業務で製品の問い合わせフォームを作る機会があったので、まるまるAWSの機能を使ってみようかと。。
下記を参考にさせて頂きましたが、nodemailerの使い方がよく分かっていないので、メール部分はSESを使ってみました。SES以外の設定方法はこちらで
S3 + Lambda + Cognitoを使って、簡単お問い合わせシステム構築
http://qiita.com/takuma_yoshida/items/3bd3af8b09307d25981a
1.SESの設定
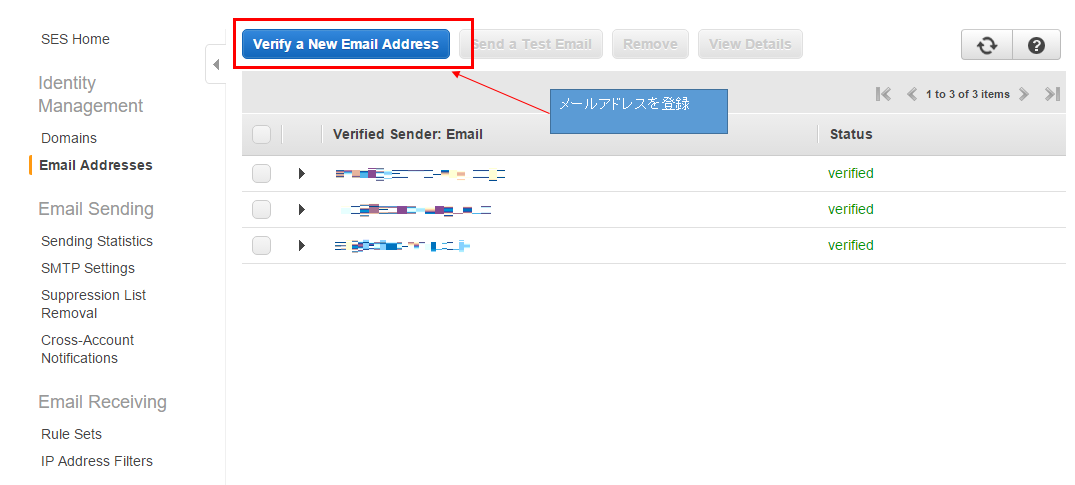
1-1 メールアドレスを登録
まずは使うメールアドレスを登録。「Email Addresses」の「Verify a New Email Address」からメールアドレスを登録。設定すると登録確認用のメールが飛んでくるので、メール本文にあるURLをクリックして本登録する。登録がされるとStatusがverifiedになります。

2.IAMの設定
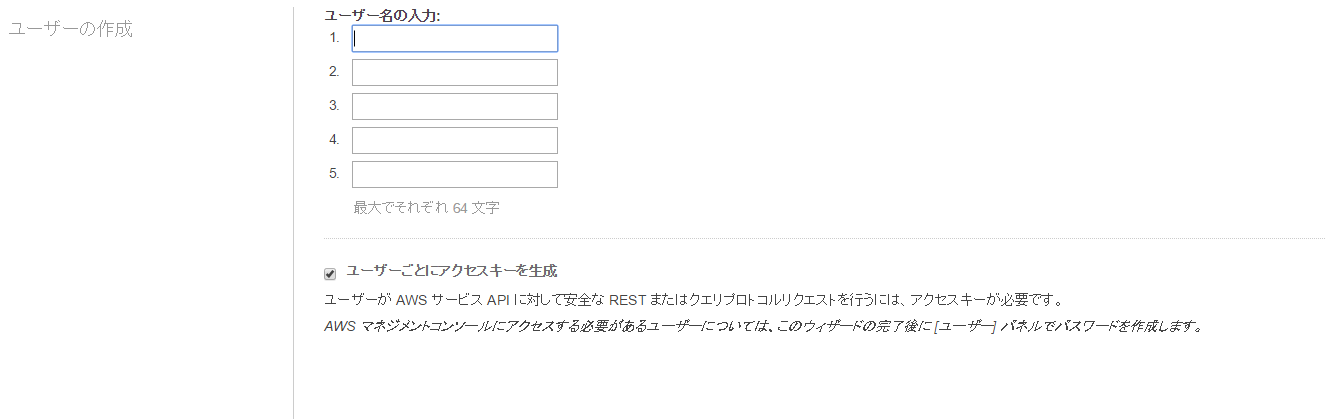
2-1 IAMでSESを使わせるユーザの作成
IAMで「ユーザーごとにアクセスキーを生成」にチェックが入った状態でユーザを作成。

