実装準備
スプレッドシートとスクリプトエディタの作成
- 新規スプレッドシートを作成します。
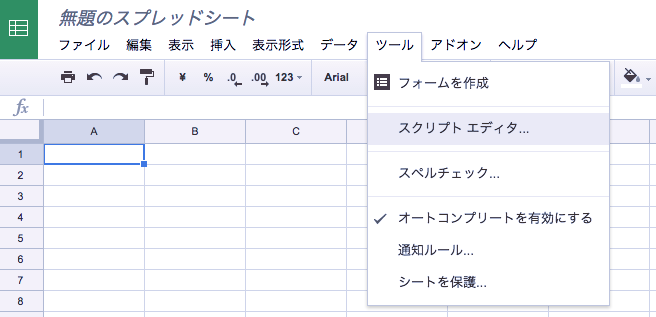
- [ツール]→[スクリプト エディタ ...]からスクリプト エディタを起動して、新規gsファイルを作成します。
- スクリプト エディタのURL
https://script.google.com/macros/d/ {PROJECT KEY}の PROJECT KEYを控えておきます。
URLの/edit?以降は含めません。
Twitter Developers 登録
- [My apps]を選択して、Twitter Developersから新規アプリケーションを登録します。

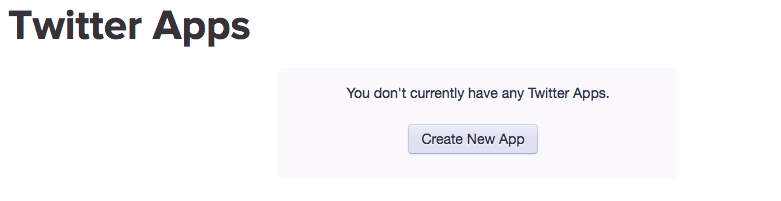
- [Create New App]を選択し、各項目を入力して[Create your Twitter application]を選択します。
- Name:アプリケーションの名前(取り敢えず適当で良い)
- Description:アプリケーションの説明(取り敢えず適当で良い)
- Website:アプリケーションを動作させるWebサイトのURL
- CallbackURL:
https://script.google.com/macros/d/ {PROJECT KEY} /usercallbackを入力します。

3. 以下が表示されたら、Twitterアプリの作成が成功です。

4. 上メニューの[Keys and Access Tokens]を選択し、下の方にアクセストークンの箇所がある
デフォルトでアクセストークンが設定されていないため、[Create my access token]を選択して作成する
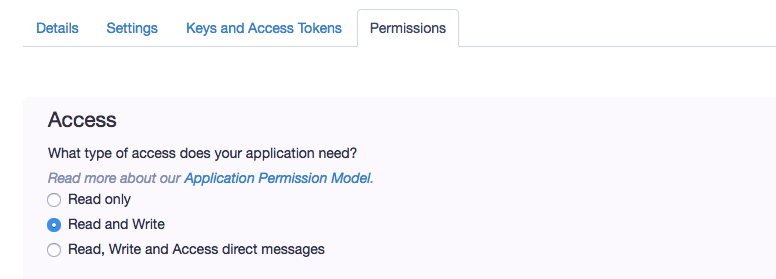
5. 上メニューの[Permissions]で権限を変更出来ます。今回はtwitterと連携してTweetするだけなので、[Read and Write]を選択します(デフォルトで指定されている)。

ライブラリ追加
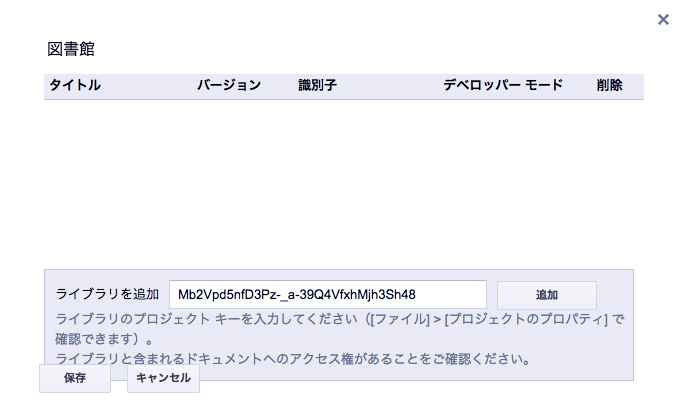
- スクリプト エディタに戻り、[リソース]→[ライブラリ...]からライブラリに
Mb2Vpd5nfD3Pz-_a-39Q4VfxhMjh3Sh48を追加します。 - バージョンを指定して保存します。
コード実装
-
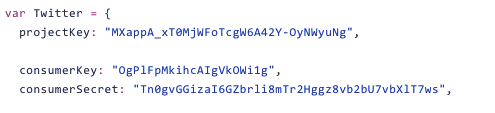
参照ページのコードをエディタに記入して、以下の部分を自分のKeyに変更します。
1.Project Key はスクリプトエディタの[ファイル]→[プロジェクトのプロパティ]を選択し、プロジェクトキーをコピーします。
2.consumer Keyと consumer Secret はtwitterのApplication Managementの[Keys and Access Tokens]からそれぞれコピーします。

2. [実行]→[twitterAuthorizeUrl]でtwitterAuthorizeUrl関数を実行して認証を行います。
3. [表示]→[ログ]から認証用URLが表示されるので、ブラウザでURLを開きます。
以下の画面が出てきたら[連携アプリを認証]を選択する。authCallback処理が行われ、タイムラインの取得やツイートの投稿が可能になります。

4. 参考ページのツイートのテストやbotの作成を実施してみましょう。
以上でスプレッドシートのデータを定期的に発信出来るtwitterのbotを作成することが出来ます。
参考
http://yoshiyuki-hirano.hatenablog.jp/entry/2015/10/13/010317
http://wplogs.com/twitter-apps/
https://kijtra.com/article/twitter-api-for-google-apps-script-without-oauthconfig/
公式ドキュメント
https://developers.google.com/apps-script/reference/calendar/