はじめに
以前まではCloudFrontを使用している環境でECSブルーグリーンデプロイメントを行う場合、テスト用ポートへのアクセスが簡単には出来ないことから一手間加えたりする必要がありましたが、CloudFrontの継続的デプロイ機能を応用することでCloudFrontを使っている構成でもECSブルーグリーンデプロイメントのテスト用ポートに簡単にアクセスすることができたので紹介したいと思います。
ECSブルーグリーンデプロイメントについて
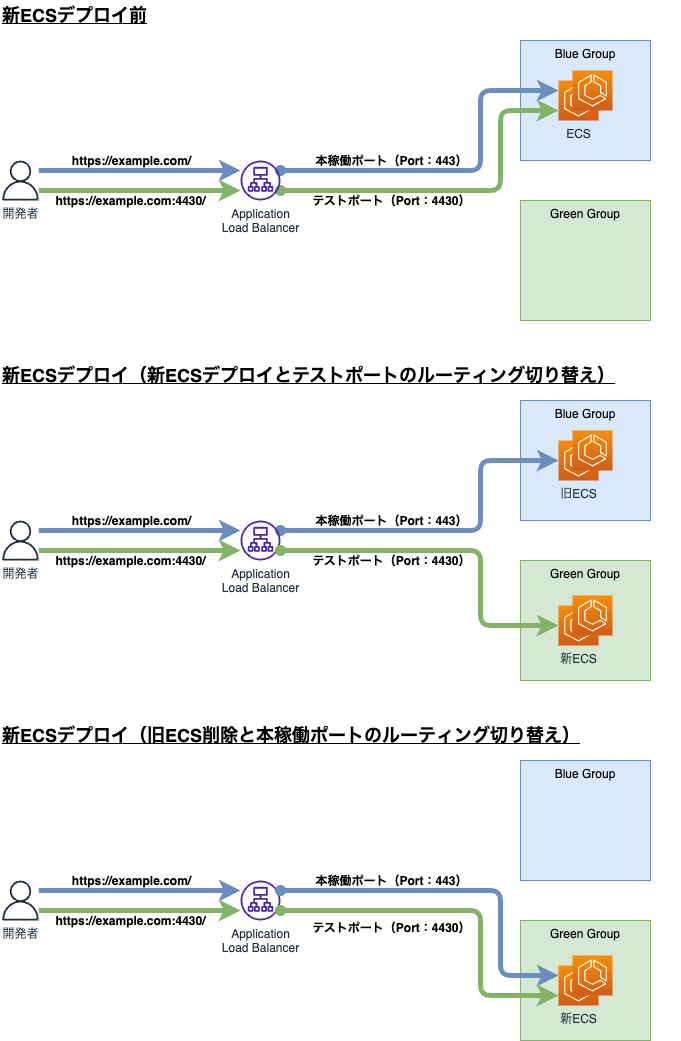
ECSブルーグリーンデプロイメントはAWSのサービスとなるECSやEC2、ELB、CodeDeploy等を組み合わせて安全にデプロイするための仕組みで、デプロイ時にサービス提供中のセットとは別に、サービスを更新したもう1セット分のECSを準備し、テスト等行って問題なければ新しいセットに切り替える仕組みとなります。
構成としては中々複雑な構成ですが、構築する上でコードを書いたりする必要はないので、一度構築してしまえば安全にECSをデプロイすることが可能です。
CloudFrontとECSブルーグリーンデプロイメントを両方使う場合の問題点
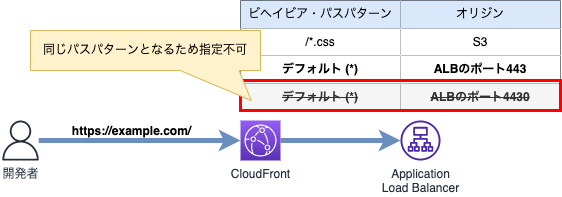
CloudFrontはパスパターンごとに指定するオリジン(S3やELB等)に転送する役割となるため、アクセスするオリジンのポート番号が異なっていてもパスパターンが同じであれば指定することができません。
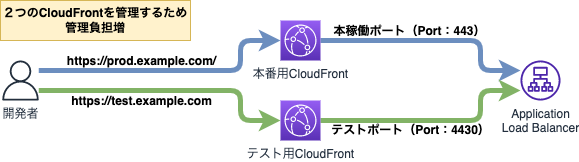
