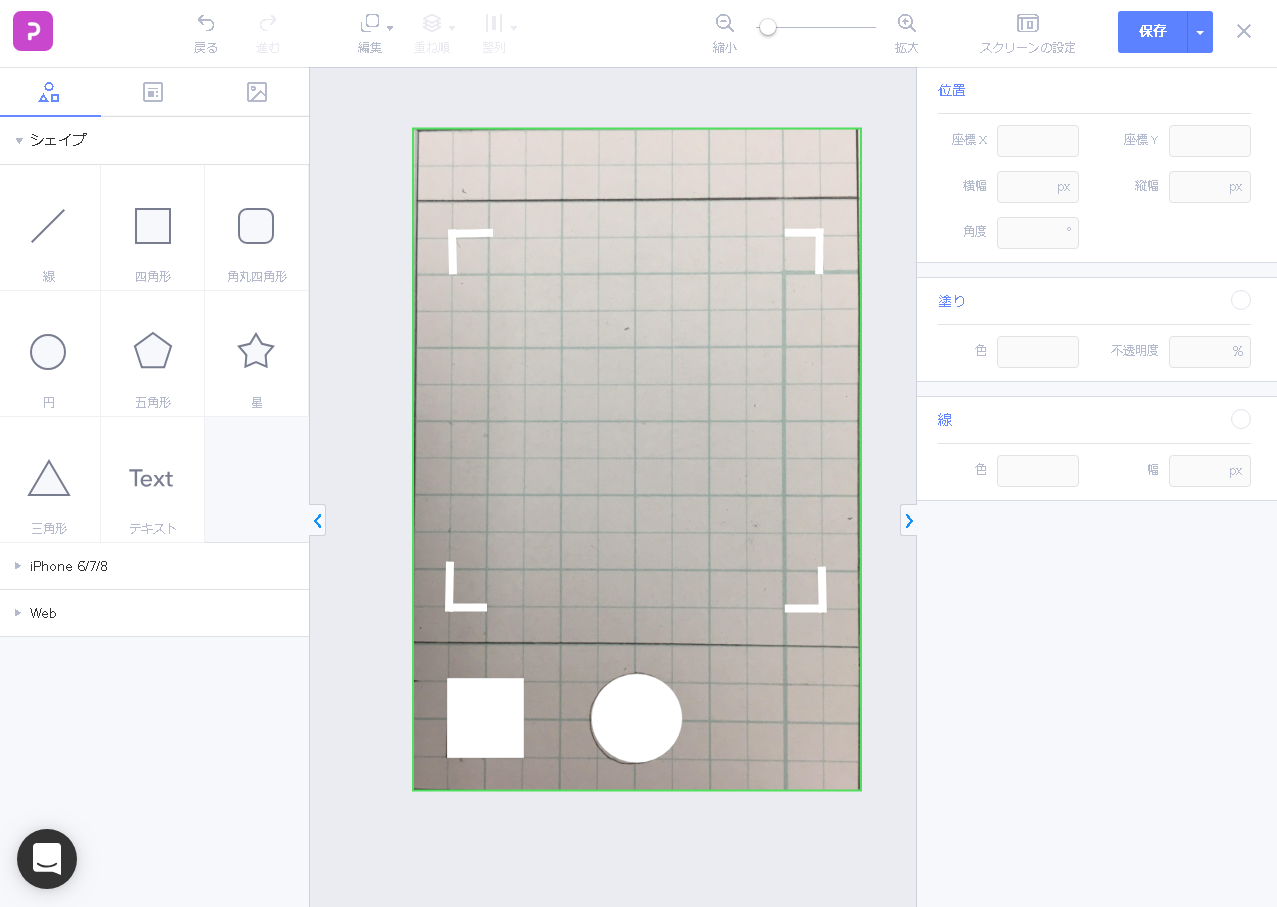
すると ↓ のような画面に移動します
今回、私が制作するアプリではカメラが必要でこの画像はカメラ画面を作るためにあらかじめ手書きしたものです。
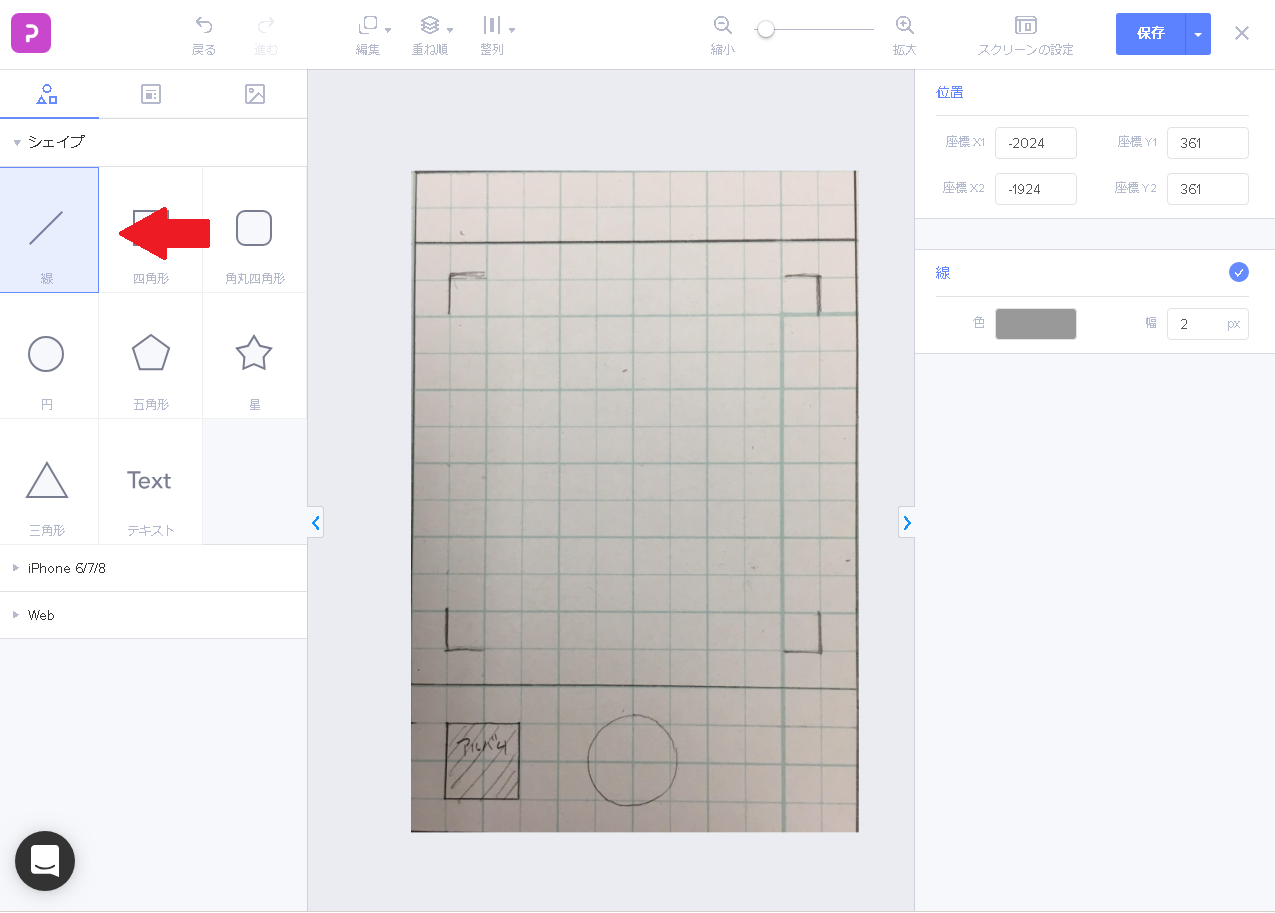
まずカメラの部分を作るために「線」と書いてある場所をドラッグします


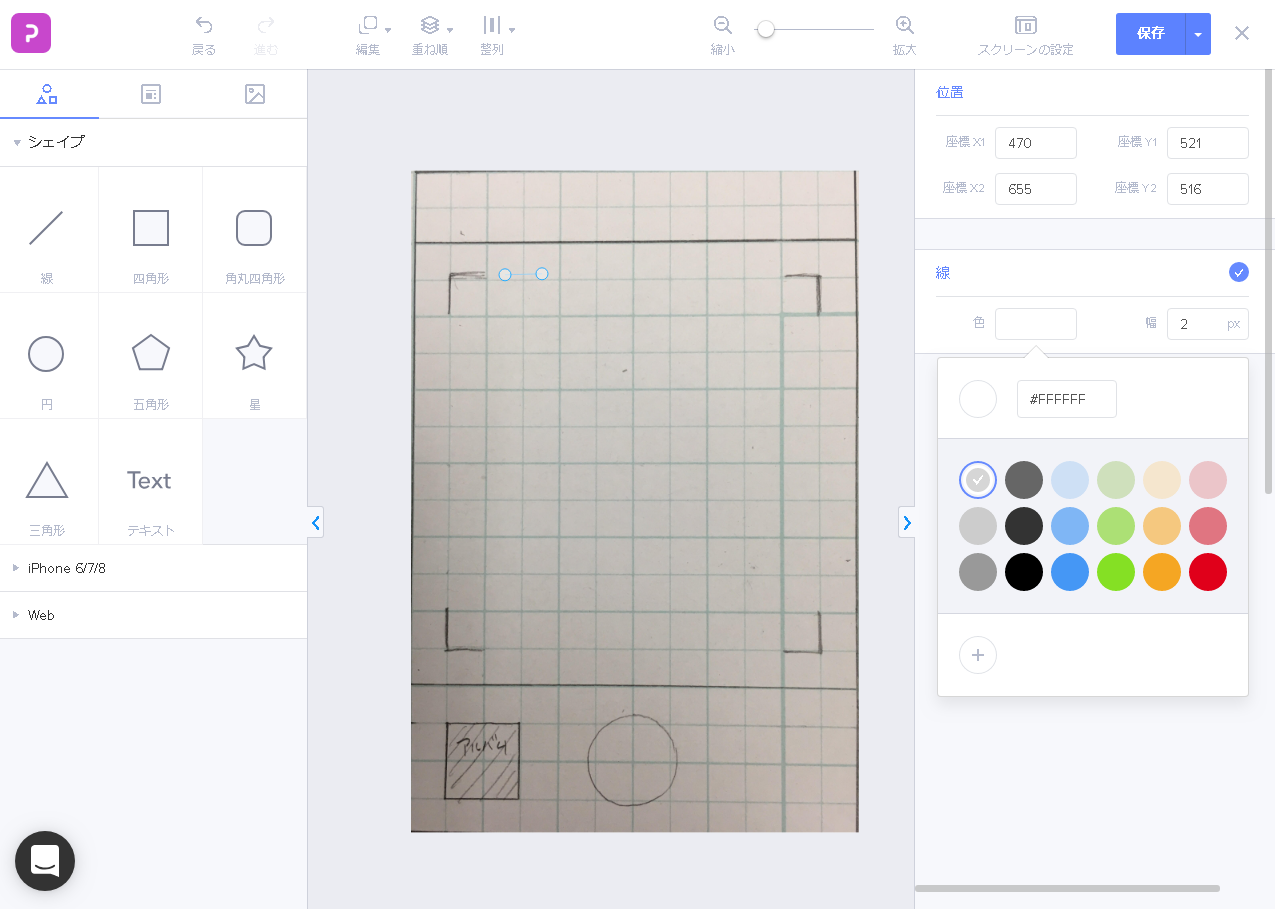
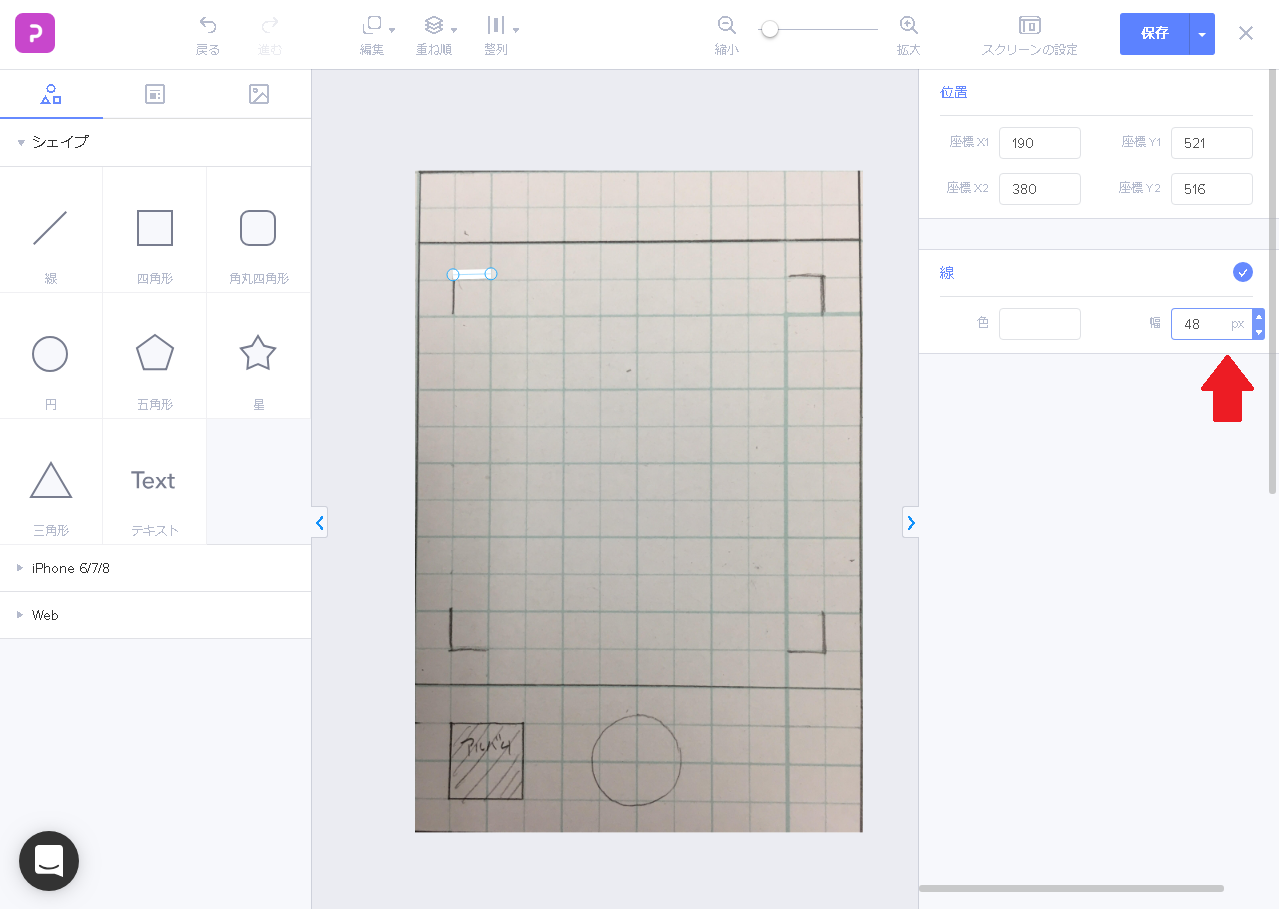
手書きの線に合わせて色や線の太さなどを変えます ↓

