はじめに
前回は環境を整えるところで終了したので、今回は実際に手を動かしてテンプレートを作成してみたいと思います。
テンプレート作成
AWSコンソールのCloudFormationの画面からスタックの作成ボタンをクリックして作成を進めます。
デザイナー画面からのテンプレート作成
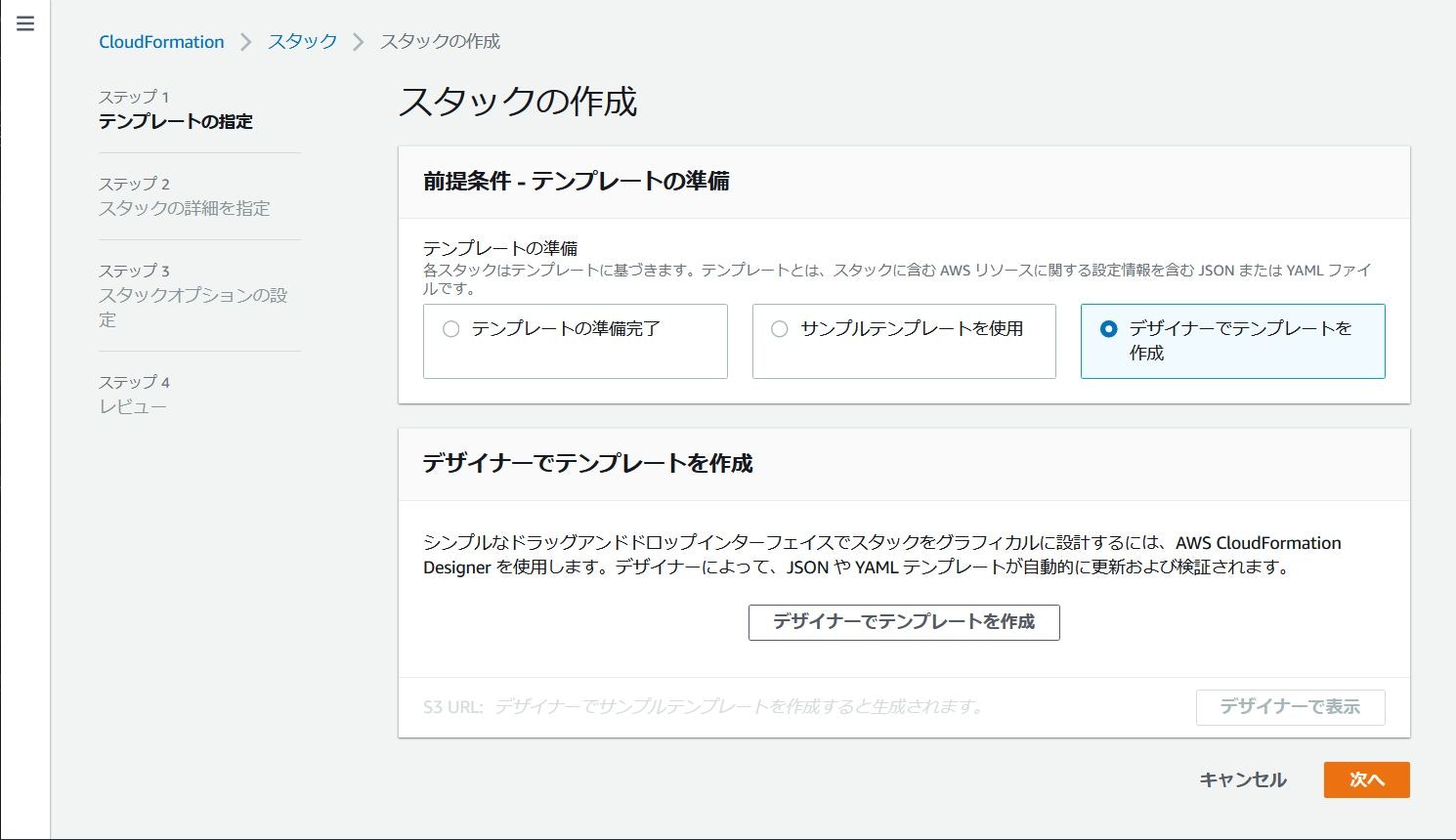
スタックの作成画面に進むと以下3つのテンプレート準備方法が表示されます。
今回はデザイナー画面から操作してみたいので、デザイナーでテンプレートを作成を選択して次へ進みます。
構成図作成
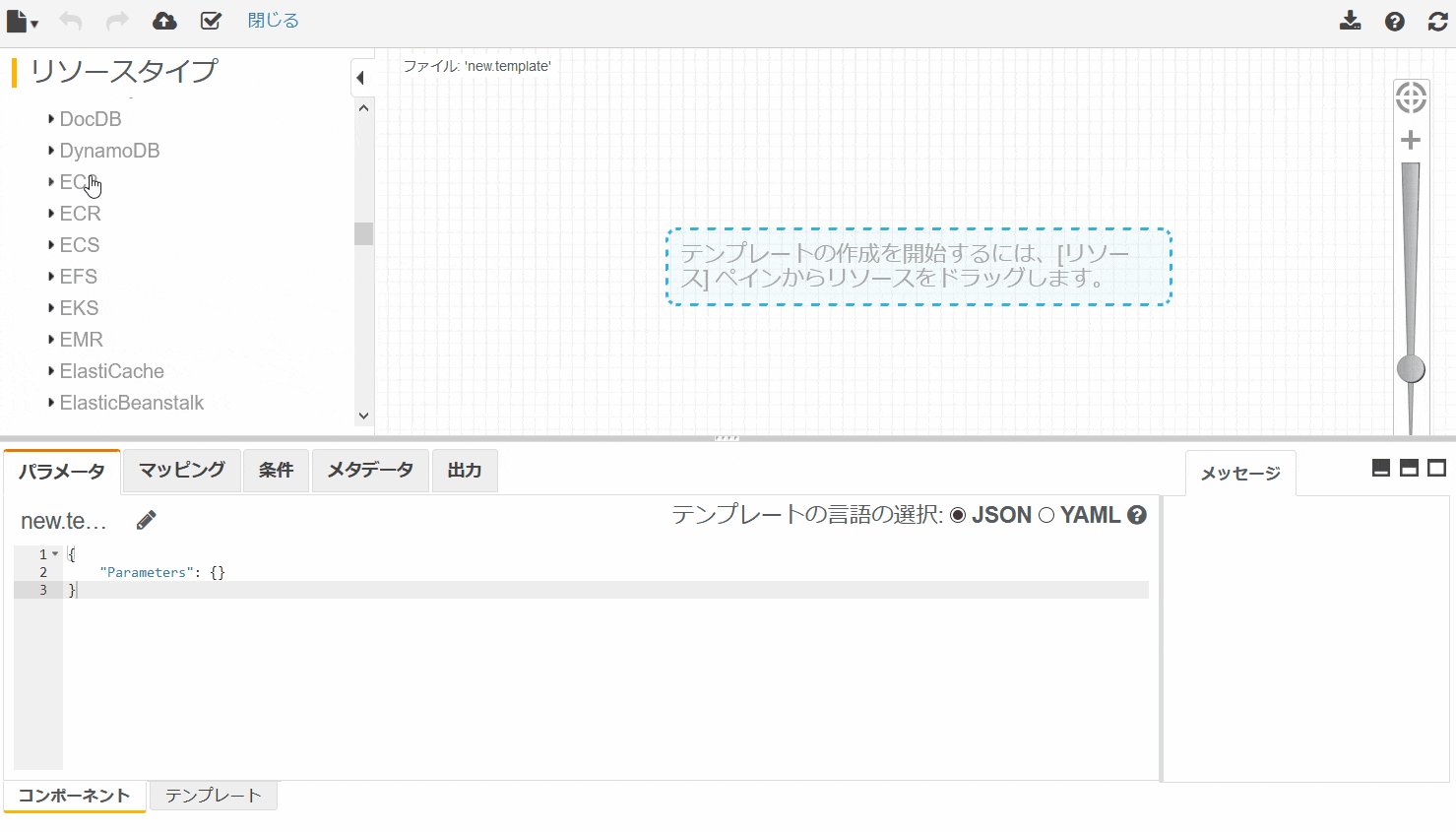
