この記事は ノンプロ研 Advent Calendar 2019 の2019-12-10 分の記事になります。
私はこのところデータポータルが便利だなーと感じていて、ノンプログラマでも十分使いこなせますし、もはやエクセル、ワード、パワポと同じレベルで使えるようになるべきITツールだと思ってきました。
可視化するときの一つのTipsとして「年度ごとのグラフをつくる」を書きます。(ただ、この表現だと多分伝わらないのですよね、、、年度ごと、なのか年度別なのか、「年度ごとに同月を比較するグラフ」がわかりやすいのかな、、、こういうの正式にはなんて呼ぶのだろうか)
前提情報
- データソースはGoogleスプレッドシート
- 可視化はGoogleデータポータル
- データポータルを使ったことがある(使ったことがない人は こちらに使い方を書いてあります!
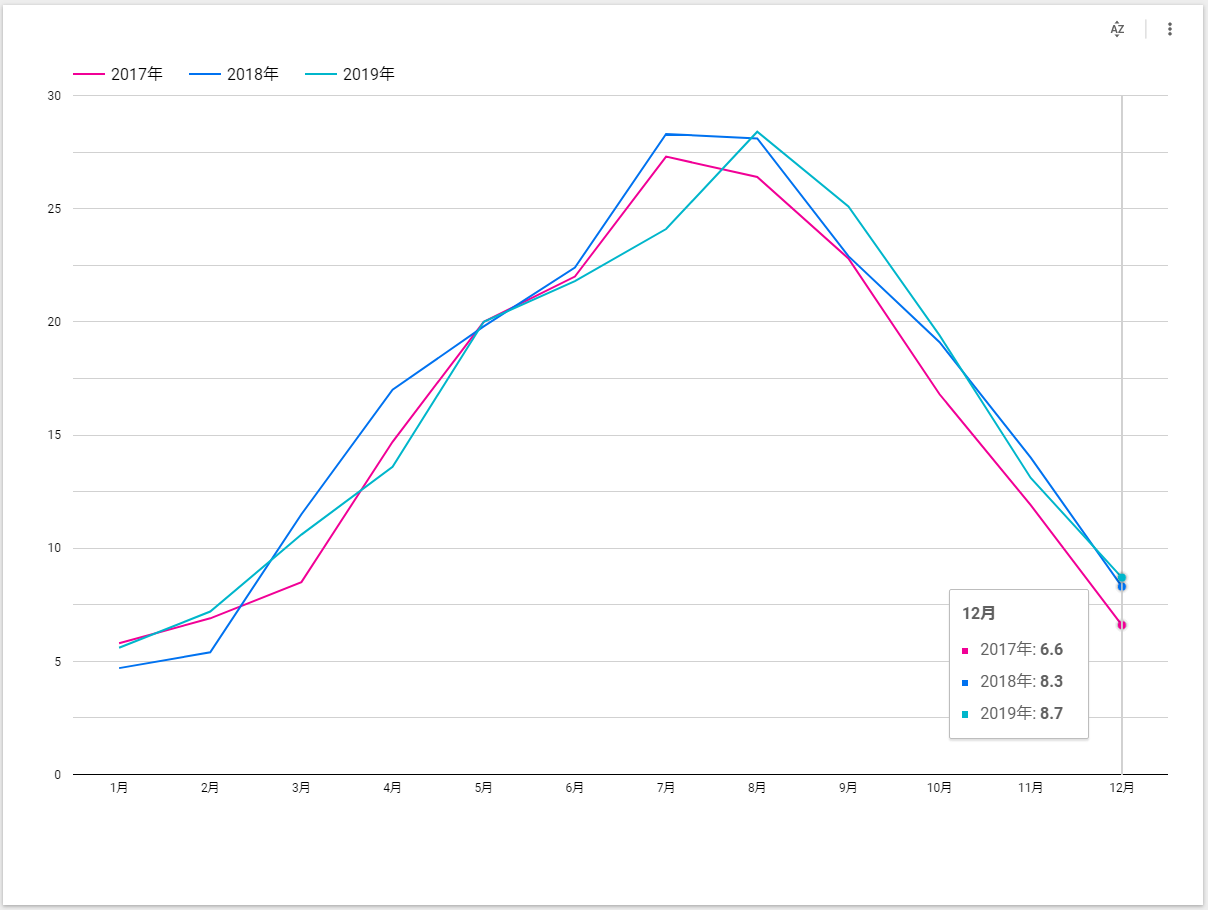
出したいのはこういうグラフ
1本の線はある年の情報で、X軸は「月」、Y軸は「平均気温」というグラフです。
(気温じゃなくても、例えば売上だったり、集客数だったり、を、「異なる年を月ごとに比較したい」ときのグラフです)
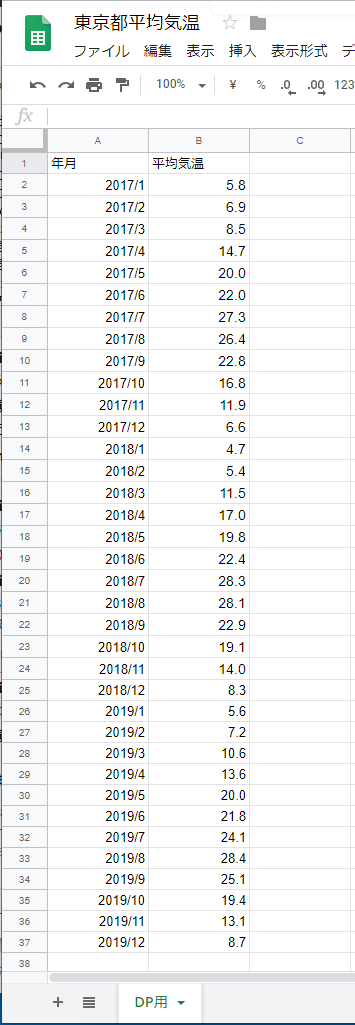
データソースの用意
