Create custom parts (.fzpz) for "M5Camera" with schematic creation software "fritzing".
Click here for English commentary and deliverables.
はじめに
マイコンを使ってモノづくりを目指している初心者の方を想定しています。
本記事の成果物としては、fritzingでM5Cameraを配置するところまでになります。
※途中、ドローソフトを扱いますが、手順の詳細については割愛します。
fritzingとは
マイコンと部品(LEDや抵抗とか)を実際に繋げる前に
ソフトウェア上で配線の取り回しなどを検討できます。
日本語での説明や、ソフトウェアの導入は下記を参考にされるといいと思います。
電子回路の回路図エディタ Fritzing を試してみた
※名前の由来はドイツ語?(揺らぎ、バグる、ちらつき)
以下、参考までに。
fritzingを使用するメリット
- 組み立てた回路をバラバラにしても、図をもとに短時間で再現できる
- スパゲッティ配線を回避して、効率のよい配線を設計できる
- 電源ピンへ複数接続する場合に、空きピンの有無を確認できる
などなど。
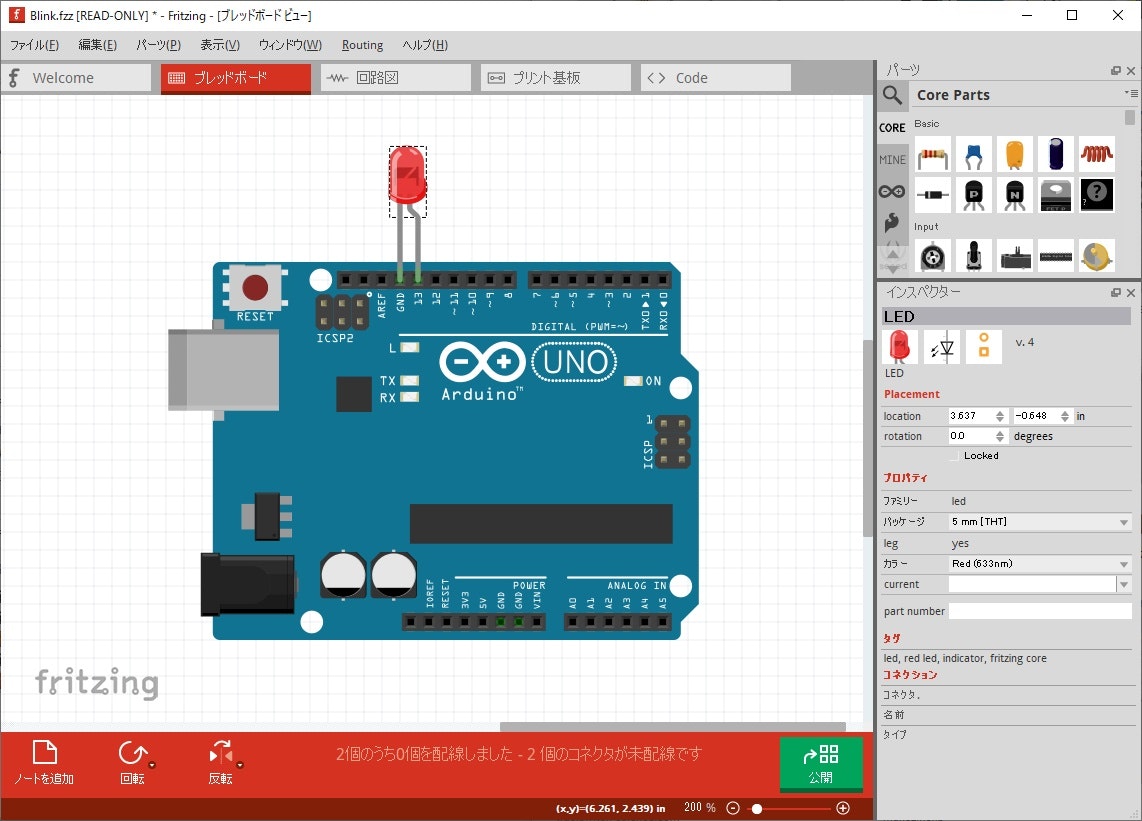
fritzingでLチカのイメージ
Arduinoの各種ボードは最初からパーツに入っています。
ドラッグアンドドロップするだけで簡単に使用できます。(簡単!)

カスタムパーツとは
基本的に使用されるパーツは最初からツールに入っていて、
公式サイトからも追加でダウンロードできます。
但し、新しいパーツやニッチなパーツは無かったりするので
皆さん自作されています。
各所でアップロードされていますが、下記サイトでまとめられています。
Fritzing用パーツ配布サイトまとめ
M5Cameraとは
2000円で買えるWebカメラです。(激安!)
購入した状態(プログラミング不要)1で、
WiFi経由でカメラの映像をブラウザ(スマホとか)から見れます。(感動!)
