はじめに
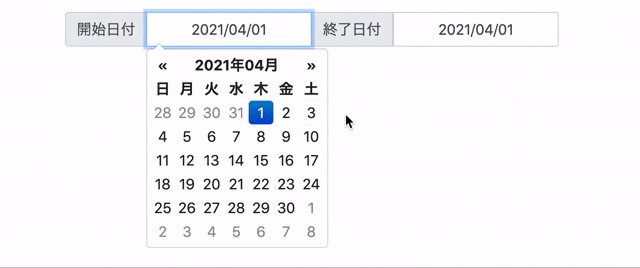
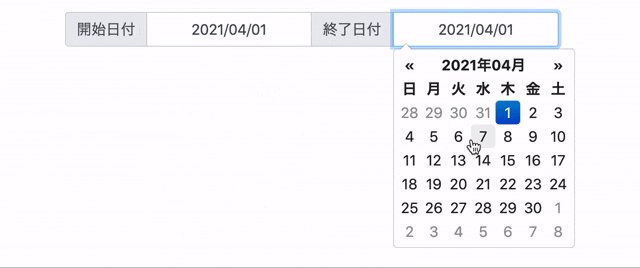
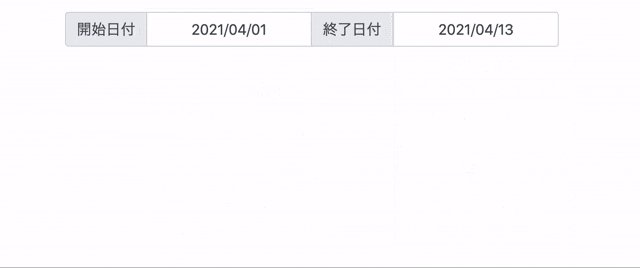
bootstrap-datepickerで「いつから」〜「いつまで」の期間を指定して、指定後に開始日付と終了日付を取得するサンプルを作ります。
オプションで日本語化の設定をして、日付の表示フォーマットをyyyy/mm/dddd形式に変更します。
See the Pen bootstrap-datepicker by saka212 (@saka212) on CodePen.
Bootstrapの準備
最初にBootstrapで必要になるCSSとJavaScriptをhtmlに読み込みます。
CSSの指定
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
htmlのheadタグ内に記述します。
JavaScriptの指定
<!-- jQuery, popper.js, Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
htmlファイル内のbodyタグ終了の前に記述します。(</body>の前に記述)
bootstrap-datepickerを使うために、jQueryとpopper.jsも必要になるので、一緒に読み込んでおきましょう。
popper.jsをダウンロードして使う場合は、ブラウザにpopper.jsのURL(https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js)を入力などして、開いた画面で右クリックして、「別名で保存」する方法もあります。
datepickerの準備
bootstrap-datepickerの本体を読み込む
<!-- bootstrap-datepicker -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/locales/bootstrap-datepicker.ja.min.js"></script>
Bootstrap用に読み込んだJavaScriptの下に続けて記述します。
日本語化で必要になるbootstrap-datepicker.ja.min.jsも一緒に読み込みます。
日付と期間選択用のhtml
<div class="input-daterange input-group" id="datepicker">
<div class="input-group-prepend">
<span class="input-group-text">開始日付</span>
</div>
<input type="text" class="input-sm form-control" name="from">
<div class="input-group-append">
<span class="input-group-text">終了日付</span>
</div>
<input type="text" class="input-sm form-control" name="to">
</div>
ここでのポイントは、「開始日付」と「終了日付」を囲っているdivタグのclassにinput-daterangeを指定することです。
「開始日付」と「終了日付」の日付を取得する準備として、inputのname属性にfromとtoを指定しておきます。
datepickerを動かす
// bootstrap-datepickerの設定
$('.input-daterange').datepicker();
bootstrap-datepicker本体の読み込みの後に記述します。
日付と期間選択用のhtmlの作成で指定したclass名(.input-daterange)を設定。
以上で、datepickerを使った「開始日付」と「終了日付」の指定が出来るようになります。
オプション
$('.input-daterange').datepicker({
// オプションを設定
language:'ja', // 日本語化
format: 'yyyy/mm/dd', // 日付表示をyyyy/mm/ddにフォーマット
});
日本語化と日付表示のフォーマットは、bootstrap-datepickerに用意されているオプションを設定するだけで変更できます。
日本語化
オプションでlanguage:'ja'を設定。
(あらかじめbootstrap-datepicker.ja.min.jsを読み込んでおく必要があります)
日付フォーマット変更(yyyy/mm/dd)
オプションでformat: 'yyyy/mm/dd'を設定。
選択した日付を取得
$('.input-daterange').datepicker({
language:'ja',
format: 'yyyy/mm/dd',
})
.on({
changeDate: function() {
// datepickerの日付を取得
console.log('開始日付 :', $('input[name="from"]').val() ); // 開始日付を取得
console.log('終了日付 :', $('input[name="to"]').val() ); // 終了日付を取得
}
});
選択した日付を取得するには、.on()に続けて上記のように処理を記述すればOKです。
日付と期間選択用のhtml作成時に用意した、name属性のfromとtoを利用して取得します。
完成サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap-datepicker</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-6">
<div class="input-daterange input-group" id="datepicker">
<div class="input-group-prepend">
<span class="input-group-text">開始日付</span>
</div>
<input type="text" class="input-sm form-control" name="from" />
<div class="input-group-append">
<span class="input-group-text">終了日付</span>
</div>
<input type="text" class="input-sm form-control" name="to" />
</div>
</div>
</div>
</div>
<!-- jQuery, popper.js, Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
<!-- bootstrap-datepicker -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/locales/bootstrap-datepicker.ja.min.js"></script>
<!-- bootstrap-datepickerの設定 -->
<script>
$('.input-daterange').datepicker({
language:'ja', // 日本語化
format: 'yyyy/mm/dd', // 日付表示をyyyy/mm/ddにフォーマット
})
.on({
changeDate: function() {
// datepickerの日付を取得
console.log('開始日付 :', $('input[name="from"]').val() ); // 開始日付を取得
console.log('終了日付 :', $('input[name="to"]').val() ); // 終了日付を取得
}
});
</script>
</body>
</html>
参考