今回は東京都の平均気温をグラフにしてみるので、データを 気象庁|過去の気象データ・ダウンロード よりデータいただきました。(今が 2019/12/09 の夜なので、2019年12月分は 12/8 までのデータです)
データポータルの設定
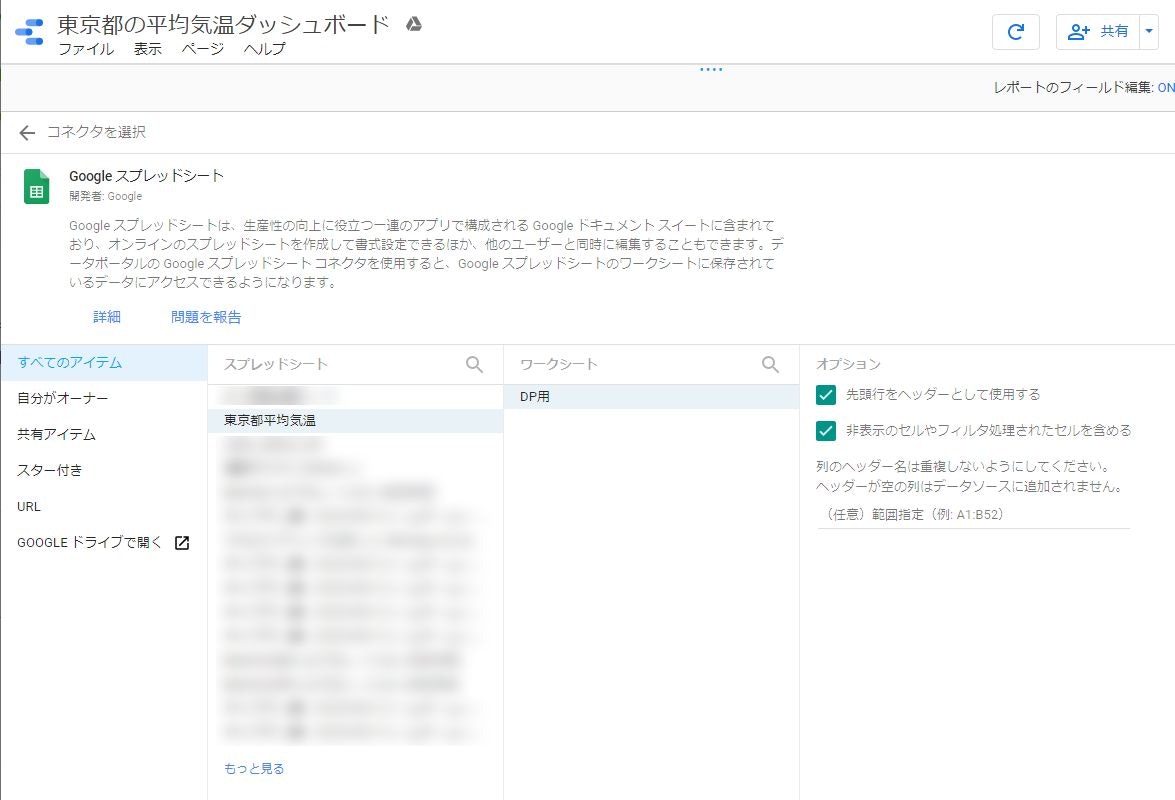
データソースの選択
データポータルで、新規のレポートつくって、データソースに上記のスプレッドシートの「DP用」のシートを選択したところ。
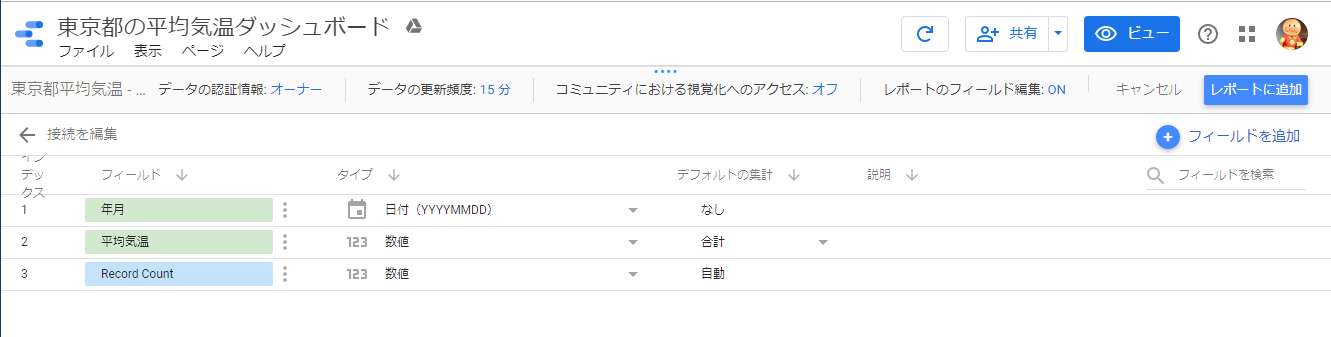
フィールドの選択
「年月」の情報が「YYYYMMDD」なので「何年何月何日の値」という情報になります。(スプレッドシートのA列が 2017/01 になってたとして、実際は 2017/01/01 という情報を持ってるから)