かと言ってテストトラフィック用のCloudFrontを別で用意するとしても、テストトラフィック用の設定を行わなければならないので、設定も管理も面倒ですし、サービストラフィック用のCloudFrontに割り当てているドメインは使い回すことは出来ないので、テスト用ドメインを別で取得したりする必要も出てきます。
テストトラフィックだけはCloudFrontを挟まずに直接ELBにアクセスするようにするといった方法も取れますが、テストのために設定しているのにCloudFrontのテストが出来ないというのも本末転倒となってしまいます。
そのため、今までCloudFrontとECSブルーグリーンデプロイメント両方を使用したい場合、中々にハードルが高かったのではないかと思います。
CloudFront継続的デプロイを利用したECSブルーグリーンデプロイの連携
2023年8月くらいにCloudFrontの新しい機能となる継続的デプロイ機能がリリースされました。
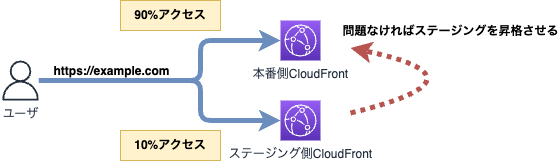
CloudFrontの継続的デプロイ機能自体はCloudFrontの設定を変更する際に別のCloudFrontを用意して徐々に新しいCloudFrontに切り替えたり、特定ヘッダが付与されている場合だけ新しいCloudFrontにアクセスできるようにするといった、ECSブルーグリーンデプロイメントの方法と同じようなイメージとなる機能となります。
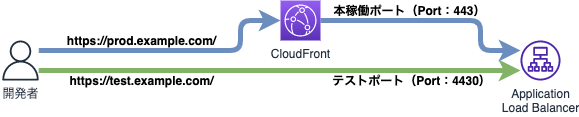