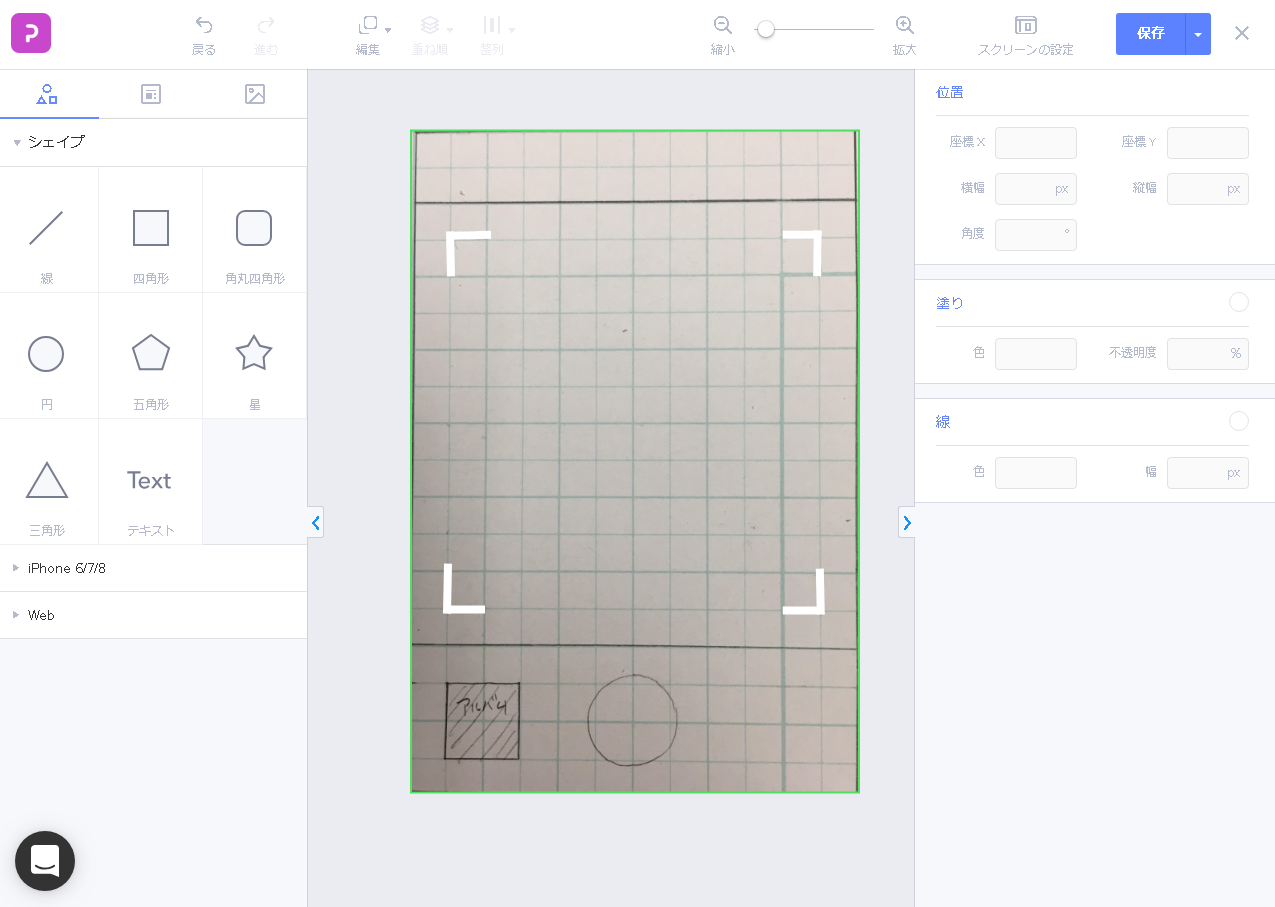
それを繰り返すと ↓ のようになります

次にカメラのシャッターボタンとアルバムのボタンを作ります
手書きの形に合わせて四角形と角丸四角形を選び、先ほどと同じようにドラッグします
色と大きさを決めて ↓ のようになります

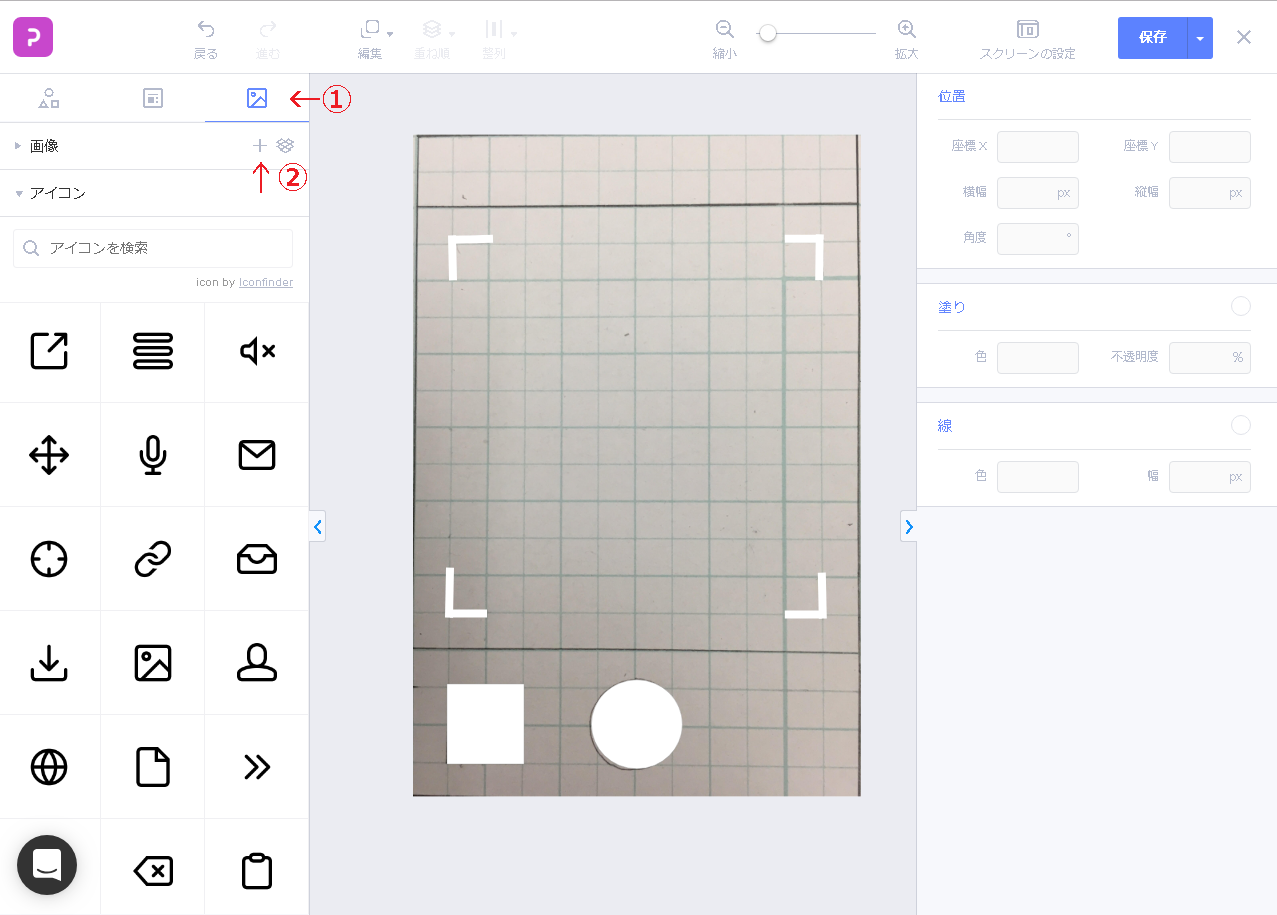
画像を挿入する場合は①をクリックした後②をクリックし、入れる画像を決めます

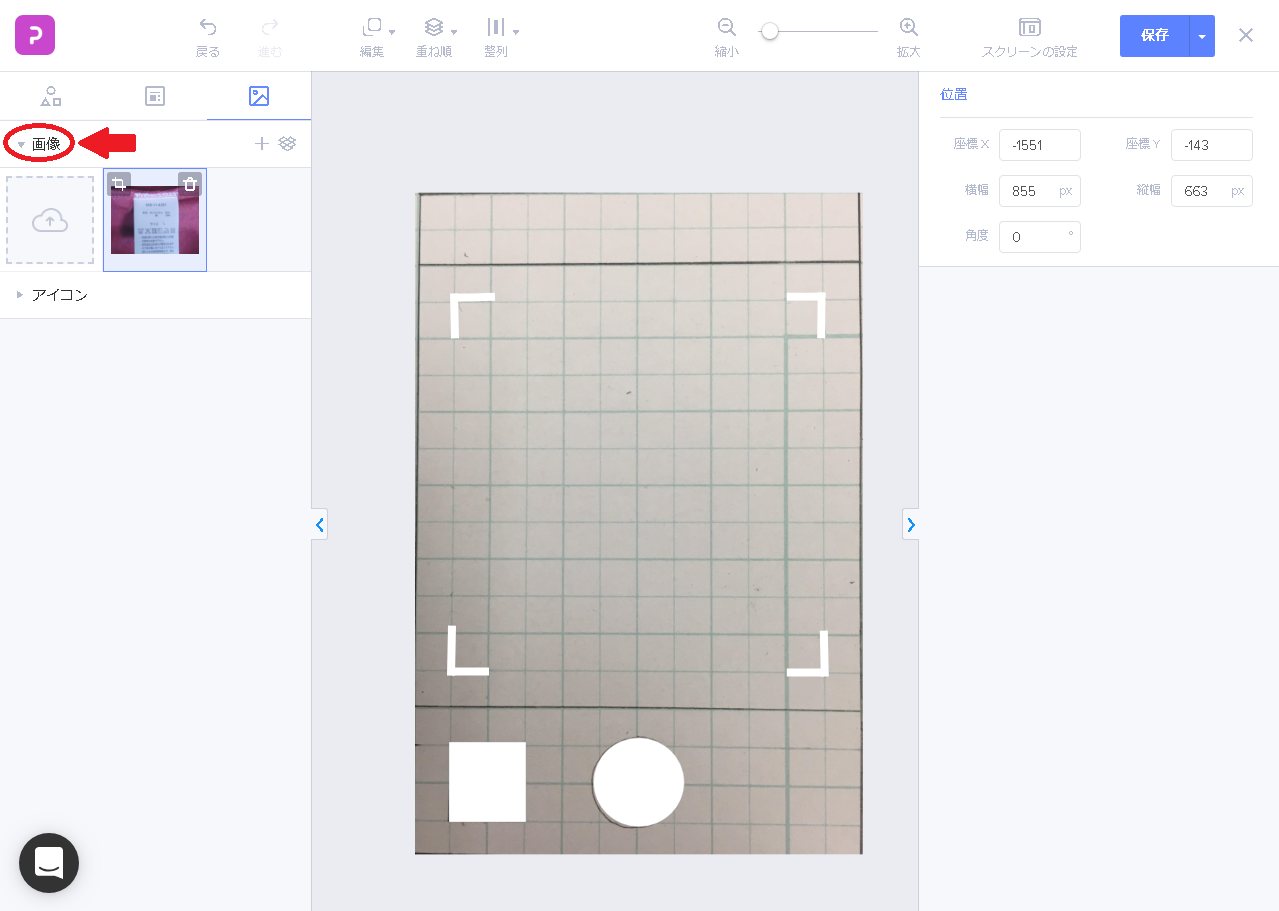
次に赤い○で囲った「画像」をクリックすると先ほど入れた画像が出てきます