マイコン(ESP32)にイメージセンサが接続されていて、
Arduino IDEでもプログラムできます。
サンプルコードには、Webサーバーの立ち上げ機能の他に
機械学習(ディープラーニング?)による顔検出&認証機能も入っています。
但し、検出フレームレートは遅いです。
その他、詳細なスペックは下記を参考にされるといいと思います。
M5Camera クイックスタート
M5Cameraの利用イメージ
「走れ!モバイルバッテリー」 made by ロボファーム
https://www.robofarm.jp/
成果物は「M5Camera」のカスタムパーツ
作成したfritzingのパーツはコチラ。
M5STACK-M5CAMERA.fzpz
同階層には、使用したSVGファイルとかイラレのファイルも置いてあります。
GitHub M5Camera
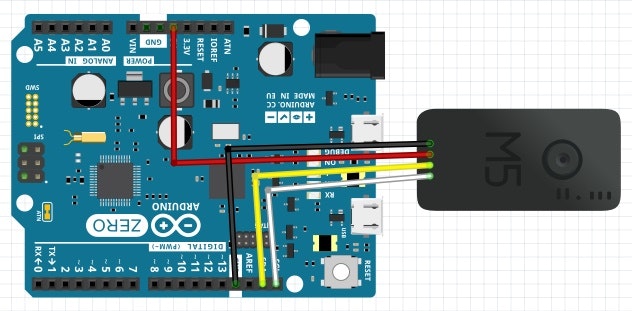
成果物のイメージ
右側の黒いやつ。
※写真っぽいですが、イラレで作成しました。
※実際には「Grove(Gnd/5V/SDA/SCL)のコネクタ端子」がボディ下部から出ています。
※前面からコネクタが見えにくいのでスルーホールを配置しました。
※背面は文字が多いパッケージデザインでトレースが面倒だったので断念しました。
作成手順
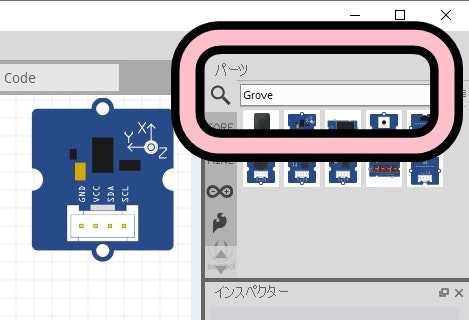
1. fritzingアプリを立ち上げて、ベースとなる類似パーツを探す
1.1 fritzingの「パーツ」ウィンドウから「Grove」で検索
端子が似たものをベースにすると作業が簡単になります。
今回はM5Cameraの外部端子であるGrove(I2C用)部品を採用しました。
(左から、GND/VCC/SDA/SCL)