構成イメージとしてはテストトラフィック用にCloudFrontを新しく作成するやり方と似ていますが、CloudFront継続的デプロイの利点としては、作成済みのCloudFront画面から簡単に新しいCloudFront(ステージング環境)を作成でき、また、元のCloudFrontで使用しているドメインと同じドメインで新旧両方のCloudFront経由でアクセスできるのが利点となります。
新旧CloudFrontへの振り分け方法として、特定ヘッダが付与されている場合のみステージング側のCloudFrontへアクセスできるようにすれば、ヘッダ付与のみで経由するCloudFrontを変えることができるので、より実際のアクセスに近い方法でテストを行えるという点も利点になるかと思います。
CloudFront継続的デプロイの注意点
継続的デプロイ機能はHTTP/3に対応していないようなので、CloudFrontでHTTP/3を有効にしているサイトでは残念ながら使えません。
ステージング環境を作成する際にもHTTP/3のチェックは外しておく必要があるのでご注意ください。
2024/03/10 追記
CloudFront継続的デプロイ機能を使っていると変更できない機能について以下にまとめたので、設定変更する場合、以下も参考にしてください。
CloudFront継続的デプロイの設定
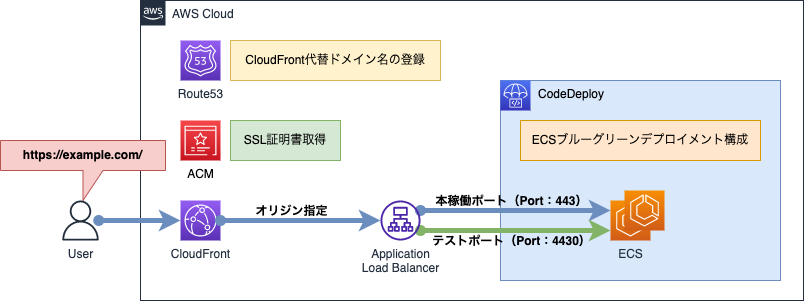
今回はCloudFrontやECSブルーグリーンデプロイメントの構成は以下構成で作成出来ているものとして進めます。
ややこしいので元々のCloudFrontディストリビューションは本番環境、継続的デプロイ機能で作成するCloudFrontディストリビューションはステージング環境として進めます。
ステージング環境の設定