この画像をドラッグすると挿入することができます

次に背景を作ります
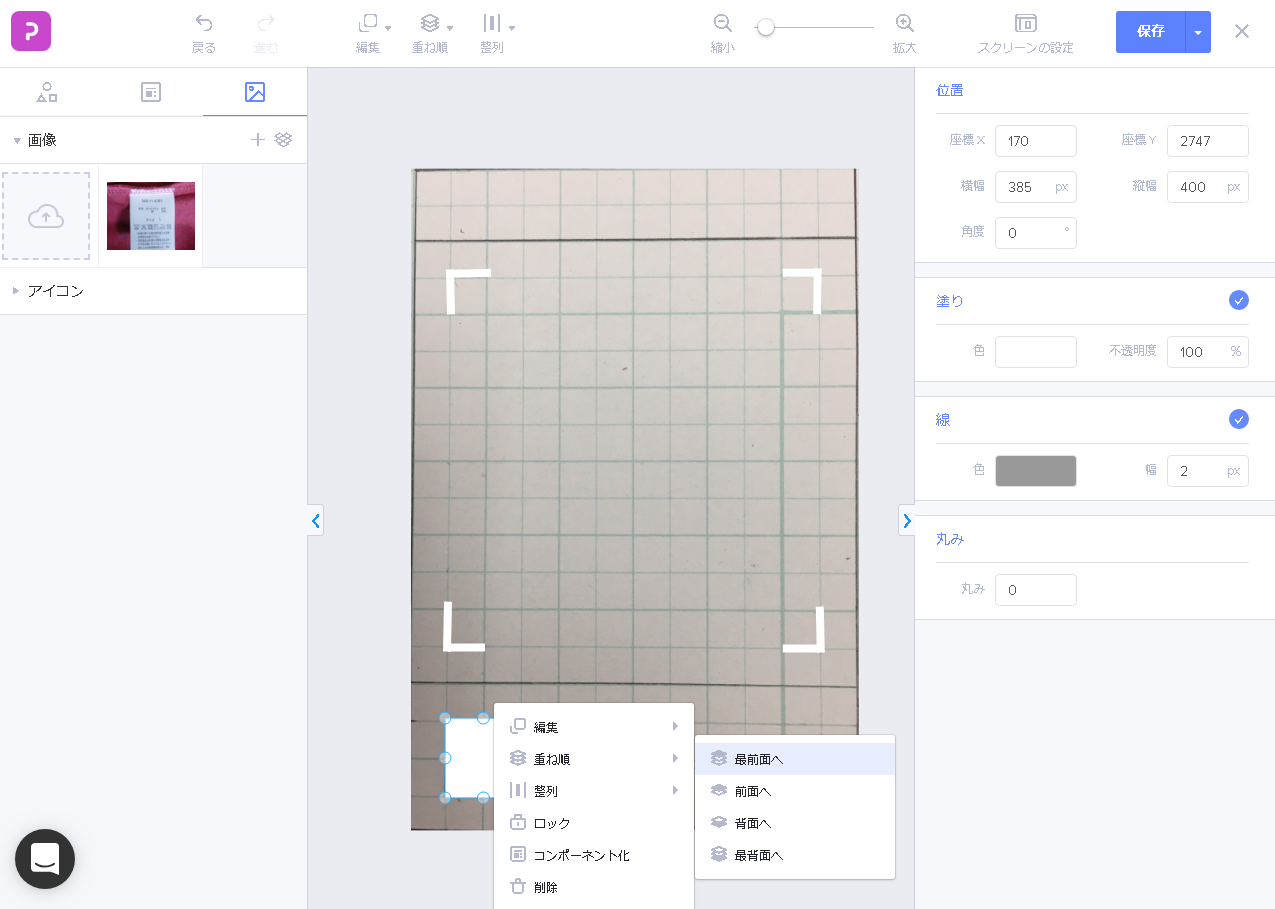
まず背景を作る前に今まで作ったものをすべて最前面へもってきます
図形を選択して右クリック、「重ね順」で「最前面へ」をクリックします

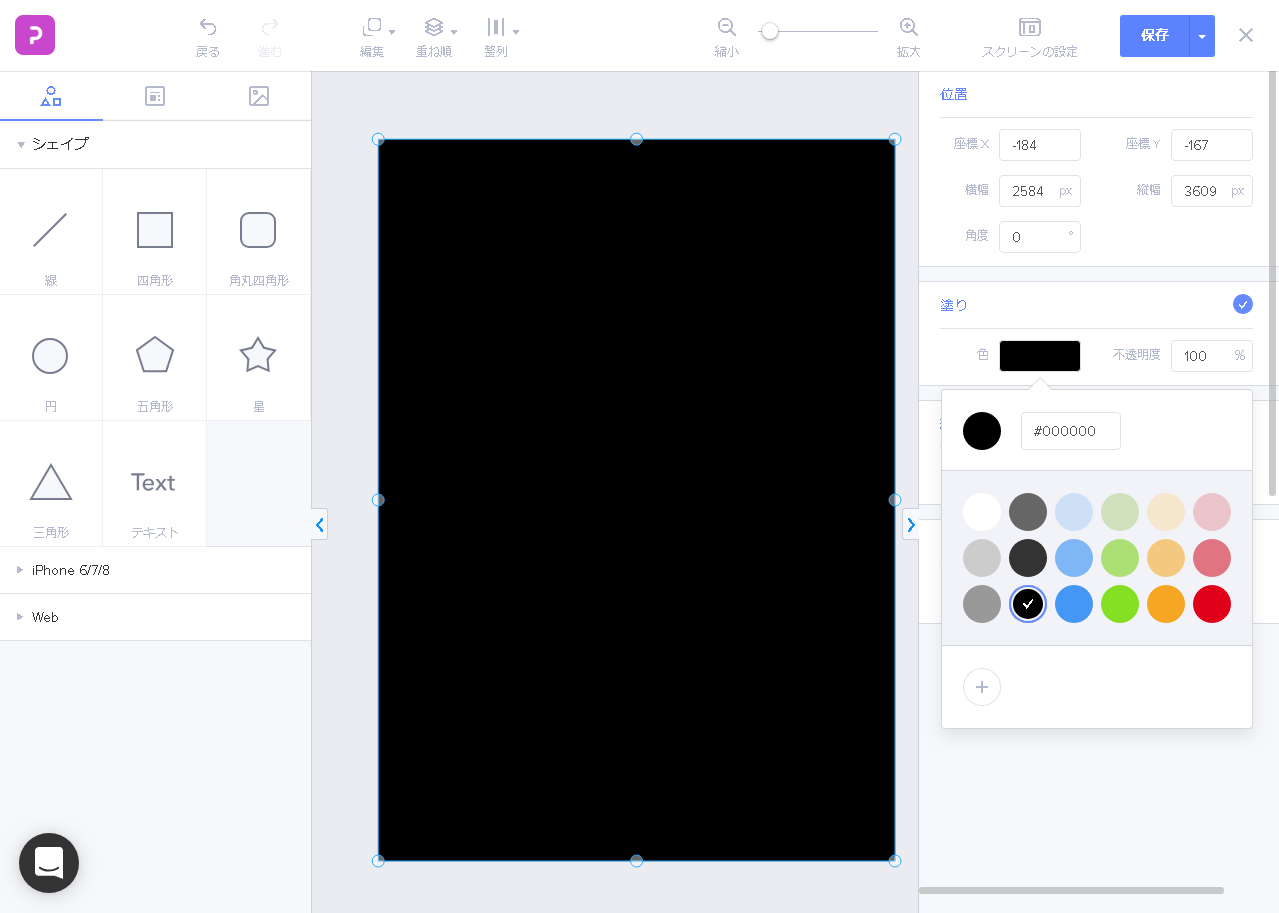
その後、私はカメラの背景を黒にしたいので四角形の黒で全て覆います。

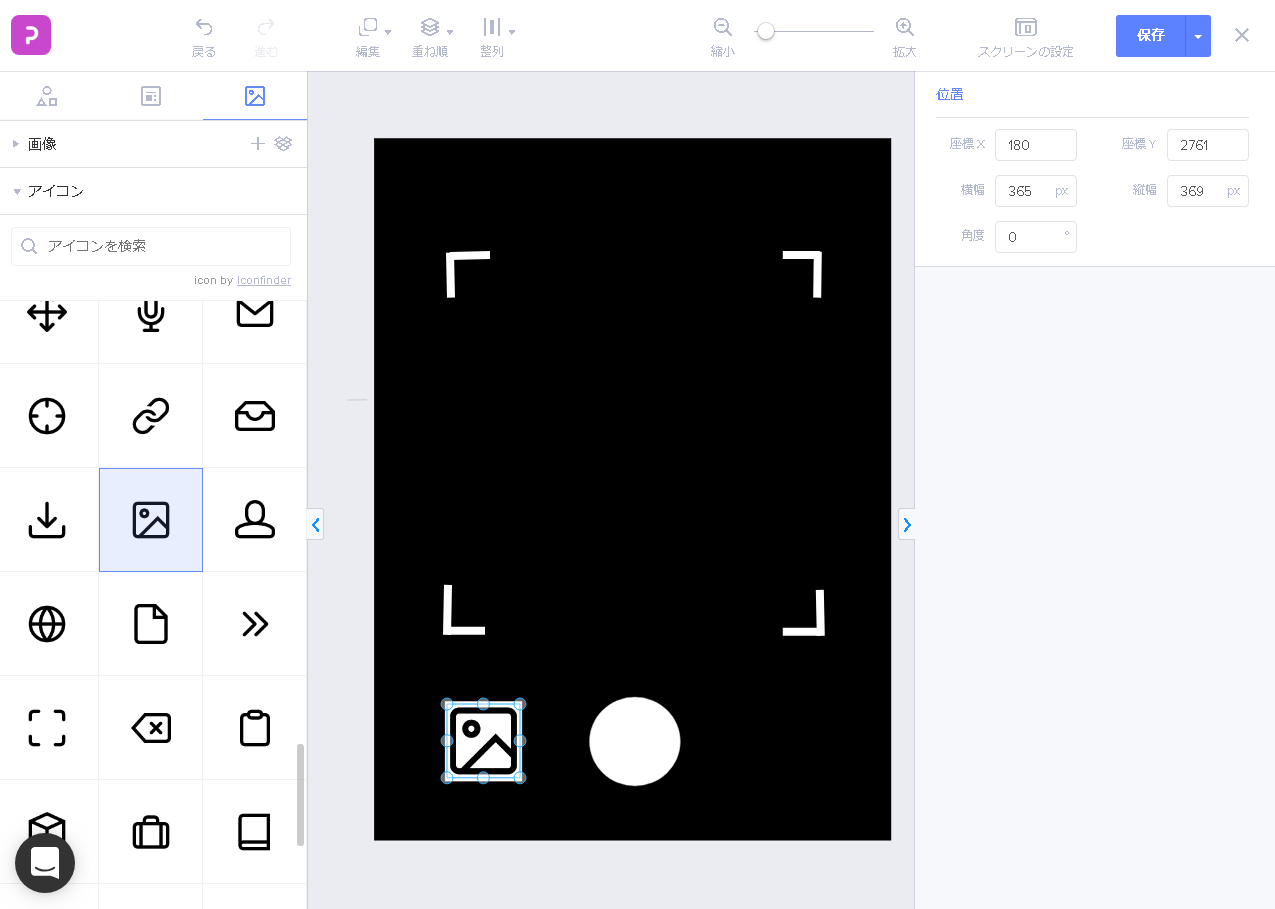
最後に画像を挿入したときの①のボタンをクリックし、「アイコン」という場所をクリックするとさまざまなテンプレートアイコンが表示され、好きなアイコンを自由に使えます