今回は「年ごと」「月ごと」の情報として扱いたいので、それ用のフィールドを作ります。
「年月」のフィールドを複製して「年」「月」のフィールドを作ります。
グラフの作成
「グラフを追加」から「折れ線グラフ」を追加。
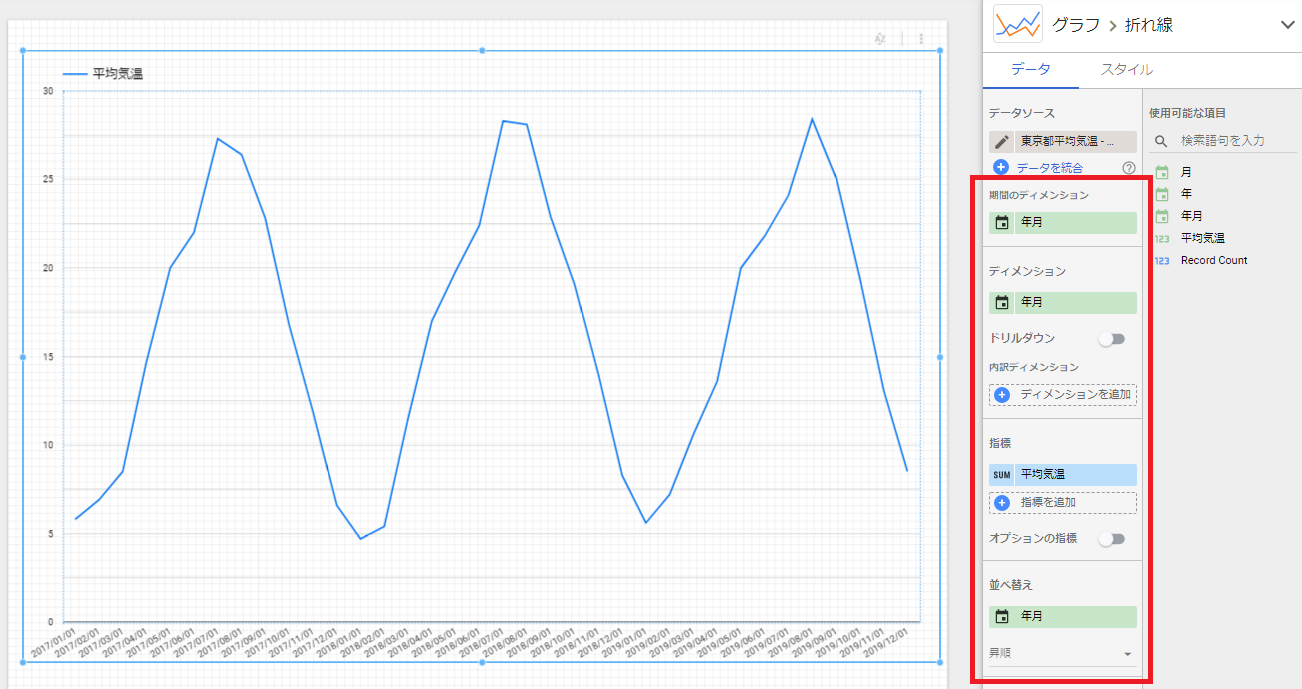
下記の赤枠のように設定するとデータ期間の最初から最後までをX軸として、全期間分のグラフができます。これだと2017年から2019年までが並んでいます。
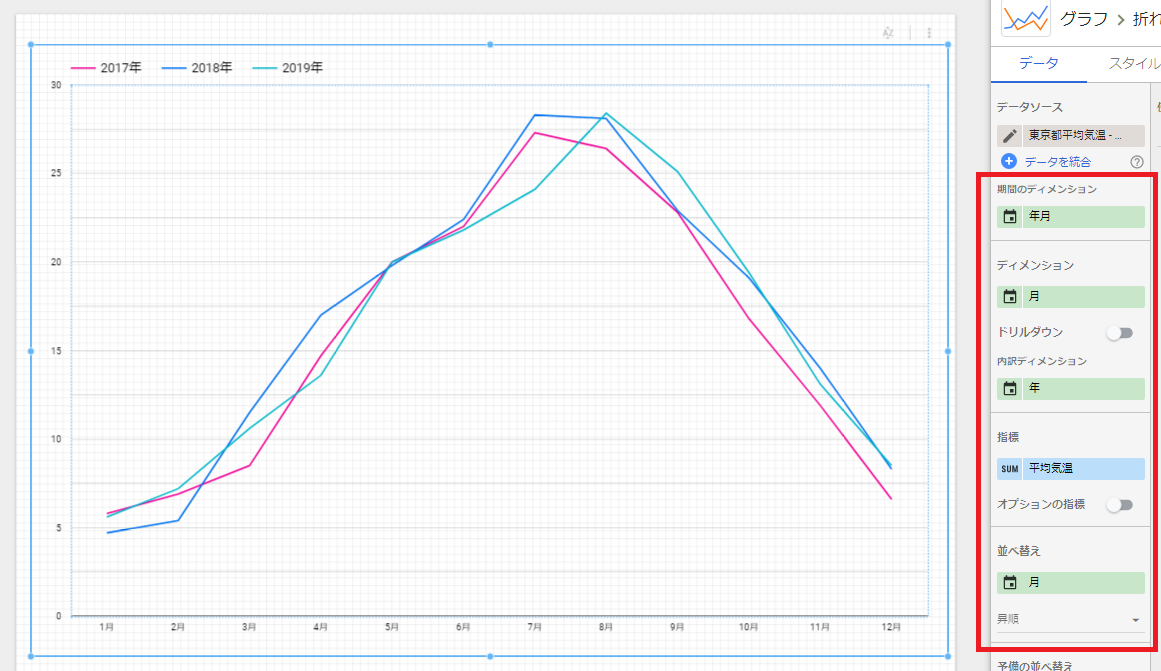
今回は「月ごと」に比較したい!!