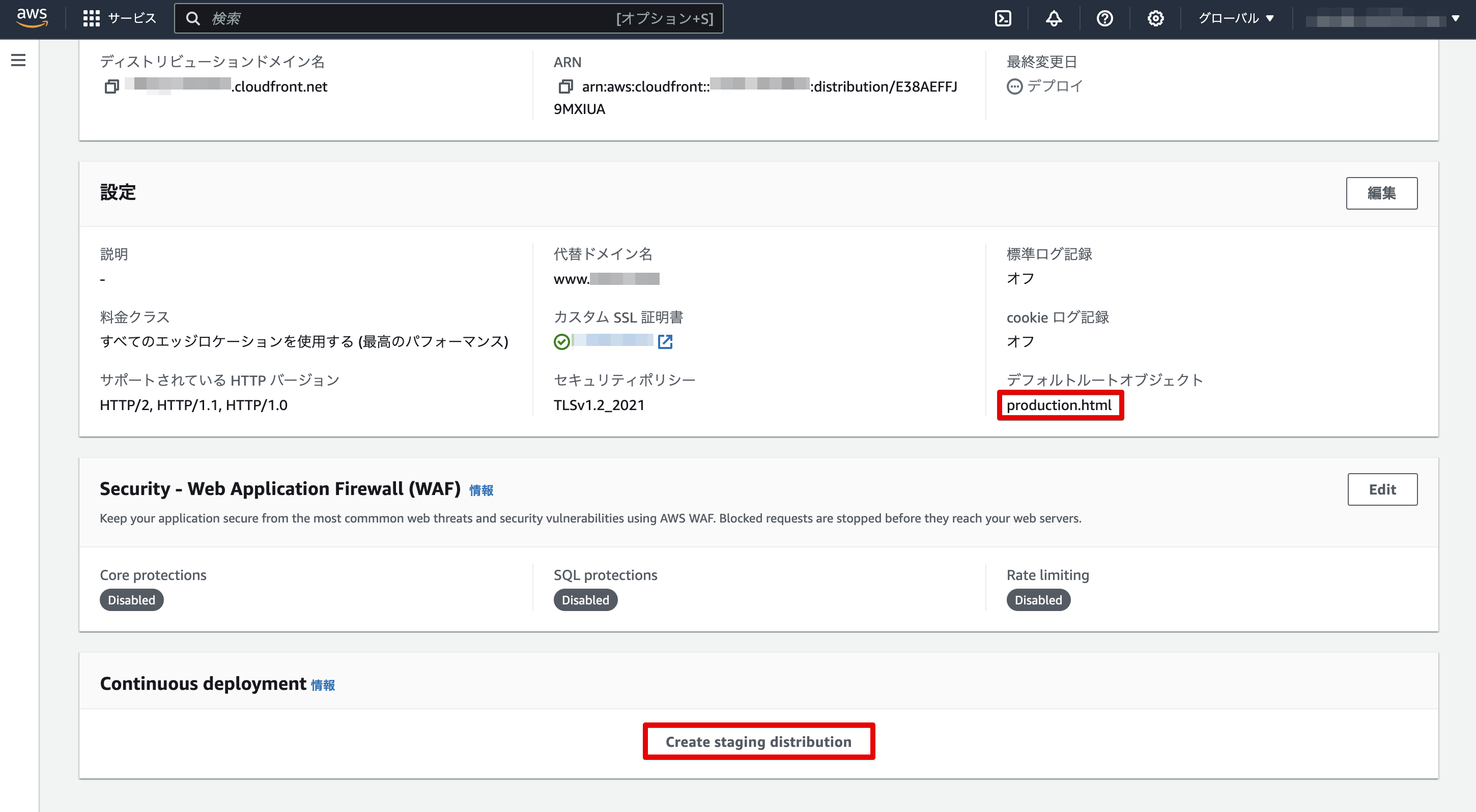
本番環境のCloudFrontの設定より、「Create staging distribution」を選択し、ステージング環境を作成します。
また、今回は、本番環境にアクセスしているのか、ステージング環境にアクセスしているのか分かりやすくするため、「デフォルトルートオブジェクト」設定で、本番用は「production.html」、ステージング用は「staging.html」の画面が表示されるように設定します。
ステージング環境の設定は本番環境の設定がデフォルトで入るため、変更したい設定のみ変更します。
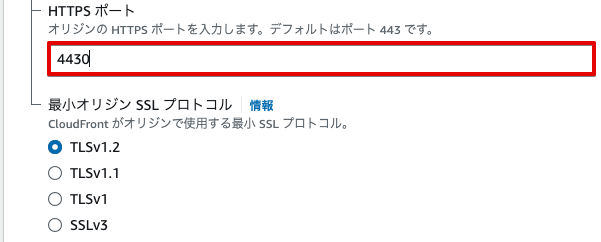
今回はECSブルーグリーンデプロイのテスト用ポートにアクセスしたいので、オリジンの設定を変更し、オリジンのHTTPSポートを4430に変更します。
ウェルノウンポートの指定はできないため、ELB側のテストポートをウェルノウンポートで指定している場合は変更すること。
振り分け方法の設定
本番環境のCloudFrontへアクセスするか、ステージング環境のCloudFrontへアクセスするかの設定として、アクセスの割合で振り分ける「Weight-based」の設定と、特定ヘッダが付与されている場合のみステージング環境に振り分ける「Header-based」の設定の2つがあります。
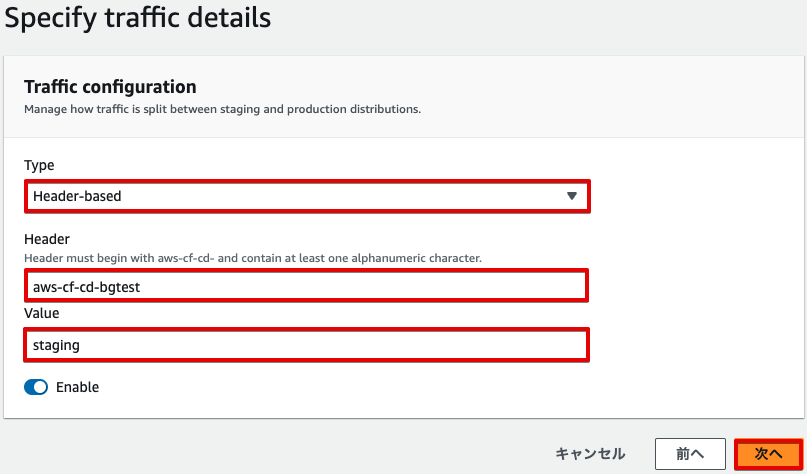
今回は特定ヘッダが付与されている場合に先程ステージング設定で行った4430ポートへのアクセスを行いたいため、以下のようなヘッダ設定を行います。