この中からアルバムアイコンを探しドラッグします

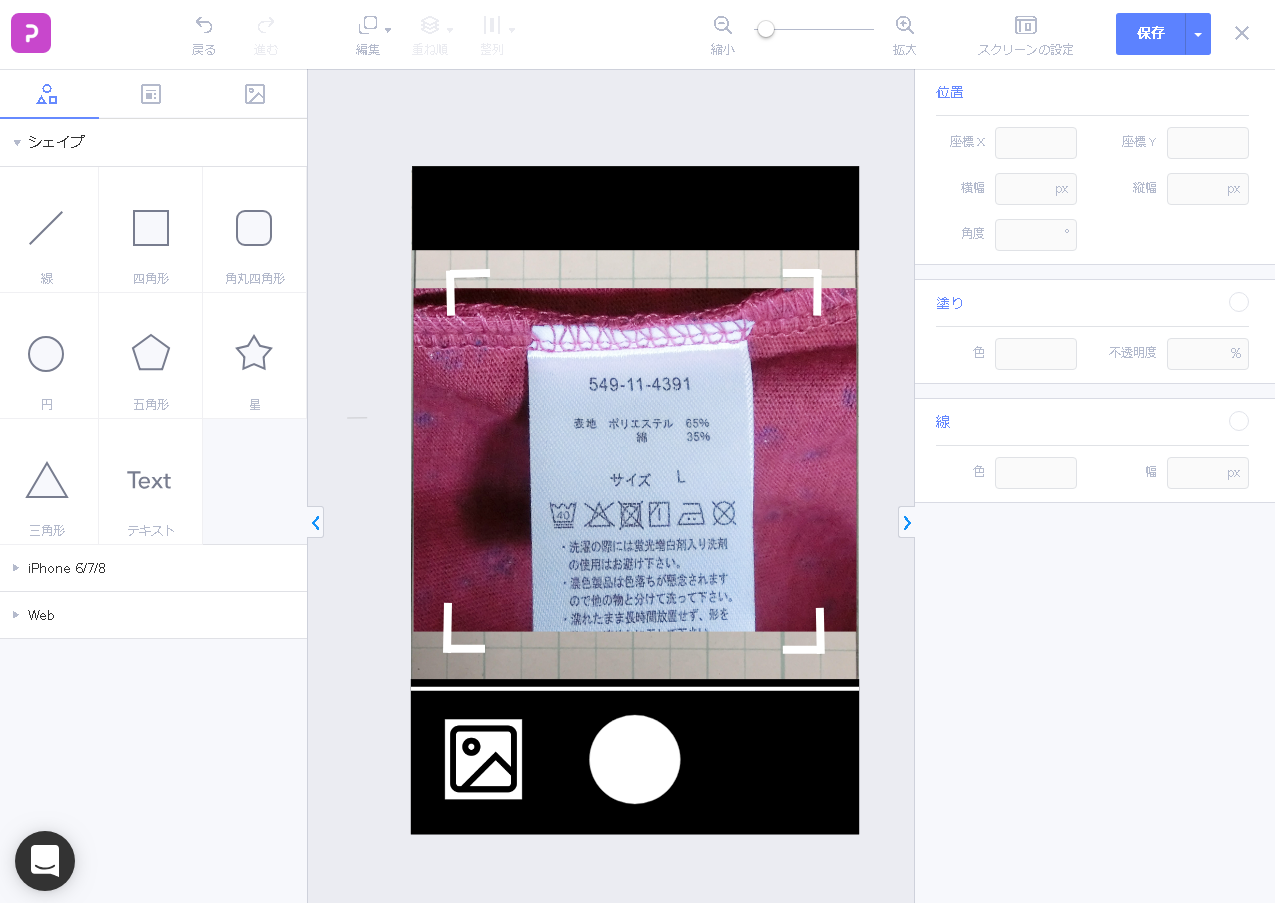
今までのことを繰り返して自分の手書きに合ったデザインを作ります ↓
これでアプリのデザインは完成です!保存を押して横にある×ボタンをクリックします

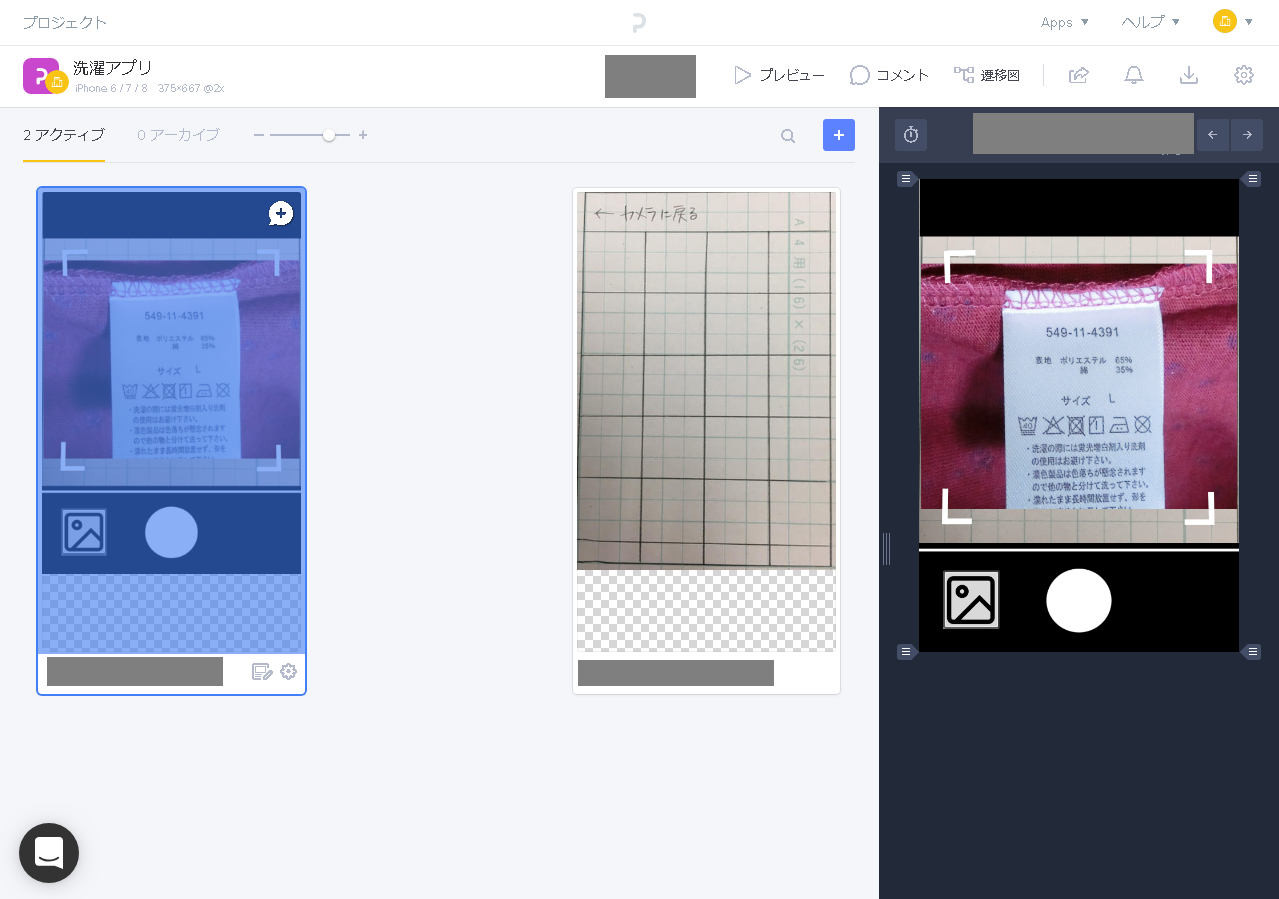
最初のページに戻ります
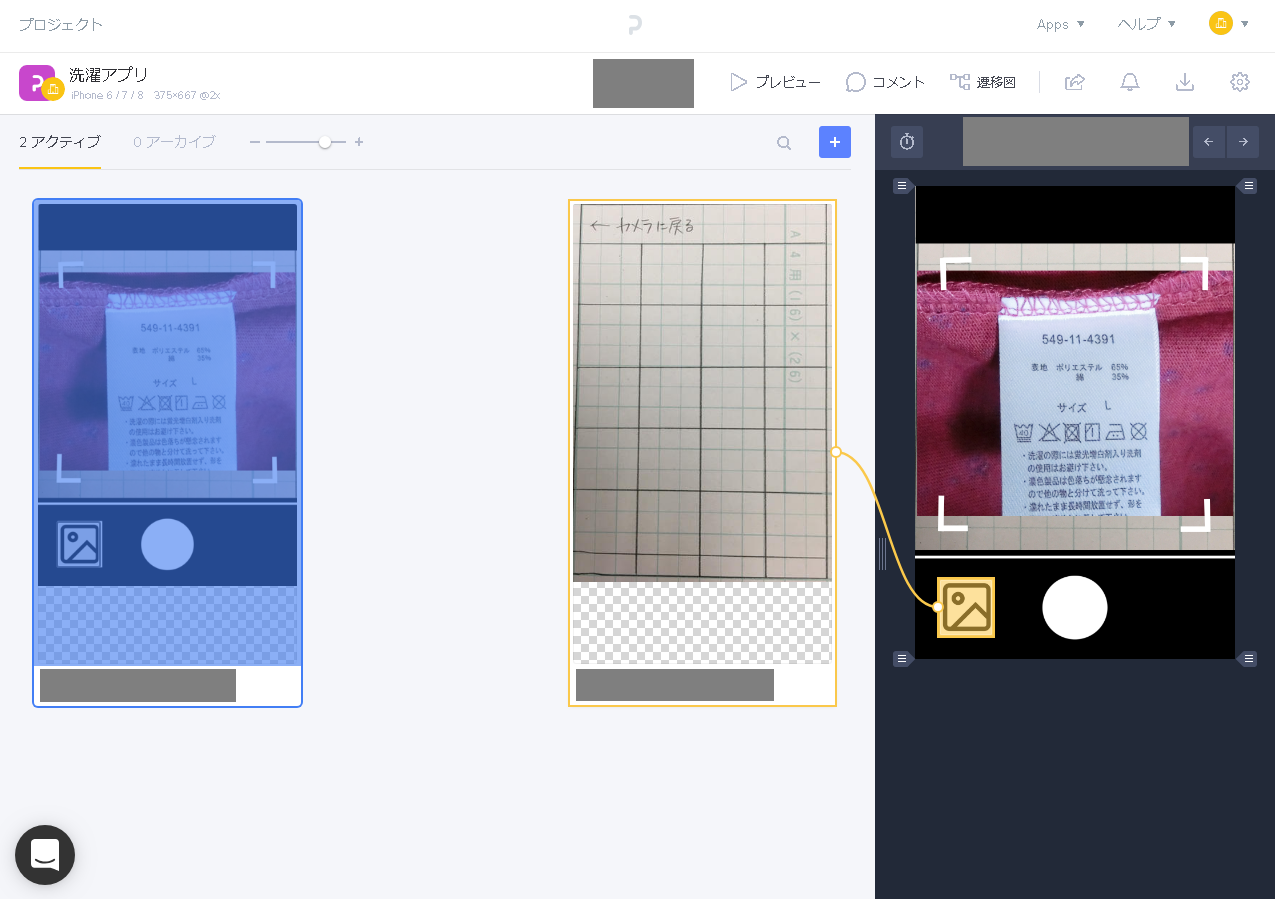
次に画面の切り替えのやり方を説明します
先ほどカメラ画面にアルバム画面に飛ぶようにデザインしました
