はじめに
もう1年近く前になりますが、グッドパッチの受付に置くiPadアプリを実装しました。
これに実装したUIを2つ紹介します。
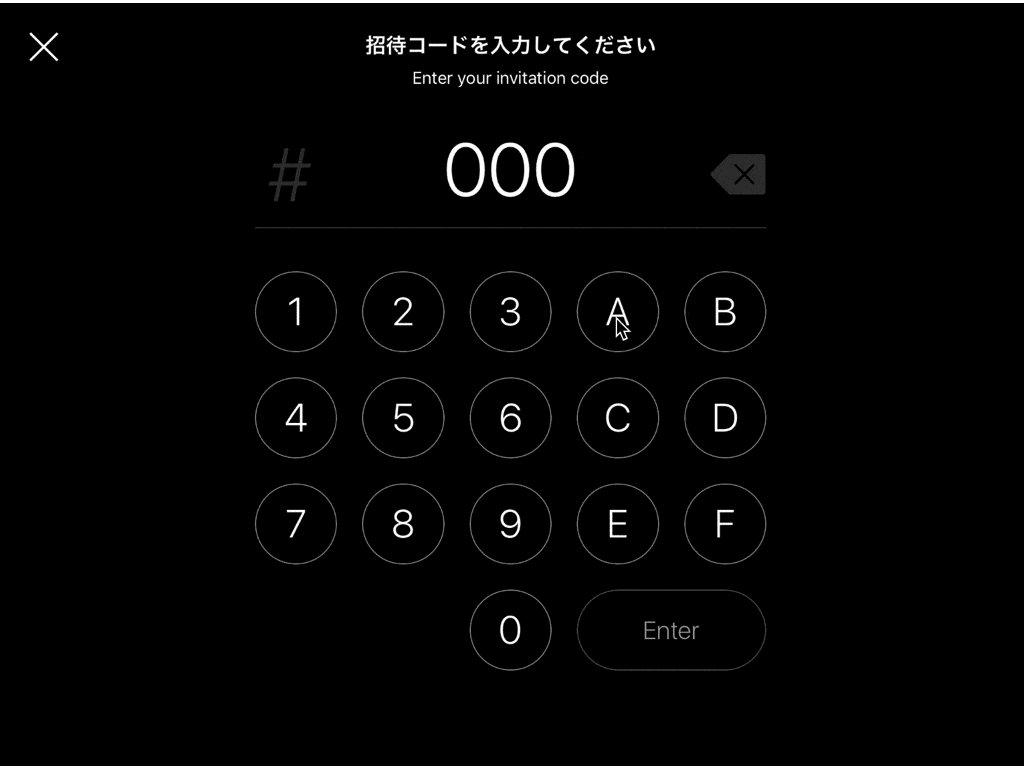
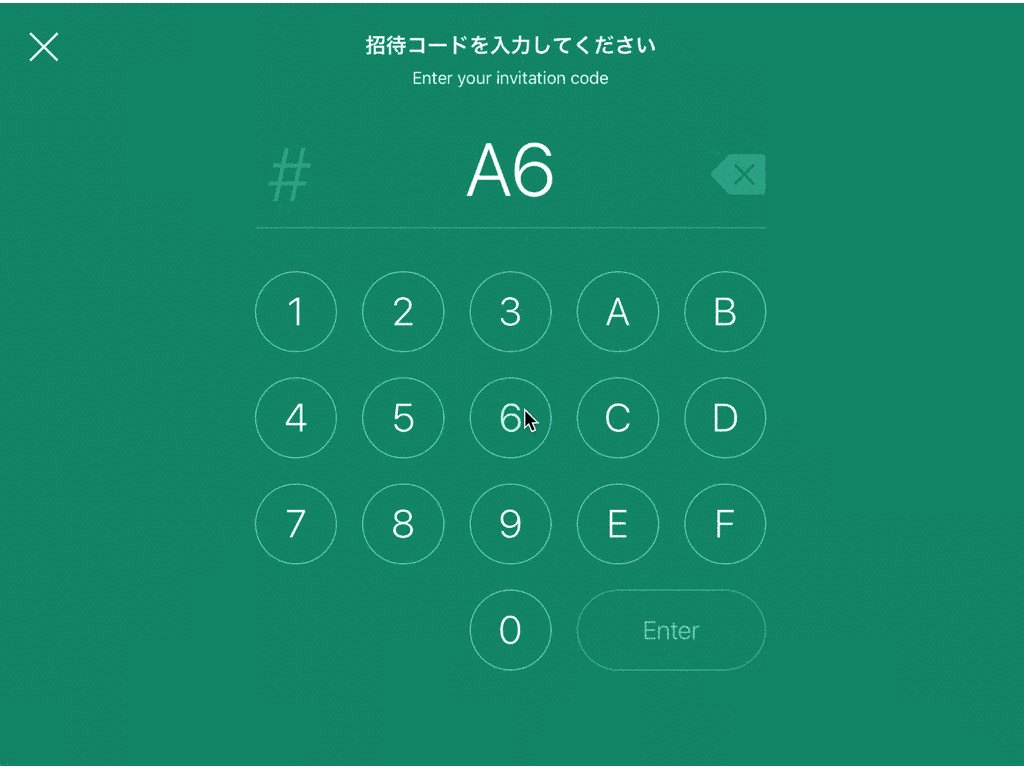
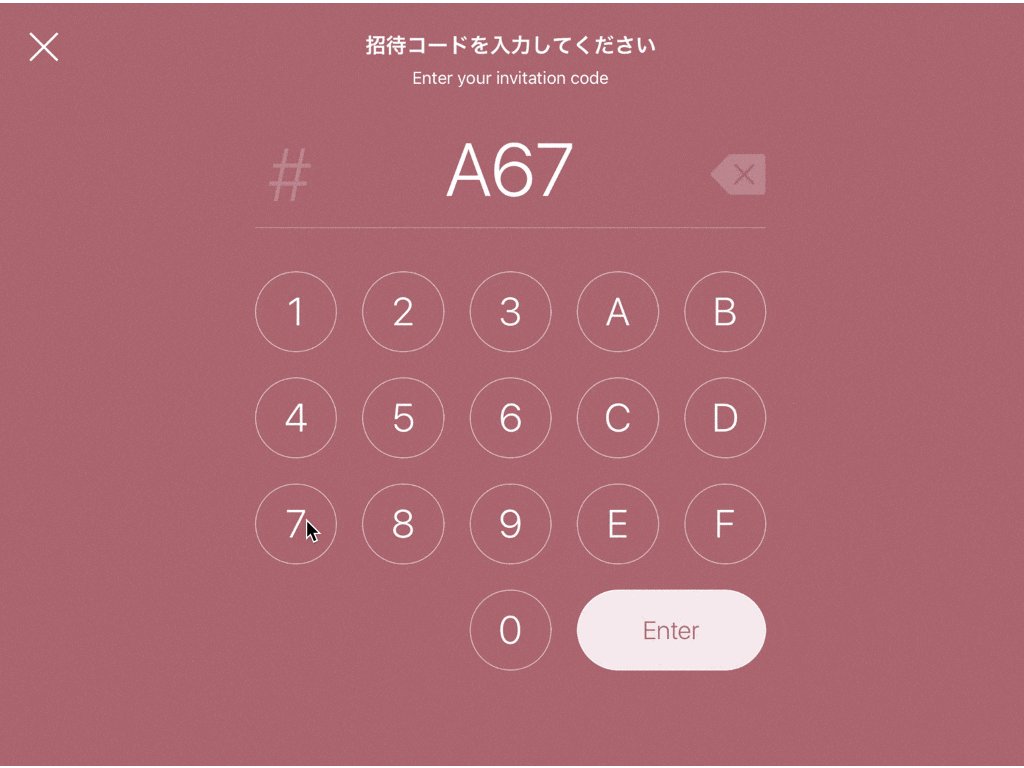
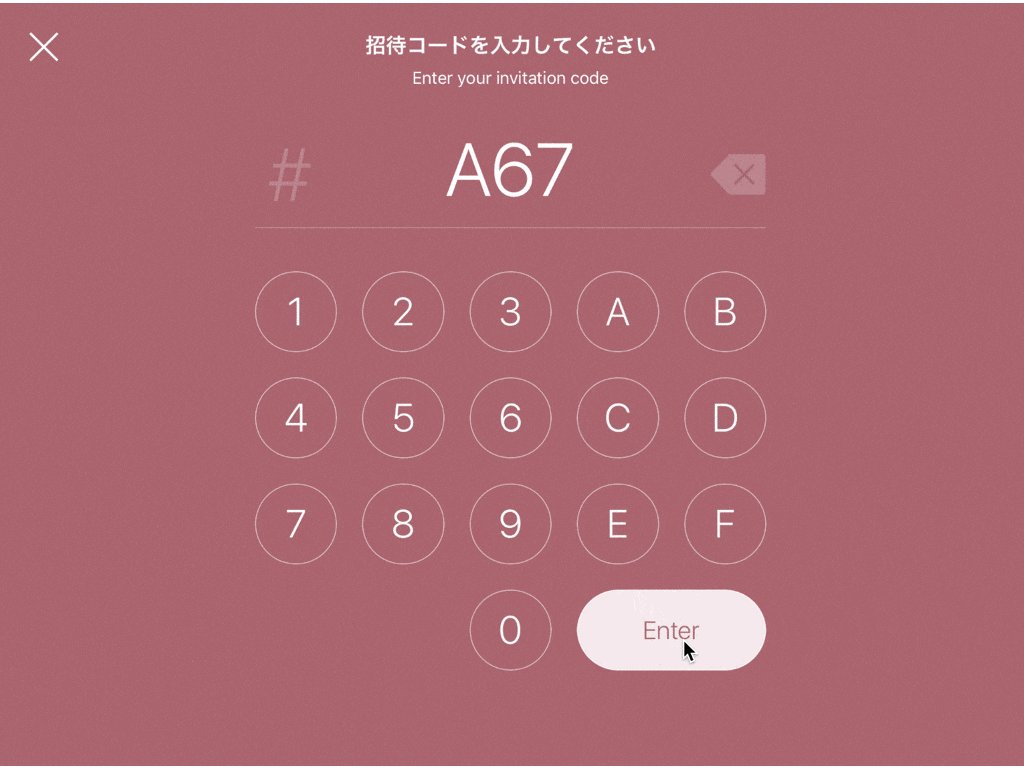