- ディメンションに「月」を設定 → X軸が「月ごと」になる
- 内訳ディメンションに「年」→ 折れ線グラフの線が「年ごと」になる
を設定するとこうなります ↓
できた!
まとめ
データポータルで日付けデータを扱うときは、そのデータを何のデータとして扱うのか、によって、それぞれのフィールドを作ってあげる必要があります。
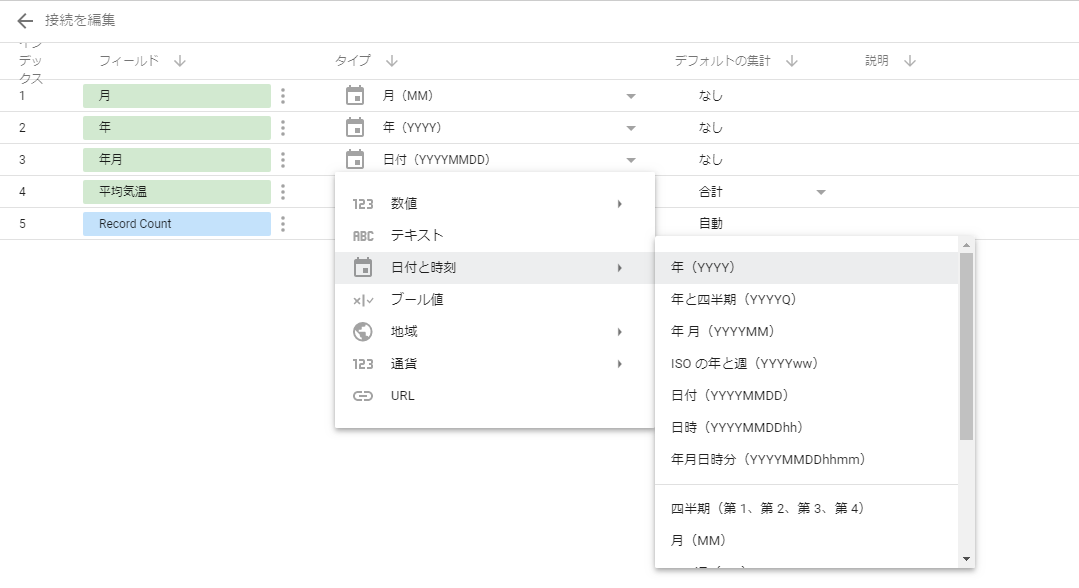
「何のデータ」については、「フィールド」の「タイプ」で指定ができます。
「日付けと時刻」のタイプには下記が設定できます。どの単位で集計したいのか、によって使い分けるのがポイントですね。
- 年(YYYY)
- 年と四半期(YYYYQ)
- 年月(YYYYMM)
- ISOの年と週(YYYYww)
- 日付(YYYYMMDD)
- 日時(YYYYMMDDhh)
- 年月日時分(YYYYMMDDhhmm)
- 四半期(第1、第2、第3、第4)
- 月(MM)
- ISO週(ww)
- 月日(MMDD)
- 曜日(D)
- 日(DD)
- 時(hh)
- 分(mm)
ということで、仕事でもプライベートでもいろんなものを可視化したら面白いと思います!
ナイスポータル! (←社内でまったく流行らない)