そのためアルバム画面の手書き画像を新しく入れます。
カメラ画面をクリックします

アルバムアイコンの図形にそって自分でドラッグしながら四角形を作ります
それをアルバム画面につなげます

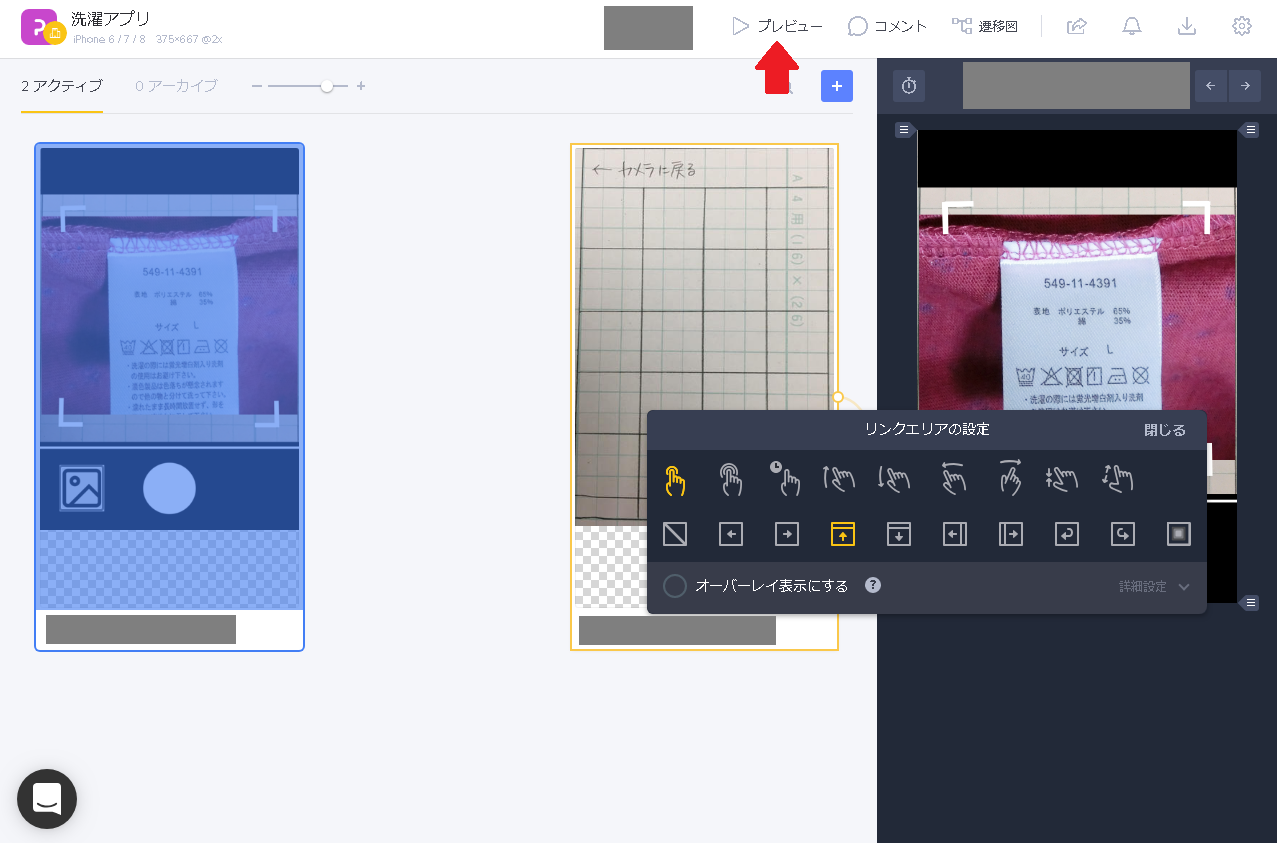
タップの仕方や画面の切り替え方を決めたら「閉じる」をクリック
どのようになったか「プレビュー」というボタンから見ることができます

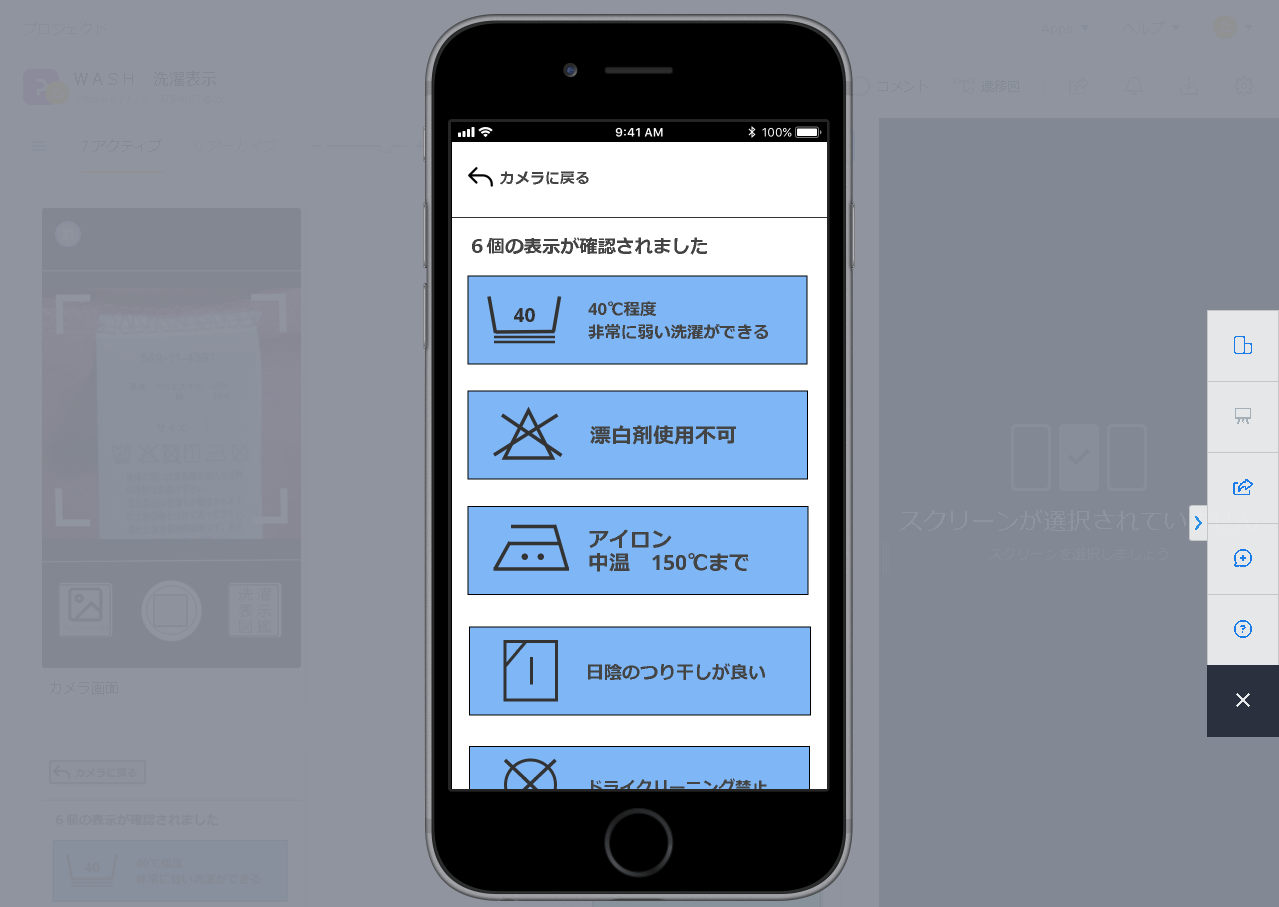
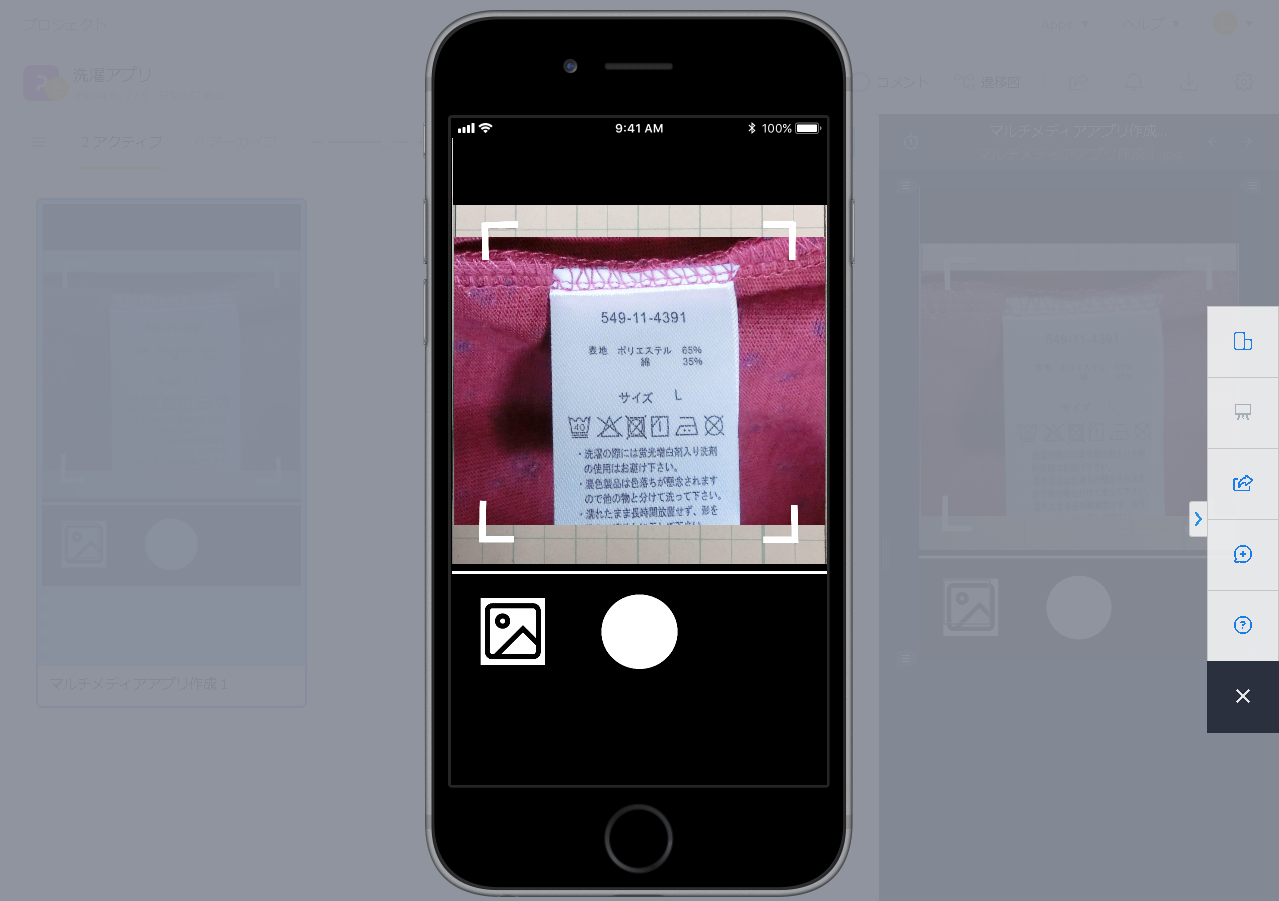
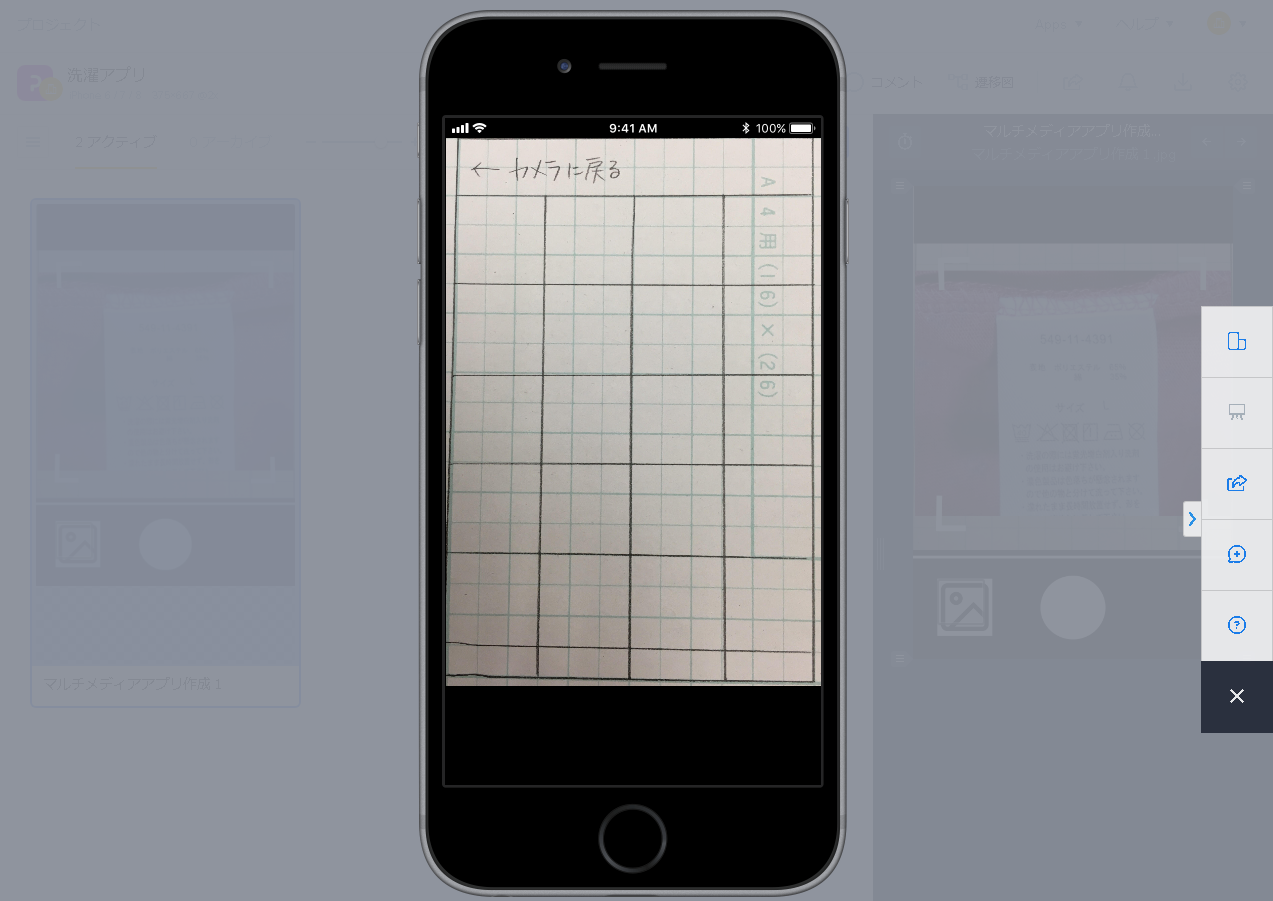
