
playdateはインターフェースは英語ですが、ゲームを自作する際日本語ローカライズファイルを用意すればゲーム内の言語切替を実装することが可能です。
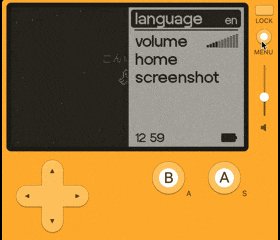
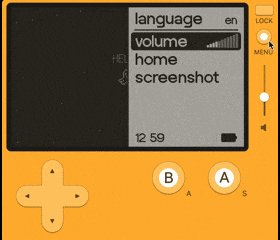
言語切替はゲーム内で変更するよう実装することも可能ですが、playdateのシステムメニュー内で日本語英語テキストの切り替えができるサンプルを作ります。
今回もこちらをベースにして作成します。
英語・日本語文字列ファイルの作成
Playdateのローカライズは、sourceディレクトリのルートに配置したen.strings``jp.stringsという文字列ファイルを使用します。
まずsourceディレクトリのルートにen.strings``jp.stringsを作成します。
myProjectName/
source/
main.lua
en.strings ← 追加
jp.strings ← 追加
Images/
playerImage.png
background.png
それぞれファイル内にキーと値を記述します。
"HELLO" = "HELLO!"
"HELLO" = "こんにちは!"
ローカライズ設定とローカライズテキストの読み込み
次にmain.luaを編集します。
import "CoreLibs/object"
import "CoreLibs/graphics"
import "CoreLibs/sprites"
import "CoreLibs/timer"
local gfx <const> = playdate.graphics
local playerSprite = nil
-- 追加ここから -----------------------
-- 現在の言語
local lang = "jp" -- jp | en
-- システムメニュー
local menu = playdate.getSystemMenu()
local options = {
"jp", "en",
}
local menuItem, error = menu:addOptionsMenuItem("Language", options, "jp", function(value)
lang = value
-- 再描画
gfx.sprite.redrawBackground()
end)
-- 追加ここまで -----------------------
function myGameSetUp()
local playerImage = gfx.image.new("Images/playerImage")
assert( playerImage )
playerSprite = gfx.sprite.new( playerImage )
playerSprite:moveTo( 200, 120 )
playerSprite:add()
local backgroundImage = gfx.image.new( "Images/background" )
assert( backgroundImage )
gfx.sprite.setBackgroundDrawingCallback(
function( x, y, width, height )
backgroundImage:draw( 0, 0 )
-- 追加ここから -----------------------
-- テキスト表示
gfx.setImageDrawMode(gfx.kDrawModeFillWhite) -- 文字色が黒いので白くする
gfx.drawLocalizedTextAligned("HELLO", 200, 80, kTextAlignment.center, lang)
gfx.setImageDrawMode(gfx.kDrawModeCopy) -- 着色せず描画する
-- 追加ここまで -----------------------
end
)
end
myGameSetUp()
function playdate.update()
if playdate.buttonIsPressed( playdate.kButtonUp ) then
playerSprite:moveBy( 0, -2 )
end
if playdate.buttonIsPressed( playdate.kButtonRight ) then
playerSprite:moveBy( 2, 0 )
end
if playdate.buttonIsPressed( playdate.kButtonDown ) then
playerSprite:moveBy( 0, 2 )
end
if playdate.buttonIsPressed( playdate.kButtonLeft ) then
playerSprite:moveBy( -2, 0 )
end
gfx.sprite.update()
playdate.timer.updateTimers()
end
簡単な解説
Playdateのシステムメニューの編集は、playdate.getSystemMenu()でメニューオブジェクトを呼び出します。
次にメニューオブジェクトのメソッド menu:addOptionsMenuItem を使い、メニュー名と変更値の指定を行うようにしています。
サンプルではlangという現在の言語設定を管理する変数に、言語を切り替えるたび格納し、更に画面の再描画を行っています。
ローカライズテキストの表示は gfx.sprite.setBackgroundDrawingCallback メソッド内に記述している
drawLocalizedTextAlignedメソッドで指定しています。
第一引数に 各stringsファイルに記述したキーを指定、第二第三引数がxy座標、第四引数テキストの寄せ、第五引数が言語指定となります。
前後にsetImageDrawModeメソッドで描画モードの指定をしているのは、文字が黒く表示されるため背景と同化しないにするためです。
白塗りで描画するよう設定し、テキストを描画した後、描画を元の塗りのまま描画するよう設定しています。