2-2.認証情報のダウンロード
作成したら認証情報のダウンロードでアクセスキーとシークレットをダウンロードしておく。

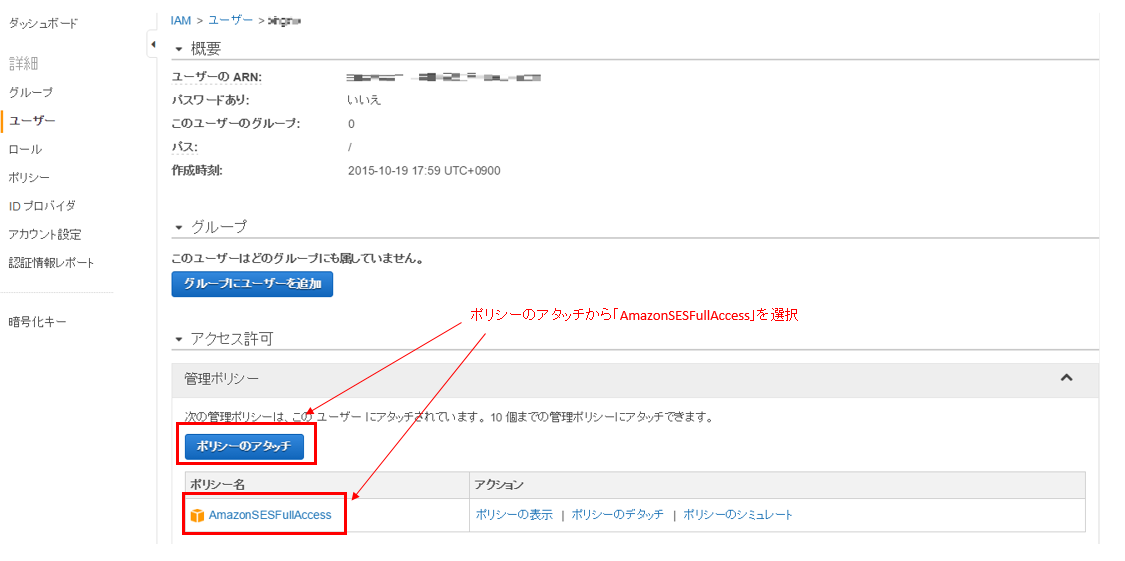
2-3.ポリシーのアタッチ
作成したユーザのアクセス許可⇒ポリシーのアタッチから「AmazonSESFullAccess」を選択する。一瞬フルアクセスで良いのかと思いましたが、これしか選択できなかったので取り合えずコレで。

3.Lambda Functionの修正
accessKeyIdとsecretAccesskeyにはダウンロードしたファイル内に書いてあるキーを設定
console.log("Loading event")
var aws = require('aws-sdk');
var s3 = new aws.S3({apiVersion: '2006-03-01'});
var ses = new aws.SES({apiVersion: '2010-12-01',
accessKeyId: 'xxxxxxxxxxxx',
secretAccesskey: 'xxxxxxxxxxxx',
region: 'us-east-1' });
exports.handler = function(event, context) {
console.log('Received event:', JSON.stringify(event, null, 2));
var bucket = event.Records[0].s3.bucket.name;
var key = event.Records[0].s3.object.key;
s3.getObject({Bucket: bucket, Key: key},
function(err, data) {
if (err){
context.done('error', 'error getting file' + err);
} else {
console.log('data:' + data);
var message = JSON.parse(data.Body);
console.log('message:' + message);
var eParams = {
Destination: {
ToAddresses: ["xxx@xxxx"]
},
Message: {
Body: {
Text: {
Data: "mail:" + message.mail+ "\n" + "subject:"+message.title + "contents:"+message.contents
}
},
Subject: {
Data: "ホームページから問い合わせがありました。"
}
},
Source: "xxx@xxxx"
};
console.log('===SENDING EMAIL===');
var email = ses.sendEmail(eParams, function(err, data){
if(err){
console.log("===EMAIL ERR===");
console.log(err);
context.done(null, 'ERR');
}else {
console.log("===EMAIL SENT===");
console.log(data);
context.done(null, 'SUCCESS');
}
});
console.log("EMAIL CODE END");
}
}
);
};