これがプレビューの画面です
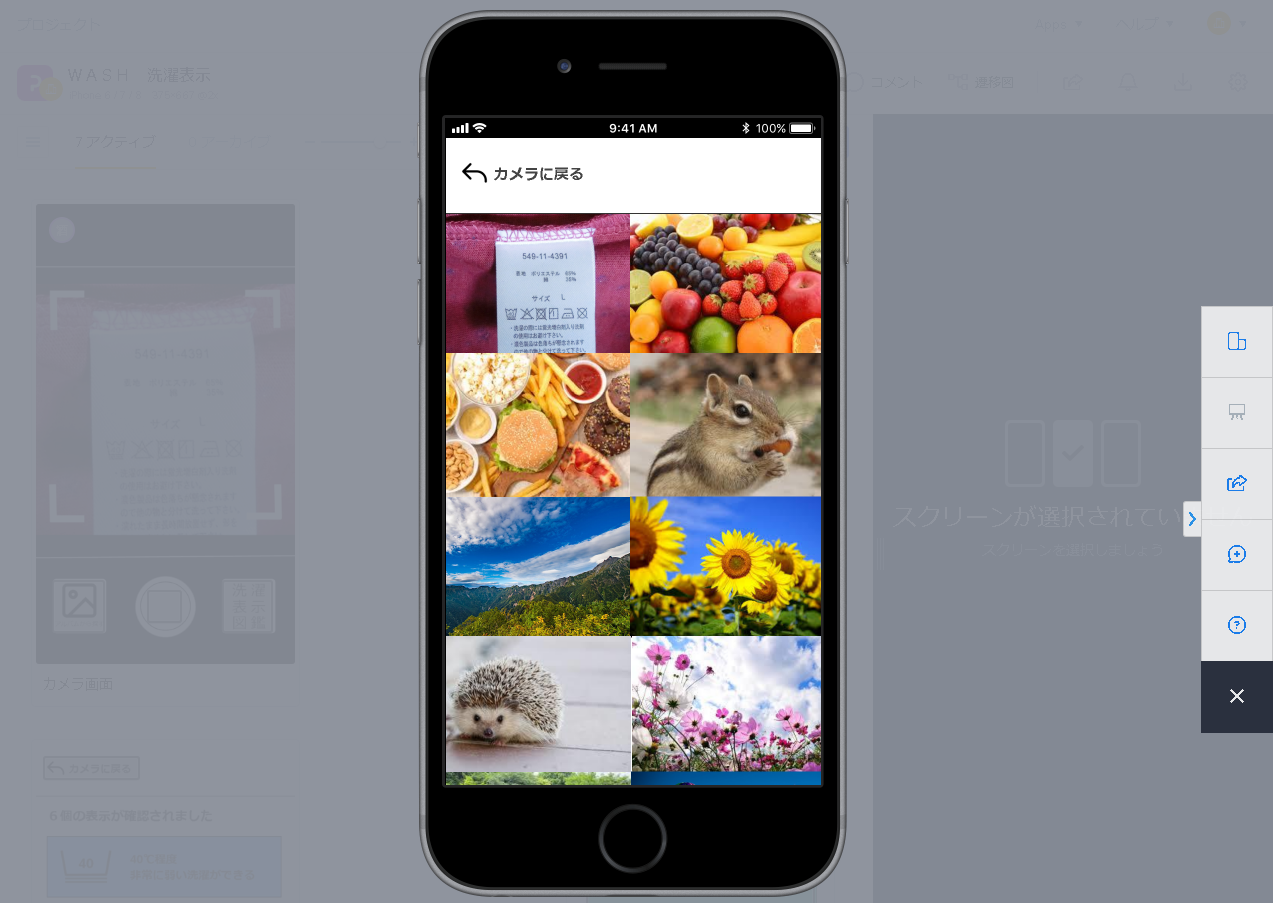
アルバムアイコンをクリックすると...アルバム画面に飛ぶことができます!


このアプリを実際に動かすにはこちら[クリック][link-6]
[link-6]:https://prottapp.com/p/57107f
| グループ | テーマ | 他の作成者 |
|---|---|---|
| 5 | WASH | もっちー |
その他制作物はこちら[クリック][link-5]
[link-5]:https://qiita.com/shigeru-suzuki/items/409137c96ee739509487
5.感 想
「prott」でアプリのプロトタイプを制作して
現在、島田商業高等学校の3年の課題研究マルチメディアのクラスではデザインや情報との関係を勉強しています。まずはじめにアプリのプロトタイプを作ると聞いたとき「プログラミングなんて一度もやったことない」と思いました。私たちのクラスは私を含め、プログラミングをできる人は一人もいません。そんな不安の中、「prott」はプログラミングなしでプロトタイプが制作できるというものでした。先ほど制作行程を紹介したように難しいコードや言語を習わなくてもパッとできて、簡単に制作することができます。実際に0から始めた私でもここまでできるようになりました。そして、紙に書いた下書きからできる大胆な発想や画面の切り替えやさまざまなデバイスでの再現をしてくれる「prott」に驚きました。
私たちのようなプログラミングができない人でもこのように自分の作りたいアプリを試作でいいから制作して紹介したい!って人におすすめです!
6.その他
静岡県立島田商業高校 こちら[クリック][link-1]
[link-1]:http://www.edu.pref.shizuoka.jp/shimada-ch/home.nsf/IndexFormView?OpenView
prottサイト こちら[クリック][link-2]
[link-2]:https://prottapp.com/ja/