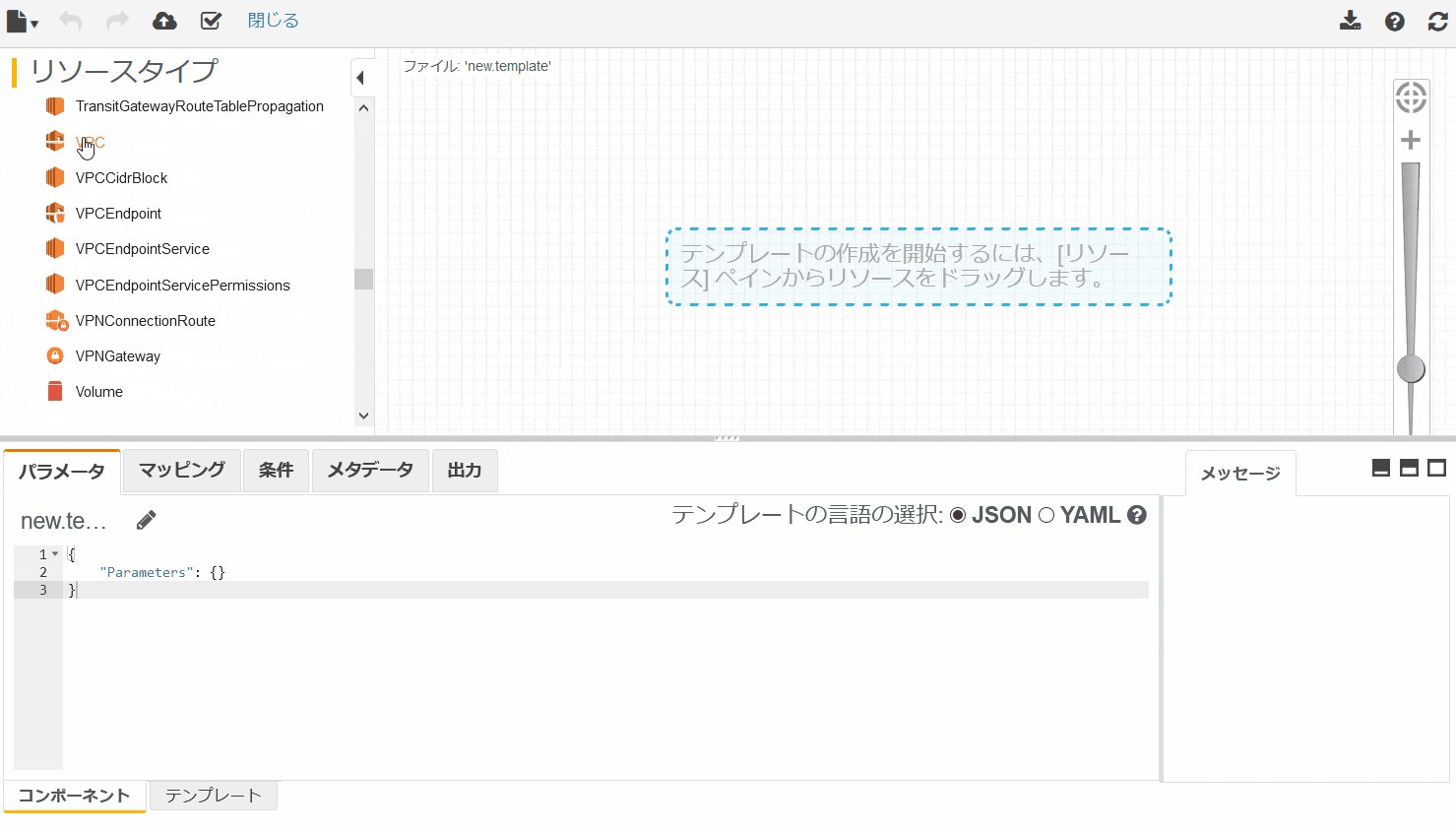
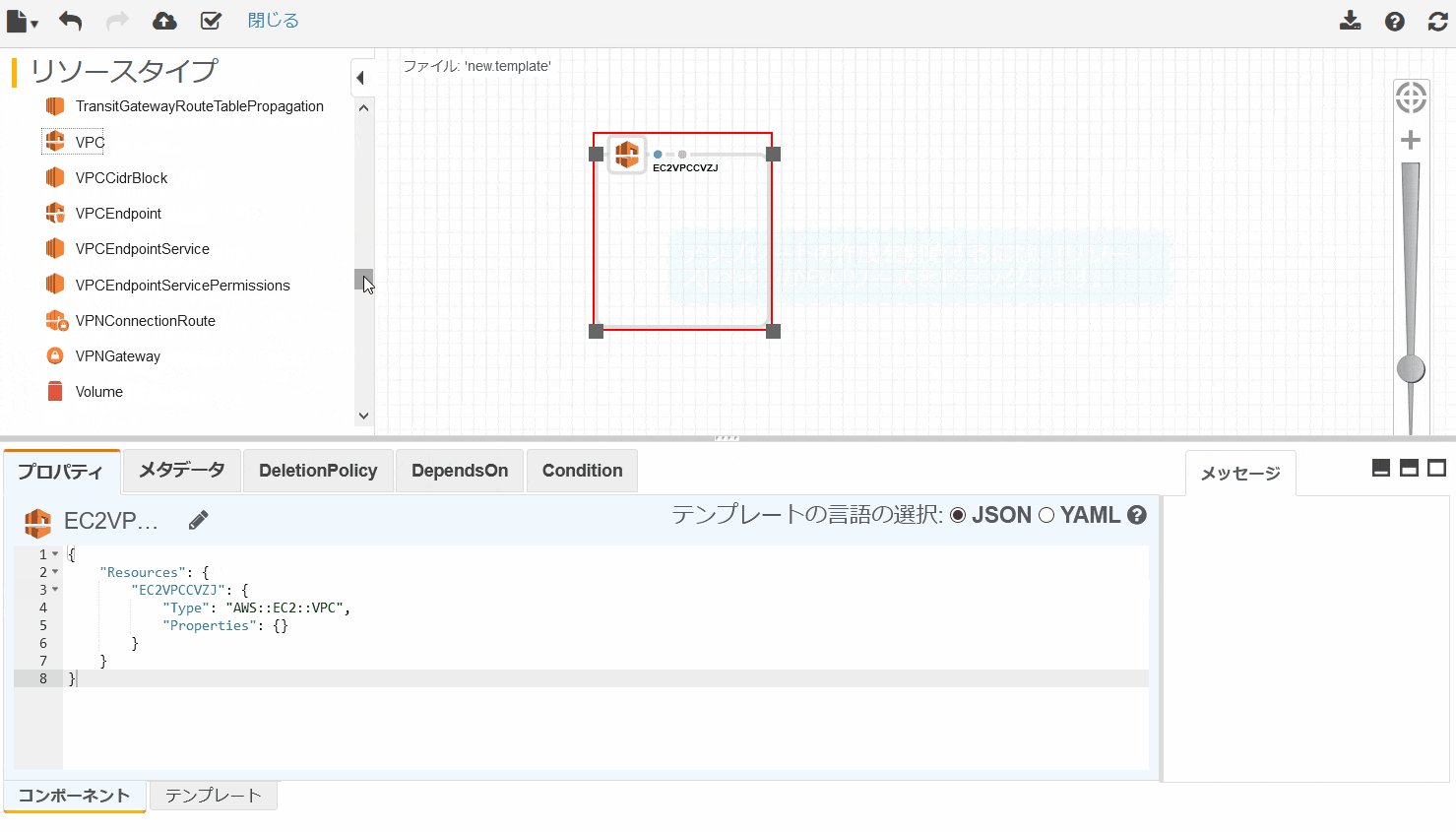
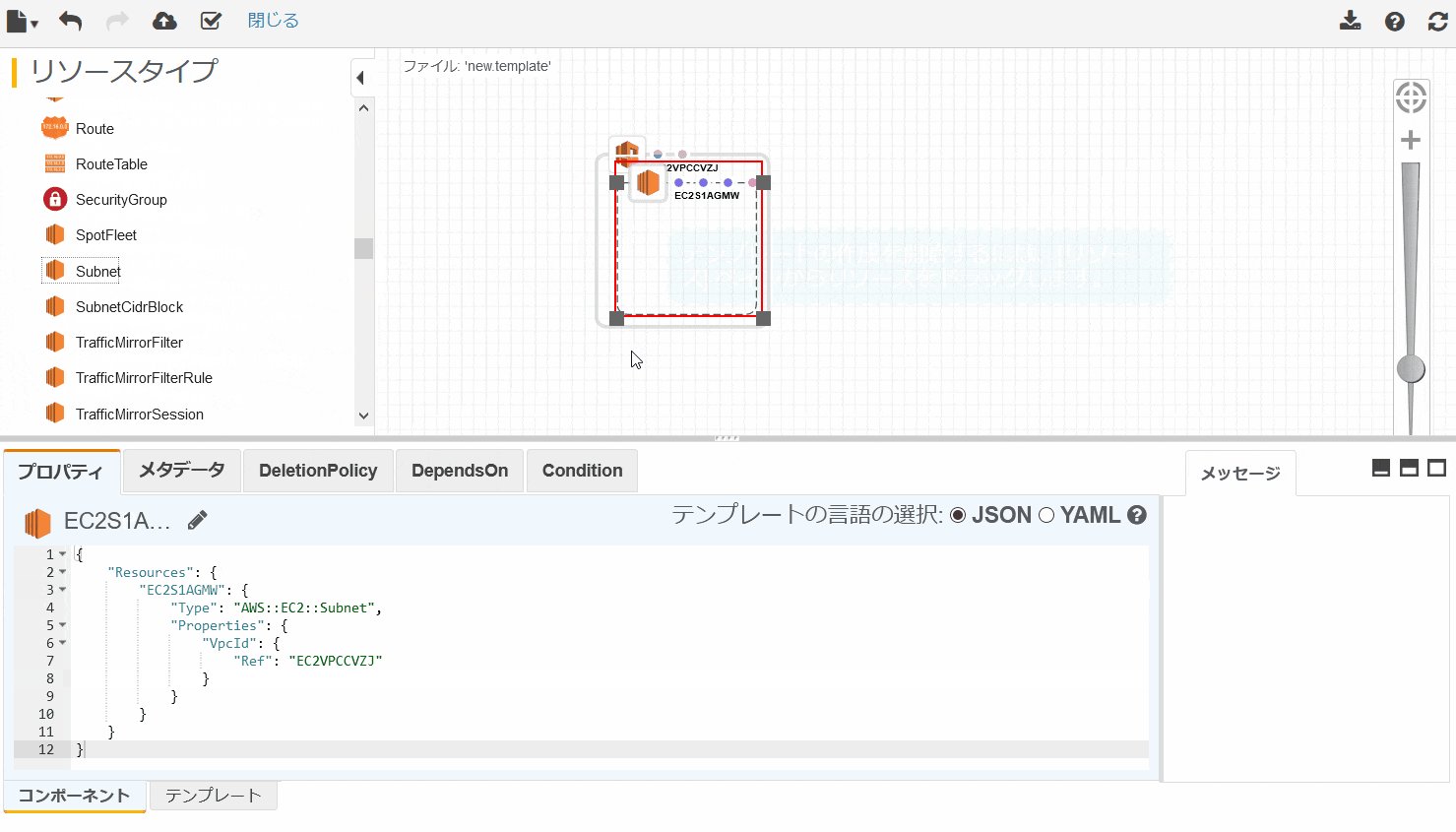
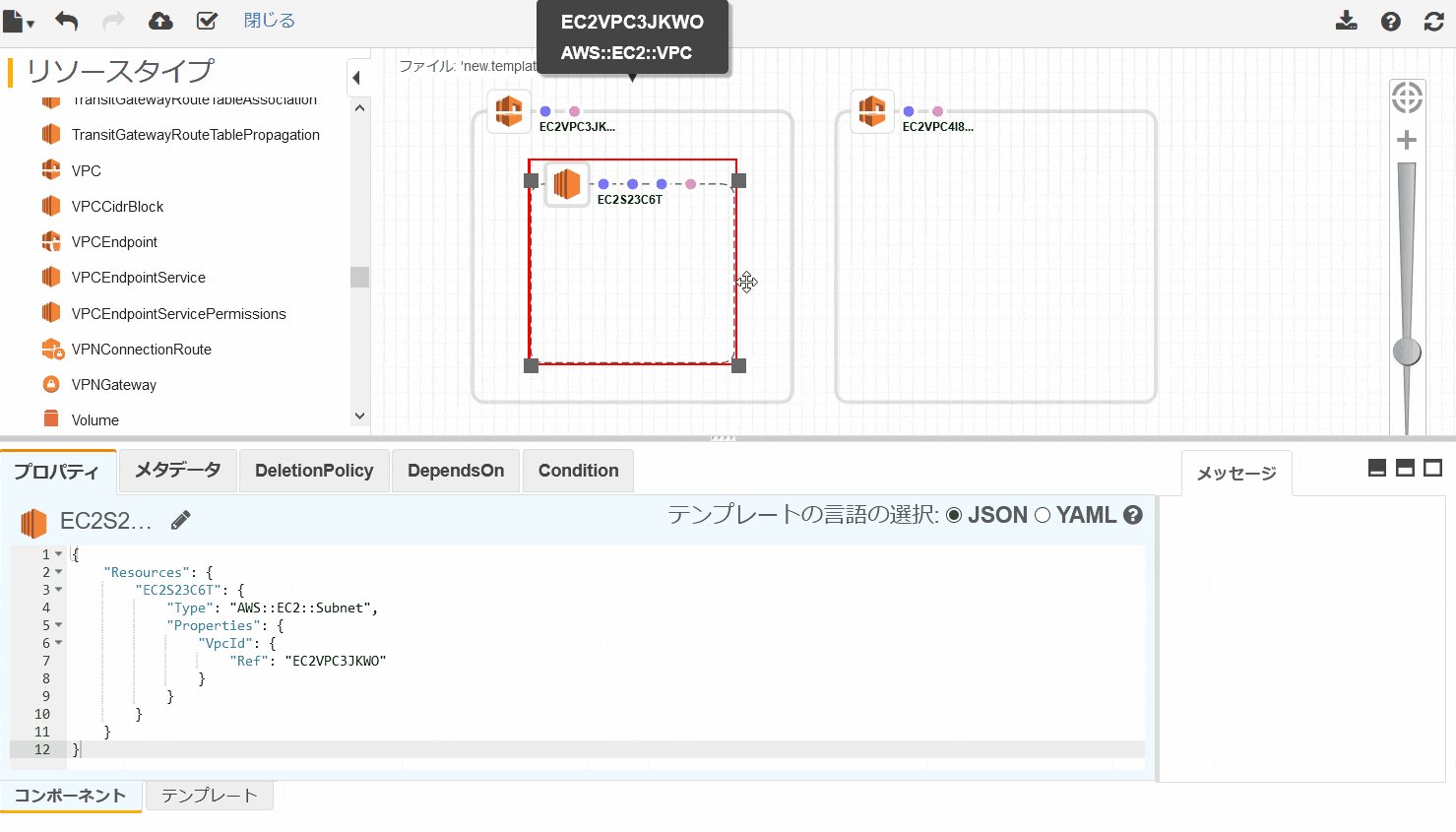
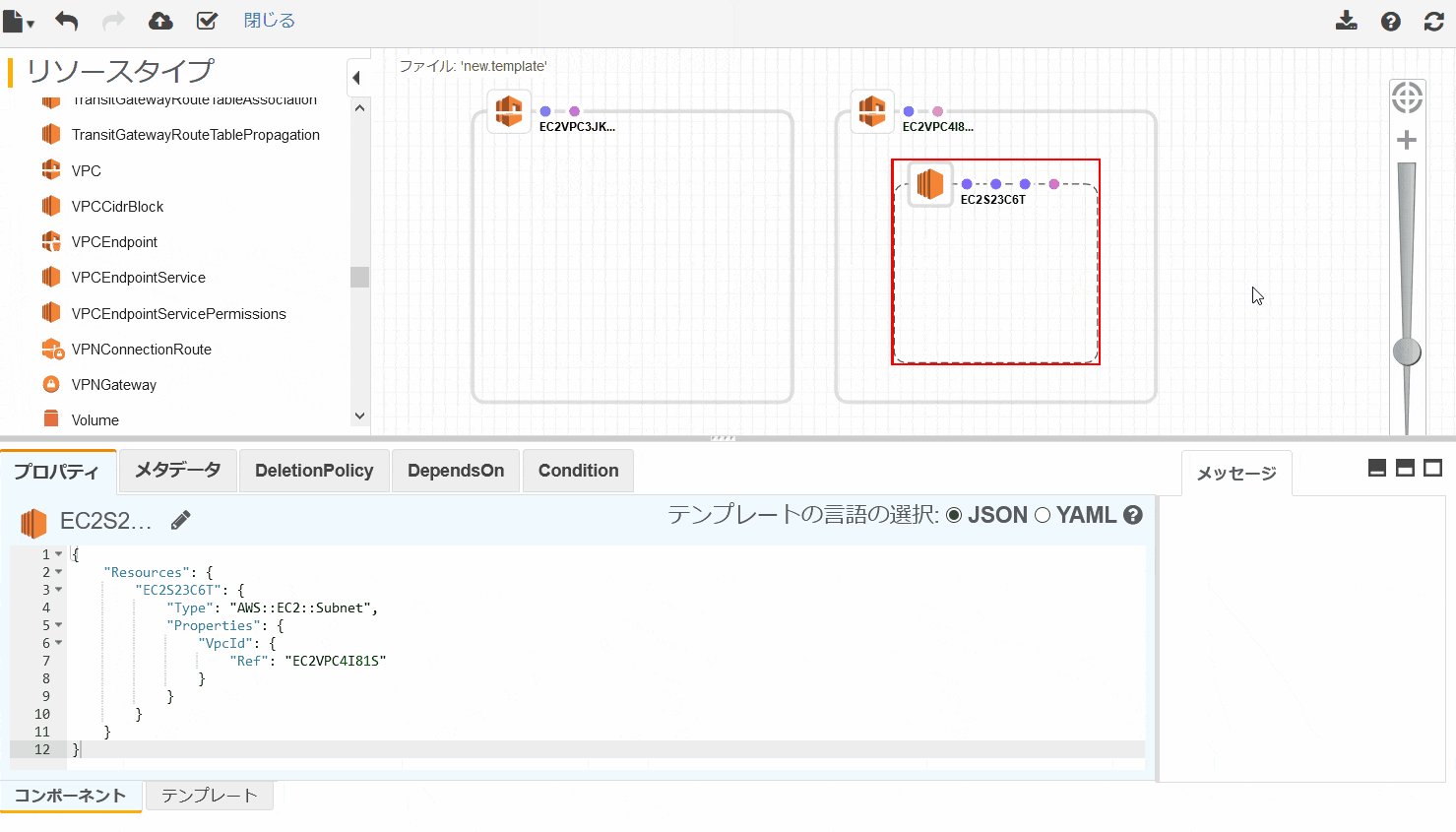
左ペインに表示されているリソースタイプのオブジェクトを選択してドラッグ&ドロップするだけで構成に従ったソースコードが生成されます。
以下で、実際のデザイナー画面からVPCとSubnetリソースを配置してみました。