| 項目 | 設定 |
|---|---|
| Type | Header-based |
| Header | aws-cf-cd-bgtest |
| Value | staging |
なお、ヘッダ名にはaws-cf-cd-を含める必要があるため、注意すること。
ステージングアクセス用拡張機能のインストール
ステージング環境にアクセスするためには特定ヘッダを付与しないとアクセスできませんので、Google Chromeの拡張機能となる「ModHeader - Modify HTTP headers」をインストールして特定ヘッダを付与したアクセスを行えるようにします。
※ヘッダを付与できれば何でも良いので、別の手段を用いても問題ありません。
Google Chromeの「Chromeウェブストア」から「ModHeader - Modify HTTP headers」を検索し、インストールしてください。
特定ヘッダの付与
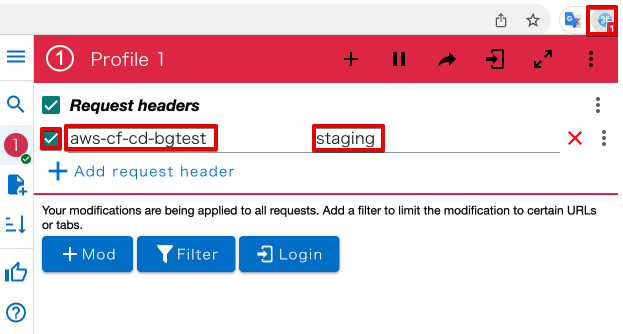
「ModHeader - Modify HTTP headers」をインストールしたら、ModHeaderのアイコンをクリックし、先程CloudFrontで設定したヘッダ名とValue値を指定します。
また、ヘッダ名の左にあるチェックボックスのチェック有無でヘッダをつけてアクセスするかどうかを指定できるので、以下よりアクセス確認を行ってみます。
CloudFront経由での本番&ステージング環境アクセス
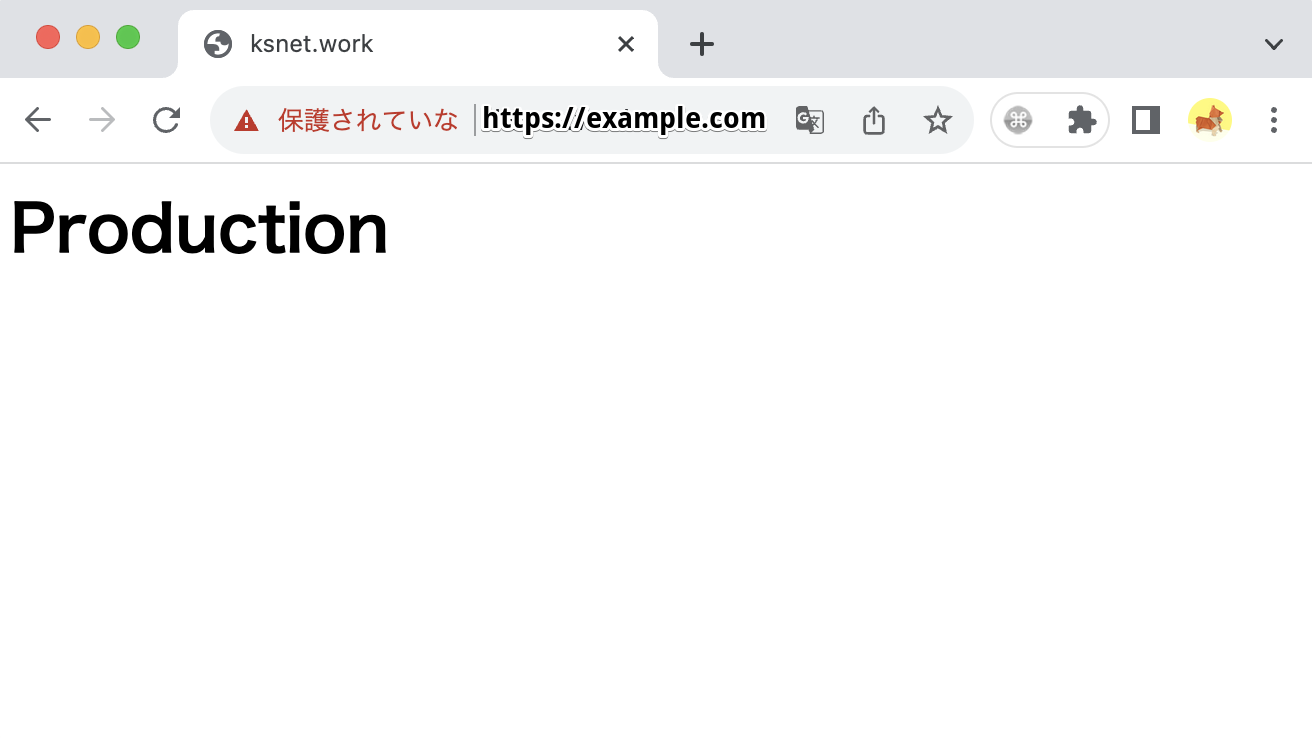
特定ヘッダなしでアクセスした場合。