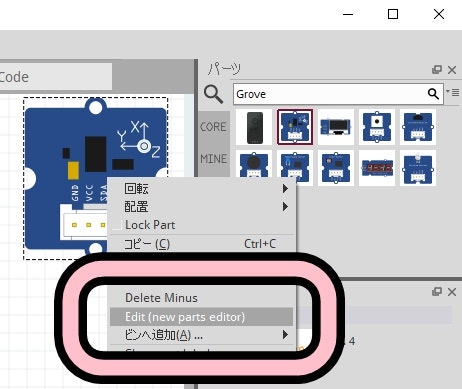
2. 部品編集エディタ「Parts Editor」を開く
2.1 右クリックして「Edit (new parts editor)」を選択
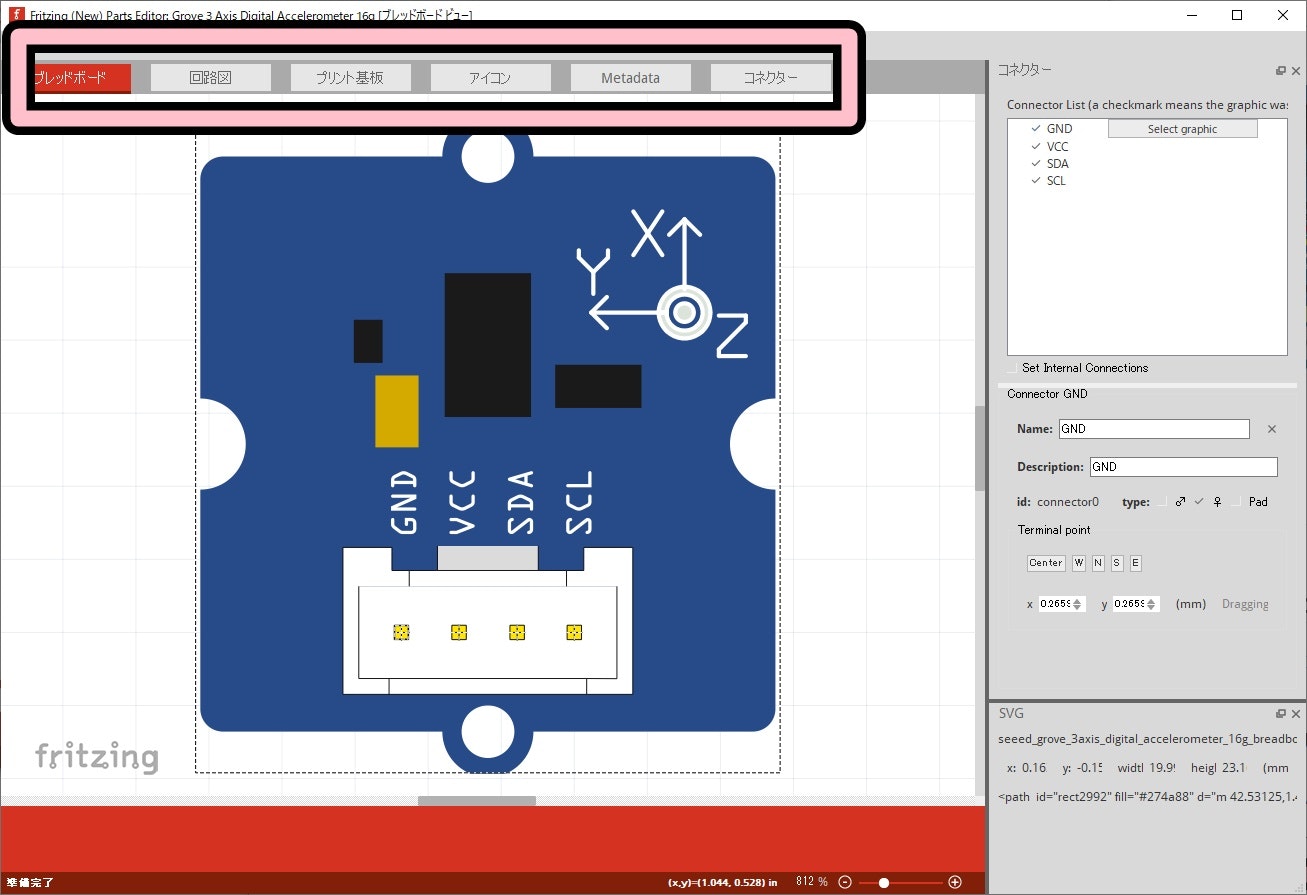
2.2 上部のボタンを一通り押して作るものをイメージする
左から順に。
-
- ブレッドボード:見た目通りの図
-
- 回路図:回路記号で書かれた図
-
- プリント基板:基板上の端子(ホール)位置を確認する図
-
- アイコン:「パーツ」ウィンドウで確認できる図
-
- Metadata:「パーツ」ウィンドウで確認できる説明文
-
- コネクター:端子名、説明文、タイプ(♂♀)の設定
1から4はSVG形式のファイル。(4は1で代用できるので実質3ファイル)
5と6はテキスト入力だけなので数分で終わります。
※1が時間掛かるが、あとは惰性で何とかなる。
3. SVG形式ファイル「.svg」を取得する
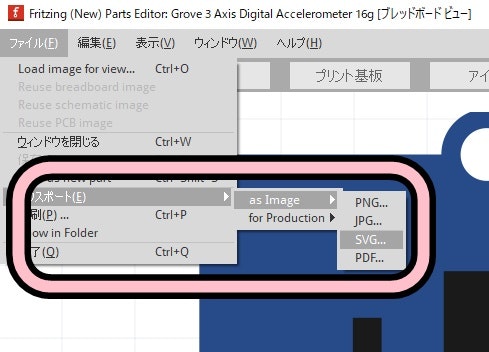
3.1 「ファイル>エクスポート>as Image>SVG」を選択して保存
「ブレッドボード」、「回路図」、「プリント基板」のボタンを順番にクリックして、3種類のSVG形式ファイルを取得します。
※ファイル名の末尾を「_breadboard」、「_schematic」、「_pcb」とすると後で分かりやすい。
※保存したSVGの中身が空の場合は、3.2に進む。空で無ければ4.へ進む。
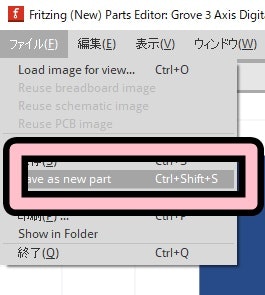
3.2 「ファイル>Save as new part」で新規部品として保存
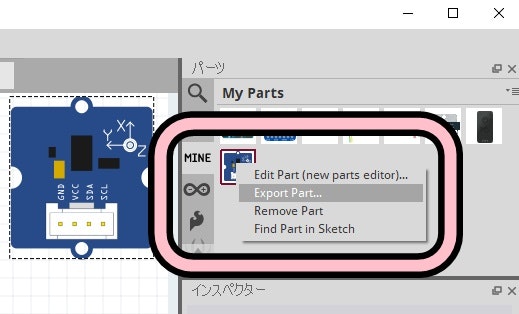