見た目でどのような構成のソースコードなのかが分かりやすくて良いですね。
自作のソースコードの構成も可視化してくれるなら構成チェックにも役立ちそうです。
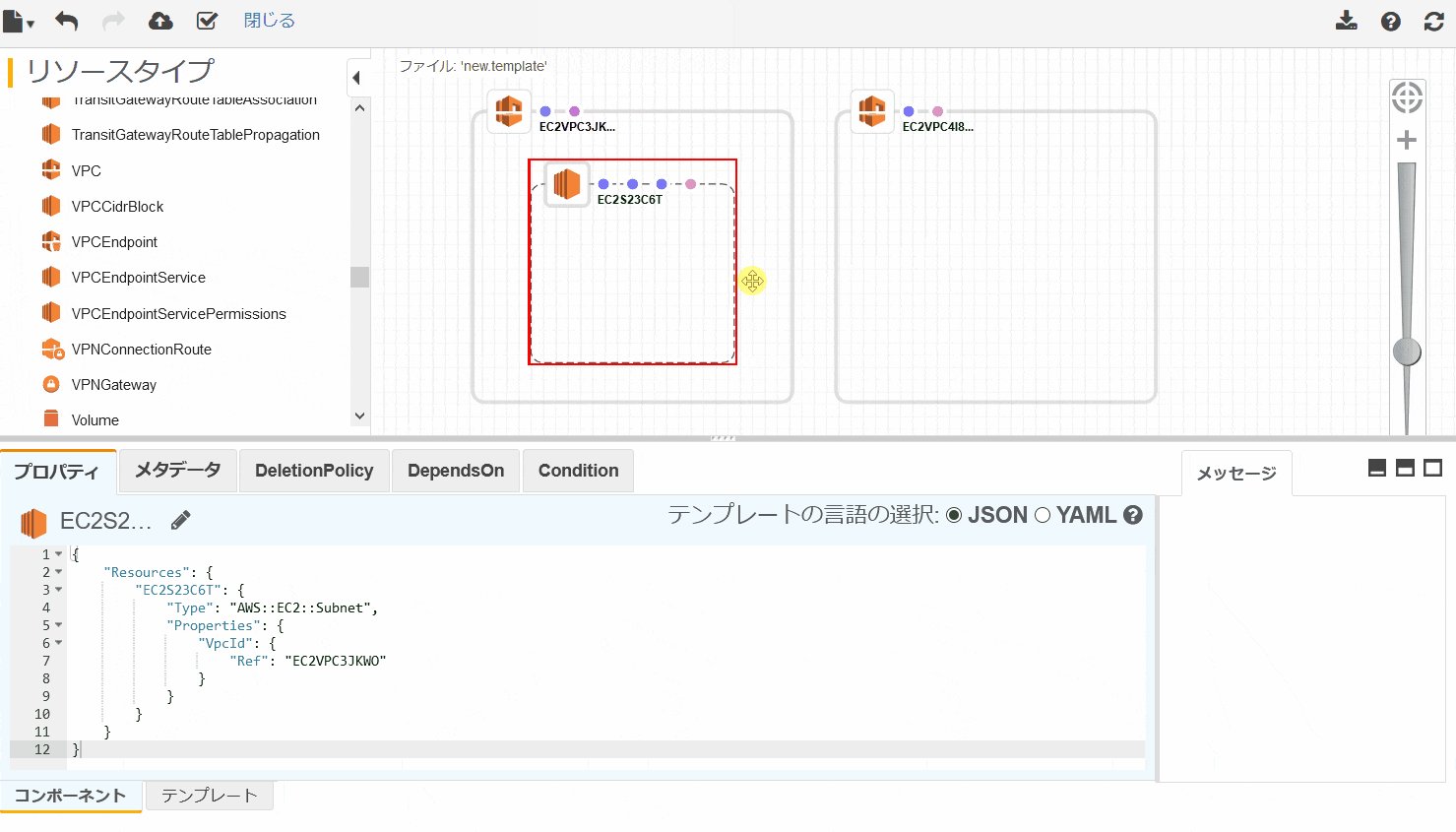
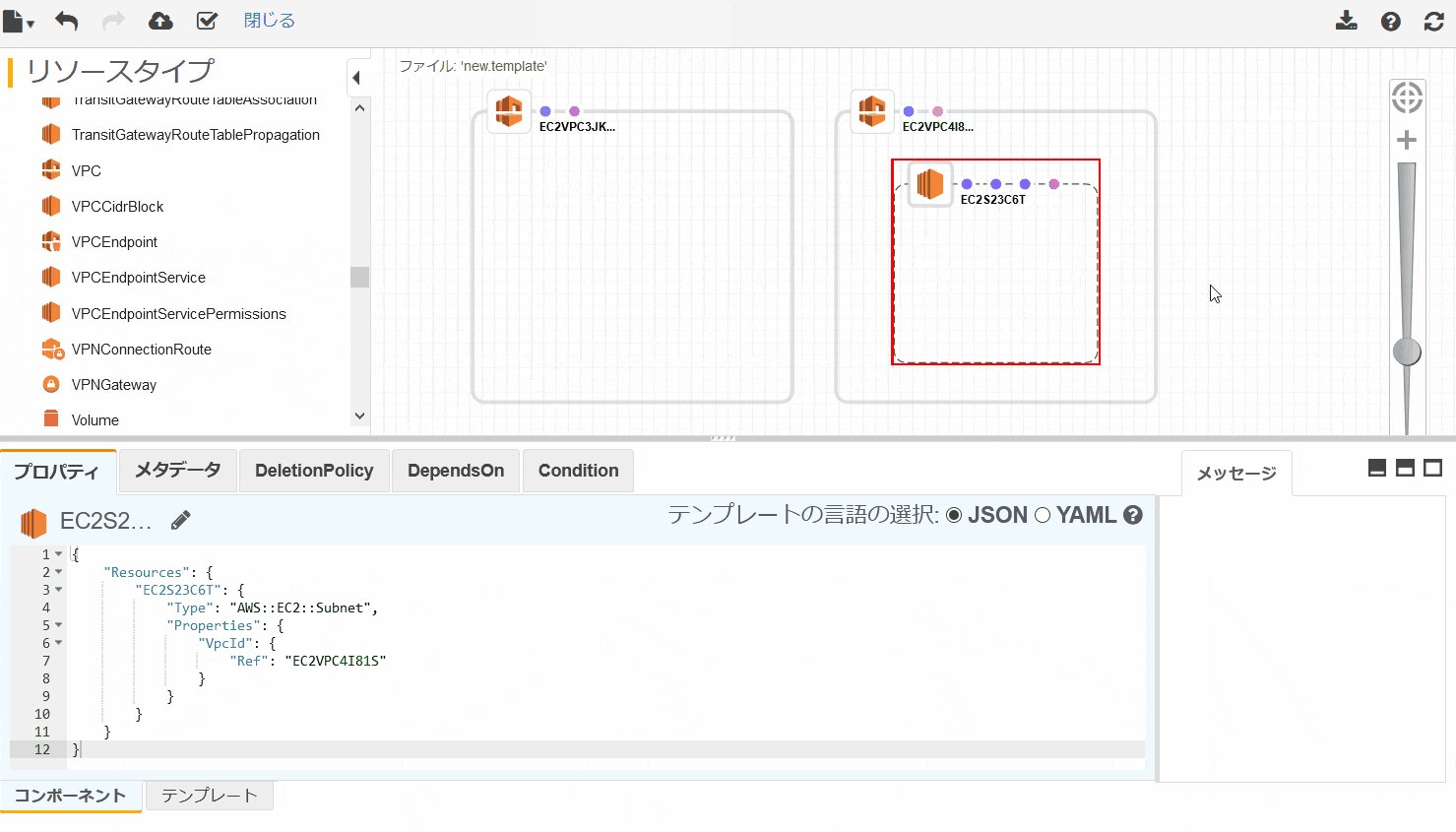
また、例えばSubnetリソースを別のVPCリソース上に移動した場合、連動する値も変更されるのはコーディングする際に気にしなくて済むのでうれしい機能です。
以下動画のプロパティ欄に記載されているVpcIdに注目するとSubnetリソースに紐付くVpcIdの論理IDが変わることが分かるかと思います。