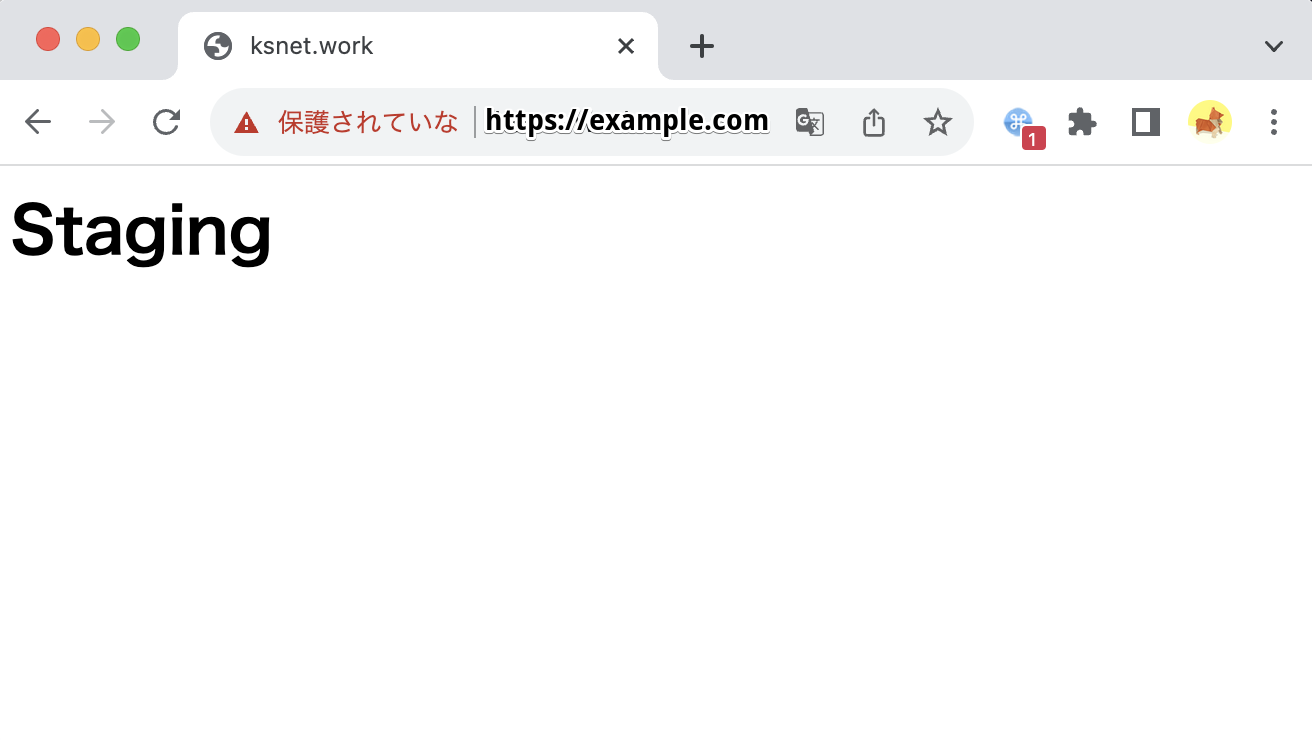
特定ヘッダを付与してアクセスした場合。
特定ヘッダの有無でアクセス先が変わるため、アクセスする際のURLは本番でもステージングでも同じURLでアクセスすることができます。
ステージング環境の管理
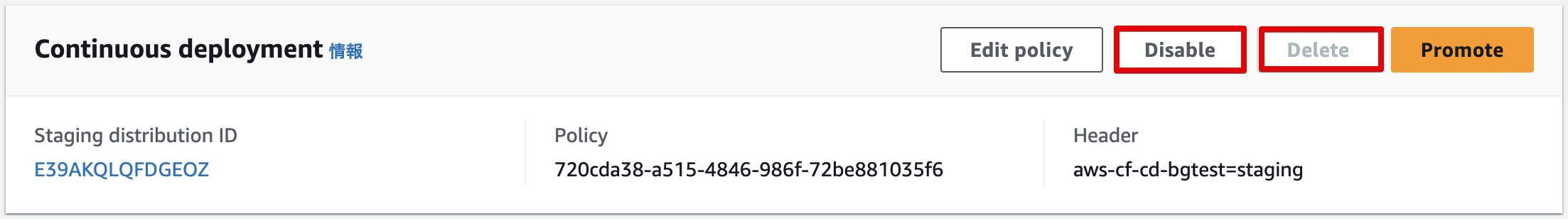
ステージング環境作成後、本番用CloudFrontの設定画面を見ると、以下のようにステージング環境が作成されていることが確認出来ます。
CloudFrontのステージング環境については特に「Promote」で昇格させずにそのまま放置していたとしても、勝手に消されたりすることは無い(AWSサポート確認済み)ので、そのまま放置しても問題ありません。
放置が気になる方は、「Disable」で無効化しておいたり、無効化後、「Delete」することでステージング環境を削除することが出来ます。
なお、本番用CloudFrontの設定を変更したとしてもステージング環境に設定が同期されたりはしないので、放置や無効化してテスト時のみステージング環境を利用する場合は本番用CloudFrontの設定が変更されていないか注意してください。
おわりに
CloudFront継続的デプロイ機能の本来の使用用途とは異なると思いますが、今回のような設定を行うことでCloudFrontを挟んでいても、ECSブルーグリーンデプロイメントを簡単に利用できるようになったのは大きいかと思います。
CloudFrontとECSブルーグリーンデプロイメント両方を使用するようなシステムはたくさんあるかと思いますので、同じように悩んでいる方は参考にしてみてください。