3.3 「パーツ」の「My Parts(MINE)」に部品が追加されたことを確認
3.4 右クリックから「Export Part」を選択して「.fzpz」形式ファイルを保存
3.5 ファイルの拡張子を「.fzpz」から「.zip」に変更して解凍
拡張子が「.svg」のファイルが4つくらいあるはずです。
それぞれ、ファイル名の末尾で種類を判断できると思います。
- _breadboard:ブレッドボード
- _schematic:回路図
- _pcb:プリント基板
- _icon:アイコン
4. SVG形式ファイルの中身を覗く
4.1 ブレッドボードのSVG形式ファイルを開く
ドローソフト(ベクターグラフィックソフトウェア)を使用します。
以下、オススメ。
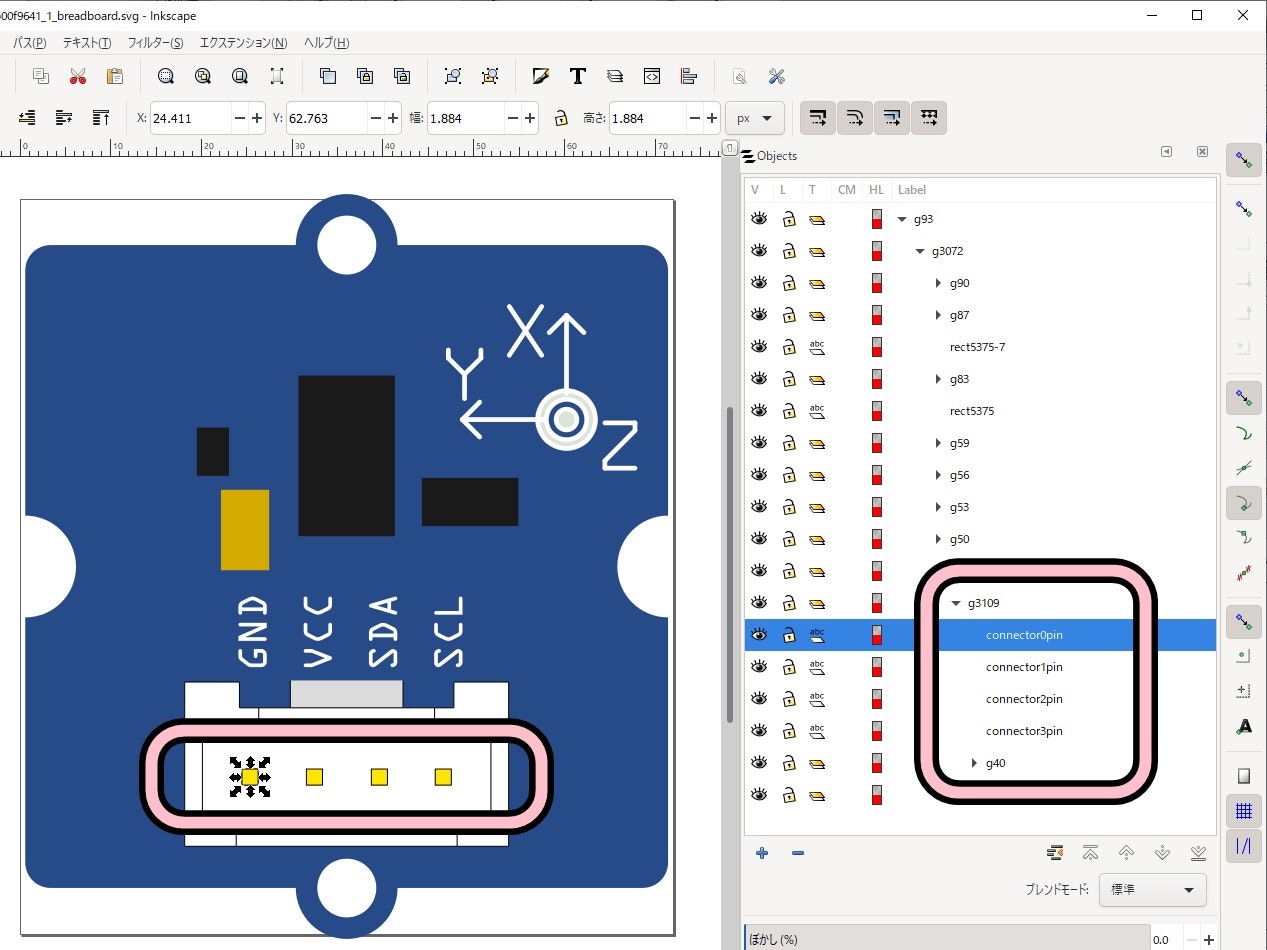
- 無料:Inkscape
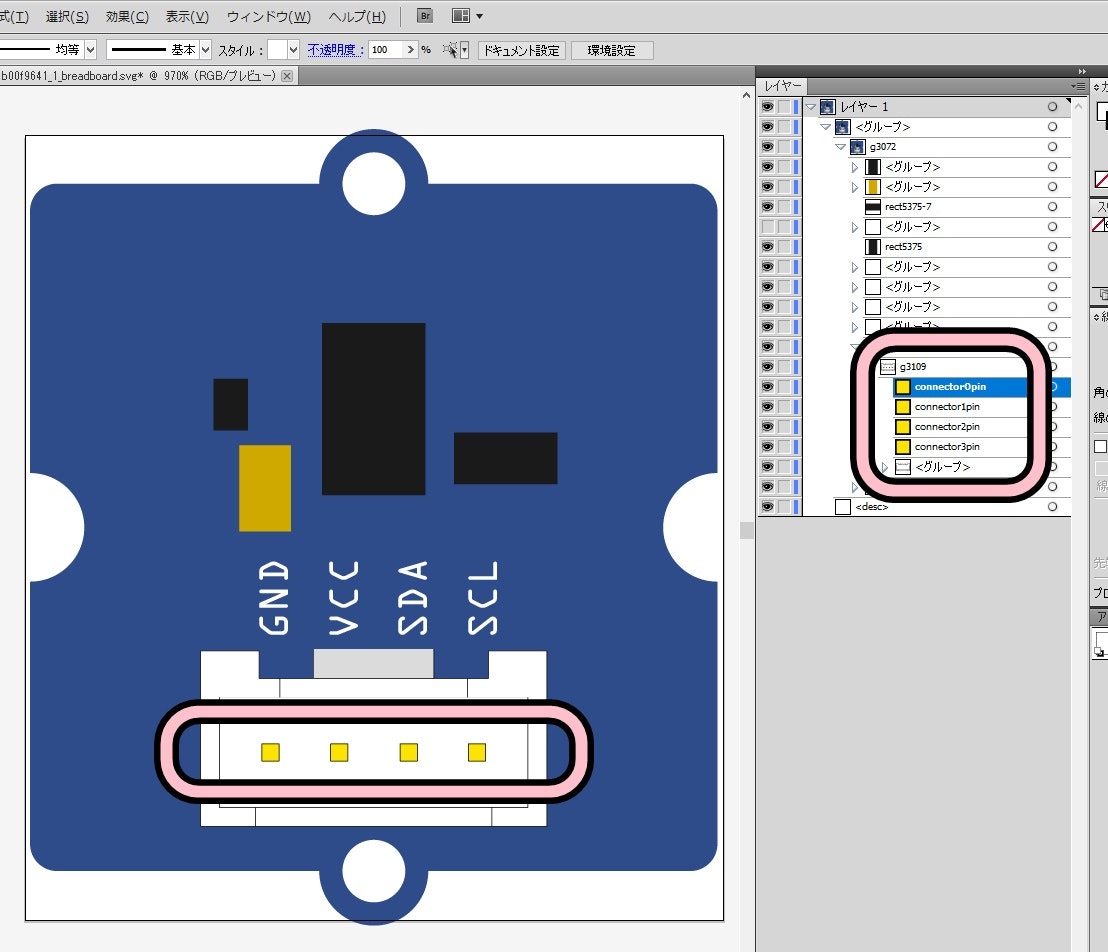
- 有料:Adobe Illustrator
4.2 ピンの名称を確認する
この名前は、あとで使います。
- GND:connector0pin
- VCC:connector1pin
- SDA:connector2pin
- SCL:connector3pin
5. SVG作成の準備をする
1~4ではベース部品の確認をしました。
ここからは、実際に今回の目的であるM5CameraのSVGを作っていきます。
5.1 fritzingのルールの存在を知る
まず、fritzingに部品として認識させるには、いくつかのルールに従う必要があります。
大事なのは、フォント、ピンとピンの間の幅(0.1inch = 2.54mm)、ピンの色。
以下、参考サイト。
-
Fritzing's Graphic Standards
本家のルール。英語ですが分かりやすく記載されています。 -