必須コードの記載
デザイナー画面で構成図を作成しただけでは設定がまだ足りないので実際にコーディングしていきます。
テンプレートの言語はJSONとYAMLがありますが、YAMLでコーディングすることにします。
また、今回はVPCとSubnetリソースのサブネットを以下とします。
| リソース | プロパティ | パラメータ |
|---|---|---|
| VPC | CidrBlock | 172.24.0.0/16 |
| Subnet | CidrBlock | 172.24.0.0/24 |
「CloudFormationユーザガイド」の「テンプレートリファレンス」を見ると、VPCとSubnetリソースはCidrBlockプロパティが必須項目のようです。
画面上のVPCリソースを選択するとプロパティ欄が表示されるため、以下のように編集します。
Resources:
EC2VPC1WR8B:
Type: 'AWS::EC2::VPC'
Properties: {} ★{}を削除して次行にCidrBlockを追加
Resources:
EC2VPC1WR8B:
Type: 'AWS::EC2::VPC'
Properties:
CidrBlock: 172.24.0.0/16
Subnetリソースも同じように編集します。
VPCリソースの中にSubnetリソースを配置している場合は「{}」は無く、すでにVPCリソースの論理IDが含まれたVpcIdが記載されているはずなので、VpcIdの下にCidrBlockを追加します。
Resources:
EC2SJOWQ:
Type: 'AWS::EC2::Subnet'
Properties:
VpcId: !Ref EC2VPC1WR8B
CidrBlock: 172.24.0.0/24
スタックの作成
コーディングが完了したら、画面上のテンプレートの検証ボタンをクリックし、問題が無ければスタックの作成ボタンをクリックすると、最初の「テンプレートの指定」画面に戻るため、「次へ」で進みます。