招待コードを入力すると色が変わる
招待コードが3桁のカラーコードになっており、入力すると色が変わります。
例)招待コード #A67
キーボードの部分はStackView、色を変える部分はリアクティブ系のライブラリを使って、ある程度楽に実装できました。文字色は背景色との明度差を見て、白か黒かを決めています。
なお、アニメーションgifを撮る時にタップ箇所がわかるように、morizotter/TouchVisualizerを利用しました。
(結局SimulatorとQuickTimeで撮ったらマウスカーソル入ってしまいましたが)
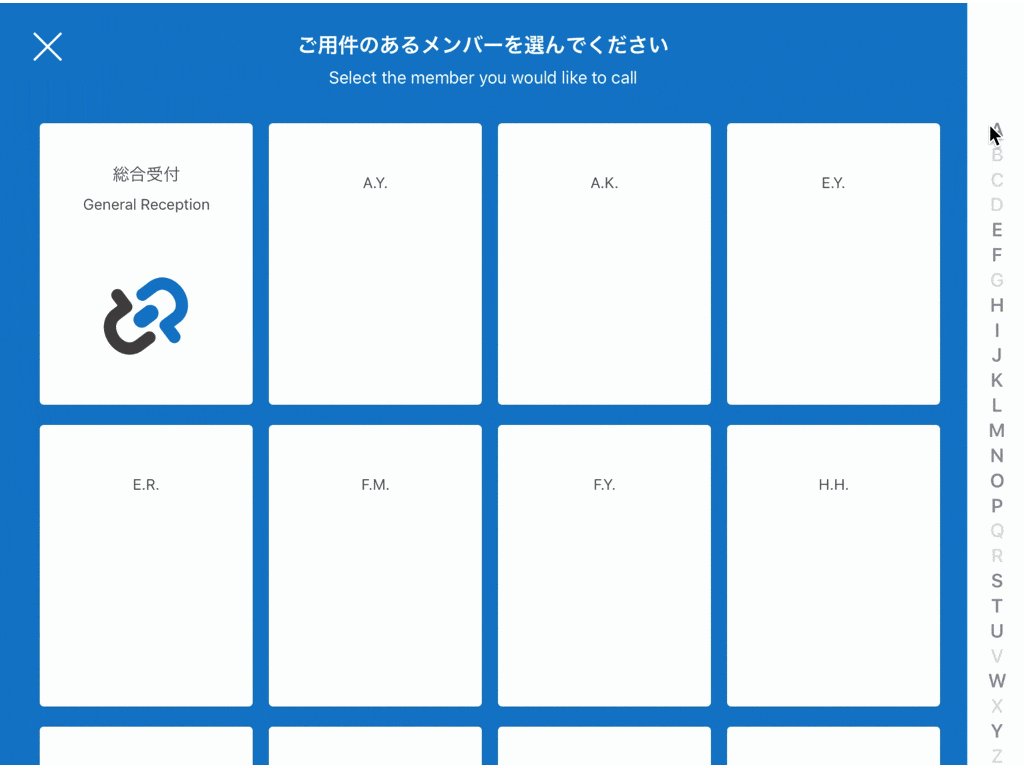
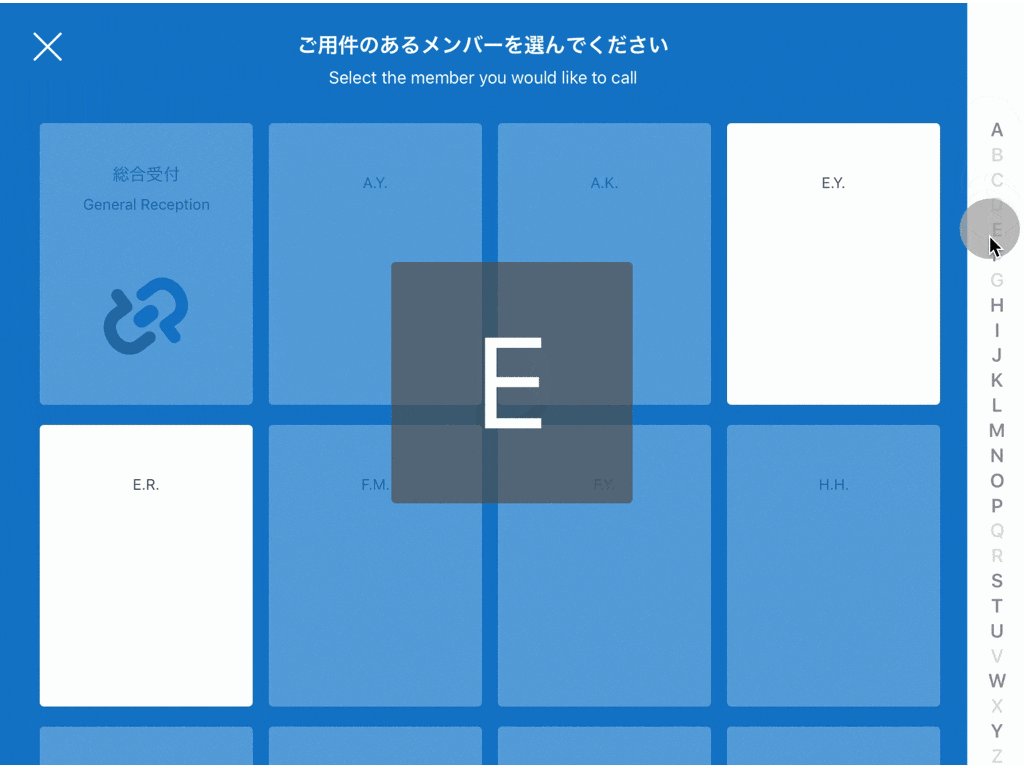
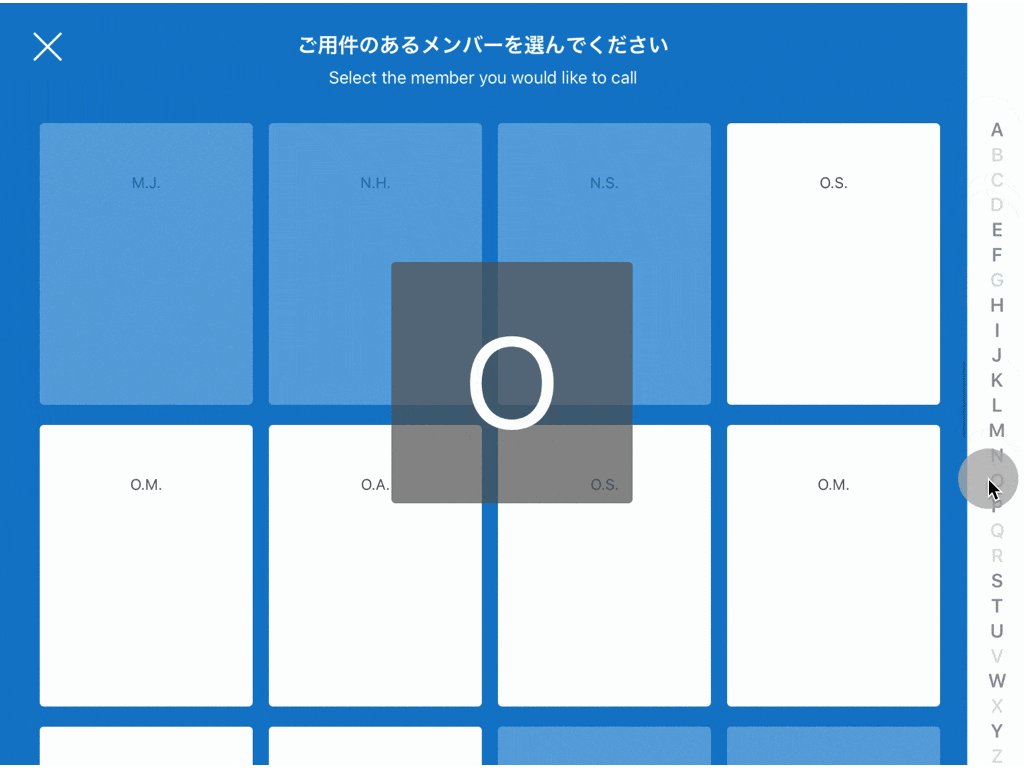
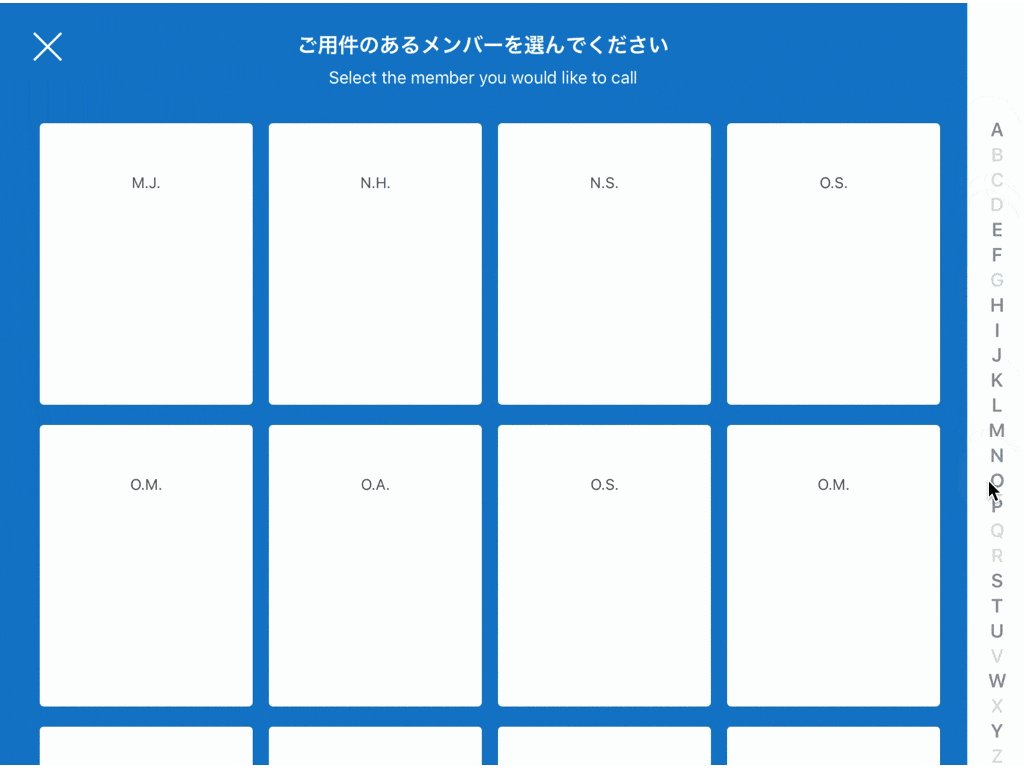
CollectionViewのインデックスリスト
TableViewではインデックスリストが標準で提供されています。
例)設定アプリの地域選択
右側のABCD...がそれです。

ですが、CollectionViewにはインデックスリストはありません。なので自前で実装しました。

※本来は日本語名、英語名、顔写真が出ますが、ここではイニシャルのみの表記にしています。
A, B, Cでセクションを分けてしまうと無駄に余白が生まれてしまうので、セクションは分けず非選択状態のセルを半透明にして、選択状態のセルが目立つようにしています。
先ほどと同様に、インデックスリストの部分はStackViewを使っていて、タップされたときの処理はリアクティブ系のライブラリを使ってハンドリングしています。
おわりに
当然ながら、このUIは僕だけの力で生まれたわけではなく、チームメンバーの力によるところが大きいです。議論したりプロトタイピングしながらブラッシュアップしていきました。
僕自身は、実は初めてのiPadアプリ開発でしたが、UIにこだわりながら実装できて非常に楽しかったです ![]()