Fritzing カスタムパーツの作り方
インクスケープ使いの人はこちら -
Fritzing用のパーツをIllustratorで作成する
イラレ使いの人はこちら
5.2 必要なファイル一式を入手する
下記リンク先から「Download .zip file」でダウンロードします。
-
template download page
- Droid Sans font:フォント(これか下のフォントを使う必要があります)
- OCRA font:フォント
- Breadboard View graphics template:ブレッドボードのテンプレート(今回は使用しません)
- Schematic View graphics template:回路図のテンプレート(今回は使用しません)
- PCB View graphics template:プリント基板のテンプレート(今回は使用しません)
6. 「ブレッドボード」用SVG作成
以降、Illustratorで説明します。(inkscapeはWebに情報が沢山あったので割愛)
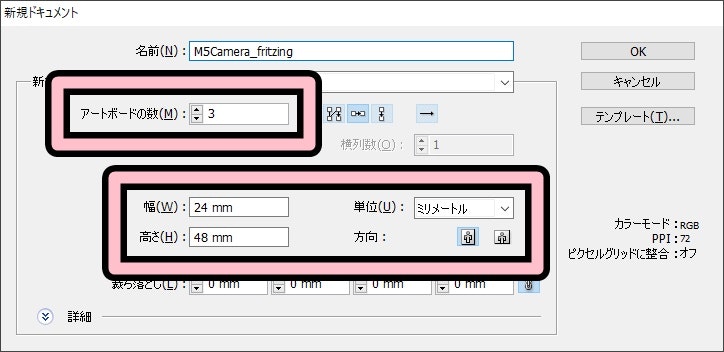
6.1 部品の長さを測り、アートボードのサイズを設定する
実際に部品の縦と横の長さを定規で確認します。(M5Cameraは、幅24mm x 高さ48mm)
次に、Illustratorを立ち上げて、「ファイル>新規」でアートボードのサイズを設定します。
この後、回路図とプリント基板を作成するのでアートボードの数を「3」にして
横に並べて編集するとやりやすいです。
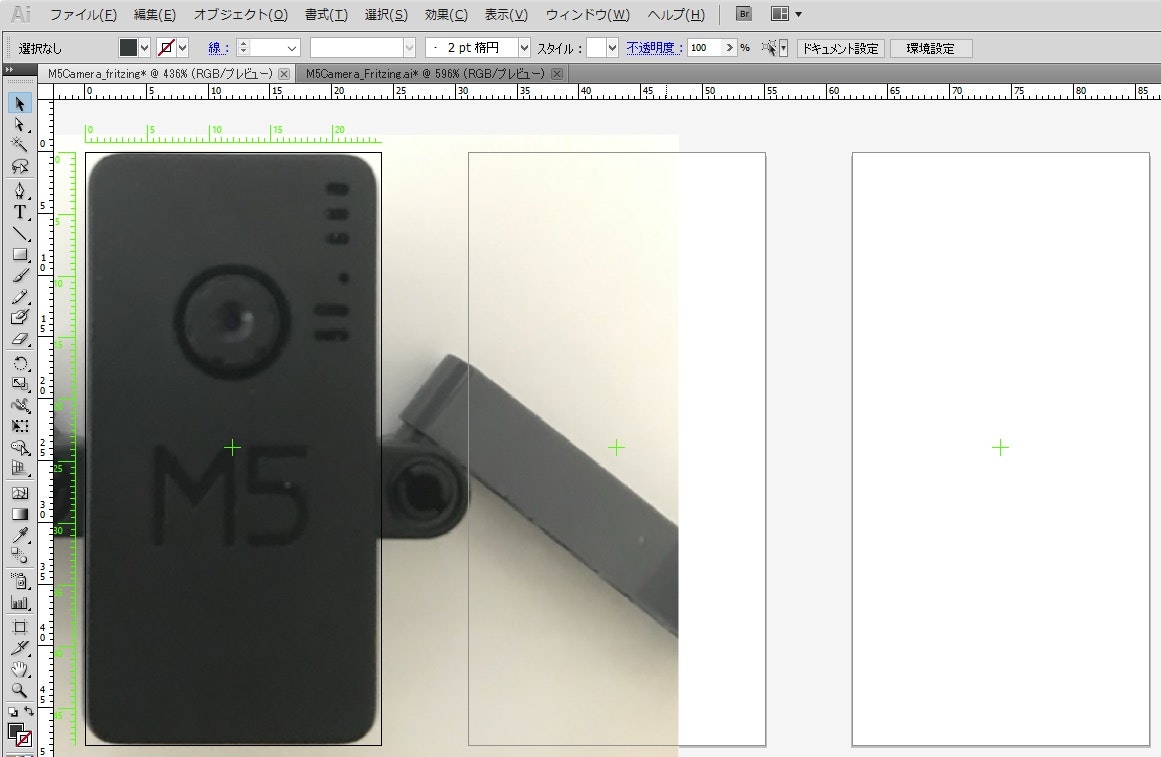
6.2 部品の写真を撮り、別レイヤーでトレースする
写真を拡大縮小して、アートボードに接するように配置します。
