はじめに
AWSについて勉強がてらCloudFormationを学んでいこうという自分の勉強のための連載記事です。
私自身は以前Terraformを少しいじっていた程度で、CloudFormation自体は使ったことが無いためCloudFormationの使い方やお作法はまったく知りません。
CloudFormationについて興味がある、一緒にCloudFormationを勉強したいという方を対象としています。
CloudFormationとは
設計書となるファイルに書かれた内容に従ってAWSのサービスを一気に構築できるサービスになります。
以前はJSONしか対応していないとか、Terraformよりコードが難解という話を聞いたことがあった気がしますが、ざっと調べた限り、今はyamlに対応していたり、画面上でオブジェクトをドラッグ&ドロップしてコードを生成できたりするようなので、パッと見はとっつきやすいのかなと感じました。
CloudFormationを使う前の準備
やってみる前にまずは準備から。
概要の理解
いきなりマニュアルを読んでも頭に入ってこなかったので、「AWS Black Belt Online Seminar」の「AWS CloudFormation」の回を視聴。
ツールの準備
普段VSCodeを使用しているため、上記のセミナーで紹介されていた以下拡張機能をインストール。
まずは形からということで。
- CloudFormation support for VSCode
- CloudFormation Linter
テンプレート格納領域の作成
CloudFormationで作成する際の設計書となるテンプレートは、ローカルで作成してアップロードすることもできるようですが、ローカルからファイル選択してアップロードするのも面倒なのでS3にテンプレート格納用のバケットを作っておきます。
aws s3 mb s3://[バケット名]
aws s3 ls
【2020/8/24追記】
自分で作成したS3領域に格納したテンプレートを読み込んだとしても、デザイナー画面で編集した場合、スタック実行時に自動で作成されるCloudFormationディレクトリに格納されてしまうので、わざわざ自分用S3領域を作成しなくてもよいです。
作業環境の準備
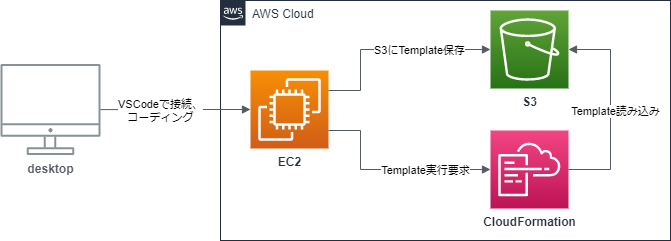
私は普段Windowsを使用していますが、Windowsだとコマンド操作がやりづらいので、以下のようにAWS上に作業用EC2インスタンスを立ち上げて、VSCodeのRemote DevelopmentでEC2に接続して開発していこうと思います。
おわりに
今回はBlack Beltのセミナー見て準備しただけでしたが、デザイナー画面からドラッグ&ドロップで構成を作れたりして面白そうですね!
次回は実際にCloudFormationを使ってリソースを作ってみようと思います。