尚、デザイナー画面でテンプレートを作成した場合はS3に「cf-templates-xxxxxxxxx」というディレクトリが作成されて、その中にテンプレートが保存されるようです。
スタック作成までにいくつかの画面で色々とオプションなどが表示されますが、今回は「スタック名」だけ入力して、スタックを作成してしまいます。
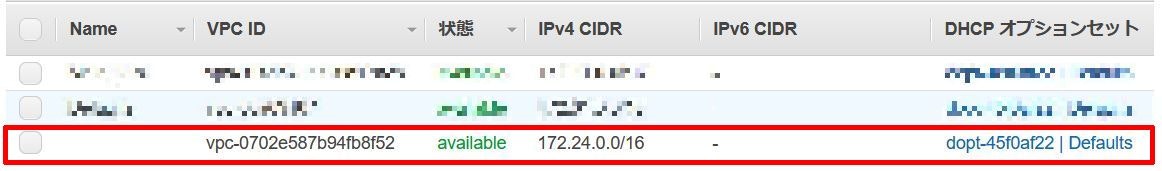
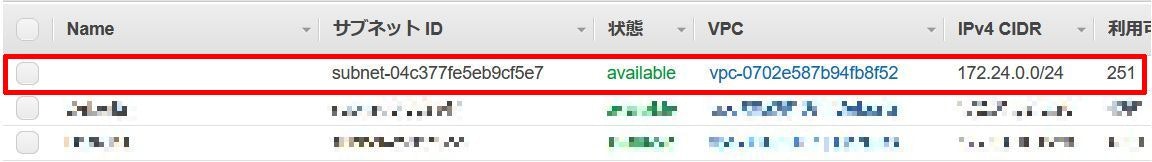
作成されたリソースの確認
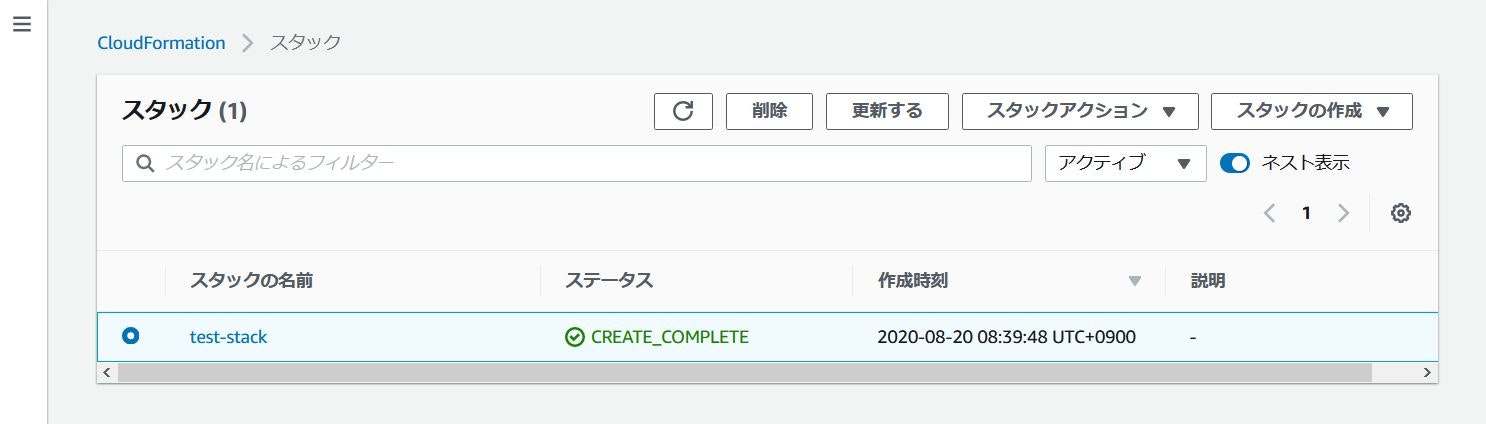
「スタックを作成」ボタンをクリックすることでリソースの作成が開始されるので、さっそく確認してみると、無事作成されているようです。
テンプレートの削除
作ったスタックの削除はあっという間で、削除するスタックを選択し、「削除」ボタンを押せば、テンプレートに記載されているリソースがまとめて削除されます。
おわりに
構成図を作る感覚で実際のコードまで生成されるのは、今までオンプレ環境の構成図を1から作ってパラメータ設計していたことを考えると非常に画期的だと感じました。
また、デザイナー画面からの作成はテンプレートの雛形を作成するのに非常に便利で、慣れれば少ないコーディングでCloudFormationのテンプレートを作成できそうです。
次回は汎用性を持たせるために画面からパラメータを入出力させるように改良してみたいと思います。