(両サイドの脚は今回無視しました)

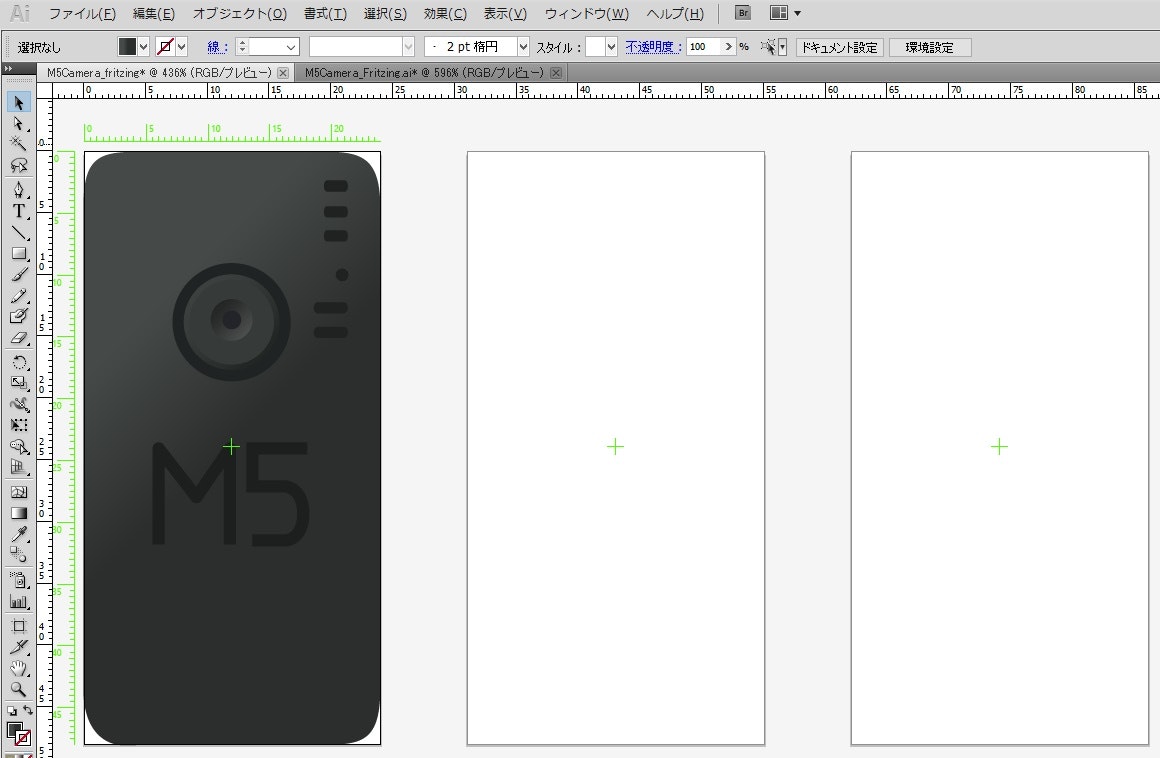
トレースするとこんな感じ。

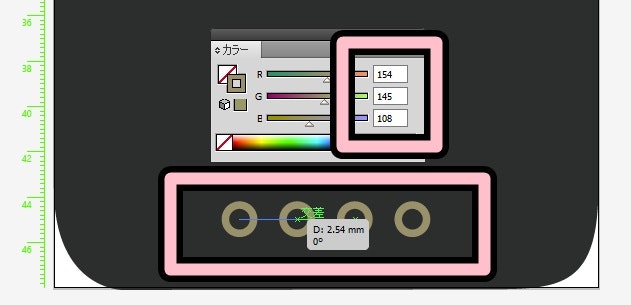
6.3 ピンを作成する
ルール(Fritzing's Graphic Standards)に従って作成します。
※諸事情により、ボディ下部にピンを配置
- ピン間の幅:0.1[inch] = 2.54[mm]
- ピンの直径(幅と高さ):0.03[inch] = 0.762[mm] 以上
- ピンの色:R=154, G=145, B=108
- フォントの種類:ICは「OCR A」、それ以外は「OCR A」または「Droid Sans」
- フォントのサイズ:5pt
- フォントの色:R=230, G=230, B=230
※他のフォントも使えます。その場合、SVG保存時にテキストをパスへ変換してください。
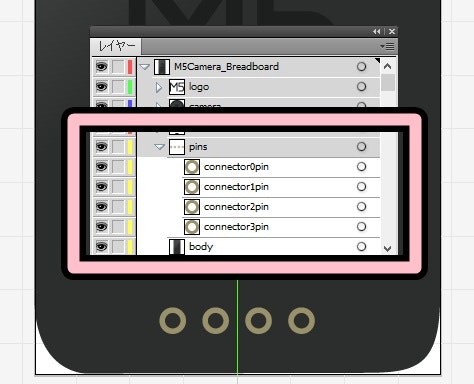
6.4 ピンの名前を「4.2で確認した名前」にする
「レイヤー」からラベル名を変更します。
- GND:connector0pin
- VCC:connector1pin
- SDA:connector2pin
- SCL:connector3pin
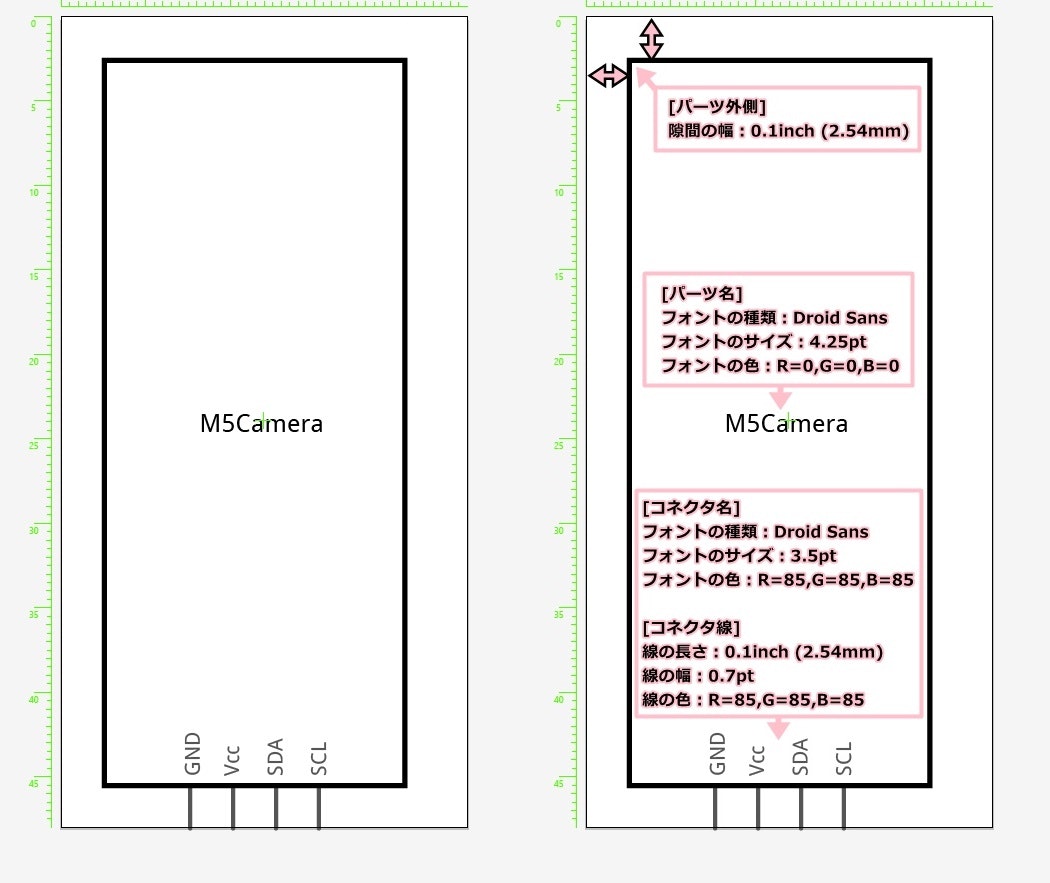
7. 「回路図」用SVG作成
(ここから先は惰性で行けます)
パーツの外形を作成して、コネクタ用の線をつなぎます。
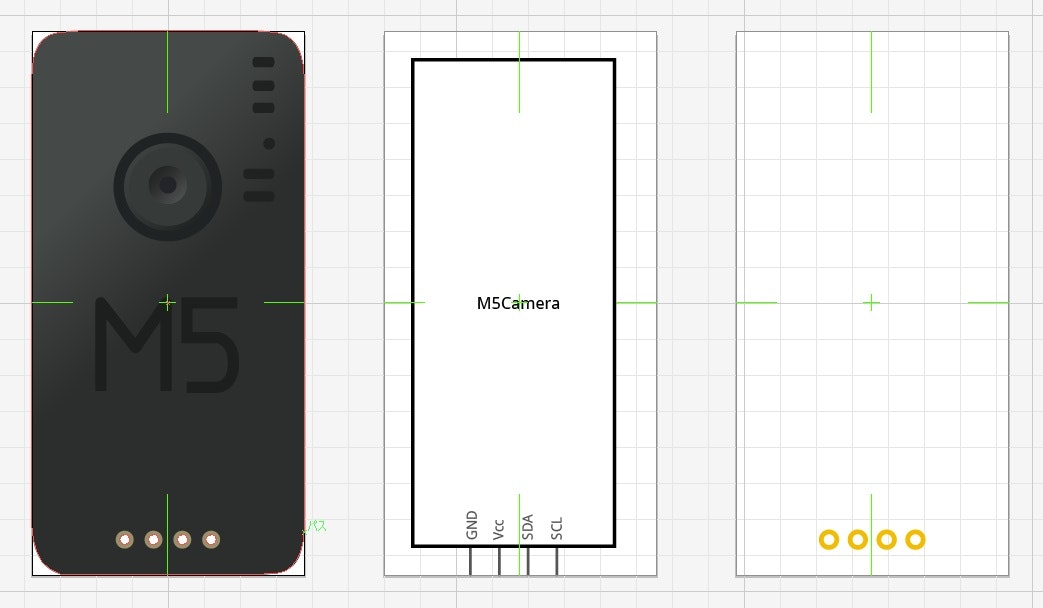
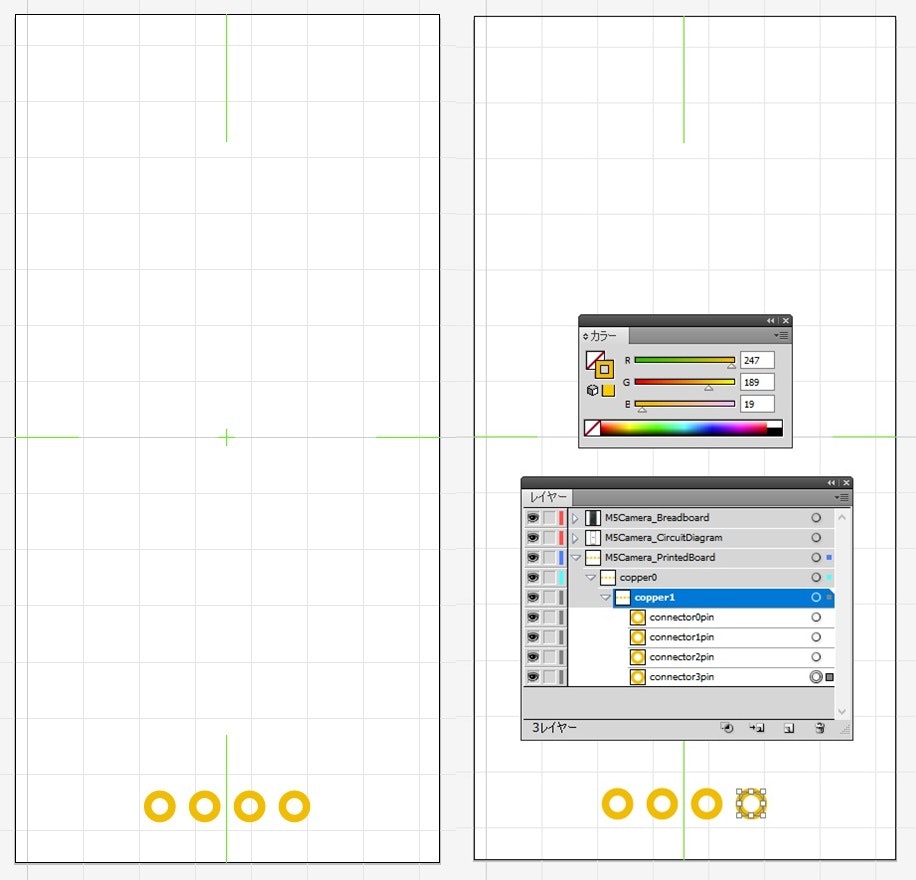
8. 「プリント基板」用SVG作成
左側が完成図です。
