サイトごとに一度入力したユーザ名やパスワードを記憶して、
次の入力時に自動で補完してくれるautocomplete機能。
だいたいの場面では便利な機能だが、
たまに自動補完してほしくないときもある。
この記事はChromeのautocompleteをoffにするために格闘した(2時間くらいの)記録になります。
※Chrome 50.0.2661.75 mで確認
1. まずはautocomplete="off"
input要素にはautocompleteという属性があり、これのon/offで自動補完の制御ができるとのことだったのでまずやってみました。
<form action="/login" method="post">
<input type="text" name="username" />
<input type="password" name="password" autocomplete="off" />
<input type="submit" />
</form>
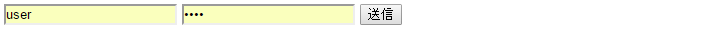
これをChromeでやってみると、
となり、autocomplete="off"は効かずふつうに自動補完されます。次。
2. ダミーの<input type="password" />
次に、ちょっと調べるとよく出てくる、ダミーのinput要素を配置する方法を試してみます。
実際にパスワードを入力してもらうinput要素の手前にdisplay: noneを指定したpassword入力欄を配置します。
<form action="/login" method="post">
<input type="password" name="dummypass" style="display: none;" />
<input type="text" name="username" />
<input type="password" name="password" />
<input type="submit" />
</form>
パスワードを保存した状態でこのページを開くと、
となり、やはり自動補完されてしまいます。次。
3. ダミーの<input type="password" />(改)
そこで次にdisplay: noneではない方法で、ダミーのパスワード入力欄を非表示にして配置してみました。
<form action="/login" method="post">
<input type="password" name="dummypass" style="visibility: hidden; top: -100px; left: -100px;" />
<input type="text" name="username" />
<input type="password" name="password" />
<input type="submit" />
</form>
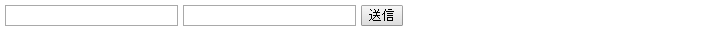
すると、
おお!自動補完されなくなりました。
調べた限りになりますが、ダミーのパスワード入力欄にdisplay: noneやwidth: 0が指定されていると無視されてしまうようです。
おわりに
ということで現状autocompleteをoffにするためには、
ダミーのパスワード入力欄をdisplay: none以外の方法で非表示にして配置すると良いみたいです。
しかし、autocompleteをめぐってはautocompleteをoffにしたい勢とChromeとのいたちごっこらしく、
上記で紹介した方法もいずれ効かなくなってしまうかもしれません。