ブレッドボード同様にピンを作成して、右側の図ように「copper0」「copper1」というサブレイヤーを作ります。
その下にピンを移動して「4.2で確認した名前」に変更します。
- ピンの名前:
- GND:connector0pin
- VCC:connector1pin
- SDA:connector2pin
- SCL:connector3pin
- ピンの色:R=247, G=189, B=19

9. fritzingでSVGをインポートしてパーツを完成させる
再度、1.と2.を実施して
部品編集エディタ「Parts Editor」を開きます。
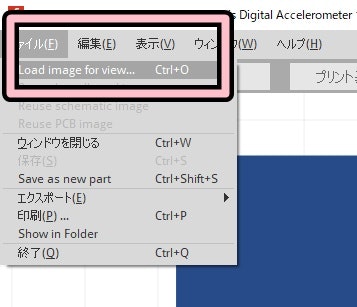
9.1 4つのモードでSVGをインポートする
メニューから「ファイル>Load image for view...」を選択して、作成したSVGファイルを読み込みます。
ファイル名末尾で判断できると思います。
- ブレッドボード:「_breadboard」
- 回路図:「_schematic」
- プリント基板:「_pcb」
- アイコン:「_breadboard」 ※ブレッドボード流用
9.2 3つのモードでピンの位置を指定する
右側の「コネクター」ウィンドウ内の「Connector List」内のピン名を上から順番に選択して、ピンの位置を設定していきます。
- ピン名の右側に表示される「Select graphic」をクリック
- 図のなかで該当するピンの位置をクリック
- 名前の横にチェックが表示されれば登録完了
以上の設定を下記モードで実施します。
- ブレッドボード
- 回路図
- プリント基板
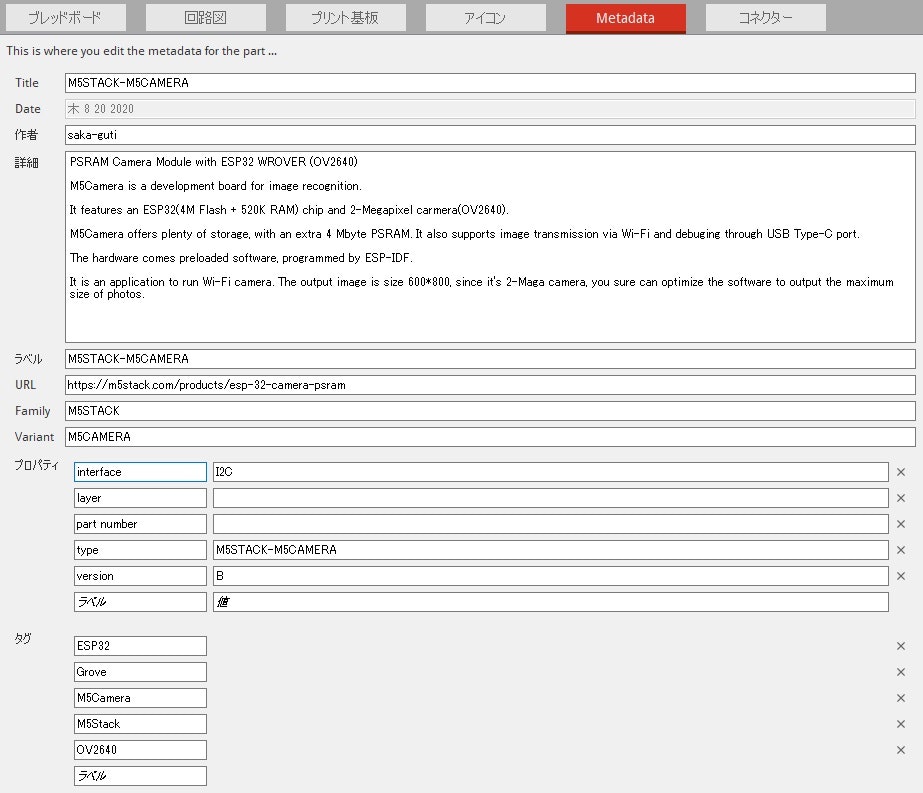
9.3 部品の情報を入力する
「Metadata」をクリックして、記入します。
他のパーツの情報を参考にしながら埋めていけば問題ないと思います。
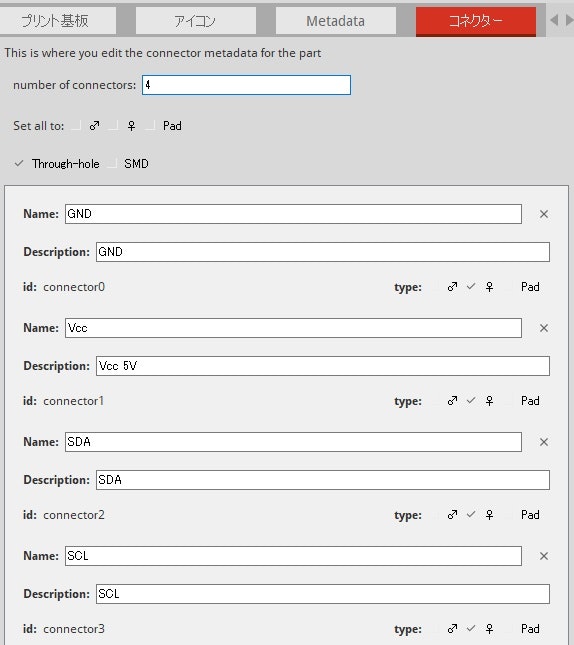
9.4 部品のピンの名称と形状を入力する
「コネクター」をクリックして、記入します。
ピンの名前と詳細、端子のオス・メス設定を入力します。
idがSVG形式ファイルの内容と一致していればOKです。
10. 動作確認と部品のエクスポート
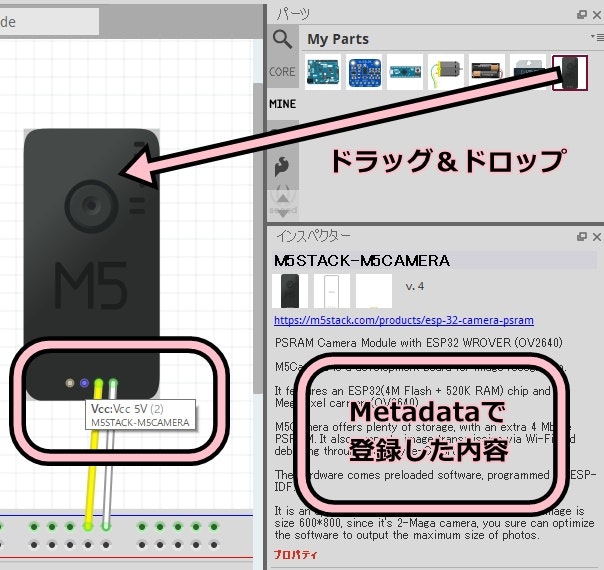
10.1 部品をブレッドボード上に配置して動作を確認する
「パーツ」ウィンドウ内の「My Parts(MINE)」に部品が追加されていることを確認します。選択すると、下部に先ほどMetadataで登録した情報が表示されます。
ブレッドボード上に配置して、ピン付近にマウスカーソルを持っていきます。端子情報がポップアップ表示されれば動作確認は完了です。
※ポップアップ表示されない場合は、fritzingがピンを認識できていません。6から9までの手順に加え、参考サイトも合わせてご確認ください。
10.2 My Partsのエクスポート
My Partsに登録した内容は、fritzingをアンインストールすると消えるため、3.4の手順でエクスポートして保存しておきます。
まとめ
fritzingという回路設計ソフトで使えるパーツ(.fzpz)を作製しました。
中間生成物の3種類のSVG形式ファイルと合わせて下記に置きましたので、ご自由にお使いください。
作ってみた感想
初回は右も左も分からずサイトをあちこち参考にして1日かかりました。但し、一度作ってみて大まかな手順やルールの存在を知ったことと、今回の部品を流用することで、次からは短時間で出来そうです。
-
USB Type-C経由(PCやモバイルバッテリー)での給電は必要 ↩